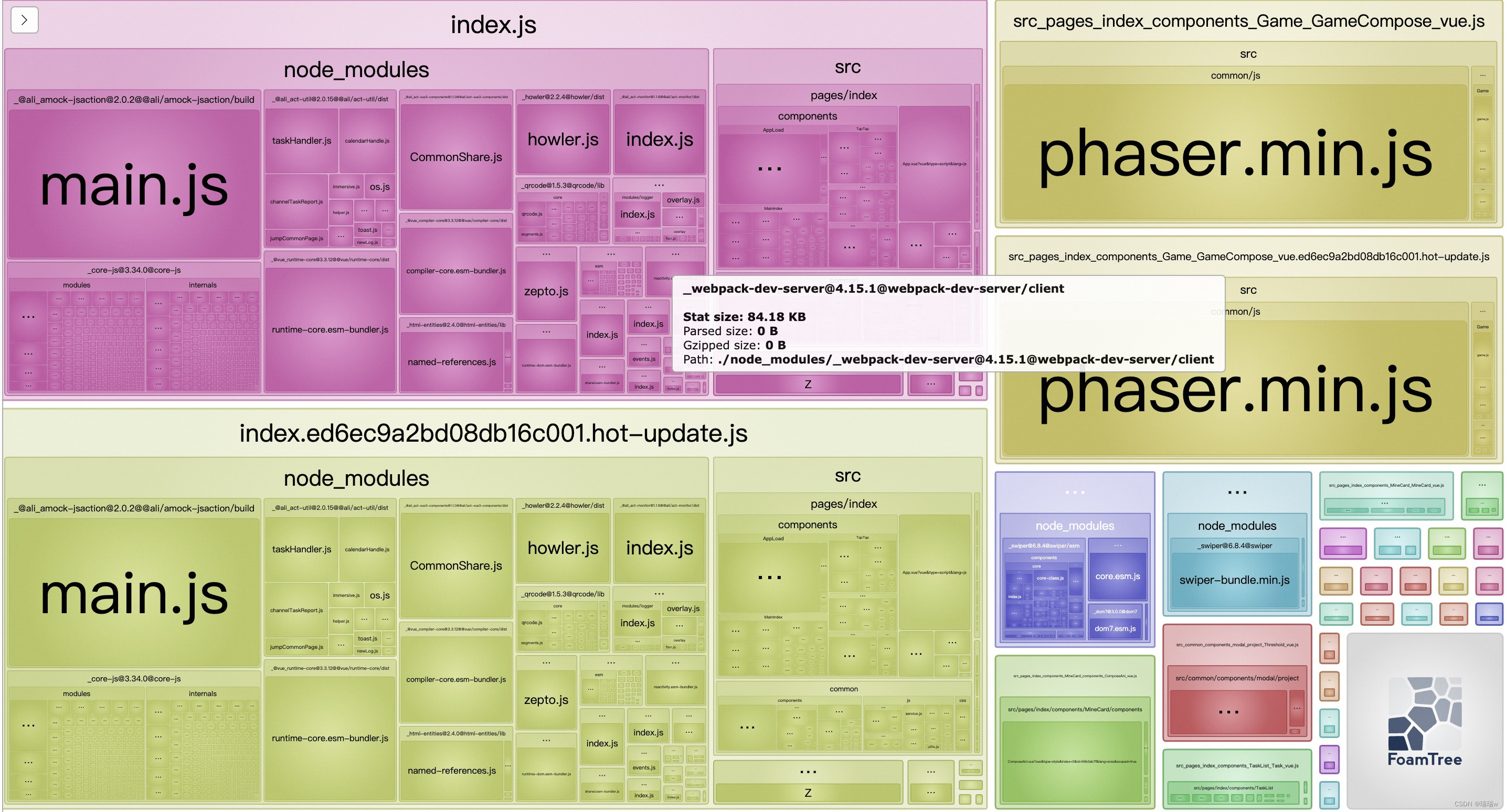
1.分析模块占用空间
new (require('webpack-bundle-analyzer').BundleAnalyzerPlugin)()
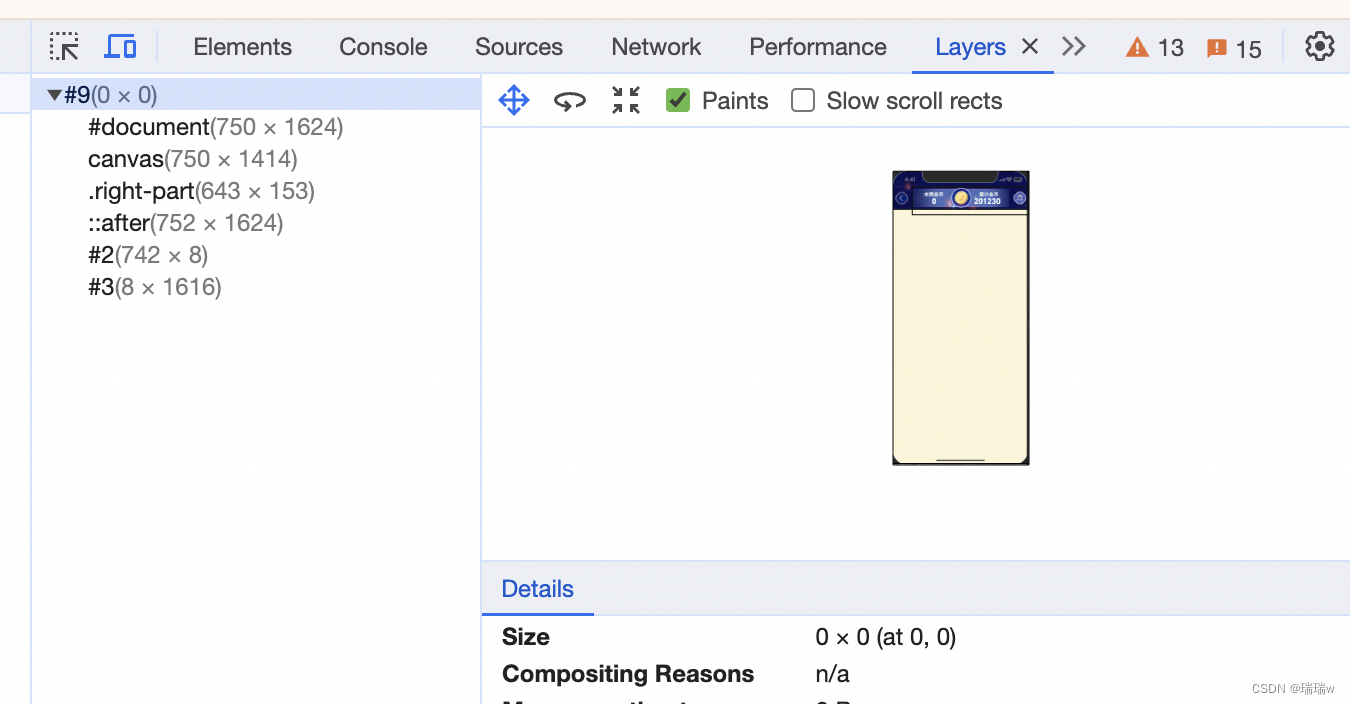
2.使用谷歌浏览器中的layers,看下有没有影响性能的模块,或者应该销毁没销毁的

3.由于我们页面中含有很大的序列帧动画,所以会导致页面性能低,卡顿等问题,CSS3 动画可以通过 GPU 加速来提高性能,但是在大规模元素上使用时会存在性能问题。Canvas 可以用于绘制复杂的图形,由于它的渲染机制和硬件加速,所以具备很好的性能。
使用canvas结合requestAnimationFrame解决动画的性能问题
4.压缩图片这个是必须的
5.图片预加载和静默加载,把必须首屏渲染的图片放在首页的loading里面去预加载。
其他的图片在进入页面后慢慢加载
5.我们用的技术栈是vue3,用了异步组件defineAsyncComponent去加载组件
6.非必要的不要直接用setup去检测数据
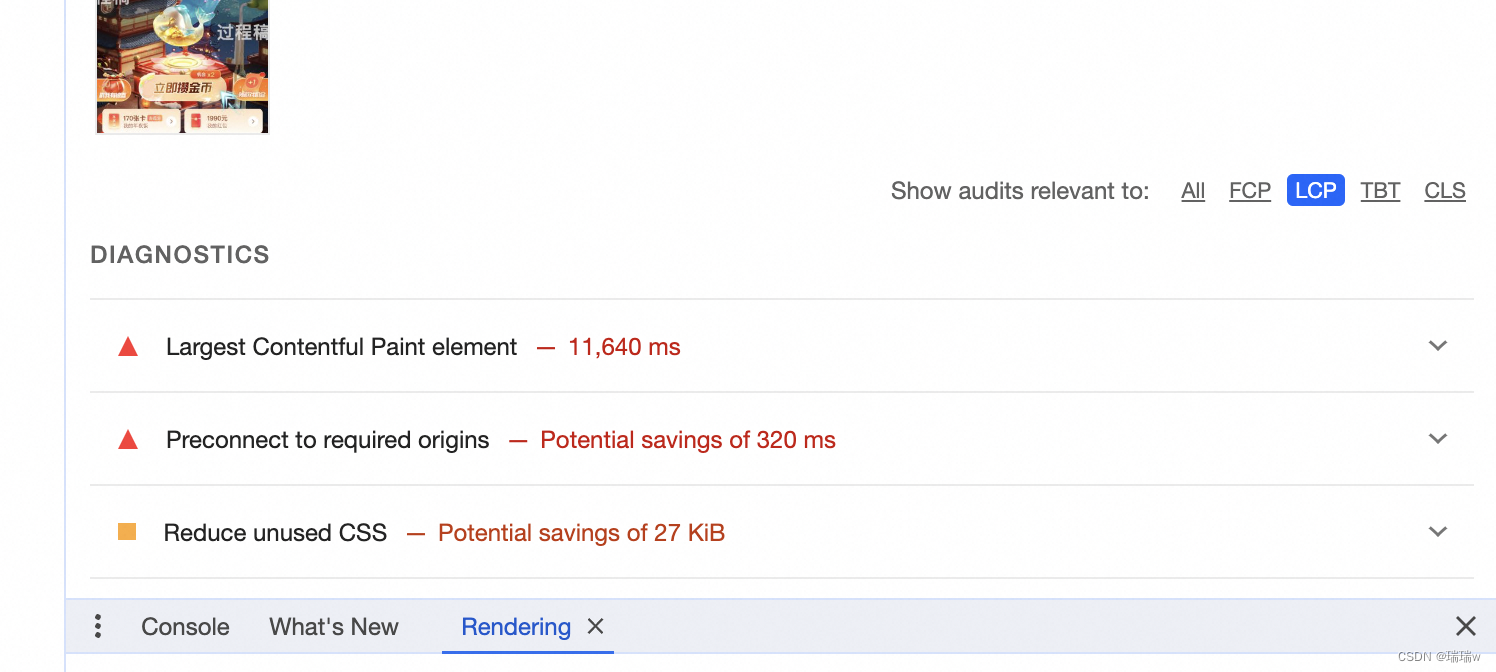
7.使用谷歌浏览器的lighthouse去看页面的性能评分,尽量把影响性能分数低的模块解决掉(本地和测网是有差别的,最好在测网去检测评分)