Compute Capability
参考
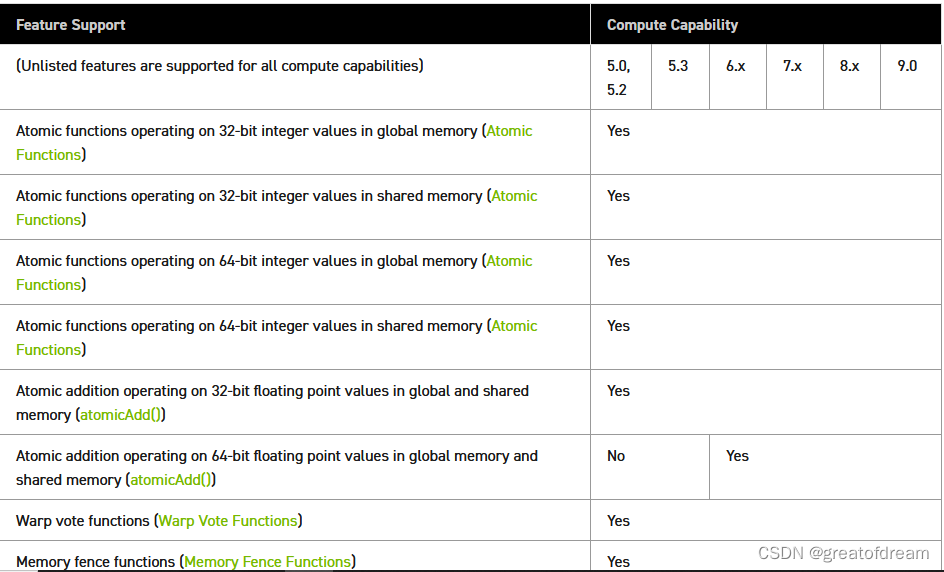
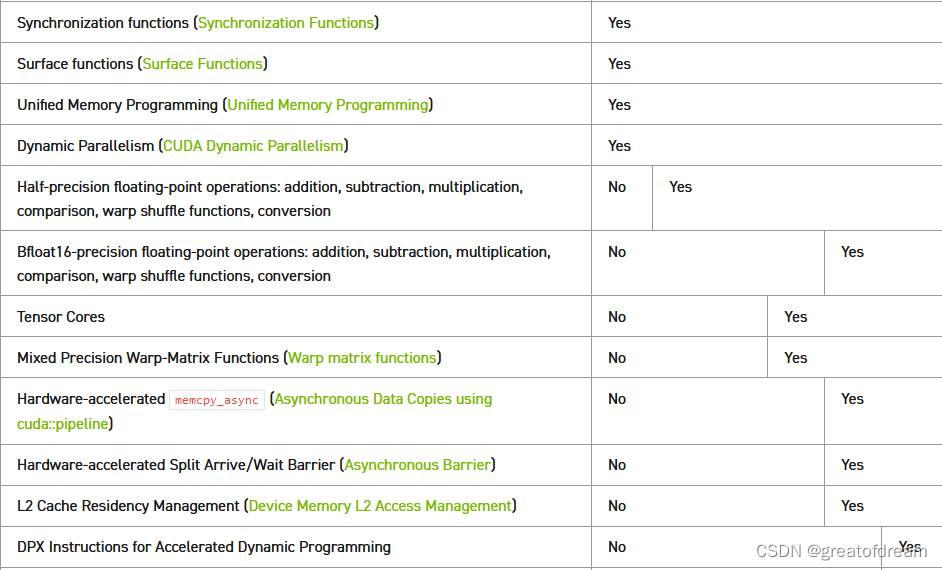
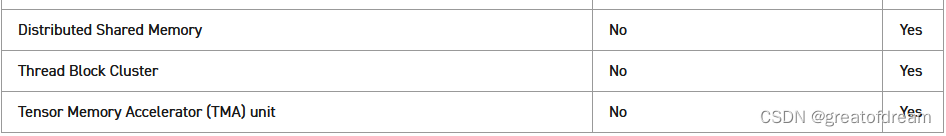
指示GPU硬件能够支持的特性,可以被应用参考哪些特性可以运行。
这里能够找到不同Compute Capability对应的硬件特性。比如我的笔记本搭载了一块Geforce830m,Compute Capability为5.0,硬件特性为


 另外有关技术细节比如1d,2d贴图的内存大小的指标也可以找到
另外有关技术细节比如1d,2d贴图的内存大小的指标也可以找到
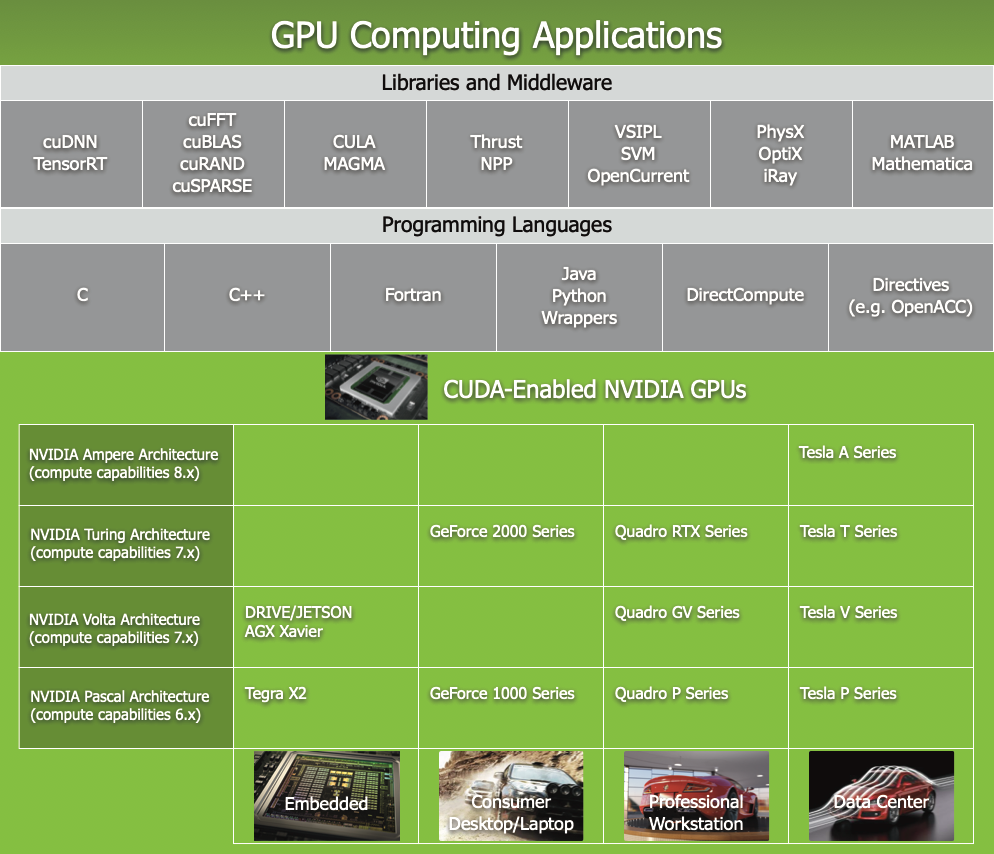
CUDA-Enabled GPUs
参考
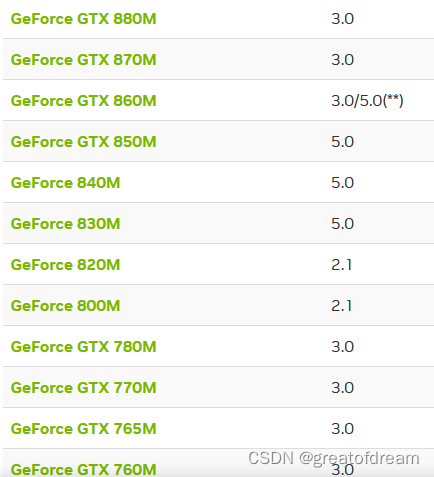
比如我的笔记本搭载了一块Geforce830m,查询列表就可以发现
 那么这块GPU的Compute Capability是5.0
那么这块GPU的Compute Capability是5.0
GPU architecture
不同的compute capacity对应不同的GPU architecture,比如

另外5.x是Maxwell架构,3.x是Kepler架构,9.x是Hopper,
CUDA
CUDA的版本和compute capacity的编号不同,仅仅是用于标记开发的版本号。但是较高版本的CUDA可能会不支持较早架构的GPU,比如CUDA 7.0 和 CUDA 9.0开始不支持Tesla 和 Fermi架构,当然这两种架构已经很老了。
写这篇文章的时候,最新的CUDA是12.0(下载页面),可以查询对应的文档,其中明确表明支持我的具有Maxwell架构的Geforce830m



![[项目说明]-基于人工智能博弈树,极大极小(Minimax)搜索算法并使用Alpha-Beta剪枝算法优化实现的可人机博弈的AI智能五子棋游戏。](https://img-blog.csdnimg.cn/a37a67a97ec2444688af952eefe7c005.png)