项目场景:
项目背景:
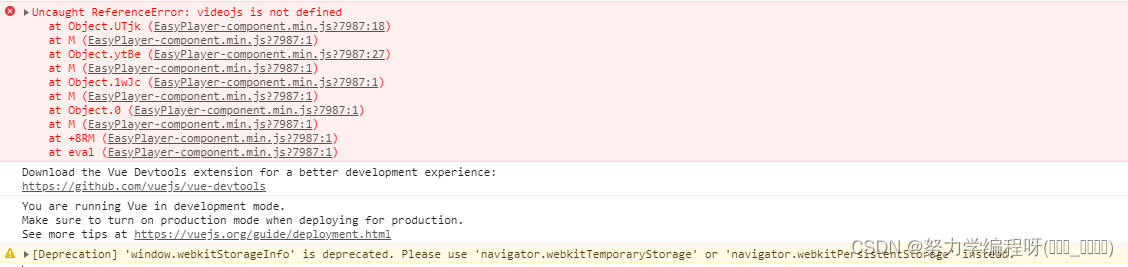
开发 vue 项目时,调试时浏览器前端控制台 出现红色 报错信息:
Uncaught ReferenceError: videojs is not defined
问题描述
遇到的问题:
开发 vue 项目时, 浏览器控制台出现如下所示的 报错信息:
EasyPlayer-component.min.js?7987:18 Uncaught ReferenceError: videojs is not defined
at Object.UTjk (EasyPlayer-component.min.js?7987:18)
at M (EasyPlayer-component.min.js?7987:1)
at Object.ytBe (EasyPlayer-component.min.js?7987:27)
at M (EasyPlayer-component.min.js?7987:1)
at Object.1wJc (EasyPlayer-component.min.js?7987:1)
at M (EasyPlayer-component.min.js?7987:1)
at Object.0 (EasyPlayer-component.min.js?7987:1)
at M (EasyPlayer-component.min.js?7987:1)
at +8RM (EasyPlayer-component.min.js?7987:1)
at eval (EasyPlayer-component.min.js?7987:1)

原因分析及解决方法:
分析:
在 Vue 项目中出现 “Uncaught ReferenceError: videojs is not defined” 错误
通常有以下几种可能性和解决方法:
1. videojs 未正确导入:确保在使用 videojs 之前已经正确导入了它。
解决方案: 在 Vue 项目中,可以通过使用 npm 安装 video.js 并在组件中导入它。首先,在项目根目录下运行
npm install video.js命令安装 video.js。然后,在需要使用 videojs 的组件中,通过import videojs from 'video.js'导入 videojs。
2… videojs 未正确注册为 Vue 组件:如果你想在 Vue 模板中使用 videojs,需要将其注册为一个 Vue 组件。
在组件的 methods 中或者单独的脚本文件中,通过 Vue.component('video-player', videojs) 将 videojs 注册为名为 “video-player” 的组件。
3. videojs 的依赖未正确引入:video.js 依赖于许多其他库和插件,如 fontawesome 和 videojs-contrib-hls。
解决方案: 确保已经正确地引入了这些依赖。你可以通过在
main.js或组件的脚本文件中导入它们来轻松引入。
4. videojs 的版本不兼容:如果你的 vue 项目使用的是较新版本的 videojs,而你正在使用的是与之不兼容的旧代码或插件,可能会出现该错误。
解决方案: 确保你使用的 video.js 版本与你的代码和插件兼容。你可以查阅 videojs 文档了解版本兼容性的相关信息。
5. 从 CDN 引入问题:如果你是通过使用 CDN 引入 video.js,可能是因为网络问题导致无法加载 video.js 文件。
解决方案: 检查你的网络连接并确保你能够成功加载 video.js 文件。
6、这个错误通常意味着您正在尝试访问未定义的变量 videojs。
解决方案: 可能是因为你没有正确加载 videojs 的 JavaScript 文件,或者在使用 videojs 之前没有先声明它。
请检查一下代码,确保在使用 videojs 之前已经正确加载并声明了它。