需求
在实现react,里面引入antd时间选择器,默认显示为英文
思路
入口处使用ConfigProvider全局化配置,设置 locale 属性为中文来实现。官方文档介绍全局化配置 ConfigProvider - Ant Design
代码

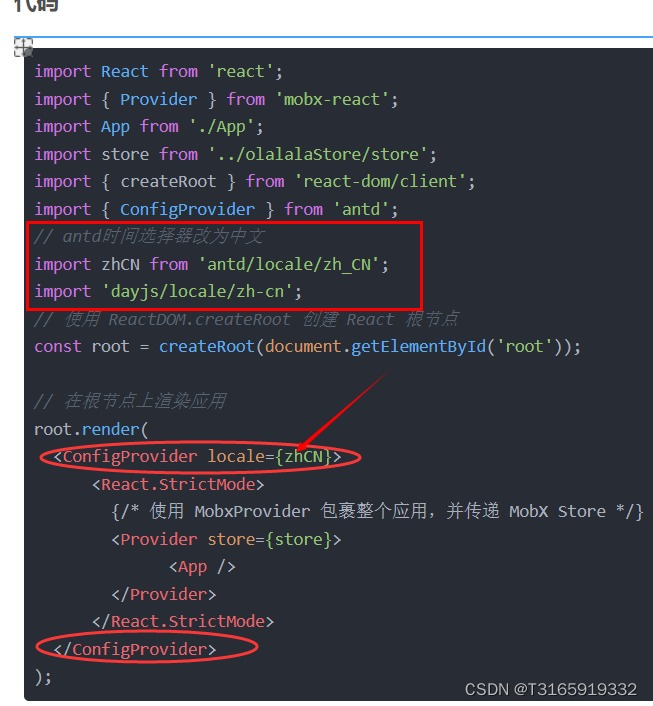
import React from 'react';
import { Provider } from 'mobx-react';
import App from './App';
import store from '../olalalaStore/store';
import { createRoot } from 'react-dom/client';
import { ConfigProvider } from 'antd';
// antd时间选择器改为中文
import zhCN from 'antd/locale/zh_CN';
import 'dayjs/locale/zh-cn';
// 使用 ReactDOM.createRoot 创建 React 根节点
const root = createRoot(document.getElementById('root'));
// 在根节点上渲染应用
root.render(
<ConfigProvider locale={zhCN}>
<React.StrictMode>
{/* 使用 MobxProvider 包裹整个应用,并传递 MobX Store */}
<Provider store={store}>
<App />
</Provider>
</React.StrictMode>
</ConfigProvider>
);