锋哥原创的uniapp微信小程序投票系统实战:
uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )共计21条视频,包括:uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )、第2讲 投票项目后端架构搭建、第3讲 小程序端 TabBar搭建等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV1ea4y137xf/sql:
https://www.bilibili.com/video/BV1ea4y137xf/sql:
SELECT * FROM t_vote WHERE id IN (SELECT vote_id FROM t_vote_detail WHERE openid='o30ur5JpAsAUyGBkR0uW4IxvahR8')后端代码:
/**
* 获取指定用户参与的投票
* @param token
* @return
*/
@RequestMapping("/listOfJoinUser")
public R listOfJoinUser(@RequestHeader String token){
Claims claims = JwtUtils.validateJWT(token).getClaims();
System.out.println("openid="+claims.getId());
List<Vote> voteList = voteService.list(new QueryWrapper<Vote>().inSql("id","SELECT vote_id FROM t_vote_detail WHERE openid='"+claims.getId()+"'"));
Map<String,Object> resultMap=new HashMap<>();
resultMap.put("voteList",voteList);
return R.ok(resultMap);
}新建页面
{
"path": "pages/joinVoteList/joinVoteList",
"style": {
"navigationBarTitleText": "我参与的投票"
}
}<template>
<view class="create_vote_list">
<view class="vote_list">
<block v-for="(value,index) in voteList" :key="index">
<view class="vote_item" @click="goVotePage(value.id)">
<view v-if="value.type==2" class="vote_item_pic"/>
<view v-if="value.type==1" class="vote_item_word"/>
<view class="vote_item_body">
<view class="vote_item_title">{{value.title}}</view>
<view v-if="judgeDate(value.voteEndTime)>=0" class="vote_item_status_over">
已结束
</view>
<view v-if="judgeDate(value.voteEndTime)<0" class="vote_item_status_progressive">
进行时
</view>
</view>
</view>
</block>
</view>
</view>
</template>
<script>
import {getBaseUrl, requestUtil} from "../../utils/requestUtil.js"
import {isEmpty} from "../../utils/stringUtil.js"
import {judgeDate} from "../../utils/dateUtil.js"
export default{
data(){
return{
voteList:[]
}
},
onLoad() {
this.getVoteList();
},
methods:{
getVoteList:async function(){
const result=await requestUtil({url:"/vote/listOfJoinUser",method:"get"});
this.voteList=result.voteList;
},
judgeDate:function(toDate){
return judgeDate(toDate);
},
goVotePage:function(voteId){
uni.navigateTo({
url:"/pages/vote/vote?id="+voteId
})
}
}
}
</script>
<style lang="scss">
@import "/common/css/iconfont.css";
.create_vote_list{
padding: 10px;
.vote_list{
.vote_item{
border-radius: 5px;
background-color: white;
display: flex;
width: 100%;
flex-direction: row;
margin-bottom: 15px;
.vote_item_pic{
background: url("../../static/image/pic.png") no-repeat center;
width: 3.0rem;
height: 3.0rem;
margin-right: 0.425rem;
background-size:cover;
margin: 30rpx;
}
.vote_item_word{
background: url("../../static/image/word.png") no-repeat center;
width: 3.0rem;
height: 3.0rem;
margin-right: 0.425rem;
background-size:cover;
margin: 30rpx;
}
.vote_item_body{
height: auto;
display: flex;
flex: 1;
flex-direction: column;
justify-content: space-around;
align-items: flex-start;
overflow: hidden;
.vote_item_title{
font-size: 1.2rem;
overflow: hidden;
width: 100%;
font-weight: bolder;
padding-top: 10px;
}
.vote_item_status_progressive{
display: flex;
flex-direction: row;
justify-content: space-between;
width: 100%;
line-height: 1.1375rem;
font-size: 0.9rem;
padding-bottom: 10px;
color: blue;
}
.vote_item_status_over{
display: flex;
flex-direction: row;
justify-content: space-between;
width: 100%;
line-height: 1.1375rem;
font-size: 0.9rem;
padding-bottom: 10px;
color: gray;
}
}
}
}
}
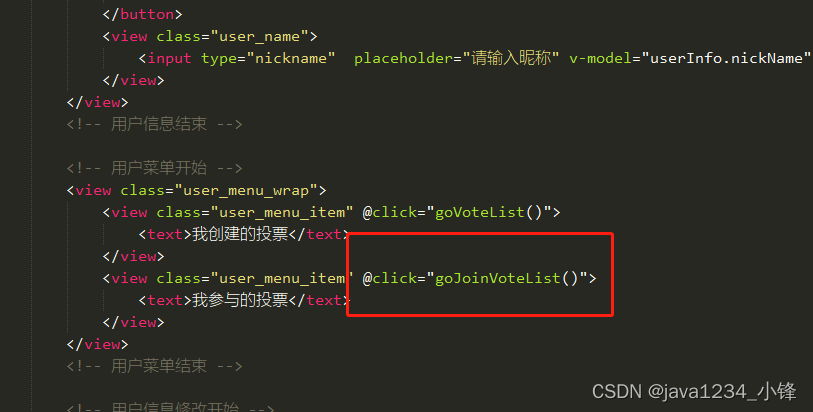
</style>my.vue页面

goJoinVoteList:function(){
uni.navigateTo({
url:"/pages//joinVoteList/joinVoteList"
})
}