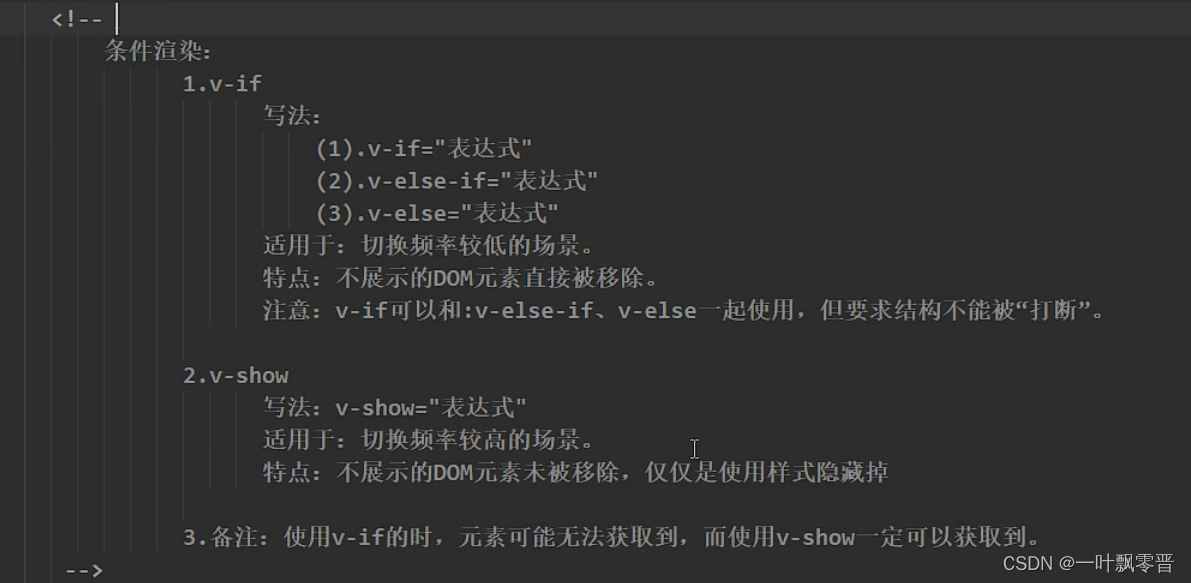
1、v-show
在Vue中,v-show是一个指令,用于根据表达式的值来控制元素的显示与隐藏。当指令的值为true时,元素显示;当指令的值为false时,元素隐藏。
v-show的用法如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>条件渲染</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
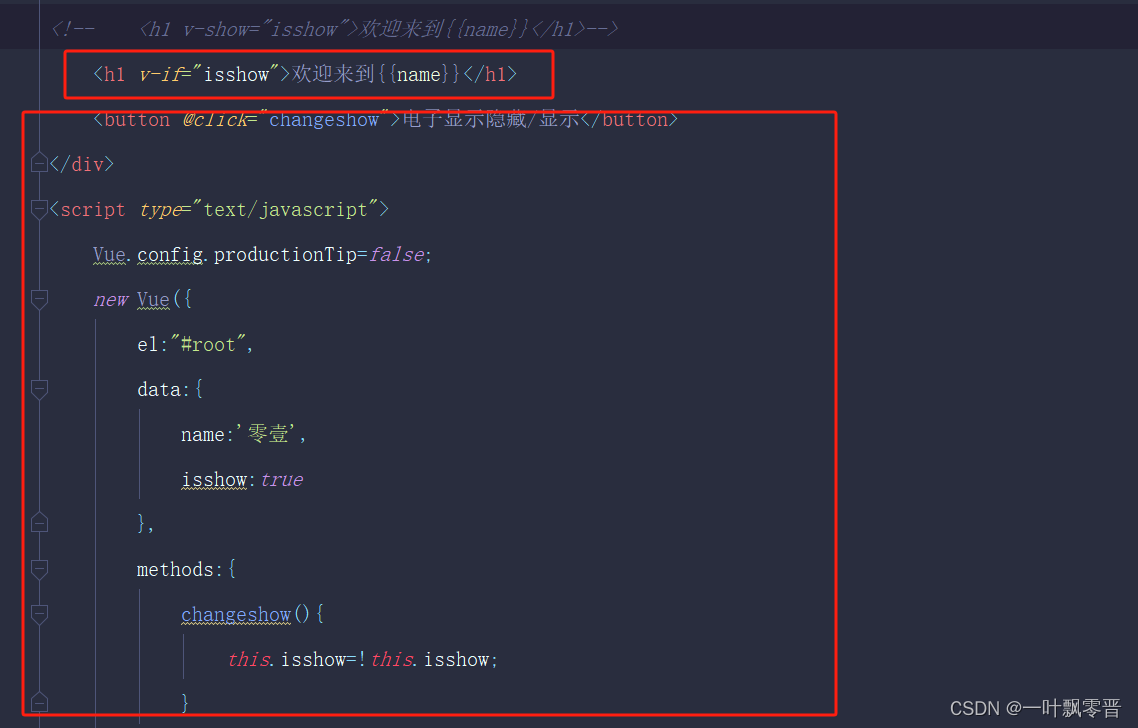
<h1 v-show="isshow">欢迎来到{{name}}</h1>
<button @click="changeshow">电子显示隐藏/显示</button>
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
new Vue({
el:"#root",
data:{
name:'零壹',
isshow:true
},
methods:{
changeshow(){
this.isshow=!this.isshow;
}
}
})
</script>
</body>
</html>
其中,表达式可以是一个计算属性、一个data的属性或者一个方法的返回值。
v-show的特点是,元素仍然存在于DOM中,只是通过修改元素的display属性来控制显示与隐藏。因此,使用v-show隐藏的元素会被渲染到DOM中,只是不可见而已。
与v-show相对的指令是v-if。v-if也用于控制元素的显示与隐藏,但是不同的是,v-if在元素需要隐藏时会将元素从DOM中移除,而不仅仅是隐藏。因此,当元素需要频繁的显示与隐藏时,推荐使用v-show,以提高性能。
2、v-if

总结: