
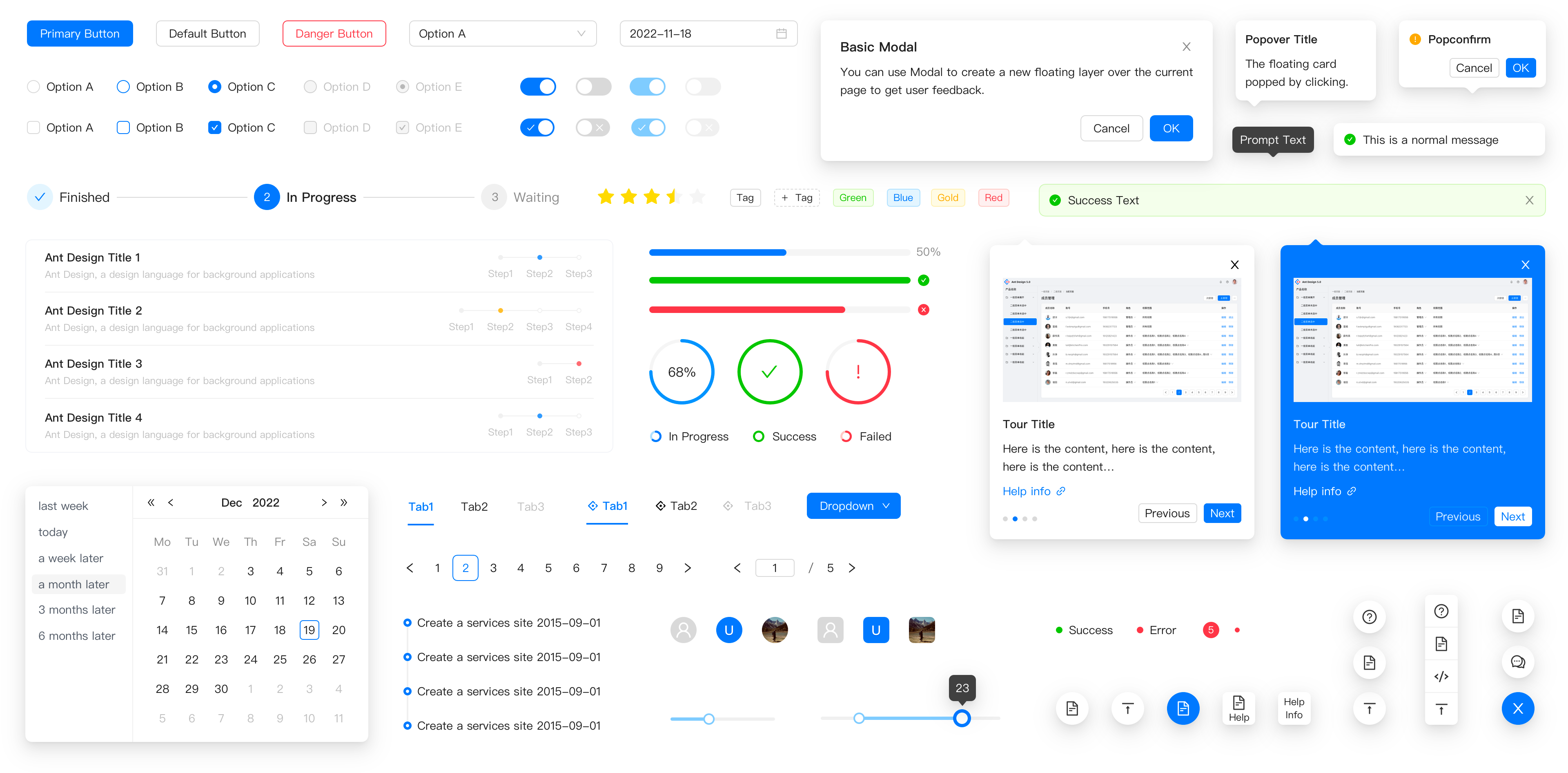
ant-design/ant-design
Stars: 87.9k License: MIT

Ant Design 是一个企业级 UI 设计语言和 React UI 库。
- 为 Web 应用程序设计的企业级 UI。
- 提供一套高质量的开箱即用的 React 组件。
- 使用可预测静态类型编写 TypeScript 代码。
- 包含完整的设计资源和开发工具包。
- 支持数十种语言国际化支持
- 基于 CSS-in-JS 实现强大主题定制功能。
microsoft/fluentui
Stars: 16.7k License: NOASSERTION
Fluent UI Web 是一个用于构建 Web 应用程序的实用工具、React 组件和 Web 组件集合。
主要特点:
- 提供了一套全新、面向未来并富有前瞻性的 React 组件
- 支持渐进式迁移至最新版 (FluentUI V9)
- 包含对老版本 (如 V8) 已经广泛使用过程中积累下来的较为完善且稳定可靠等的功能
vuetifyjs/vuetify
Stars: 38.1k License: MIT

Vuetify 是一个无需设计技能的 UI 库,具有精美手工制作的 Vue 组件。它具有以下核心优势和主要功能:
- 可定制性:使用 SASS/SCSS 进行广泛自定义,并提供默认配置和蓝图。
- 响应式布局:Vuetify 组件的默认配置是响应式的,可以适应不同屏幕尺寸。
- 主题系统:强大的颜色系统使得轻松为您的应用程序设置一致且漂亮的风格。
- Vite 支持:通过自动摇树算法实现更小体积打包
- 长期支持 (18 个月) 重大版本更新
- 国际化:支持 42+ 种语言
此外,该项目还提供了企业级支持、Discord 社区交流平台以及其他相关资源和软件包。
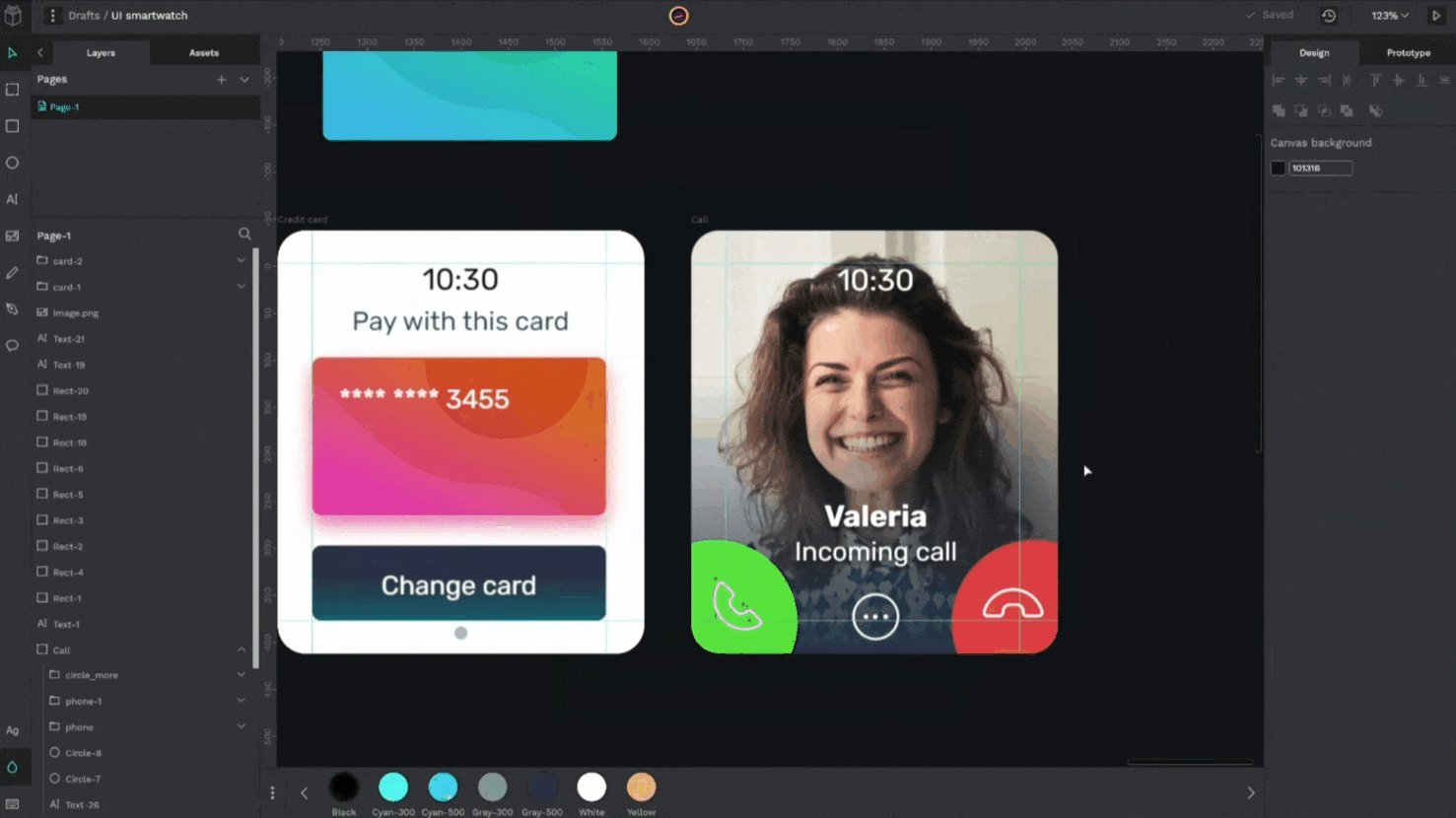
penpot/penpot
Stars: 23.8k License: MPL-2.0

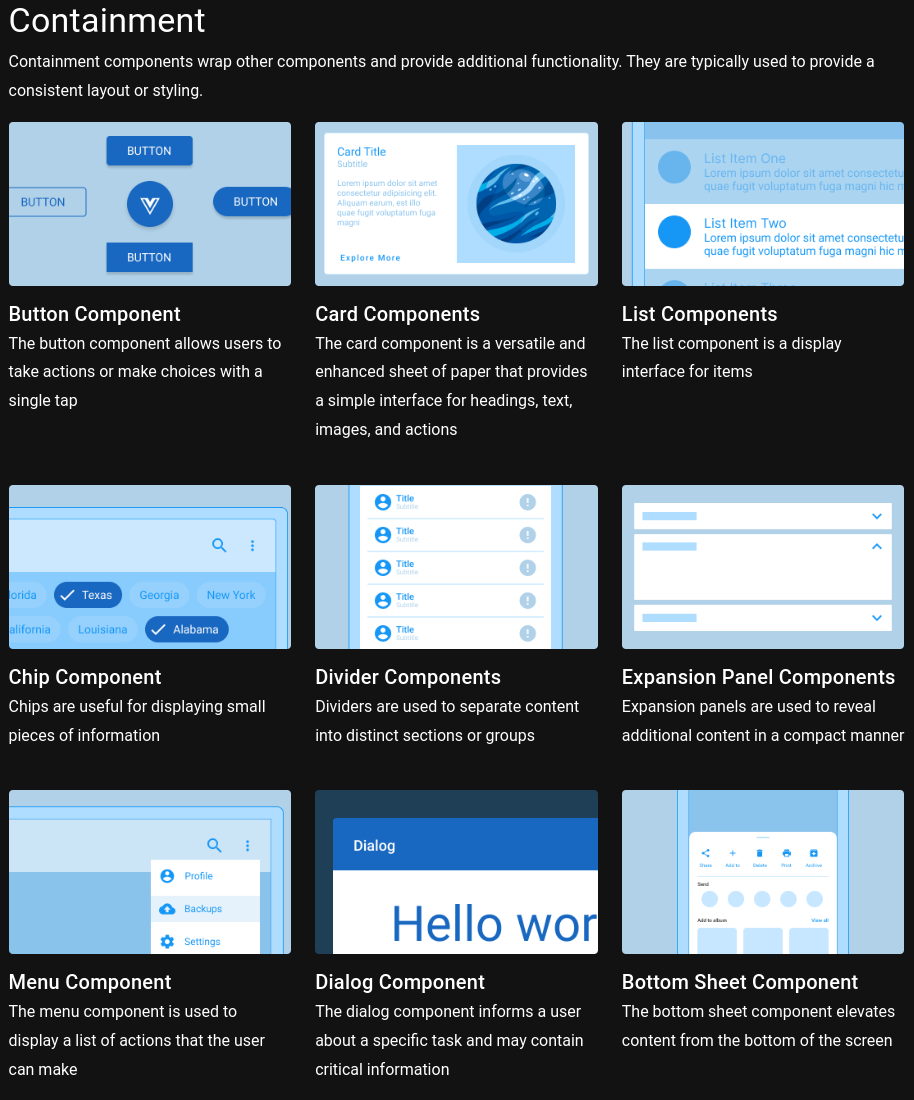
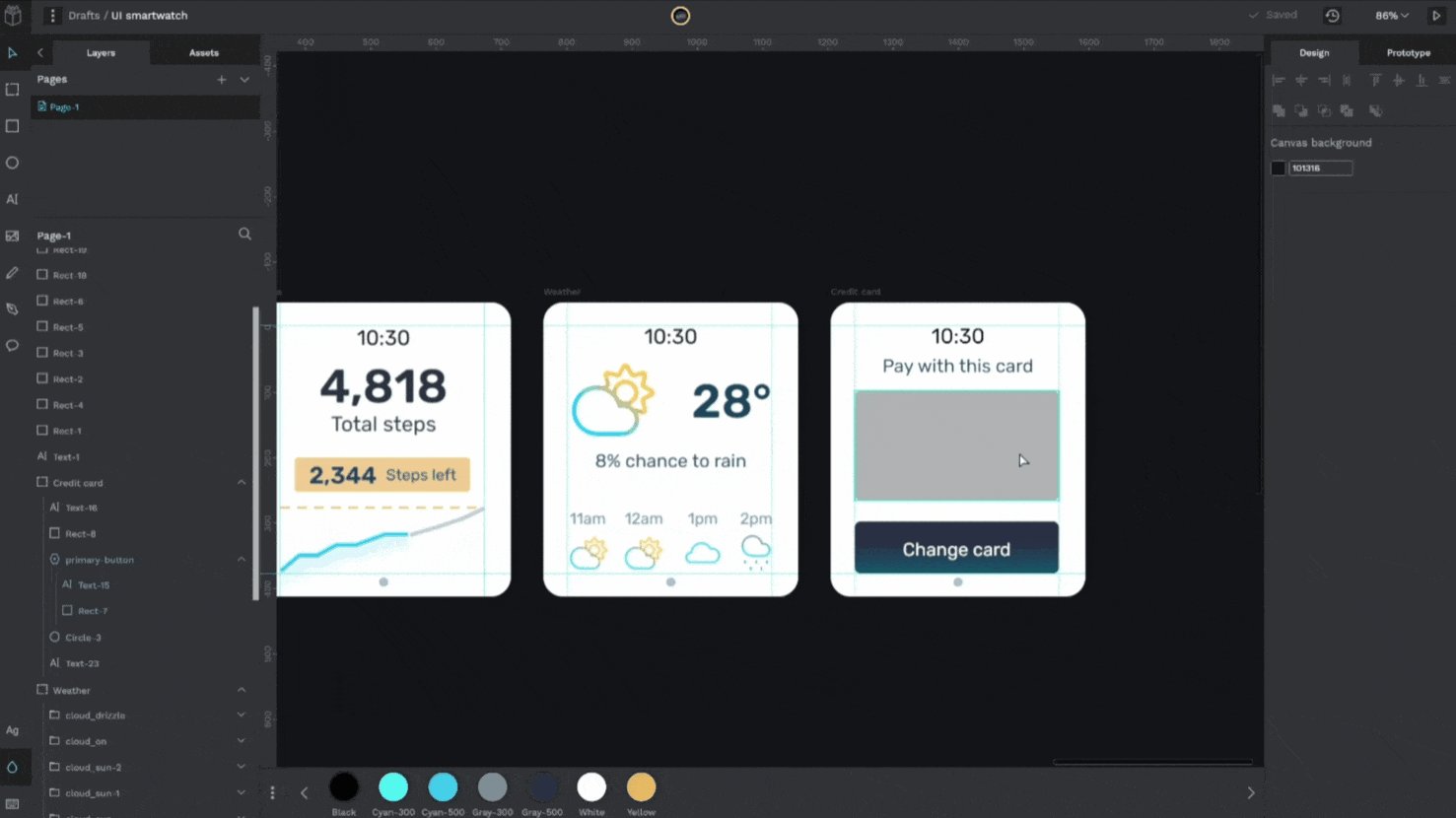
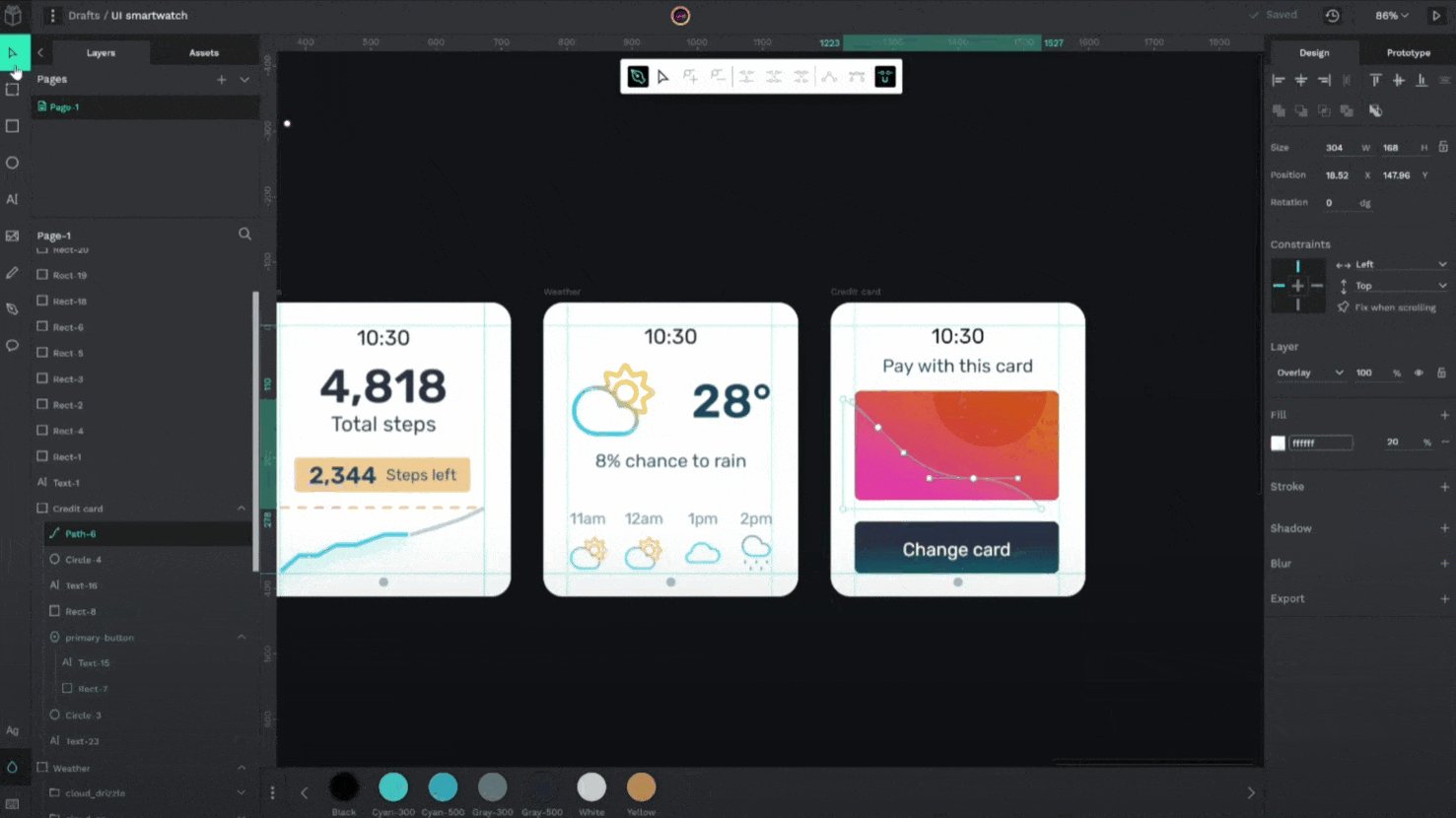
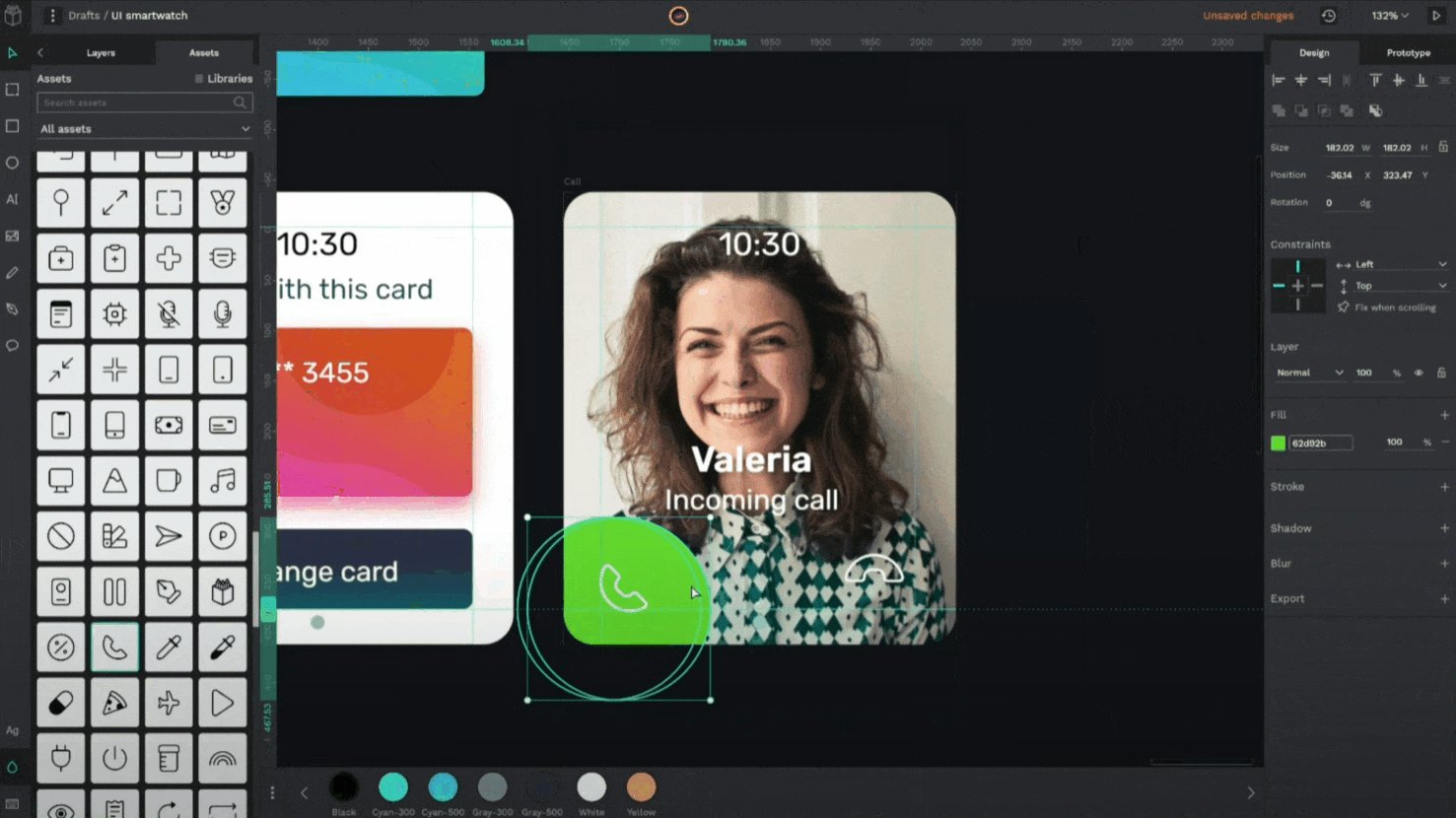
Penpot 是第一个面向跨领域团队的开源设计和原型平台。它不依赖于操作系统,基于 Web,并使用开放标准 (SVG)。
- 为跨领域团队而生:专注于设计和代码团队,提供无需频繁交接工作的愉快体验。
- 多平台支持:基于 Web,在任何现代浏览器中运行,不受操作系统或本地安装限制。
- 开放标准:与大多数矢量工具兼容,并易用性极高。
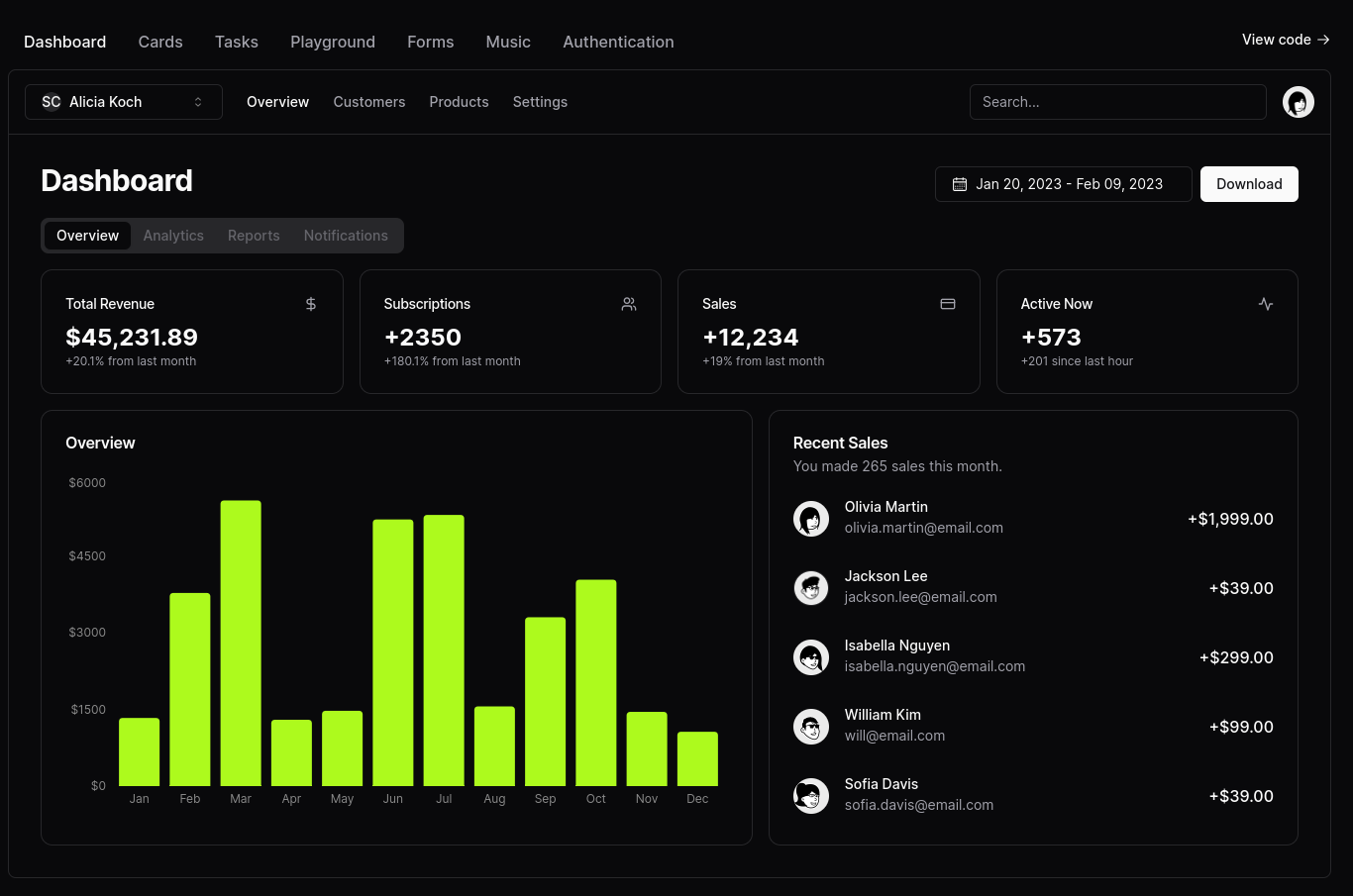
shadcn-ui/ui
Stars: 27.1k License: MIT

shadcn/ui 是一个使用 Radix UI 和 Tailwind CSS 构建的精美设计组件库。这个开源项目提供了一系列易于访问和可定制的组件,您可以直接复制并粘贴到自己的应用程序中使用。
以下是 shadcn/ui 的核心优势和关键特性:
- 易于访问:所有组件都经过良好设计,以确保无障碍性,并为残疾人士提供友好体验。
- 可定制化:每个组件都可以根据需求进行灵活调整和修改,使其适应不同风格或品牌要求。
- 组件文档详尽:通过查看完善而清晰明了的文档,您将轻松掌握如何正确地使用这些功能强大又漂亮实用的 UI 部分。
tonsky/FiraCode
Stars: 72.7k License: OFL-1.1
Fira Code 是一种免费的等宽字体,具有编程连字符。
- Fira Code 提供了丰富多样的箭头和标点符号调整功能。
- Fira Code 支持各种不同的字符变体、风格集和其他字体特性,以满足用户个性化需求。
- Fira Code 对 ASCII/框绘制、powerline 和其他形式的控制台 UI 具有出色支持。
- 该项目适用于许多编辑器和终端应用程序。

















![[Altium Designer] AD PCB相同模块的布局步骤](https://img-blog.csdnimg.cn/direct/35e695995d6e4e1daef51bf285e78f46.png)