一、目标:每一个字段都添加上下箭头用来排序
只需要更改前端代码,不需要更改后端代码,后面会讲解原理

二、单体版实现方式:
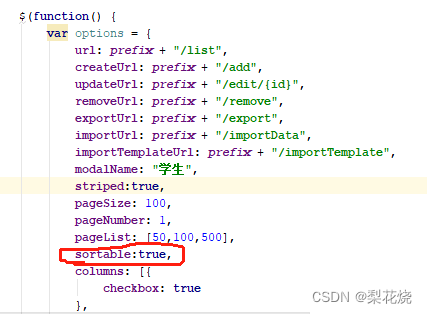
1.在options中添加sortable:true

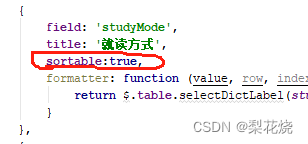
2.在需要排序的字段中添加sortable:true

三、前后端分离版
1.el-table上添加@sort-change=“handleSortChange”
<el-table v-loading="loading" :data="teacherClassList" @selection-change="handleSelectionChange" @sort-change="handleSortChange">
2.el-table-column上添加:sort-orders="[‘descending’,‘ascending’]"和sortable=“custom”
<el-table-column label="等级" align="center" prop="awardLevel" :formatter="awardLevelFormat" :sort-orders="['descending','ascending']" sortable="custom"/>
3.添加如下方法
handleSortChange(column){
this.queryParams.orderByColumn = column.prop;//查询字段是表格中字段名字
this.queryParams.isAsc = column.order;//动态取值排序顺序
console.log(this.queryParams);
this.getList();
}
四、简单原理
BaseController中有一个startPage()方法,在controller每一次获取列表信息的时候都会调用该方法,然后会根据前端返回的查询信息中的
pageSize: 100
pageNum: 1
orderByColumn: studyMode
isAsc: desc
直接获取orderByColumn和isAsc信息,然后根据他们组合成下面代码中的orderBy,经过阅读会发现,orderBy就是"study_mode desc",这个字符串在通过PageHelper.startPage方法传入到mybatis中
protected void startPage()
{
PageDomain pageDomain = TableSupport.buildPageRequest();
Integer pageNum = pageDomain.getPageNum();
Integer pageSize = pageDomain.getPageSize();
if (StringUtils.isNotNull(pageNum) && StringUtils.isNotNull(pageSize))
{
String orderBy = SqlUtil.escapeOrderBySql(pageDomain.getOrderBy());
PageHelper.startPage(pageNum, pageSize, orderBy);
}
}
需要注意的是PageHelper.startPage(pageNum, pageSize, orderBy);这个方法一旦orderBy有值不为空,就会抹除原来mapper.xml文件中编写的orderBy,并替换成前端传回来的orderBy。