前端编程规范是基于原有vue2基础上那套《编码风格及标准》上,应用于vue3、typescript、vite2基础上延伸出来的扩展补充,持续完善
一、编码规范
ESLint 代码检测工具 + Pretter 代码格式化工具配合双校验代码
Git 规范
- 编码工具 vscode 同步参考文档中的 《编码风格及标准》进行配置,这里不再赘述;
- 相关配置已生成到业务项目中,开发无需过度关注和调试配置,有问题群里反馈交流同步解决;
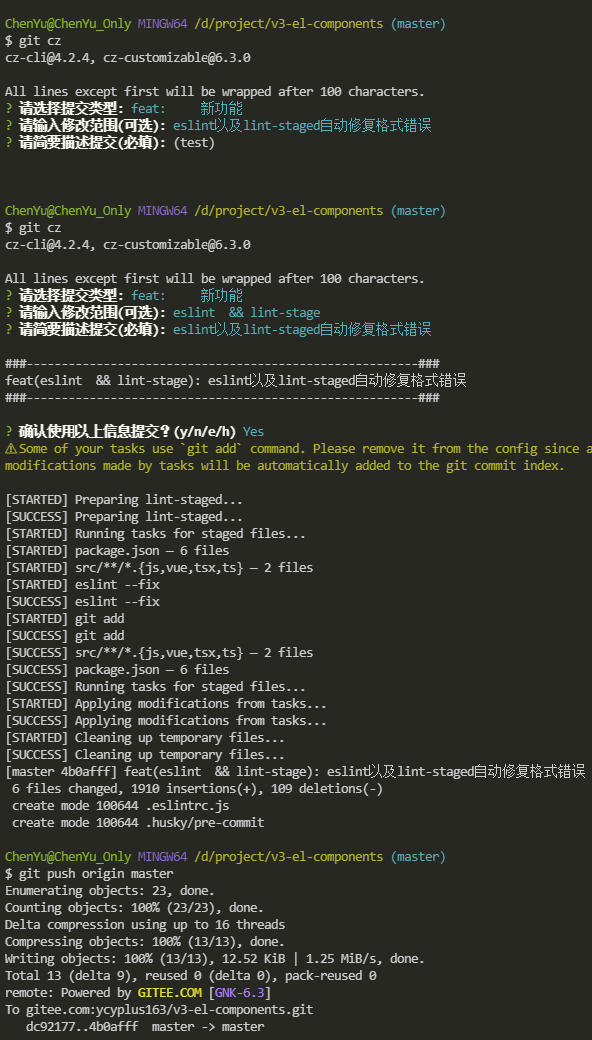
- 使用 git cz 命令替代 git commit 命令,规范代码提交格式
$ npm install -g commitizen@4.2.4
- 使用 request merge 发起代码合并请求,统一项目代码管理者,代码管理者为代码质量负责
- 使用 git flow 命名规范 git 分支管理,Git主分支(保留分支):master、dev
● 功能(feature)分支
● 预发布(release)分支
● 修补bug(hotfix)分支
1:git主分支(master)。它是自动建立,用于发布重大版本更新
2:git开发主分支(dev)。日常开发在此分支上进行
3:git临时性分支:用于应对一些特定目的的版本开发(验证OK后,应该删除此分支),主要有
*** 功能(feature)分支:**
它是为了开发某种特定功能,从Develop分支上面分出来的。开发完成后,要再并入Develop。可以采用feature-的形式命名;
*** 预发布(release)分支:*
指发布正式版本之前(即合并到Master分支之前),我们可能需要有一个预发布的版本进行测试;
预发布分支是从Develop分支上面分出来的,预发布结束以后,必须合并进Develop和Master分支。它的命名,可以采用release-的形式;
*** 修补bug(hotfix)分支:*
软件正式发布以后,难免会出现bug。这时就需要创建一个分支,进行bug修补;
修补bug分支是从Master分支上面分出来的。修补结束以后,再合并进Master和Develop分支,它的命名,可以采用hotfix-*的形式;
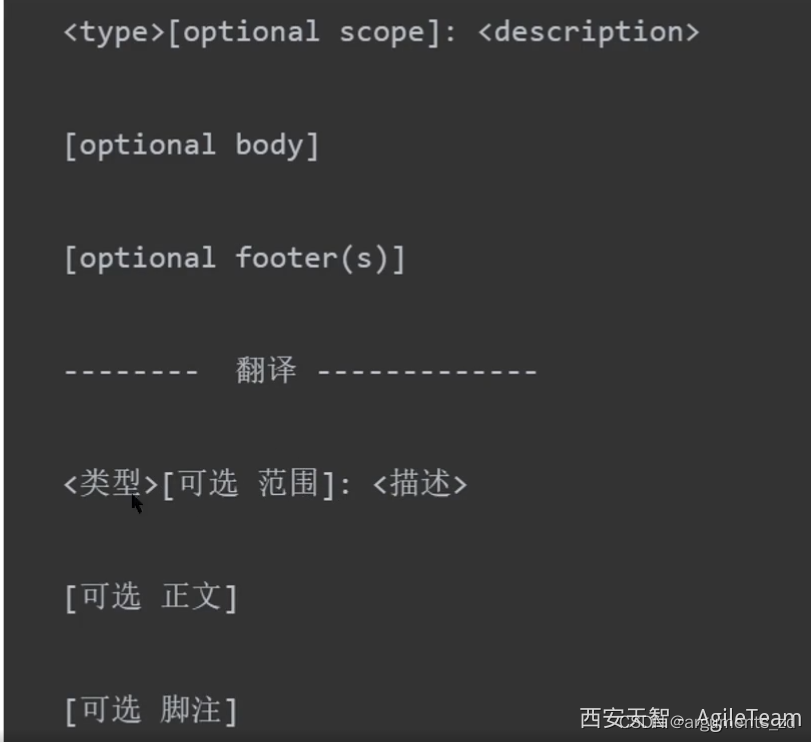
git cz 代码提交格式参考图


实图参考

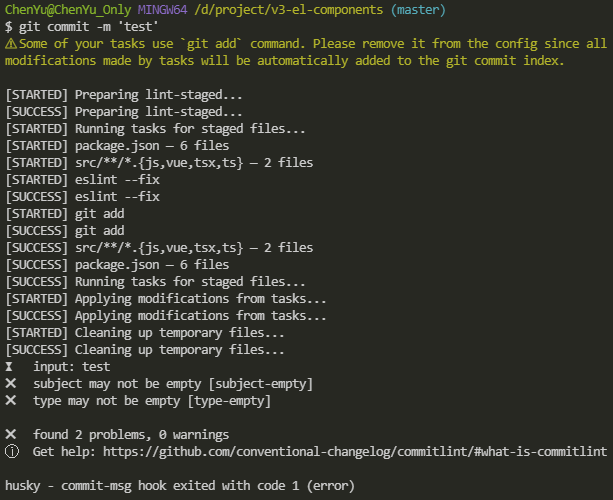
提示注意,若不执行git cz 而是直接执行 git commit ,会跑检测代码格式的脚本lint-staaged,会对配置的 .jsx、.vue、.tsx、.ts语法格式和规范进行检查,若不符合规范,如

若解决完错误继续执行 commit ,将会提示提交格式不符合规范

so, git cz势在必行,那么 look, GAME OVER!

二、开发规范
es next语法
- 请各位务必使用esnext的语法进行项目开发,这一块通过后续 codeReview 及 GroupLeader merge管理
vue3
setup options 、.setup script、.jsx 三种模式应用场景
● 常规情况下推荐使用 setup script方式,尽量使用 template 构建视图,性能更好
● 常规无法满足情况下使用 jsx 更加灵活,可以使用 jsx 处理数据层
● 平台中.vue 组件封装,本着追溯性完整性,可以使用setup options,此方式仅限平台使用
1、全局组件管理
- src/compoents
: 全部以 C_开头,C_后首字母大写,示栗:C_Table
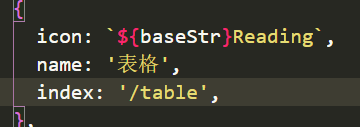
2、视图、路由、菜单三者命名一致
- src/views src/router /src/store/menu
: views {fileName} = router {path} = menu {index}
3、js or css
- js 常规驼峰命名,见名知意 | css 常规 - 分割命名,层级递进,scss 中递进通过 &-引用
: getDataFn | form-item-input
4、UI组件API 提供的方法
- handler开头,驼峰命名 栗:handleChange ...
5、验证方法
- v_开头,栗: v_required
6、外部utils工具方法
- d_开头,栗:d_toUperCaseFirstLetter
... 更多命名代码介绍,絮絮叨叨后续逐步完善...
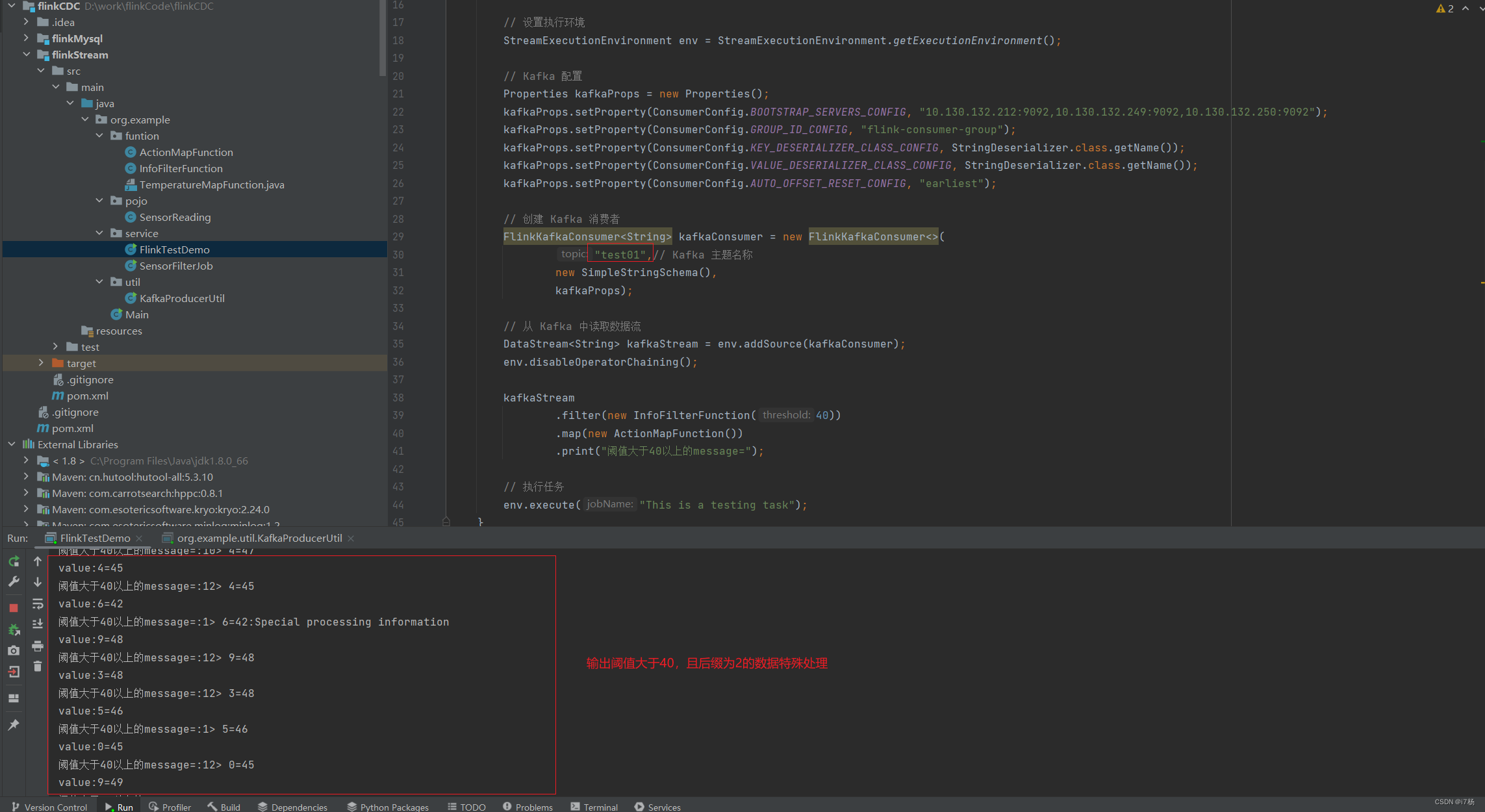
视图、路由、菜单三者命名一致参考图



- <script setup> 为栗
1、name,请填写在 <script lang="ts" setup name="componentName" > 【views中必填跟参考一致】
2、props | defineProps | withDefaults(defineProps<>())
- props: Type as PropsType<type>
- defineProps: defineProps<Props>() 该 Props 在当前文件定义
- withDefaults: withDefaults(defineProps<Props>()) 该 Props 在当前文件定义 【推荐带默认】
3、emits | defineEmits
- ?差了啥 HH~
4、computed
5、methods 所有的方法
- 组件方法 > 自有方法 > async方法
6、watch
- beforeMount 的时候可以用来处理数据字典
7、onMounted
...
1、尽量使用 ref, 避免 reactive的坑,多个对象集中管理可以包裹在一个大的reactive,响应赋值一定要
- data.obb = res // 注意,这里的data是一个大的 reactive 对象
2、template 或 jsx需要响应处理的数据,一定要用 reactive 或 ref 包括,推荐 ref
- ref 定义可以跟着自己的代码片段走,也可以包裹在一个 useEffect 中,script setup语法糖没这必要
3、v-model 会爆雷,需要使用历史值的时候,一个要保证响应式,一个要保证历史值是经过深拷贝的
4、尽量用 computed 去处理一些 if的表达式逻辑
5、如果同层级要监听多个watch,可以写在一起,如果监听的是一个嵌套对象或者深层次结构,一定接的增加
- {deep:true}
6、使用 vite2 配置alias,要同步在 tsconfig 中配置 path
7、特别注意,tsx 中使用 slots 的不同,参考 table 中的 demo
8、特别注意,tsx 中使用 jsx 语法替代 renderVNode,扩展性更强,同时也支持 render,建议tsx统一
- 涉及到 dom或vnode碎片的,都用 .tsx 来管理 data 数据,不涉及 .data.ts 即可
9、给子组件传递多属性的时候,除了特别定义的常用的 props 接入,其他 v-bind="$attrs" 接入即可
10、子组件需要修改父组件的值的时候
- emits 分发事件,若需要在分发的事件中需要父组件处理较多依赖逻辑,这样推荐
- v-mode:udated 方式,子组件需要父组件变更某些状态,子组件直接分发,父组件无需再@监听
11、data.ts 的数据若需要依赖的源组件上获取的异步数据来处理一些逻辑
- 将 data.ts 或 data.tsx 中的数据组成变成一个闭包函数,通过参数交互
12、data.ts 或 data.tsx 中若要把一些异步数据,通过 export 传递给 组件引用的 import
- 需要通过 promise.resolve 或者 callback 回调的方式进行传递,推荐从源组件传递数据到 data 层
13、若 .tsx 方式编写的组件,将 defineComponent 中的 optiosn 剥离到 ./options.ts 文件中
14、异步和单向数据流的问题
- 异步的数据接收者,需要启用 watch 监听数据异步的变化,重新渲染,注意响应式搜嘎
- 单向数据流的问题,避免擅自修改父组件,导致多子医引父互相污染,这样的数据要双向 watch
15、关于注释,请同步我们的vscode配置,除了自动生成页头注释之外,主动添加编码注释
// --- 华丽丽瓜瓜线 ---
... 太多了,凑空让我慢慢完善吧 ... 培训就着代码实践分享吧, 包括一些封装思路等等...
更多的规则代码演示分享
typescript
不要把 typeScript 变成 anyScript,数据维护都应使用 tsc 约束
- interface 命名: export interface I_TableColumns {}
: 除了defineProps中的interface之外,其他的都定义在 ./types.ts文件中
: defineProps 的 Props 剥离有坑,目前不支持,已提草案
- types 命名:export type T_HttpEvent<T> = {}
- 注意:在引用类型文件的时有,记得添加 type 标识
: import type {I_TableColumns} from './types'
后续持续完善…ing — 未完待续 ---- 后续会用 vitePress 或者 vuePress 来编写框架应用文档,将组件集打成lib发布到npm上统一管理,后续大家以 Submit contribution 的方式参与集成;