文章目录
- 一、预定义函数对象示例 - 将容器元素从大到小排序
- 1、sort 排序算法
- 2、greater<T> 预定义函数对象
- 二、代码示例 - 预定义函数对象
- 1、代码示例
- 2、执行结果
一、预定义函数对象示例 - 将容器元素从大到小排序
1、sort 排序算法
C++ 标准模板库 ( STL , Standard Template Library ) 中 提供 了 sort 算法 函数 , 该函数定义在 <algorithm> 头文件 中 , 是一个泛型算法 ;
sort 算法 用于 对容器中的元素排序 , 该算法效率很高 , 可以 对给定 迭代器范围 内的元素进行排序 , 并且可以 根据用户指定的 比较函数 来定义排序的顺序 ;
用户指定的 比较函数 是一个 二元谓词 ;
std::sort 算法 默认排序规则 的 函数原型如下 :
template< class RandomIt >
void sort( RandomIt first, RandomIt last );
- RandomIt first, RandomIt last 参数 : 该函数接受两个 随机访问迭代器 first 和 last , 它们定义了需要排序的序列范围 , 注意 : 该范围是一个 前闭后开区间 ;
- 默认比较规则 : 该 范围内的元素将 默认 使用 < 操作符进行比较并排序 , 自定义类如果没有实现 < 操作符重载函数 , 可能会报错 ;
std::sort 算法 自定义排序规则 的 函数原型如下 :
template< class RandomIt, class Compare >
void sort( RandomIt first, RandomIt last, Compare comp );
- RandomIt first, RandomIt last 参数 : 该函数接受两个 随机访问迭代器 first 和 last , 它们定义了需要排序的序列范围 ; 注意 : 该范围是一个 前闭后开区间 ;
- 自定义比较规则 Compare comp 参数 : 这个参数 是一个 二元谓词 , 即 接收 2 个参数 返回 bool 值的 函数对象 ; 该 范围内的元素将 使用 该 二元谓词 规则进行排序 ;
2、greater 预定义函数对象
C++ 标准模板库 ( STL , Standard Template Library ) 中 提供 了 greater<T> 预定义函数对象 , 这是一个 二元谓词 , 借助该函数对象可以很便的方式来比较两个值 , 确定第一个值是否大于第二个值 ;
该 函数对象 主要用于STL算法 中 控制排序顺序 , 搜索条件 等场景 ;
greater<T> 函数对象在 <functional> 头文件中定义 , 它接受一个 泛型类型参数 T , 该参数指定了要比较的元素类型 ;
greater<T> 函数对象 内部重载了函数调用操作符 operator() , 使得 该类的 实例对象 可以像普通函数一样被调用 ;
二、代码示例 - 预定义函数对象
1、代码示例
代码示例 :
#include "iostream"
using namespace std;
#include <vector>
#include <algorithm>
#include "functional"
int main() {
// 创建一个 set 集合容器
vector<int> myVector;
// 向容器中插入元素
myVector.push_back(9);
myVector.push_back(5);
myVector.push_back(2);
myVector.push_back(7);
// 向 foreach 循环中传入 Lambda 表达式
for_each(myVector.begin(), myVector.end(), [](int a) {
std::cout << a << " ";
});
cout << endl;
// 将 myVector 容器中的元素按照从大到小的顺序排列
sort(myVector.begin(), myVector.end(), greater<int>());
// 向 foreach 循环中传入 Lambda 表达式
for_each(myVector.begin(), myVector.end(), [](int a) {
std::cout << a << " ";
});
cout << endl;
// 控制台暂停 , 按任意键继续向后执行
system("pause");
return 0;
};
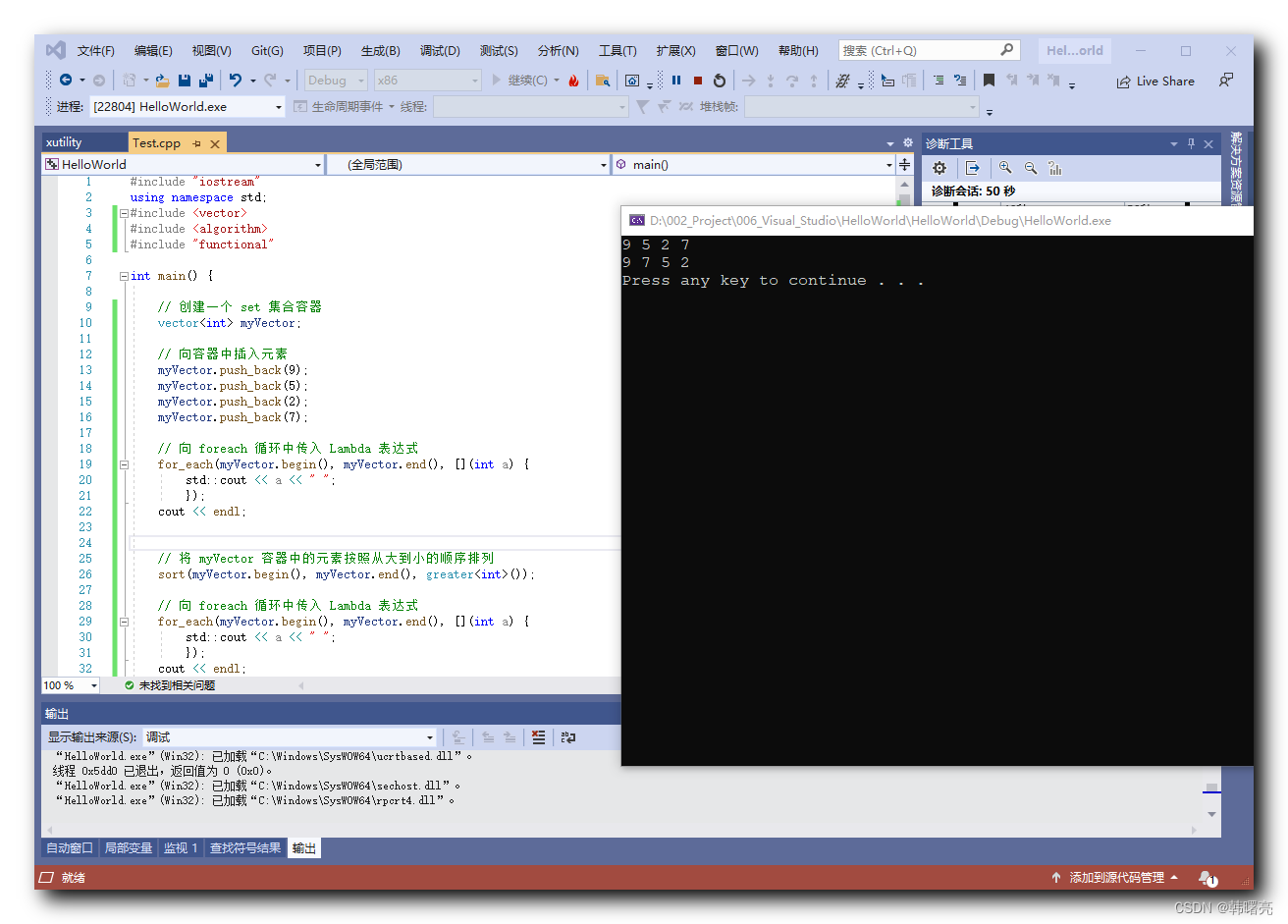
2、执行结果
执行结果 :
9 5 2 7
9 7 5 2
Press any key to continue . . .