文章目录
- 问题一:DOM 遮挡问题
- 描述
- 解决
- 问题二:切换过快时,页面出现白块
- 解决
前言:在使用 海康威视 插件进行做视频接入时,出现的一些奇奇怪怪的问题,今天整理一下吧!!!
- 官方插件包和开发文档下载
- Web插件开发指南
问题一:DOM 遮挡问题
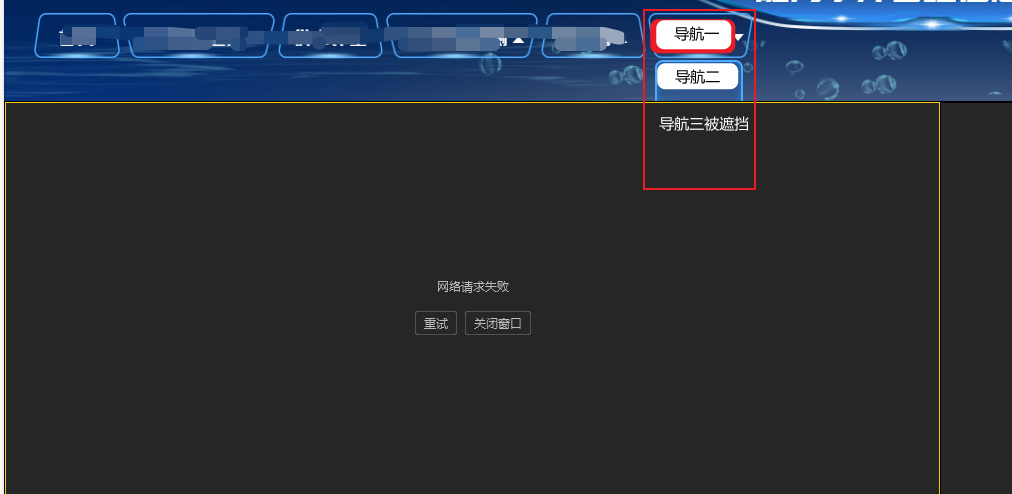
描述
使用 海康威视 插件进行使用时,出现遮挡的问题,

解决
在网上找了很多方法并未解决该问题,因此采用了一种最笨的方法:在该导航下加一些元素实现可展示情况,例如【仅供参考】
- 效果

- html
<template>
<div
class="container-2"
>
<!-- 添加 Title 解决 海康插件遮挡画布的问题 -->
<div id="top-content">
<span class="text-content">{{ '视频监控' }}</span>
</div>
<div :id="id" class="playWnd" v-text="info" />
</div>
</template>
- css
<style lang="scss" >
.container-2 {
position: relative;
// margin-left: -20px;
width: 100%;
height: 100%;
background-color: #262626;
.playWnd {
position: absolute;
width: 100%;
height: 90%;
bottom: 0;
}
}
#top-content{
width: 100%;
height: 10%;
background-color: #262626;
.text-content{
color: #fff;
font-size: 25px;
position: absolute;
top:3%;
margin-left: 10px;
}
}
</style>
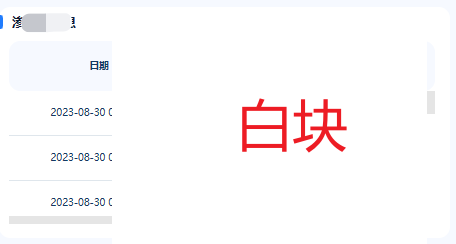
问题二:切换过快时,页面出现白块

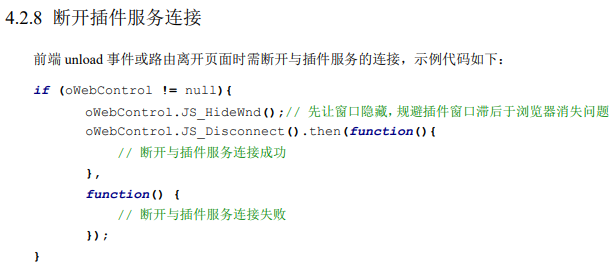
解决

beforeDestroy() {
if (this.oWebControl) {
this.oWebControl.JS_HideWnd()// 隐藏窗口
// 断开链接
this.oWebControl.JS_Disconnect()
.then(function() {
console.log('断开与插件服务链接 sucess')
},
function() {
console.log('断开与插件服务链接 fail')
})
}
this.isDisplay = false
},