欢迎来到《小5讲堂》
大家好,我是全栈小5。
这是是《C#》序列文章,每篇文章将以博主理解的角度展开讲解,
特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握。
温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!

目录
- 场景
- 分页方法
- 效果
- 代码
- 分页目的
- 分页考虑
场景
数据是通过分组查询出来,并且有统计值,这个统计值来源于另外一个表的统计值,
次数分组的数据量不大,最大可能也就在一千或者一万条记录,分组查询速度对性能影响不大。
此时,查询出来的一万条记录,如果都显示在页面,可能对前端渲染有一定性能影响,
因此,可在后端开发语言里进行内存分页。
分页方法
在 C# 中实现分页功能有不同的方法,其中一种常见的做法是使用 LINQ 中的 Skip() 和 Take() 方法。
假设你已经有一个包含所有数据的集合(例如 List),现在要实现一页显示 N 条数据的分页功能。
效果
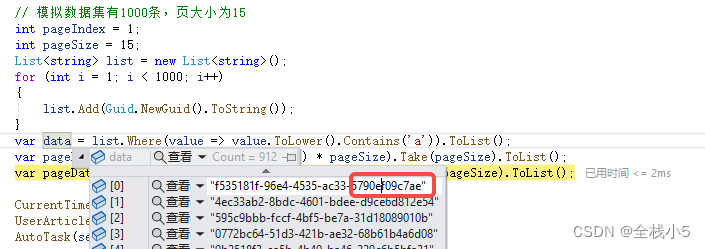
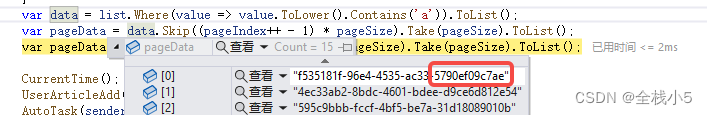
- 第一页


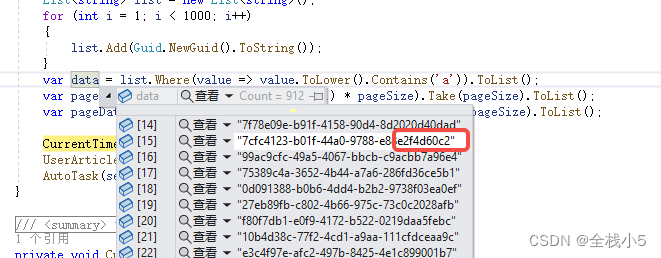
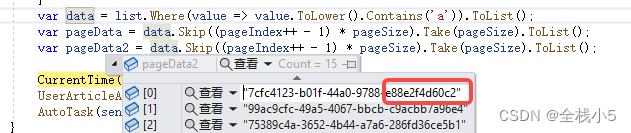
- 第二页


代码
// 模拟数据集有1000条,页大小为15
int pageIndex = 1;
int pageSize = 15;
List<string> list = new List<string>();
for (int i = 1; i < 1000; i++)
{
list.Add(Guid.NewGuid().ToString());
}
var data = list.Where(value => value.ToLower().Contains('a')).ToList();
var pageData = data.Skip((pageIndex++ - 1) * pageSize).Take(pageSize).ToList();
var pageData2 = data.Skip((pageIndex++ - 1) * pageSize).Take(pageSize).ToList();
分页目的
上面仅仅是举个简单例子,在实际场景中,针对内存操作的数据会遇到更复杂的情况,此时用这个分页也能起到不错的效果。
- 为什么要分页
在处理大数据量时,将所有数据一次性加载到内存中可能会导致性能和资源方面的问题。
分页是一种常见的解决方法,它将数据划分为若干页,每页只加载一部分数据,以减少内存消耗和提高性能。 - 以下是数据分页的几个原因
- 提高性能
当数据量非常庞大时,一次性加载所有数据可能会导致性能下降。通过分页,只加载当前页所需的数据,可以提高程序的响应速度和查询效率。 - 减少内存消耗
将大量数据一次性加载到内存中可能会占用大量的系统资源和内存空间。通过分页,只加载当前页的数据,可以减少内存消耗,并使内存使用更高效。 - 改善用户体验
分页功能可以将大量数据划分为多个页面,每次只显示一页的数据,使用户可以更方便地浏览和导航数据。 - 降低数据库压力
数据库通常是存储和管理数据的主要组件。通过使用分页,只查询当前页所需的数据,可以减轻数据库的负担,提高数据库的性能和响应能力。
因此,对于大数据集合或数据库查询结果,使用分页可以解决性能和资源问题,提高程序的效率和用户体验。
分页考虑
决定何时考虑分页或分库分表的关键因素是具体的应用场景和业务需求。
不同数据库的性能和可扩展性也可能会有所不同。
- 以下是一些常见的考虑因素
1.数据量
数据量的增加会对查询性能产生影响。当数据量逐渐增大并且查询性能开始变差时,考虑使用分页或分库分表来提高查询效率。
2.用户需求
如果业务要求对大量数据进行快速、即时的分页访问,那么分页是一个合理的选择。
3.查询响应时间
当查询响应时间超过用户可接受的范围,例如查询时间过长导致用户等待时间过长时,可以考虑使用分页或其他优化技术。
4.数据库负载
当数据库负载过高,无法满足用户请求时,可以考虑使用分库分表来平衡负载。
5.数据增长趋势
如果数据的增长速度很快,并且预计将来会有更大的数据量,可以提前规划并考虑分页或分库分表的方案。
分页和分库分表都是一种性能优化的手段,具体业务具体分析。
最佳做法是进行性能测试和监测,了解数据库的性能瓶颈和瓶颈出现的数据量级。
根据具体情况和需求,评估是否需要采取分页、分库分表或其他性能优化措施。
总结:温故而知新,不同阶段重温知识点,会有不一样的认识和理解,博主将巩固一遍知识点,并以实践方式和大家分享,若能有所帮助和收获,这将是博主最大的创作动力和荣幸。也期待认识更多优秀新老博主。