最近破费买了一台服务器,准备搭建自己的网站,顺便将自己开发的一些测试小工具部署到服务器上,虽然机器配置一般,还是决定对服务器进行压测一番,看一下服务器性能如何。本次压测选择的工具是JMeter,这个工具也是接口测试工具,可以做接口自动化测试。话不多说,开整。
安装Jmeter
JDK
Java Downloads | Oracle

直接安装dmg文件即可。
JMeter
安装很简单,直接解压官网下载的.tgz安装包就行了
Index of /dist/jmeter/binaries
启动,有两种方式
- GUI启动
进入解压的Jmeter的bin目录,执行./jmeter即可启动

- 非GUI启动
jmeter -n -t xx.jmx -l log.jtl⚠️压测注意事项:Don't use GUI mode for load testing:不要使用GUI模式进行负载测试。
压测准备
服务介绍
http://121.196.172.xxx/?s=%E4%BD%A0%E5%A5%BD,该服务就是一个HTTP请求,Get请求方法。
服务器配置
| 配置项 | 配置值 |
|---|---|
| CPU | Intel(R) Xeon(R) Platinum 8163 CPU @ 2.50GHz |
| 内存 | 2G |
| 硬盘 | 40G |
| 操作系统 | Red Hat 4.8.5-11 |
压测任务
简单压测查询服务性能,具体操作开启100个线程对查询接口进行压测15min,观察性能表现。
压测脚本开发
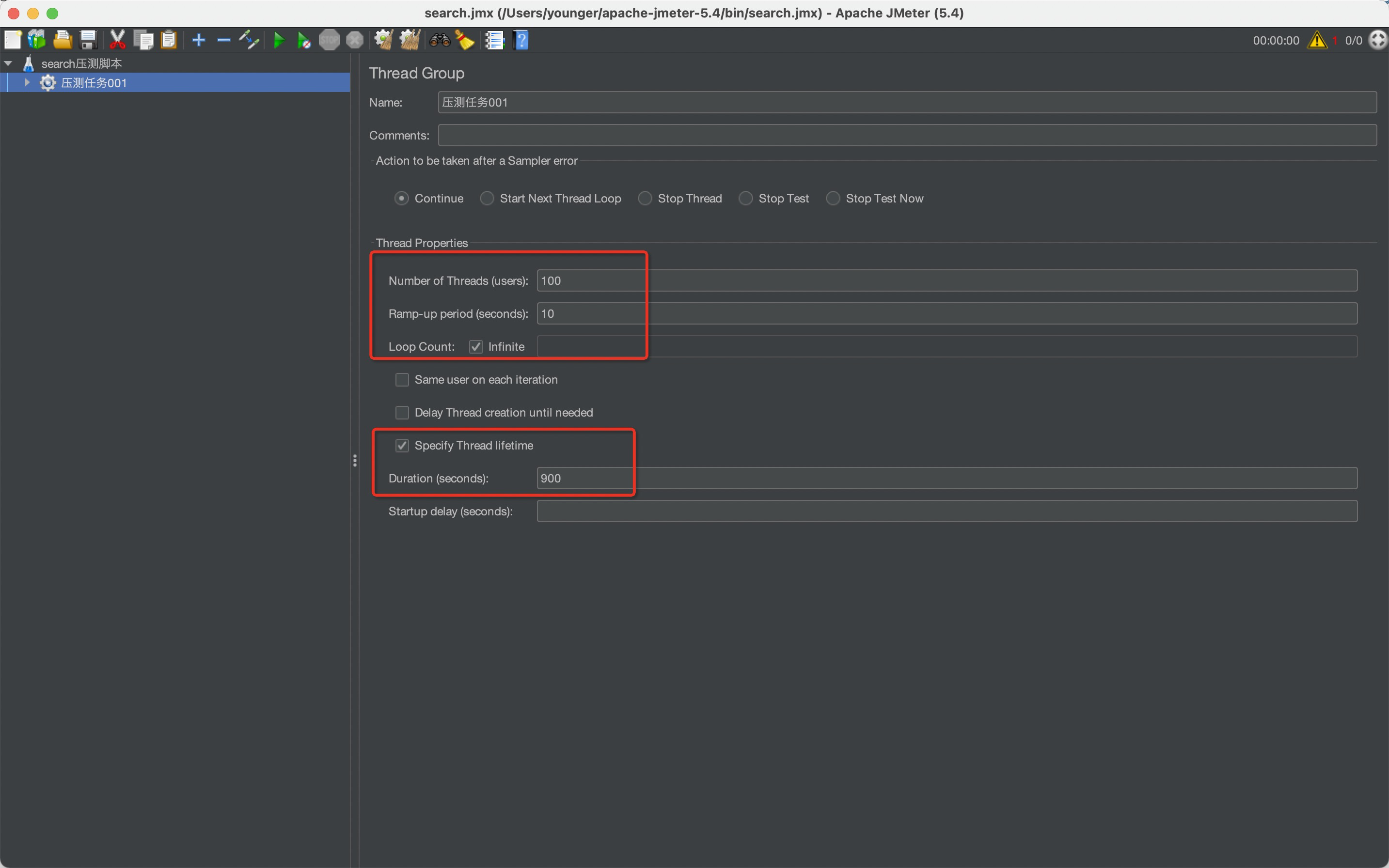
- 配置线程组

same user on each iteration:意思是同一个用户发起请求,勾上并不能代表真正意义上的多线程访问。
Ramp-up period(in second):例如100个用户,这里配置10,则每秒启动10个用户
Loop-count:循环次数,每个线程发送请求的次数。eg:线程数为20,循环次数为5,那么每个线程发送5次请求,总请求数为20*5=100
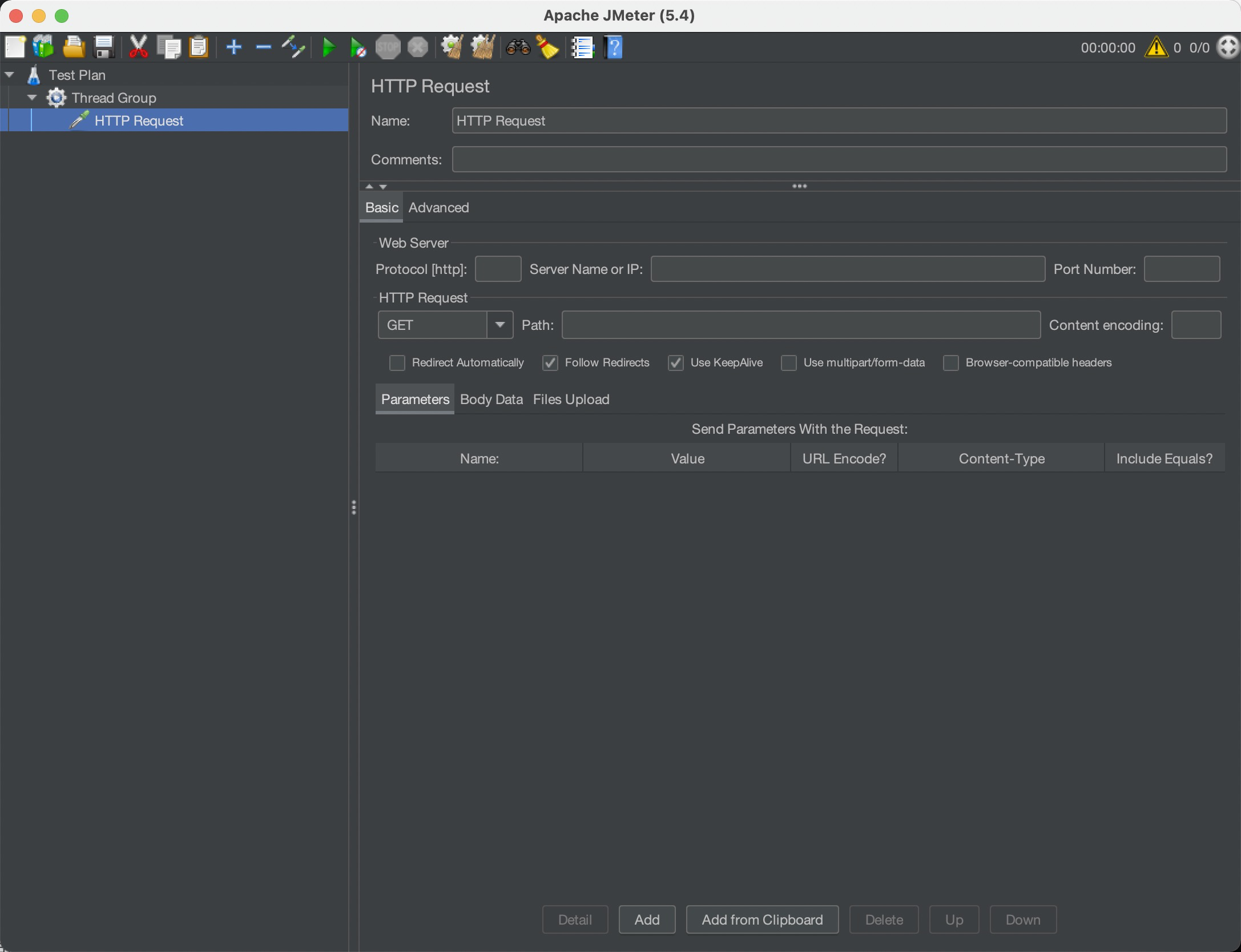
开发接口测试请求

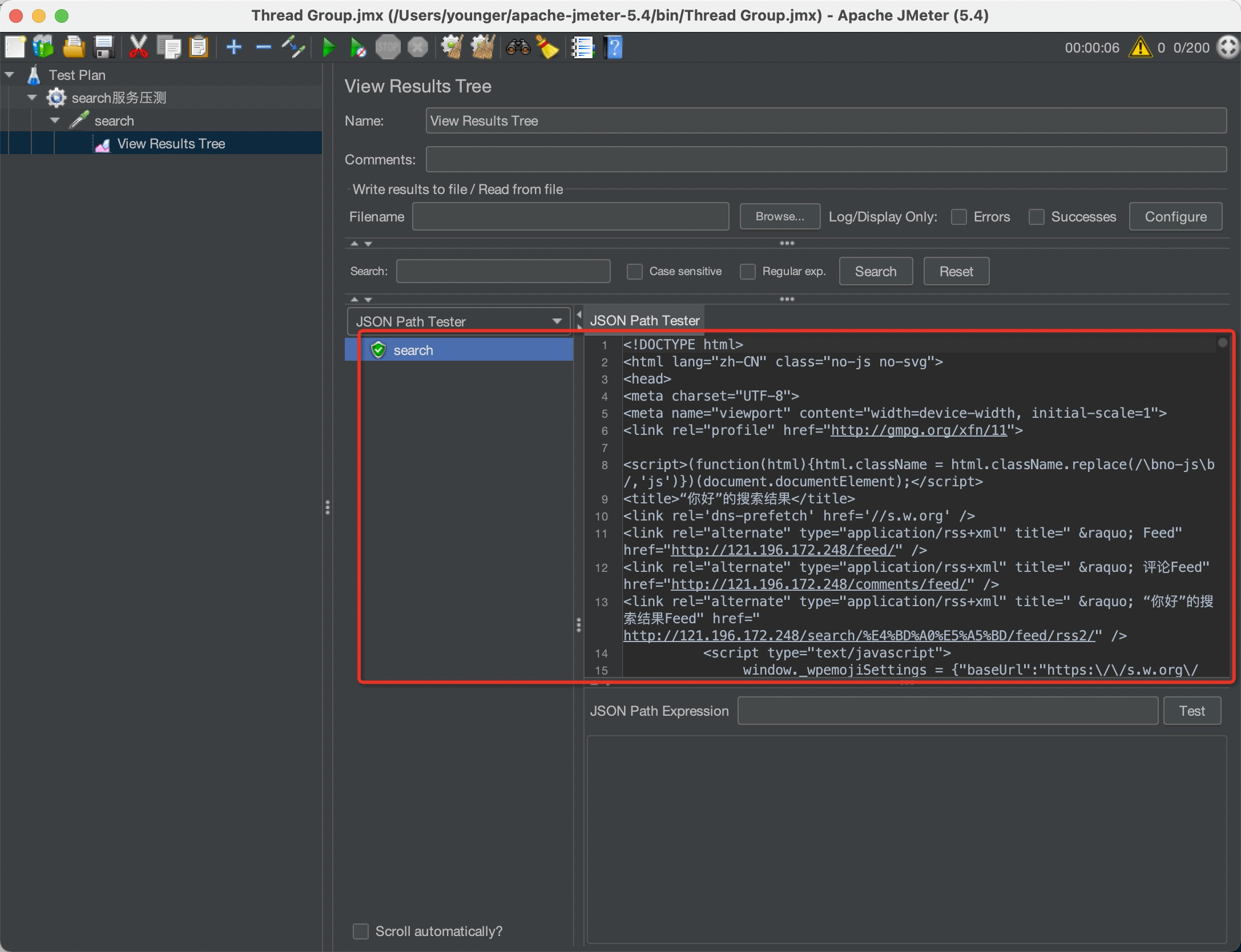
- 本地调试

执行压测
我们设定测试场景为100用户,每隔1秒启动10个新客户;整个测试持续15min。现在,我们切换到性能测试脚本目录下,执行下面的命令启动测试:
jmeter -n -t xxx.jmx -l log.jtl生成压测报告
jmeter -g log.jtl -o <report folder>压测结果
服务器监控
先看下服务器监控

压测结果分析
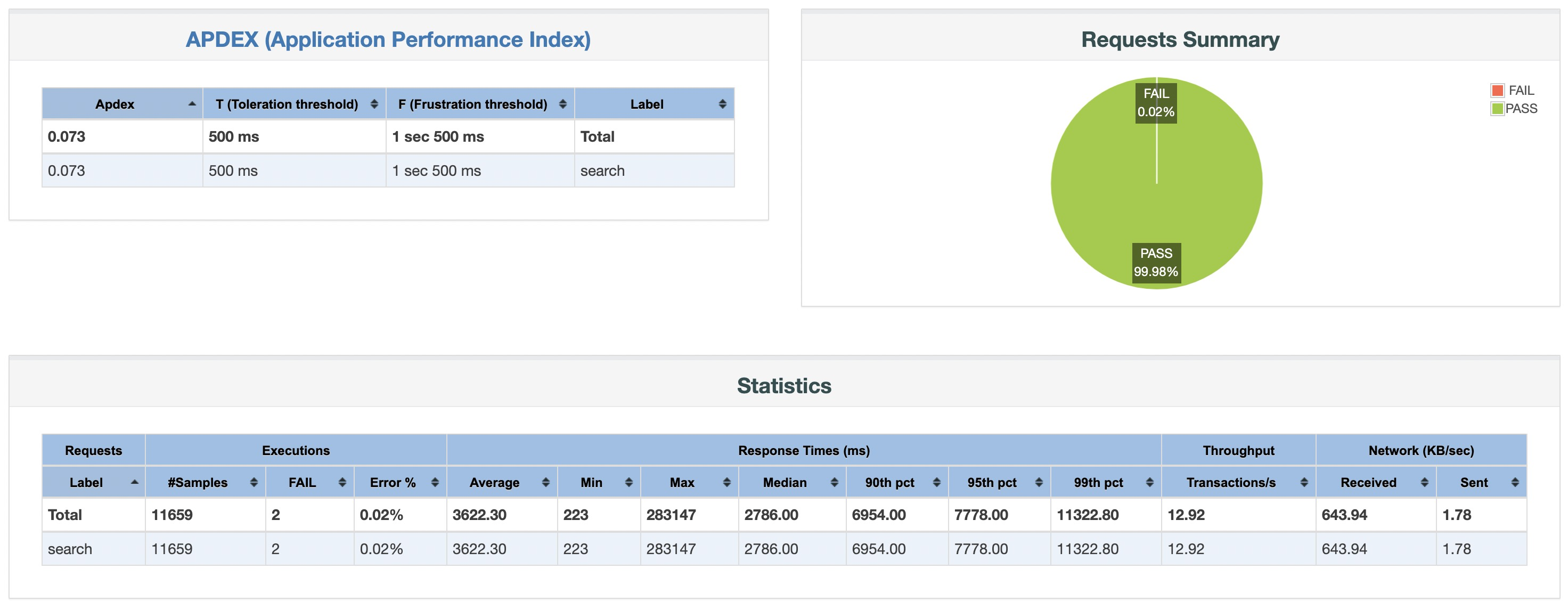
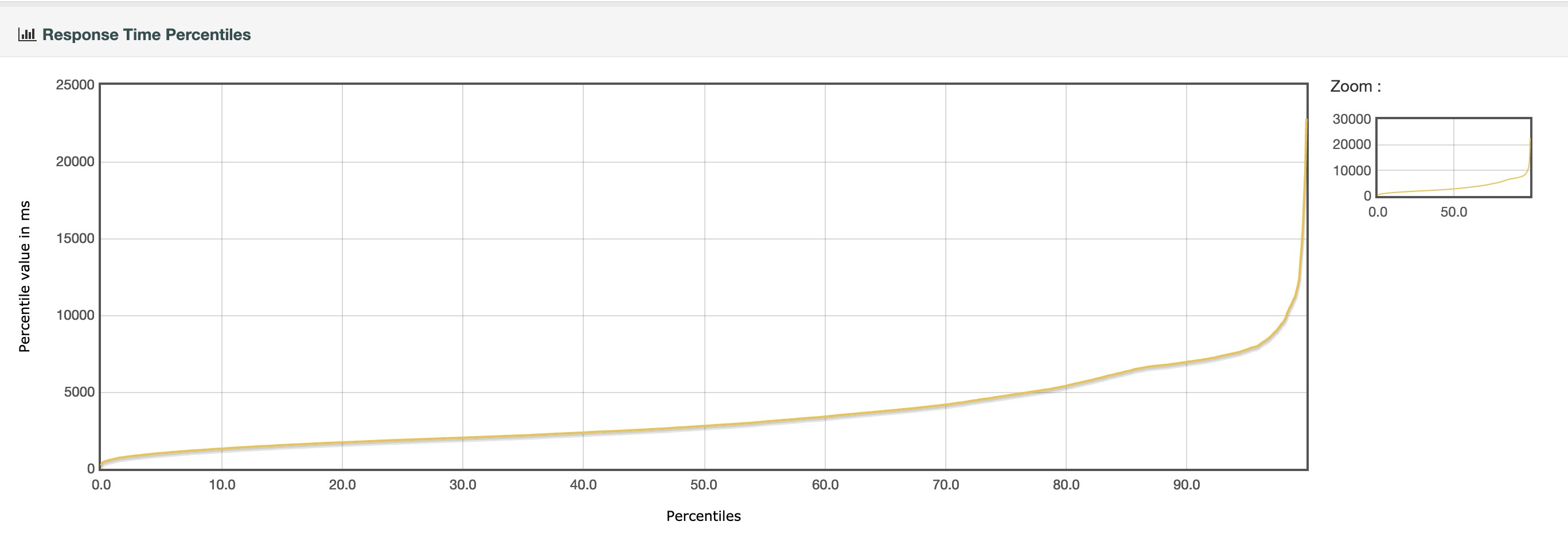
我们需要先对测试结果做个介绍,查看数据统计图:

平均响应时间3622ms,吞吐量12.92Tranction/s。
聚合报告参数详解:
Label:每个 JMeter 的 element(例如 HTTP Request)都有一个 Name 属性,这里显示的就是 Name 属性的值
Samples:请求数——表示这次测试中一共发出了多少个请求,如果模拟10个用户,每个用户迭代10次,那么这里显示100
Average:平均响应时间——默认情况下是单个 Request 的平均响应时间,当使用了 Transaction Controller 时,以Transaction 为单位显示平均响应时间
Median:中位数,也就是 50% 用户的响应时间
90% Line:90% 用户的响应时间
Min:最小响应时间
Max:最大响应时间
Error%:错误率—错误请求数/请求总数
Throughput:吞吐量—默认情况下表示每秒完成的请求数(Request per Second),当使用了 Transaction Controller 时,也可以表示类似 LoadRunner 的 Transaction per Second 数
KB/Sec:每秒从服务器端接收到的数据量,相当于LoadRunner中的Throughput/Sec
吞吐量
可以看到查询服务的TPS在1分钟内逐渐攀升,最终稳定在13QPS左右。
响应时间

在开始逐渐加压的1分钟内响应时间不断增加,可以结合服务器监控发现,这主要是因为开始加压阶段CPU占用飙升至90%,内存使用也在增加(非主因)导致。随着线程全部开启后,资源消耗相对稳定,响应时间开始逐渐降下来,最终在2000ms左右徘徊。

75%的事务处理时间都在4755ms以下,整体平均响应时间处于2800ms以下。
结论:在100线程并发场景下,服务器最大QPS可以达到13。
总结:
感谢每一个认真阅读我文章的人!!!
作为一位过来人也是希望大家少走一些弯路,如果你不想再体验一次学习时找不到资料,没人解答问题,坚持几天便放弃的感受的话,在这里我给大家分享一些自动化测试的学习资源,希望能给你前进的路上带来帮助

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作






![[足式机器人]Part2 Dr. CAN学习笔记-Advanced控制理论 Ch04-6 线性控制器设计Linear Controller Design](https://img-blog.csdnimg.cn/direct/aa4127cd77cd4c14a64ac0c899edbef3.png#pic_center)