引言
在深度学习和计算机视觉的世界里,数据是模型训练的基石,其质量与数量直接影响着模型的性能。然而,获取大量高质量的标注数据往往需要耗费大量的时间和资源。正因如此,数据增强技术应运而生,成为了解决这一问题的关键所在。而imgaug,作为一个功能强大的图像增强库,为我们提供了简便且高效的方法来扩充数据集。本系列博客将带您深入了解如何运用imgaug进行图像增强,助您在深度学习的道路上更进一步。我们将从基础概念讲起,逐步引导您掌握各种变换方法,以及如何根据实际需求定制变换序列。让我们一起深入了解这个强大的工具,探索更多可能性,共同推动深度学习的发展。
前期回顾
| 链接 | 主要内容 |
|---|---|
| imgaug库指南(11):从入门到精通的【图像增强】之旅 | 详细介绍了imgaug库的数据增强方法 —— 加性高斯噪声(AdditiveGaussianNoise方法) |
| imgaug库指南(12):从入门到精通的【图像增强】之旅 | 详细介绍了imgaug库的数据增强方法 —— 加性拉普拉斯噪声(AdditiveLaplaceNoise方法) |
| imgaug库指南(13):从入门到精通的【图像增强】之旅 | 详细介绍了imgaug库的数据增强方法 —— 加性泊松噪声(AdditivePoissonNoise方法) |
| imgaug库指南(14):从入门到精通的【图像增强】之旅 | 详细介绍了imgaug库的数据增强方法 —— 乘法运算(Multiply方法) |
| imgaug库指南(15):从入门到精通的【图像增强】之旅 | 详细介绍了imgaug库的数据增强方法 —— 乘法运算(MultiplyElementwise方法) |
| imgaug库指南(16):从入门到精通的【图像增强】之旅 | 详细介绍了imgaug库的数据增强方法 —— Cutout方法 |
| imgaug库指南(17):从入门到精通的【图像增强】之旅 | 详细介绍了imgaug库的数据增强方法 —— Dropout方法 |
| imgaug库指南(18):从入门到精通的【图像增强】之旅 | 详细介绍了imgaug库的数据增强方法 —— CoarseDropout方法 |
在本博客中,我们将向您详细介绍imgaug库的数据增强方法 —— Dropout2D方法。
Dropout2D方法
功能介绍
iaa.Dropout2D是imgaug库中一个数据增强方法,可用于从图像中随机删除通道。
语法
import imgaug.augmenters as iaa
aug = iaa.Dropout2d(p=0.1, nb_keep_channels=1)
-
p: 定义为图像中任何通道被丢弃的概率(即一旦确认某通道被丢弃,则该通道所有像素值设置为零)。- 若
p为浮点数,则图像中任何通道被丢弃的概率为p; - 若
p为元组(a, b),则图像中任何通道被丢弃的概率为从区间[a, b]中采样的随机数; - 若
p为列表,则图像中任何通道被丢弃的概率为从列表中随机采样的浮点数;
- 若
-
nb_keep_channels: 在所有图像中保持不变的最小通道数。例如,nb_keep_channels=1意味着即使p=1.0,每个图像中至少有一个通道不会被丢弃。nb_keep_channels=0意味着允许删除所有通道。
示例代码
- 使用不同的
p
import cv2
import imgaug.augmenters as iaa
import matplotlib.pyplot as plt
# 读取图像
img_path = r"D:\python_project\lena.png"
img = cv2.imread(img_path)
image = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)
# 创建数据增强器
aug1 = iaa.Dropout2d(p=0.2, nb_keep_channels=1)
aug2 = iaa.Dropout2d(p=0.6, nb_keep_channels=1)
aug3 = iaa.Dropout2d(p=1.0, nb_keep_channels=1)
# 对图像进行数据增强
blurred_image1 = aug1(image=image)
blurred_image2 = aug2(image=image)
blurred_image3 = aug3(image=image)
# 展示原始图像和数据增强后的图像
fig, axes = plt.subplots(2, 2, figsize=(10, 10))
axes[0][0].imshow(image)
axes[0][0].set_title("Original Image")
axes[0][1].imshow(blurred_image1)
axes[0][1].set_title("Augmented Image1")
axes[1][0].imshow(blurred_image2)
axes[1][0].set_title("Augmented Image2")
axes[1][1].imshow(blurred_image3)
axes[1][1].set_title("Augmented Image3")
plt.show()
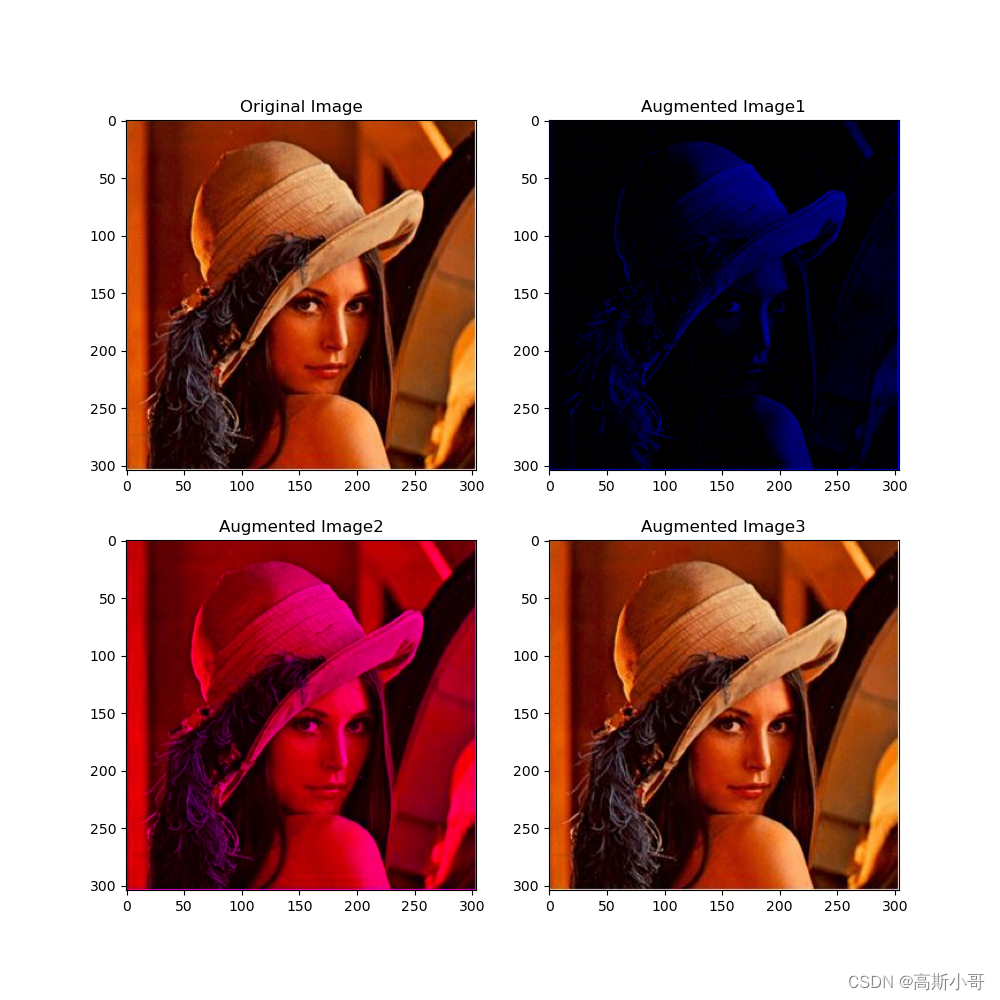
运行结果如下:

可以从图1看到:数据增强后的新图像都出现通道被丢弃的情况,即使丢弃的概率p=1.0,由于我们设置了nb_keep_channels=1,图像仍然存在一个通道未被丢弃(见右下图)。
- 使用不同的
nb_keep_channels
import cv2
import imgaug.augmenters as iaa
import matplotlib.pyplot as plt
# 读取图像
img_path = r"D:\python_project\lena.png"
img = cv2.imread(img_path)
image = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)
# 创建数据增强器
aug1 = iaa.Dropout2d(p=1.0, nb_keep_channels=1)
aug2 = iaa.Dropout2d(p=1.0, nb_keep_channels=2)
aug3 = iaa.Dropout2d(p=1.0, nb_keep_channels=3)
# 对图像进行数据增强
blurred_image1 = aug1(image=image)
blurred_image2 = aug2(image=image)
blurred_image3 = aug3(image=image)
# 展示原始图像和数据增强后的图像
fig, axes = plt.subplots(2, 2, figsize=(10, 10))
axes[0][0].imshow(image)
axes[0][0].set_title("Original Image")
axes[0][1].imshow(blurred_image1)
axes[0][1].set_title("Augmented Image1")
axes[1][0].imshow(blurred_image2)
axes[1][0].set_title("Augmented Image2")
axes[1][1].imshow(blurred_image3)
axes[1][1].set_title("Augmented Image3")
plt.show()
运行结果如下:

可以从图2看到:
- 当
p=1.0且nb_keep_channels=1时,RGB图像中的R、G通道被丢弃(右上图)。 - 当
p=1.0且nb_keep_channels=2时,RGB图像中的G通道被丢弃(左下图)。 - 当
p=1.0且nb_keep_channels=3时,没有任何通道被丢弃,和原图完全一致(右下图)。
注意事项
- 概率p的选择:
p参数决定了丢弃图像通道的概率。较大的p值会导致更多的通道被丢弃,甚至导致图像全黑化。通常,选择一个较小的概率(例如0.2)可以在训练时提高模型的泛化能力。 - nb_keep_channels的选择:
nb_keep_channels参数能够决定所有图像中保持不变的最小通道数。例如,nb_keep_channels=1意味着即使p=1.0,每个图像中至少有一个通道不会被丢弃。合理地设置nb_keep_channels可以控制图像的变化程度。 - 与其他增强器结合使用:可以与其他图像增强方法结合使用,以获得更丰富的效果。例如,可以先应用模糊增强,然后再应用Dropout2D增强。
- 随机性:每次应用增强器可能会产生稍微不同的结果,因为通道的丢弃是随机的。为了确保结果的可重复性,可以使用
aug.to_deterministic()方法将增强器转换为确定性状态。 - 处理方式:Dropout2D通常在输入数据进入神经网络之前应用,并在训练期间每次迭代时随机应用。在测试或推理阶段,通常不应用Dropout2D。
总结
iaa.Dropout2D是一个非常有用的图像增强方法,它通过随机丢弃通道来提高模型的泛化能力。使用时需要注意丢弃概率p的选择、nb_keep_channels的选择、与其他增强器的结合以及处理方式。适当地应用Dropout2D可以帮助改善模型的性能和防止过拟合。
小结
imgaug是一个强大的图像增强库,它可以帮助你创建出丰富多样的训练数据,从而改进你的深度学习模型的性能。通过定制变换序列和参数,你可以轻松地适应各种应用场景,从计算机视觉到医学影像分析。随着深度学习的发展,imgaug在未来将继续发挥重要作用。因此,将imgaug纳入你的数据增强工具箱是一个明智的选择。
参考链接
结尾
亲爱的读者,首先感谢您抽出宝贵的时间来阅读我们的博客。我们真诚地欢迎您留下评论和意见,因为这对我们来说意义非凡。
俗话说,当局者迷,旁观者清。您的客观视角对于我们发现博文的不足、提升内容质量起着不可替代的作用。
如果您觉得我们的博文给您带来了启发,那么,希望您能为我们点个免费的赞/关注,您的支持和鼓励是我们持续创作的动力。
请放心,我们会持续努力创作,并不断优化博文质量,只为给您带来更佳的阅读体验。
再次感谢您的阅读,愿我们共同成长,共享智慧的果实!