文章目录
- 下载安装
- 注册登录
- Collection
- Folder
- Request
- Get请求
- Post请求
- Header设置
- Response响应
- Environments
- Global环境变量
- 其他环境变量
- Collection变量
- 变量使用
- 同名变量的优先级
- Postman内置变量
- Pre-request script和Test script脚本
- 设置、删除和获取变量
- 获取请求参数
- 获取响应数据
- MD5、AES、SHA256加密
- sendRequest请求接口
- Get请求
- Post请求
- raw模式
- xxx-www-form-urlencoded模式
- form-data模式
- xml模式
- 断言测试
- 控制台日志
- 数据导入导出
- 链接或文件方式导入
- Collection导出
- Environments导出
- 导出本地Postman所有数据
- 分享数据
Postman 是一个用于构建和使用 API 的 API 平台,Postman 简化了 API 生命周期的每个步骤并简化了协作,可以更快地创建更好的 API。
版本说明:

下载安装
Postman官网下载链接:https://www.postman.com/,根据自己的操作系统选择。

找到下载到的目录直接双击.exe文件,会默认安装在C盘,安装完会自动打开。
注册登录
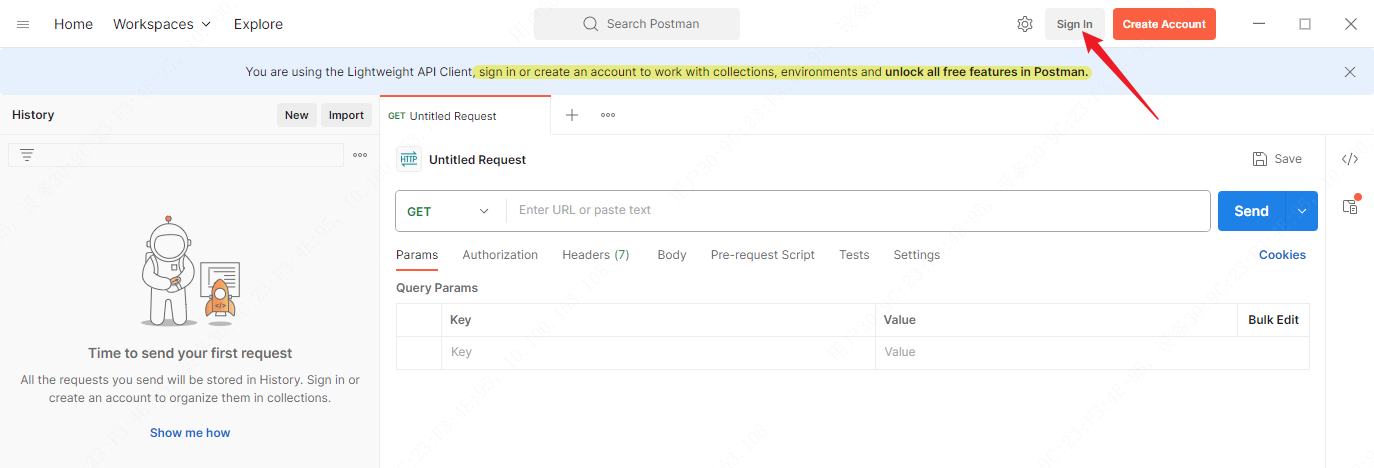
Postman最新版本已经不维护离线模式(未登录),要体验全部功能需要登录,若没有Postman账号可以注册一个,若已有账号,只要登录就可。
官网注册链接:https://identity.getpostman.com/signup。
注册好后,在Postman界面点击sign in进行登录(会从浏览器登录后跳转回应用程序)。

Collection
Collection是多个Folder和Request的合集,可以添加Pre-request Script、Tests脚本和Variables变量,且作用于Collection里的所有Request。
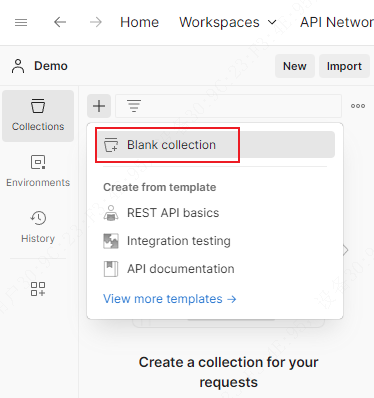
选择侧边栏的Collections,再点击加号创建一个空的Collection新建Collection。

Collection相关说明如下图:

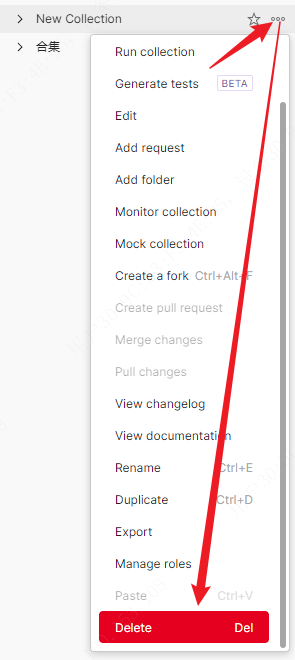
删除Collection:

快捷键删除:选择要删除的Collection -> 点击键盘Delete键 -> 确认删除。
Folder
Folder是多个Request的合集(对Request更加细分),只能在Collection下创建,可以添加Pre-request Script、Tests脚本,且作用于Folder下的所有Request。
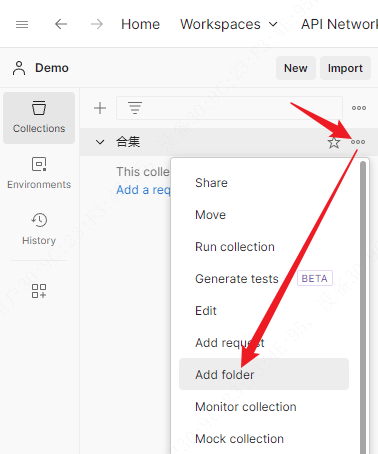
选择指定的Collection右侧三个点,下拉弹窗选择Add folder新建Folder。

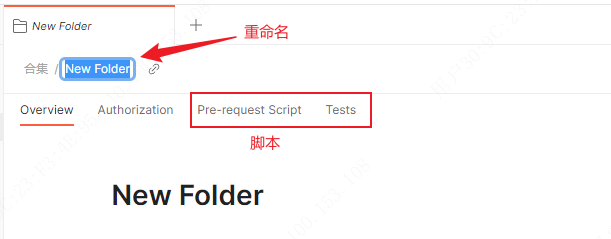
Folder相关说明如下图:

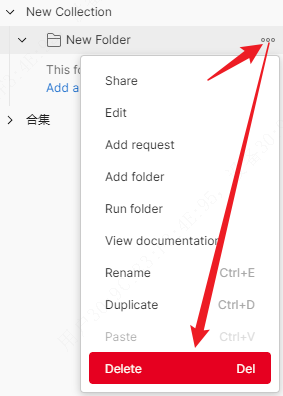
删除Folder:

快捷键删除:选择要删除的Folder -> 点击键盘Delete键 -> 确认删除。
Request
Request是请求接口,可以在Collection或Folder下创建,可以添加Pre-request Script、Tests脚本,且只作用于当前Request。
选择指定的Collection或Folder右侧的三个点,下拉弹窗选择Add request新建Request。

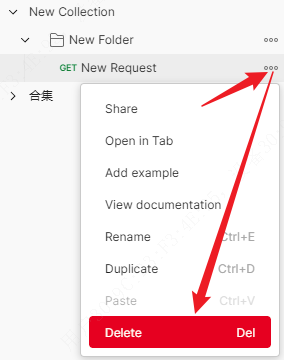
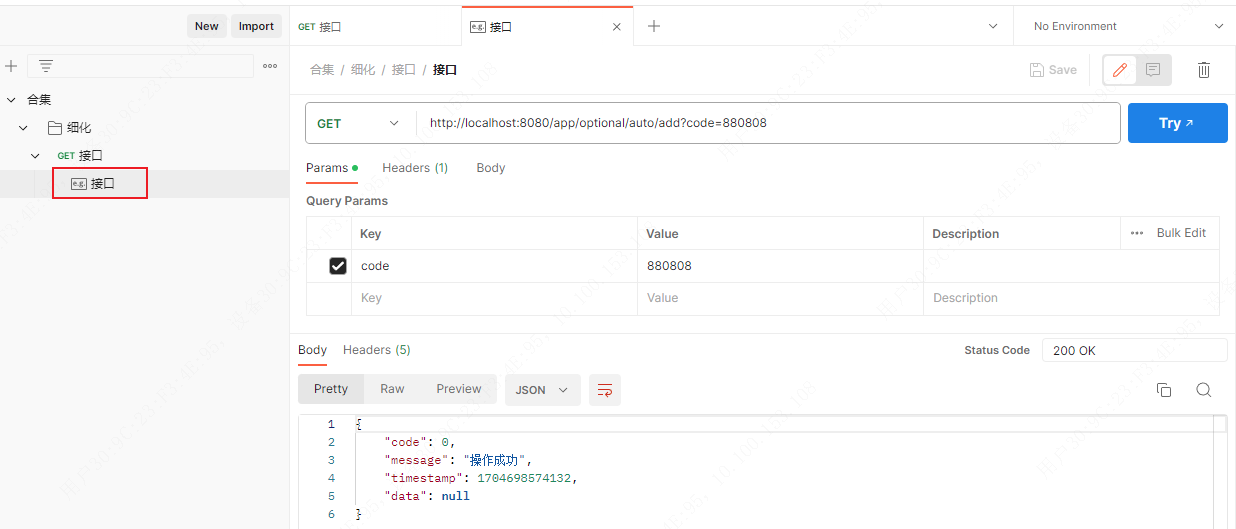
Request相关说明如下图:

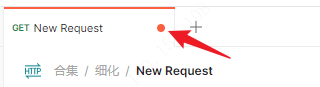
Request未保存状态窗口标签会有一个红点提示。

删除Request:

快捷键删除:选择要删除的Request -> 点击键盘Delete键 -> 确认删除。
注意:当我们在窗口栏上点击加号创建Request,是没有指定保存在哪个Collection或Folder里的。

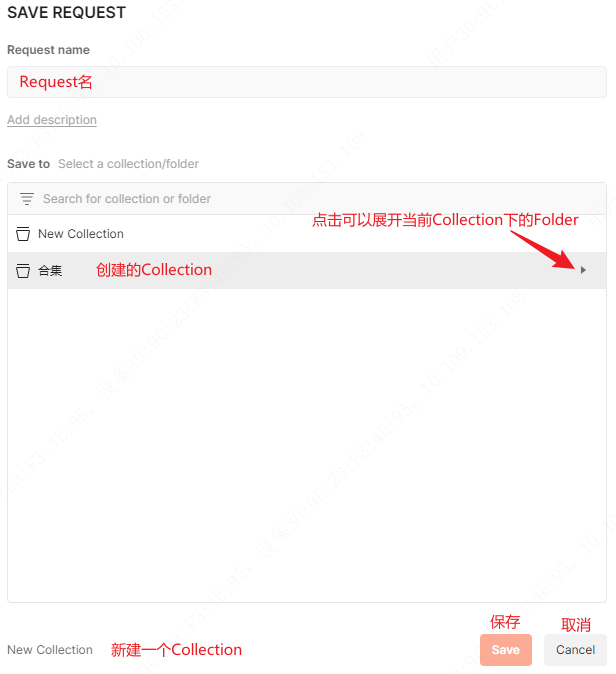
使用Ctrl+S保存时需要自己选择保存到哪个地方。

Get请求
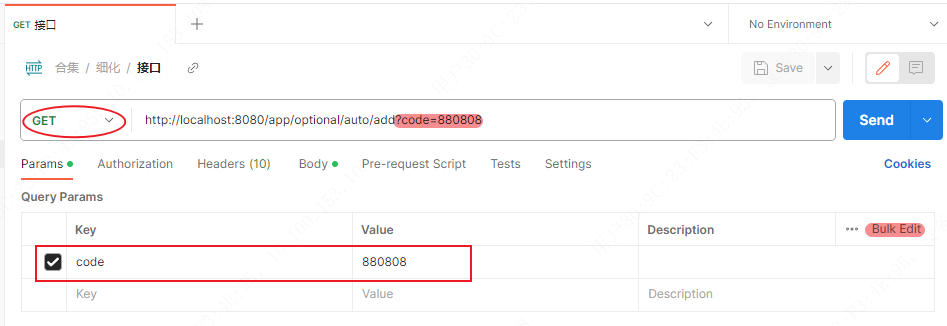
新建的Request默认是Get请求,也可以通过左侧的下拉弹窗修改。Get请求参数一般是在请求路径后用"?"拼接,也可以在Postman的params手动添加参数,会自动在请求路径后面拼接,取消参数前面的勾选后请求不会携带该参数。

说明:
- Key:参数名。
- Value:参数值。
- Description:参数描述。
- BulkEdit:批量编辑。
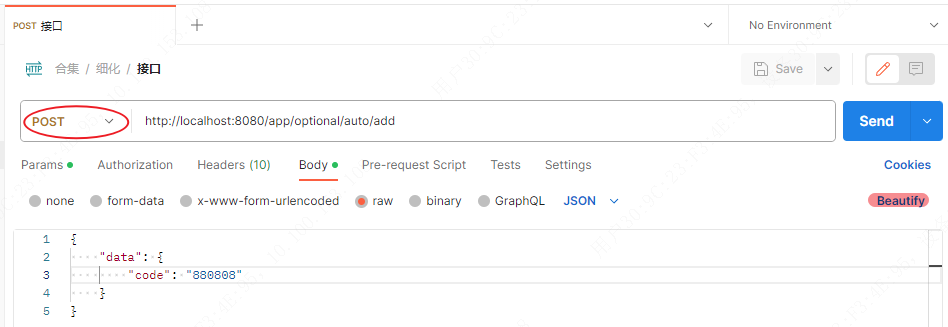
Post请求
选择请求方式为Post,请求参数在Body里设置,并选择指定的格式。

说明:
- none:无参。
- form-data:表单格式,Content-Type为multipart/form-data。
- x-www-form-urlencoded:和表单类似键值对,但Content-Type为application/x-www-from-urlencoded。
- raw:其他格式,有Text、JavaScript、JSON、HTML和XML(上图选择的是JSON)。
- Beautify:根据选择的格式(例如:JSON),格式化参数,使参数方便阅读。
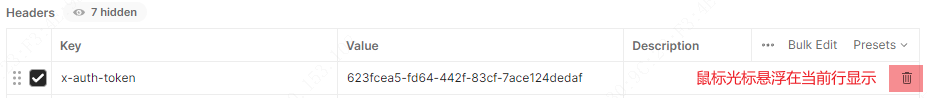
Header设置
Postman请求头在headers设置,例如:鉴权token等等,取消参数前面的勾选后请求不会携带。

说明:
- Key:参数名。
- Value:参数值。
- Description:参数描述。
- BulkEdit:批量编辑。
- Presets:预设可以设置固定几个必携带的参数,下次新建Request后可以点击Presets选择直接添加。
- 7Hidden:是隐藏了7个默认的参数,点击旁边的眼睛可以显示隐藏部分。
删除指定header参数:(删除图标默认是隐藏的)

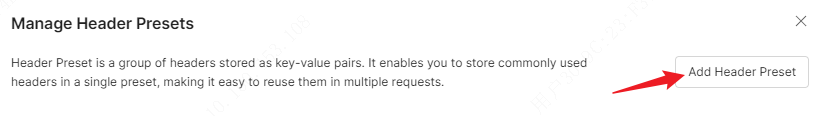
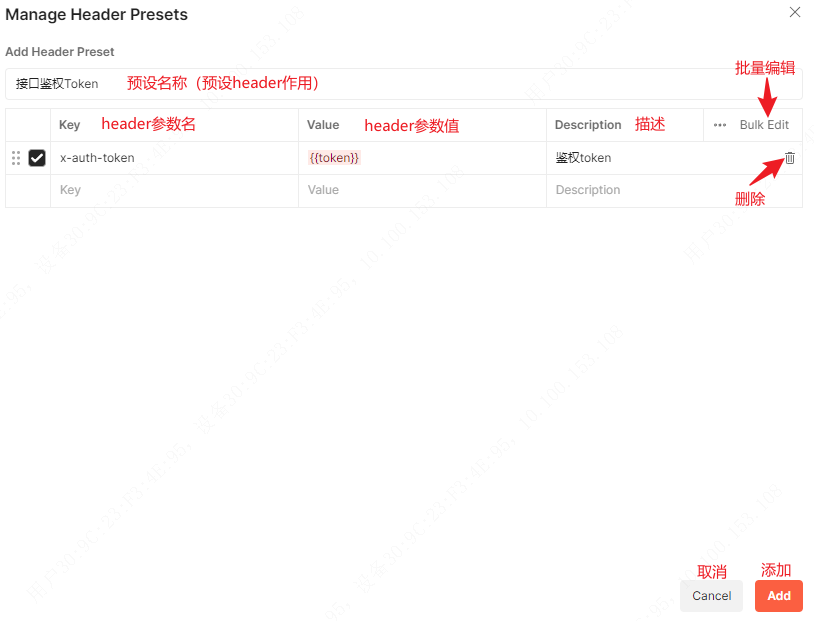
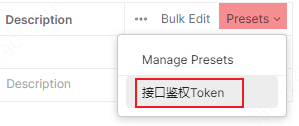
设置并使用预设header参数:
- 找到管理预设Manage Presets。

- 选择添加Header Presets。

- 添加预设header,可以添加多个header参数,最后点击add添加(下图header值使用了动态变量后面会讲到)。


- 选择要使用的预设header,选择后会自动在当前Request的headers添加预设的header参数。

Response响应
若Request有一些请求前执行的脚本,在Pre-request Script下添加,请求后执行的脚本,在Tests下添加(后面会讲到脚本),最后点击Send发送请求,并在Response区域查看请求结果。

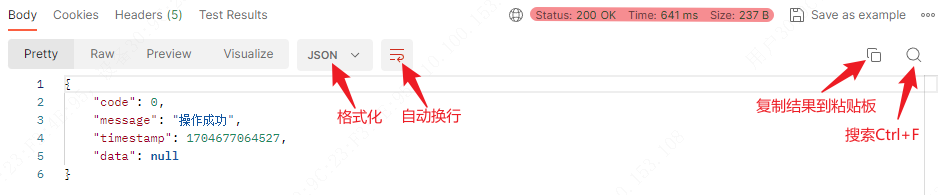
说明:
- Body:请求体。
- Cookies:返回的Cookie信息。
- Headers:响应头。
- TestResults:Tests脚本执行结果。
- Pretty:格式化后的结果。
- Raw:未格式化的结果。
- Preview:结果预览。
- Status:请求状态码。
- Time:请求响应时间。
- Size:请求响应数据大小。
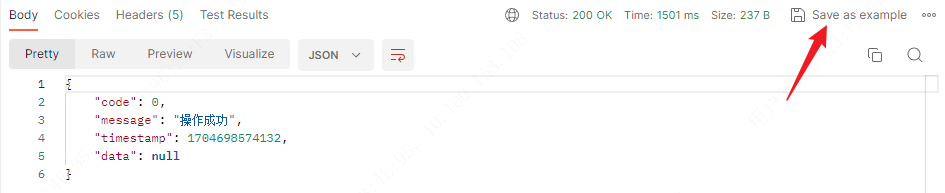
创建Request范例,点击Save as example。

会在当前Request下创建一个范例Request,这个Request是可以编辑的,也可以修改请求路径和参数等信息。

注意:范例Request的修改不会影响原来的Request。
响应结果另存为文件和清空:

Environments
Environments用来设置环境变量,默认有一个且唯一的Globals全局变量,也可以自己创建多个环境变量。
Global环境变量
设置Global全局环境变量:

注意:Globals全局变量作用于整个Postman,包括Collection、Folder、Request和脚本。
其他环境变量
设置其他环境变量:(例如:本地、开发、测试、生产环境)
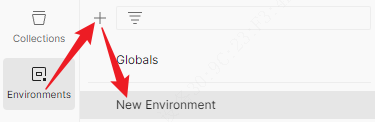
-
创建新环境。

-
新建环境重命名,并设置参数(和Globals一样)。

Collection变量
设置Collection变量,作用于当前Collection下的所有Folder和Request。把Collection Variables放Environments是为了方便说,它们都是设置变量,之间存在优先级关系(查看下文)。

变量使用
语法:
{{variable_name}}
使用两个双大括号包裹变量名的方式引用,可以在请求路径Url、请求参数Params、请求参数Body、请求Headers、Pre-request Script和Tests脚本里使用。
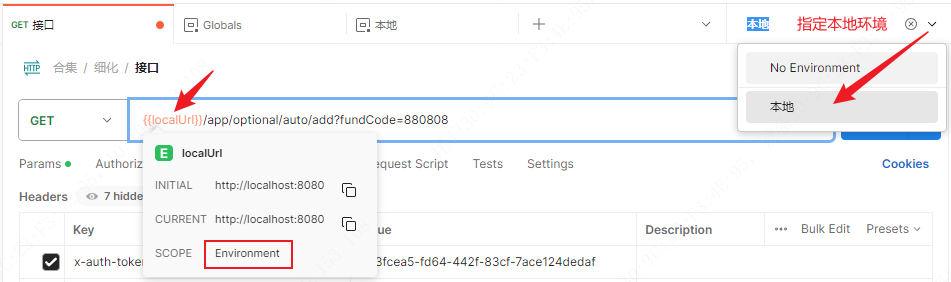
Globals环境变量使用:

注意:无论有没有指定其他环境都可以使用Global变量,因为Global变量作用于整个Postman,当Global和指定环境变量名同名时,指定环境比全局环境优先级高,当鼠标光标悬浮在使用的变量名上,可以展示当前变量值和作用范围。
指定环境变量使用:

Globals和指定其他环境变量预览:

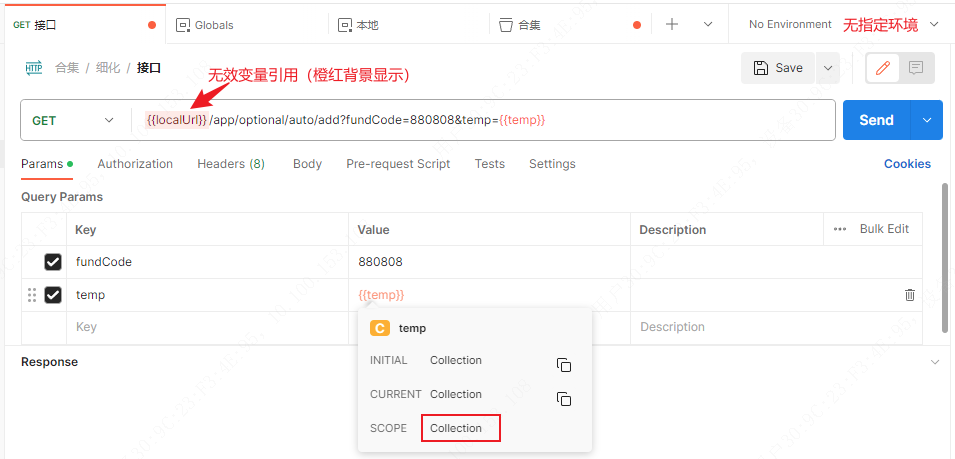
Collection变量使用:

同名变量的优先级
当Globals环境变量、其他环境变量和Collection变量同名时,使用该变量的优先级是:指定的其他环境 -> Collection -> Globals。
Postman内置变量
Postman内置变量参考:https://learning.postman.com/docs/writing-scripts/script-references/variables-list/
常用内置变量:
- 时间戳:
{{$timestamp}} - 生成0-1000的随机整数:
{{$randomInt}} - 生成一个GUID的字符串:
{{$guid}} - 生成一个随机UUID:
{{$randomUUID}}
注意:内置变量和Environment、Collection变量一样,只是它是内部已经定义好的,可以直接在请求参数和脚本中引用。
Pre-request script和Test script脚本
Postman 包含一个基于Node.js的强大的运行时,允许您向请求Request、Collection和Folder添加动态行为,这允许您编写测试套件,构建可以包含动态参数的请求,在请求之间传递数据等等。
执行流程的2个脚本事件:
- pre-request script:请求前脚本,在请求接口前执行。
- test script:测试脚本,在请求接口并响应数据后执行。
脚本的执行顺序:

设置、删除和获取变量
//设置Collection变量
pm.collectionVariables.set("variable_name", "variable_value");
//设置Global变量
pm.globals.set("variable_name", "variable_value");
//设置Environment变量
pm.environment.set("variable_name", "variable_value");
//删除Collection变量
pm.collectionVariables.unset("variable_name");
//删除Global变量
pm.globals.unset("variable_name");
//删除Environment变量
pm.environment.unset("variable_name");
//获取变量(包括Global,Environment和Collection),同名变量,按照优先级获取
pm.variables.get("variable_name");
//获取Global环境变量
pm.globals.get("variable_name");
//获取Collection环境变量
pm.collectionVariables.get("variable_name");
//获取Environment环境变量
pm.environment.get("variable_name");
Postman在编写脚本的右侧有代码片段,只需要点击一下就会在编辑框生成代码片段,更友好的使用。

获取请求参数
//raw请求方式
let body = pm.request.body.raw;
let data = JSON.parse(body);
//form-data请求方式
let param = pm.request.body.formdata.get("variable_name");
// x-www-form-urlencoded请求方式
let param = pm.request.body.urlencoded.get("variable_name");
获取响应数据
为了在响应中执行断言,首先需要将数据解析为断言可以使用的JavaScript对象。
//解析JSON
const responseJson = pm.response.json();
//解析xml
const responseXml = xml2Json(pm.response.text());
//解析csv
const parse = require('csv-parse/lib/sync');
const responseCsv = parse(pm.response.text());
//解析HTML
const temp = cheerio.load(pm.response.text());
console.log(temp.html());
如果不解析成JavaScript对象是不是就不可以断言?当然不是,也可以不解析响应体断言。
// 测试响应体是否包含某个字符串
pm.test("Body contains string", () => {
pm.expect(pm.response.text()).to.include("customer_id");
}
MD5、AES、SHA256加密
//MD5
let token = CryptJS.MD5("文本内容").toString();
//SHA256加密
let token = CryptJS.SHA256("文本内容").toString();
//AES加密
function AesEncrypt(data, secret_key){
//密码,文本,偏移量、模式等设置
var ECBOptions = {mode: CryptoJS.mode.ECB,padding: CryptoJS.pad.Pkcs7};
//加密密钥
var AesSecert = CryptoJS.enc.Utf8.parse(secret_key);
//AES加密
return CryptoJS.AES.encrypt(data, AesSecert, ECBOptions).toString();
}
//AES解密
var ECBOptions = {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
};
function decrypt(data, secret_key) {
var AesSecert = CryptoJS.enc.Utf8.parse(secret_key);
return CryptoJS.AES.decrypt(body, AesSecert, ECBOptions).toString(CryptoJS.enc.Utf8);
}
sendRequest请求接口
当我们在请求某个接口时,需要先从另一个接口获取需要的数据,或者在请求某个接口后再请求其他接口,这个时候就可以使用sendRequest。
语法:
pm.sendRequest(param, function(err, response){
//进行其他操作(也可以再次调用sendRequest)
});
说明:
- param:请求接口信息(包括但不限于请求路径、请求头和请求方式)。
- err:接口异常信息。
- response:接口响应数据。
注意:没指定请求方式默认是Get请求。
Get请求
//无参数无Header请求
pm.sendRequest("http://127.0.0.1:8090/demo/goods/list", function(err, resp) {
console.log(resp.json());
});
//携带Header请求
const param = {
//请求路径
url: 'http://127.0.0.1:8090/demo/goods/list',
//请求方式
method: 'GET',
//请求头
header: {
'token': '9e11562e553b4f56af43a1e81dcbb137'
}
};
pm.sendRequest(param, function(err, resp) {
console.log(resp.json());
});
//携带参数请求:在请求路径后面用?号拼接,多个参数用&分隔
pm.sendRequest("http://127.0.0.1:8090/demo/goods/list?id=123&name=小馒头", function(err, resp) {
console.log(resp.json());
});
//携带参数携带Header请求
const param = {
//请求路径
url: 'http://127.0.0.1:8090/demo/goods/list?id=123&name=小馒头',
//请求方式
method: 'GET',
//请求头
header: {
'token': '9e11562e553b4f56af43a1e81dcbb137'
}
};
pm.sendRequest(param, function(err, resp) {
console.log(resp.json());
});
Post请求
Post请求和Get不同,请求参数在Body里,而Body有raw、x-www-form-urlencoded、form-data、xml模式。
raw模式
Content-Type设为application/json。
header: {
'Content-Type': 'application/json'
}
body的model设置为raw。
body: {
mode: 'raw',
raw: JSON.stringify({"data":{"name":"多味花生"}})
}
注意:raw的属性格式是{"key1":"value1","key2":"value2"},JSON格式。
示例:
//定义请求入参
const jsonParam = {
"data": {
"name": "多味花生"
}
};
//定义请求参数
const reqData = {
url: 'http://127.0.0.1:8090/demo/goods/info',
method: 'POST',
header: {
'Content-Type': 'application/json',
'signature': '0cc4d99e4d9941d19c324de7881b6a98'
},
body: {
mode: 'raw',
raw: JSON.stringify(jsonParam)
}
};
//发送请求
pm.sendRequest(reqData, function(err, resp) {
console.log(resp.json());
});
xxx-www-form-urlencoded模式
Content-Type设置为application/xxx-www-urlencoded;charset=UTF-8。
header: {
'Content-Type': 'application/xxx-www-urlencoded;charset=UTF-8'
}
body的mode设置为urlencoded。
body: {
mode: 'urlencoded',
urlencoded: 'name=多味花生&typeEnum=FOOD'
}
注意:urlencoded的属性格式是key1:value1&key2:value2&key3:value3,多个参数使用&隔开。
示例:
//定义请求参数
const reqData = {
url: 'http://127.0.0.1:8090/demo/goods/count',
method: 'POST',
header: {
'Content-Type': 'application/xxx-www-urlencoded;charset=UTF-8',
'signature': '0cc4d99e4d9941d19c324de7881b6a98'
},
body: {
mode: 'urlencoded',
urlencoded: 'name=多味花生&typeEnum=FOOD'
}
};
//发送请求
pm.sendRequest(reqData, function(err, resp) {
console.log(resp.json());
});
form-data模式
Content-Type设置为multipart/form-data。
header: {
'Content-Type': 'multipart/form-data'
}
body的mode设置为formdata。
body: {
mode: 'formdata',
formdata: [{key:"name", value:"谷粒多"},{key:"typeEnum",value:"FOOD"}]
}
注意:formdata的属性格式是[{key:key1, value:value1},{key:key2, value:value2}],每个参数用{}包裹,多个参数用逗号隔开。
示例:
//定义请求参数
const reqData = {
url: 'http://127.0.0.1:8090/demo/goods/count',
method: 'POST',
header: {
'Content-Type': 'multipart/form-data',
'signature': '0cc4d99e4d9941d19c324de7881b6a98'
},
body: {
mode: 'formdata',
formdata: [{key:"name", value:"谷粒多"},{key:"typeEnum",value:"FOOD"}]
}
};
//发送请求
pm.sendRequest(reqData, function(err, resp) {
console.log(resp.json());
});
xml模式
Content-Type设置为application/xml。
header: {
'Content-Type': 'application/xml'
}
body的mode设置为raw。
body: {
mode: 'raw',
raw: '<count> <name>蛋仔</name> <type>ELECTRONICS</type> </count>'
}
注意:raw的属性格式是<自定义标签>标签值</自定义标签>,自定义标签名是请求参数名,标签值是参数值。
示例:
//定义请求参数
const reqData = {
url: 'http://127.0.0.1:8090/demo/goods/count',
method: 'POST',
header: {
'Content-Type': 'application/xml',
'signature': '0cc4d99e4d9941d19c324de7881b6a98'
},
body: {
mode: 'raw',
raw: '<count> <name>蛋仔</name> <type>ELECTRONICS</type> </count>'
}
};
//发送请求
pm.sendRequest(reqData, function(err, resp) {
console.log(resp.json());
});
断言测试
pm对象提供了测试功能:
pm.test(testName:String, specFunction:Function):Function:测试函数。pm.expect(assertion:*):Function → Assertion:允许在响应数据上做测试,使用ChaiJS expect BDD语法。pm.response.to.have.*和pm.response.to.be.*来构建断言。
测试状态码:
pm.test("请求状态码200", function() {
pm.response.to.have.status(200);
});
pm.test("请求状态码200", function() {
pm.expect(pm.response.code).to.eql(200);
});
测试响应时间:
pm.test("请求响应时间少于200ms", () => {
pm.expect(pm.response.responseTime).to.be.below(200);
});
组合断言测试:测试脚本也可以包含多个断言作为单个测试,可以将相关断言组合在一起。如果包含的任一个断言失败,整个测试将失败,所有断言都必须成功,测试才能通过。
pm.test("The response has all properties", () => {
const responseJson = pm.response.json(); //将响应体body转换成JSON格式
pm.expect(responseJson.type).to.eql('vip'); // type等于vip
pm.expect(responseJson.name).to.be.a('string'); // name值的类型为string类型
pm.expect(responseJson.id).to.have.lengthof(1); // id的长度为1
}
控制台日志
在测试脚本中遇到错误或意外行为时,Postman控制台可以帮助你识别,通过将console.log调试语句与你的测试断言相结合,你可以检查http请求和响应的内容,以及变量之类的。
使用控制台日志来标记代码执行,也称为“跟踪语句”。
console.log():打印日志console.info():打印日志信息console.debug():打印Debug日志console.error():打印错误日志console.warn():打印警告信息
示例:
if(pm.response.json().data) {
console.log("数据不为空");
} else {
console.log("数据为空");
}
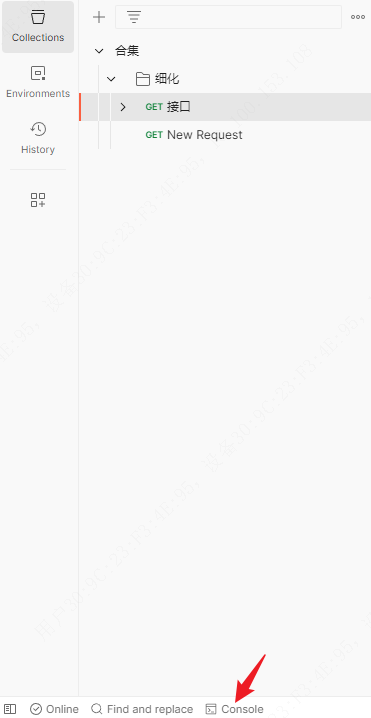
Postman控制台在左下角的Console。

数据导入导出
这里的数据导入导出,包括Collection、Environment环境变量、Pre-request Script和Tests脚本。
链接或文件方式导入
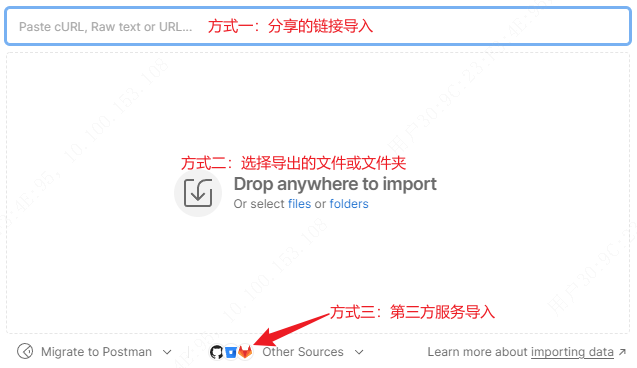
- 点击主页标题栏下的import按钮。

- 选择导入的方式,下图所示三种方式。

Collection导出
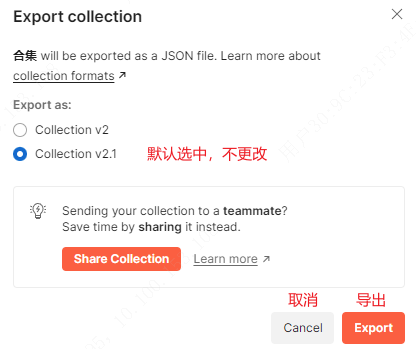
- 选择要导出的Collection,点击右侧三个点,选择Export导出。

- 默认选择,直接导出JSON文件。

注意:如果Collection有Variable变量、Pre-request script和Tests脚本也会被导出。
Environments导出
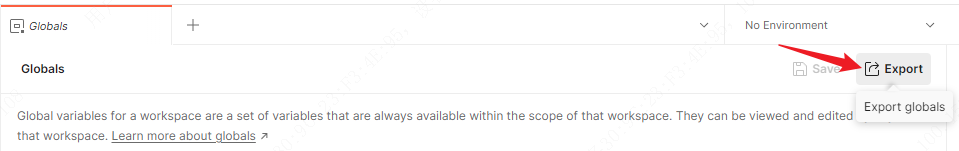
- Globals导出,点击Export按钮,直接导出JSON文件。

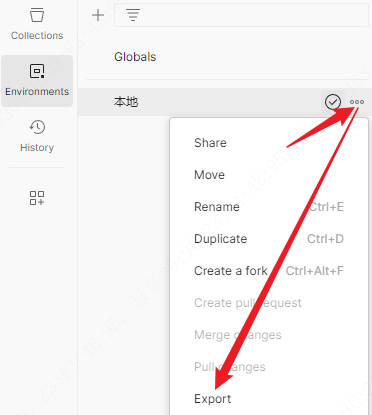
- 新增的其他环境导出,点击右侧三个点,选择Export,导出JSON文件。

导出本地Postman所有数据
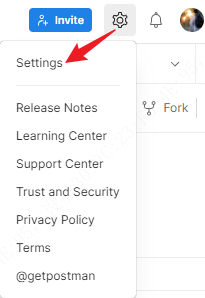
- 打开设置

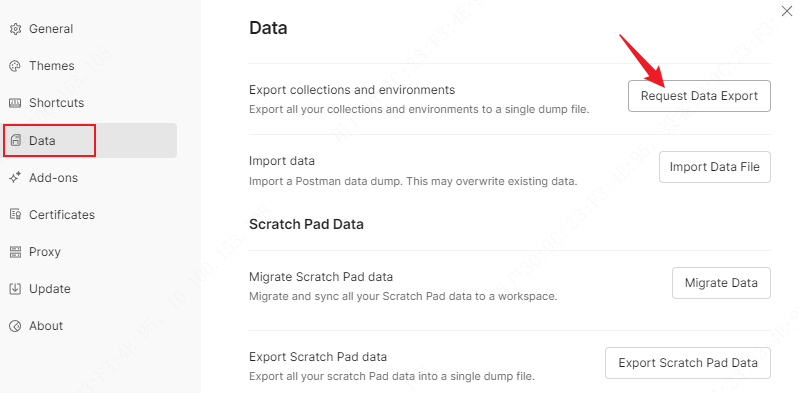
- 选择Data -> Request Data Export。

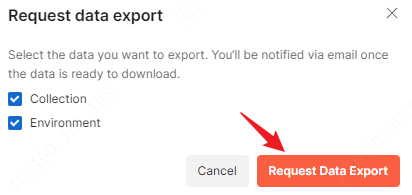
- 会跳转到网页上,点击Export Data按钮。

- 默认全选,选择导出,会通过Email方式发送到你的账号邮箱,访问邮箱链接下载导出文件。

分享数据
除了Collection可以生成分享链接,其他的Folder、Request和Environment都只能分享给指定的用户或者用户邮箱,分享数据和导出数据一样。
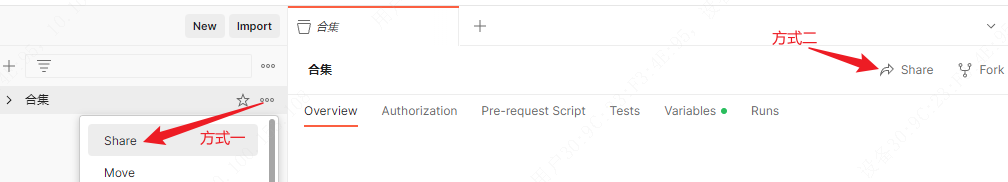
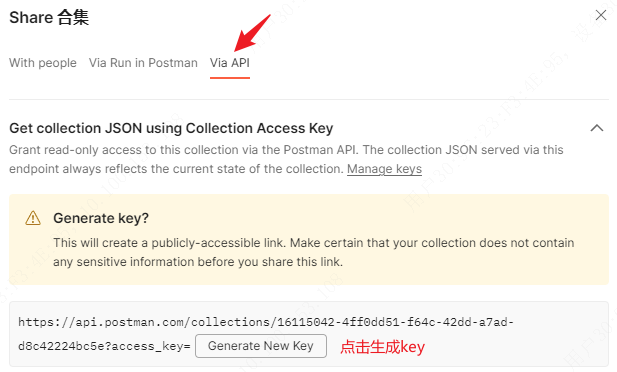
Collection分享:
- 选择要分享的Collection,以下二种方式任意选一个。

- 选via api,点击Generate New Key,最后复制完整链接给其他用户,用户通过该链接导入分享的Collection。

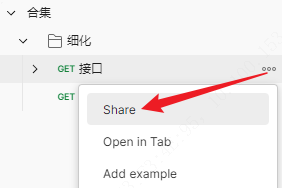
Request分享:
- 选择分享的Request,点击右侧三个点,选择Share。

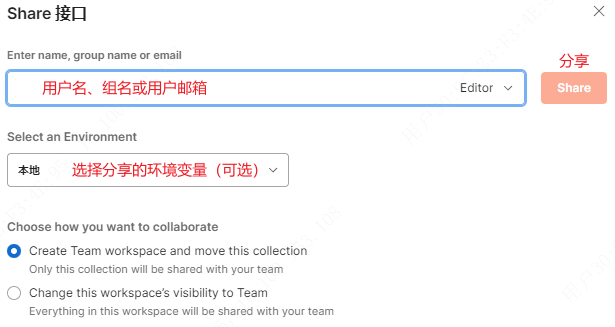
- 根据分享方式

注意:下面让你选择什么方式去合作,默认选择创建一个新的工作台并移除当前Collection给你的团队,另一个是分享你的工作台给你的团队。