简单的http模块使用
文章目录
前言
node 提供了 http 模块,首先需要简单的介绍http
http协议(超文本传输协议),在web和网络领域都十分重要。在客户-服务通讯的请求响应中,报文大都是基于http。
可以先新建一个简单的js文件,引入http模块,保存demo后,进入控制台,输入 node 文件名.js 后,打开网址即可进行调试学习。终止该服务可以在cmd界面按 Ctrl+C。
一、http模块 简单使用
0.基础用法
写入简单的js文件保存,demo如下:
var http = require('http') ;
const { type } = require('os');
var httpServer = http.createServer((request,response)=>{
response.setHeader("content-type","text/html;charset=utf-8")
response.write('\r\n this is 9012 httpdemo02 program ,中文测试 \r\n');
response.end('\r\n http Server End ') ;
});
httpServer.listen('9012',()=>{
console.log('\r\n server is listen 9012 port ');
});结果如下:
response.setHeader('content-type','text/html;charset=utf-8'); 设置响应头可以正常显示中文
更新代码需要先在终端终止该服务,再启动该服务。响应体含有中文,需要设置响应头 。同时,代码中的 \r\n 并未起到换行效果。
1.获取请求信息
http模块的 创建服务模块中的创建服务的回调函数参数中的request和response分部表示请求和响应。可以在node中接收请求信息。代码如下:
const http = require('http') ;
var httpServer = http.createServer((request,response)=>{
let {url,method} = request ;
response.setHeader("content-type","text/html;charset=utf-8");
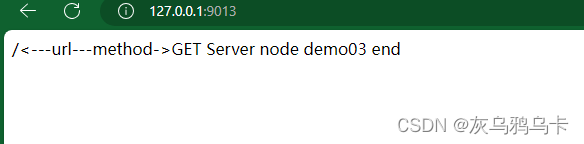
response.write(request.url+"<---url---method->");
response.write(request.method);
response.end(' Server node demo03 end');
}) ;
httpServer.listen('9013',()=>{console.log("port 9013 listen ");
});效果如图:
关于路径:如果访问网站的时候,只填写了IP地址或者是地域名信息,此时请求的路径为 /

关于favicon.ico:这个请求是属于浏览器自动发送的请求
URL仅支持路径和查询参数,method默认为GET ,其他参数如下 :
| 含义 | 语法内容 |
| 请求方法 | request.method |
| 请求路径 | request.url |
| 请求头 | request.headers |
| URL路径 | require('url').parse(request.url).pathname; |
| URL字符串查询 | require('url').parse(request.url,TRUE).query; |
注意事项:
1.request.url只能获取路径以及查询字符串,无法获取URL中的域名以及协议的内容
2.request.headers将请求信息转化成一个对象,并将属性名都转化成了「小写」
二、 http模块练习
0. 使用https模块向接口发送并请求接收数据
const https = require('https') ;
let fs = require('fs');
https.get('https://XXXXX.XXXXX.cn/api', function (res) {
var json = '';
res.on('data', function (d) {
json += d;
});
res.on('end',function(){
//获取到的数据
json = JSON.parse(json);
// console.log(json.list) ;
var jsonListData = json.list ;
let ws = fs.createWriteStream('E:\\nodePra\\infor.txt');
for(var index=0;index<jsonListData.length;index++){
// ws.write(index+"--------"+"\r\n" ) ;
ws.write(jsonListData[index].unicode+"\r\n") ;
ws.write(jsonListData[index].name+"\r\n") ;
ws.write(jsonListData[index].mobile+"\r\n") ;
ws.write(jsonListData[index].field_6321+"\r\n") ;
ws.write(jsonListData[index].field_6698+"\r\n") ;
ws.write(jsonListData[index].field_9073+"\r\n") ;
ws.write(jsonListData[index].field_9567+"\r\n") ;
ws.write(jsonListData[index].field_8156+"\r\n") ;
ws.write(jsonListData[index].field_5028+"\r\n") ;
ws.write(jsonListData[index].field_4156+"\r\n") ;
ws.write(jsonListData[index].field_6281+"\r\n") ;
ws.write(jsonListData[index].field_9997+"\r\n") ;
ws.write(jsonListData[index].field_1486+"\r\n") ;
ws.write(jsonListData[index].field_5396+"\r\n") ;
ws.write(jsonListData[index].signin_time+"\r\n"+"\r\n" ) ;
}
ws.end ;
console.log("json.list") ;
});
}).on('error', function (e) {
console.error(e);
});
在以上代码中隐藏了接口的域名信息,将接口响应的数据写入到了指定的infor.txt文件中。http和https的请求模块差不多,但是实际中https用的多一些。
1.引入库
代码如下(示例):
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
import seaborn as sns
import warnings
warnings.filterwarnings('ignore')
import ssl
ssl._create_default_https_context = ssl._create_unverified_context
2.基础补充
代码如下(示例):
data = pd.read_csv(
'https://labfile.oss.aliyuncs.com/courses/1283/adult.data.csv')
print(data.head())
该处使用的url网络请求的数据。
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。














![[足式机器人]Part2 Dr. CAN学习笔记-Advanced控制理论 Ch04-6 线性控制器设计Linear Controller Design](https://img-blog.csdnimg.cn/direct/aa4127cd77cd4c14a64ac0c899edbef3.png#pic_center)