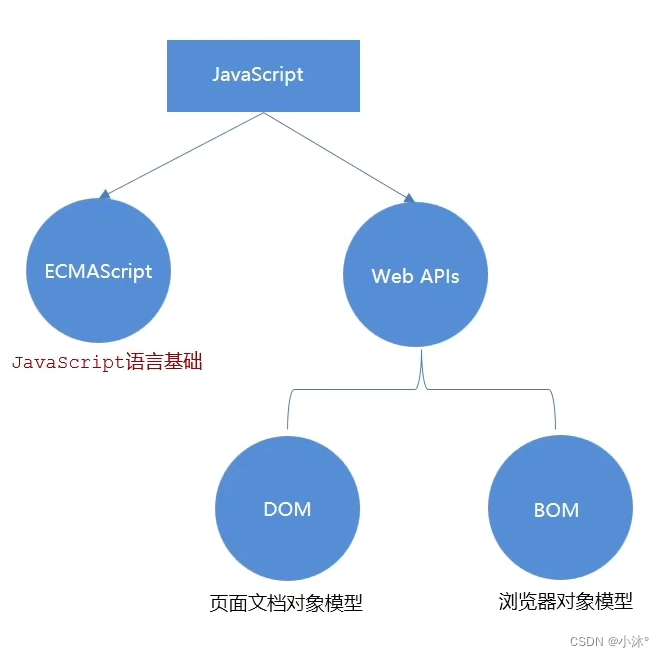
作用和分类
作用:就是使用JS去操作html和浏览器
分类:DOM(文档对象模型)、BOM(浏览器对象模型)

什么是DOM
DOM(Document Object Model--文档对象模型)是用来呈现以及与任意HTML或XML文档交互的API
白话文:DOM是浏览器提供的一套专门用来操作网页内容的功能
DOM作用:开发网页内容特效和实现用户交互
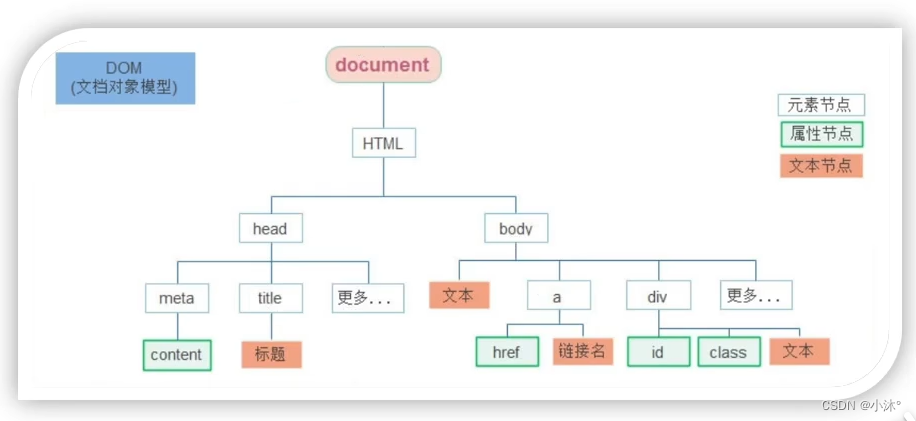
DOM树
定义:将HTML文档以树状结构直观的表现出来,我们称之为文档树或DOM树,描述网页内容关系的名词
作用:文档树直观的体现了标签与标签之间的关系

DOM对象(重要)
DOM对象
浏览器根据html标签生成的JS对象
1)所有的标签属性都可以在这个对象上面找到
2)修改这个对象的属性会自动映射到标签身上

console.dir()//打印对象,获取的信息比较清晰DOM的核心思想
把网页内容当作对象来处理
document对象
1)是DOM里提供的一个对象
2)所以它提供的属性和方法都是用来访问和操作网页内容的
3)网页所有内容都在document里面
获取DOM元素
根据css选择器来获取DOM元素(重点)
1.选择匹配的第一个元素
document.querySelector('css选择器')参数:包含一个或多个有效的css选择器字符串
返回值:css选择器匹配的第一个元素,一个HTMLElement对象;如果没有匹配到,则返回null
可以直接操作修改
2.选择匹配的全部元素
document.querySelectorAll('css选择器')参数:包含一个或多个有效的css选择器字符串
返回值:css选择器匹配的NodeList对象集合
不能直接修改,只能通过遍历的方式一次给里面的元素做修改