- 打开插件文件夹
文件夹名是 "作者名.vscode-插件名-版本号"组成的.
C:\Users\Administrator\.vscode\extensions\sdras.vue-vscode-snippets-3.1.1\snippets -
打开vue.json
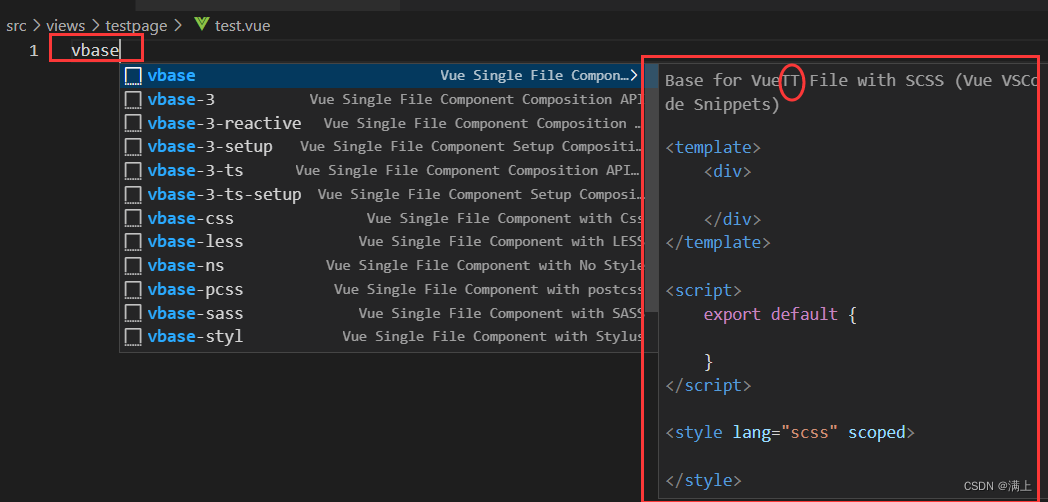
"prefix": "vbase" 就是代码块的关键词,输入vbase就会提示代码块
上面的TT就是修改后的效果
3.增加自己代码填
"Vue Single File Component": {
"prefix": "vbt",
"body": [
"<template>",
"\t<div>",
"",
"\t</div>",
"</template>",
"",
"<script>",
"\texport default {",
"\t\t${0}",
"\t}",
"</script>",
"",
"<style lang=\"scss\" scoped>",
"",
"</style>"
],
"description": "Base for VueTT File with SCSS"
},保存后重启vscode