数据类型的强制转换就是通过js提供的函数进行数据转换。常见的就是将其他类型的数据转换成number类型和string类型。
一、其他类型转 number 类型
1.Number
Number 方法将其他类型的数据转换为Number类型,返回一个新的数值,不会改变变量本身。
例1:基本数据类型转换为Number类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LiuQing</title>
<style>
#box {
background-color: red;
}
</style>
</head>
<body>
<div id="box">LiuQing</div>
<script>
var a = 10;
var b = true;
var c = "hello";
console.log(Number(a)); // 10
console.log(Number(b)); // 1 Boolean 类型转换成 number 类型的 0 和 1
console.log(Number(null)); // 0
console.log(Number(undefined));// NaN
console.log(Number(c)); // NaN 不是数字,转换不成功返回NaN
console.log(Number("123"));// 123 数字字符串可以转为数字 ( 全部是数字 )
console.log(Number("123haha")); // NaN
console.log(Number("00000001"));// 1
console.log(Number("")) // 0
</script>
</body>
</html>


Number方法将字符串转换成number类型时,只能转换纯数字字符串和空字符串,其他的都是NaN。
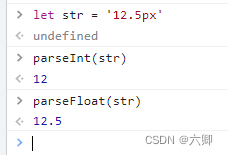
2.parseInt 与 parseFloat
有些情况下,我们需要对字符串进行一些运算操作了,例如‘12px’需要在当前像素的基础上自加,针对于12px这种情况,可以通过parseInt与parseFloat转换,都是转换为 number 类型,parseInt 是转换成整型。parseFloat 转换成浮点型,即可以保留小数。
语法:
- parseInt(要转换的内容) : 转换为Number类型,取整,舍弃小数部分
- parseFloat(要转换的内容): 转换为Number类型,保留小数
例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LiuQing</title>
<style>
#box {
background-color: red;
}
</style>
</head>
<body>
<div id="box">LiuQing</div>
<script>
var width = '100px';
console.log(parseInt(width)); // 100
var str3 = "a124";
console.log(parseInt(str3)); // NaN
var str4 = '12a3';
console.log(parseInt(str4));// 12
var str5 = '12.5';
console.log(parseInt(str5)); // 12
console.log(parseFloat(str5));// 12.5
</script>
</body>
</html>


parseInt和parseFloat在转换时是对数据进行解析转换,前者是整数,后者是浮点数。
他们解析的原则是从前往后进行解析,尽其所能。
若存在有能识别的数字就解析,遇到不能识别的就结束转换,如果第一位就不是数字则返回NaN。
但是parseInt还可以有第二个参数,即以什么进制进行转换(建议任何时候加上第二个参数10,即以10进制转换),而parseFloat没有第二个参数。
**语法:**parseInt(string,radix)
var num = '070';
console.log(parseInt(num)); // 在IE8及以下返回56(是将它当作8进制转换了),在其它浏览器返回70
console.log(parseInt(num, 10)); // 加了第二个参数后,在所有浏览器下都返回70,建议任何时候都加上第二个参数

3.其他 isNaN
isNaN:is not a number 是不是不是数字,返回boolean值。是数字返回false,不是数字返回true。可以用于判断当前字符串是否是纯数值字符串。
例3 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LiuQing</title>
<style>
#box {
background-color: red;
}
</style>
</head>
<body>
<div id="box">LiuQing</div>
<script>
// isNaN内部调用Number()方法,如果Number能转成功数字,则返回false,如果转不成功,则返回true。
console.log(isNaN("Ab")); // true
console.log(isNaN("1")); // false
console.log(isNaN(null)); // false
console.log(isNaN(function a() { }));// true
console.log(isNaN(NaN)); // true
</script>
</body>
</html>

二、其他类型转字符串
其他类型转字符串类型,使用到的方法有:
- 变量.toString()
- String(变量)
两个方法会生成一个新的字符串,不会改变原来的变量。
变量.toString()和String(变量)的区别是:String能针对任何数据类型,而toString不能针对undefined和null。
例1:
var num = 10;
var str = "hello";
var bool = false;
var arr = [1,2,3];
// 变量.toString();
console.log(num, num.toString()); // 10 "10"
console.log(str, str.toString()); // "hello" "hello"
console.log(bool, bool.toString()); // false "false"
console.log(arr, arr.toString()); // [1, 2, 3] "1,2,3"
// 范围2-36 转换成相对进制的字符串
console.log(num.toString(2)); // 1010
// String(变量)
console.log(num, String(num)); // 10 "10"
console.log(String(undefined)); // 'undefined'
console.log(String(null)); // 'null'

三、其他类型转布尔值
格式:Boolean(变量),可以将任何变量转换为布尔值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LiuQing</title>
<style>
#box {
background-color: red;
}
</style>
</head>
<body>
<div id="box">LiuQing</div>
<script>
console.log(Boolean('')); // false
console.log(Boolean('a')); // true
console.log(Boolean(0)); // false
console.log(Boolean(1)); // true
console.log(Boolean(-1)); // true
console.log(Boolean(NaN)); // false
console.log(Boolean(null)); // false
console.log(Boolean(undefined)); // false
console.log(Boolean([])); // true
console.log(Boolean({})); // true
</script>
</body>
</html>

JavaScript世界的假值:undefined、null、false、空字符串、0、NaN
除了这六个值之外,其它的均是真值,一切对象都是真值,包括[] 和 {}。
扩展:JS中toString和valueOf在什么时候会自动触发
1、==和===的不同
前者会自动转换类型 值判断数值 不判断类型
let a = 12;
let b = '12'
console.log(a==b) //true
后者先比较数值后比较数据类型都一样时才一样
let a = 12;
let b = '12'
console.log(a===b) //false















![[程序设计]-基于人工智能博弈树,极大极小(Minimax)搜索算法并使用Alpha-Beta剪枝算法优化实现的可人机博弈的AI智能五子棋游戏。](https://img-blog.csdnimg.cn/83e1004aada2485d8d7c4c074aaafc1a.png)