一、ZFile 介绍
1)ZFile 简介
官网:https://www.zfile.vip/
GitHub:https://github.com/zfile-dev/zfile
ZFile 是一款基于 Java 的在线网盘程序,支持对接 S3、OneDrive、SharePoint、又拍云、本地存储、FTP 等存储源,支持在线浏览图片、播放音视频,文本文件等文件类型。
2)ZFile 特点
- Docker、Docker Compose 支持 (amd64/arm64)
- 响应式设计,多端兼容
- 支持文件操作:上传、下载、重命名、删除、新建文件夹等
- 本地文件一样的操作体验,支持拖拽选择,Ctrl + 鼠标左键 多选,Shift + 单击 多选,Ctrl + A 全选,Esc 取消全选
- 本地文件一样的上传体验,支持 Ctrl + V 粘贴上传文件/文件夹,拖拽粘贴上传文件/文件夹
- 图片画廊模式,且支持自定义列数,间距等信息。
- 文件夹加密
- 目录 readme 文档
- 文件/文件夹隐藏
- 自定义 js, css
- 支持在线浏览文本文件、PDF、图片、音乐、视频(支持 mp4、flv、hls)
- 文件直链和二维码
- 同时挂载多个存储策略
- 支持 S3 协议, 阿里云 OSS, FTP, 华为云 OBS, 本地存储, MINIO, OneDrive 国际/家庭/个人版/世纪互联版/SharePoint, , 七牛云 KODO, 腾讯云 COS, 又拍云 USS.
二、本地环境介绍
1)本次实践说明
- 本次实践为个人测试环境,生产环境请勿使用
- 本次实践是在 CentOS7.6 操作系统中,部署 ZFile 应用。
2)本地环境规划
本次环境规划介绍
| hostname | IP地址 | 操作系统版本 | ZFile版本 |
|---|---|---|---|
| BLOG | 192.168.80.8 | CentOS 7.6 | 4.1.4 |
三、安装环境依赖
1)安装 java
由于在测试环境下,可以直接使用 Yum 命令安装 openjdk 。
yum install -y java-1.8.0-openjdk unzip
2)检查 java 版本
目前使用的 openjdk 版本为 1.8.0_392。
java -version
四、下载 ZFile 软件
1)创建安装部署目录
创建安装部署目录
mkdir -p /data/zfile && cd /data/zfile/
设置 ZFile 的本地数据存储源目录
mkdir -p /data/zfile/data/
2)声明安装路径
声明 ZFile 默认安装的目录
export ZFILE_INSTALL_PATH=/data/zfile
3)下载 ZFile 软件包
下载 ZFile 软件包,下载地址:https://c.jun6.net/ZFILE/
zfile-release.zip
wget --no-check-certificate https://c.jun6.net/ZFILE/zfile-release.war
4)解压 ZFile 软件包
解压 ZFile 软件包
unzip zfile-release.war && rm -rf zfile-release.war
查看 ZFile 软件目录
[root@blog zfile] tree -L 2 ./

5)授权启动停止脚本
授权启动停止脚本
chmod +x $ZFILE_INSTALL_PATH/bin/*.sh
五、部署 ZFile 在线网盘
1)启动 ZFile
使用 start.sh 启动 ZFile 服务
[root@blog zfile] ./bin/start.sh
2)检查 ZFile 服务状态
查看 ZFile 服务监听的 8080 端口是否正常监听。
[root@blog zfile] netstat -lntp | grep 8080
3)关闭防火墙和 SELinux
可选择关闭防火墙或者开启防火墙放行 8080 端口
- 关闭防火墙
systemctl disable --now firewalld
- 放行 8080 端口 ( 如已执行上一步的关闭防火墙,这一步可以省略 )
firewall-cmd --permanent --add-port=8080/tcp firewall-cmd --reload
- 关闭 SELinux
sed -i 's/SELINUX=enforcing/SELINUX=disabled/' /etc/selinux/config
setenforce 0
六、访问 ZFile 服务
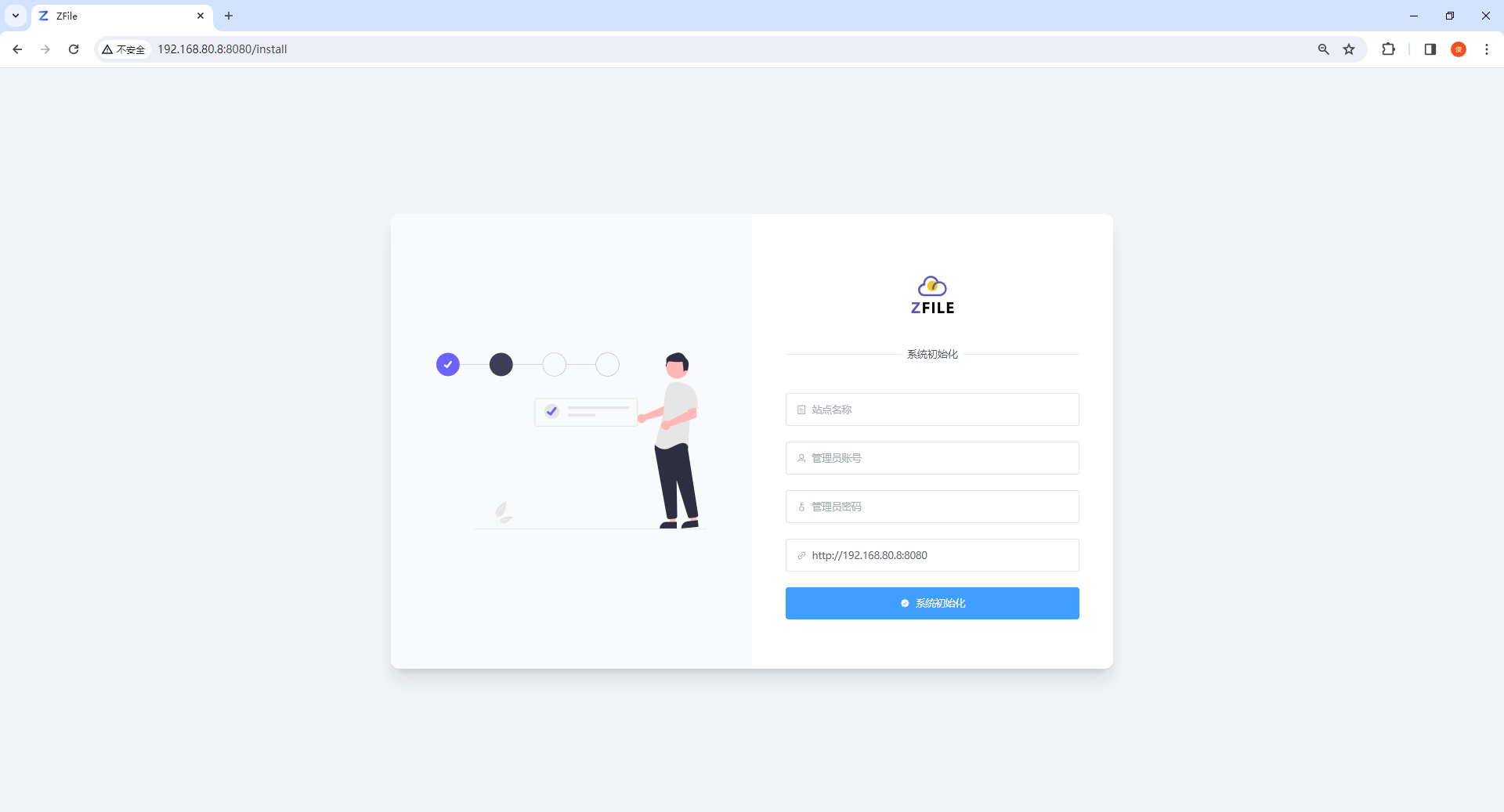
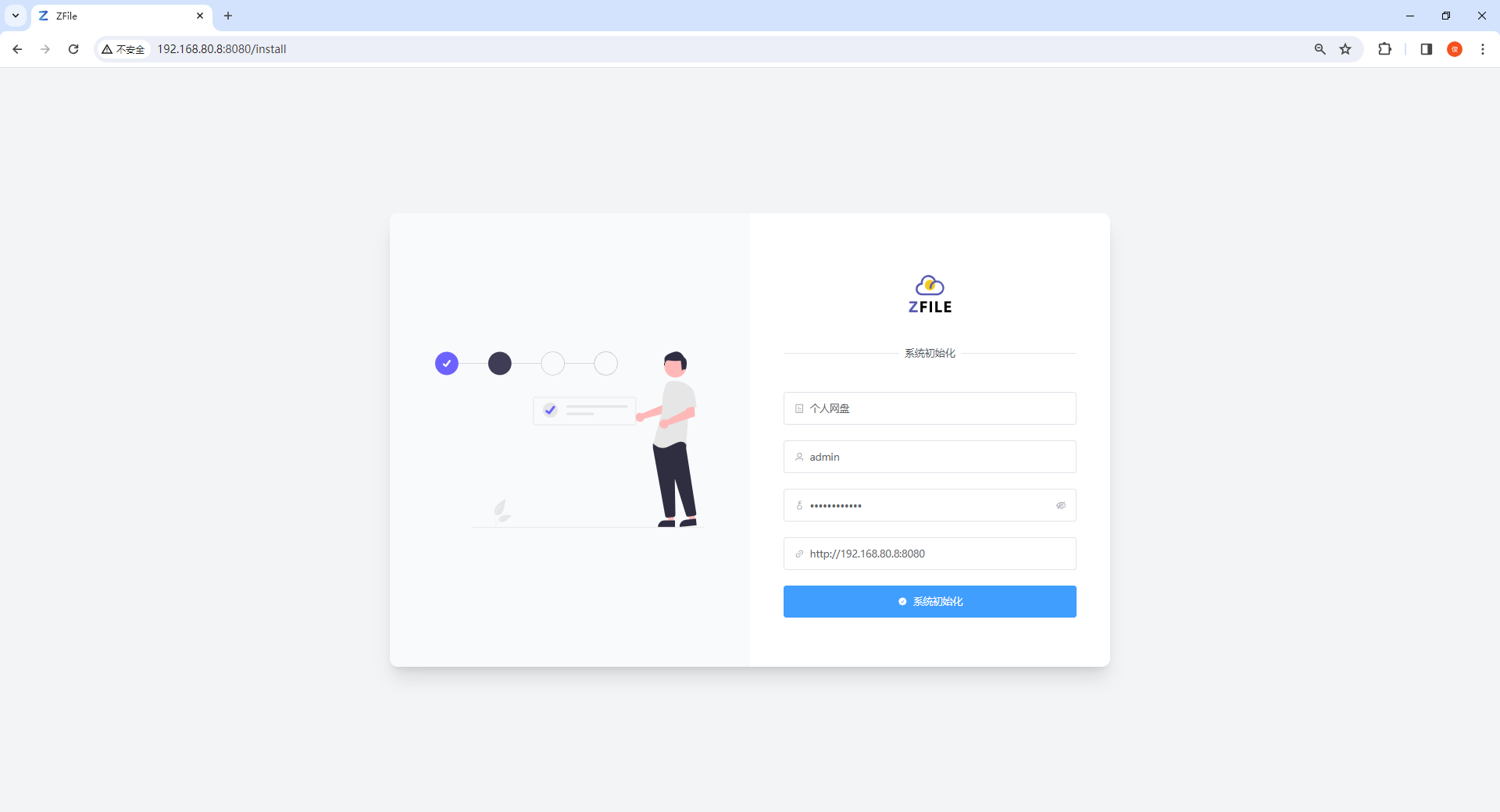
1)ZFile 网盘程序初始化
进入ZFile初始配置页:http://192.168.80.8:8080/install

设置管理员账号和密码

2)登录 ZFile 的后台管理
使用刚才设置的管理员账号登录 ZFile
http://192.168.80.8:8080/login

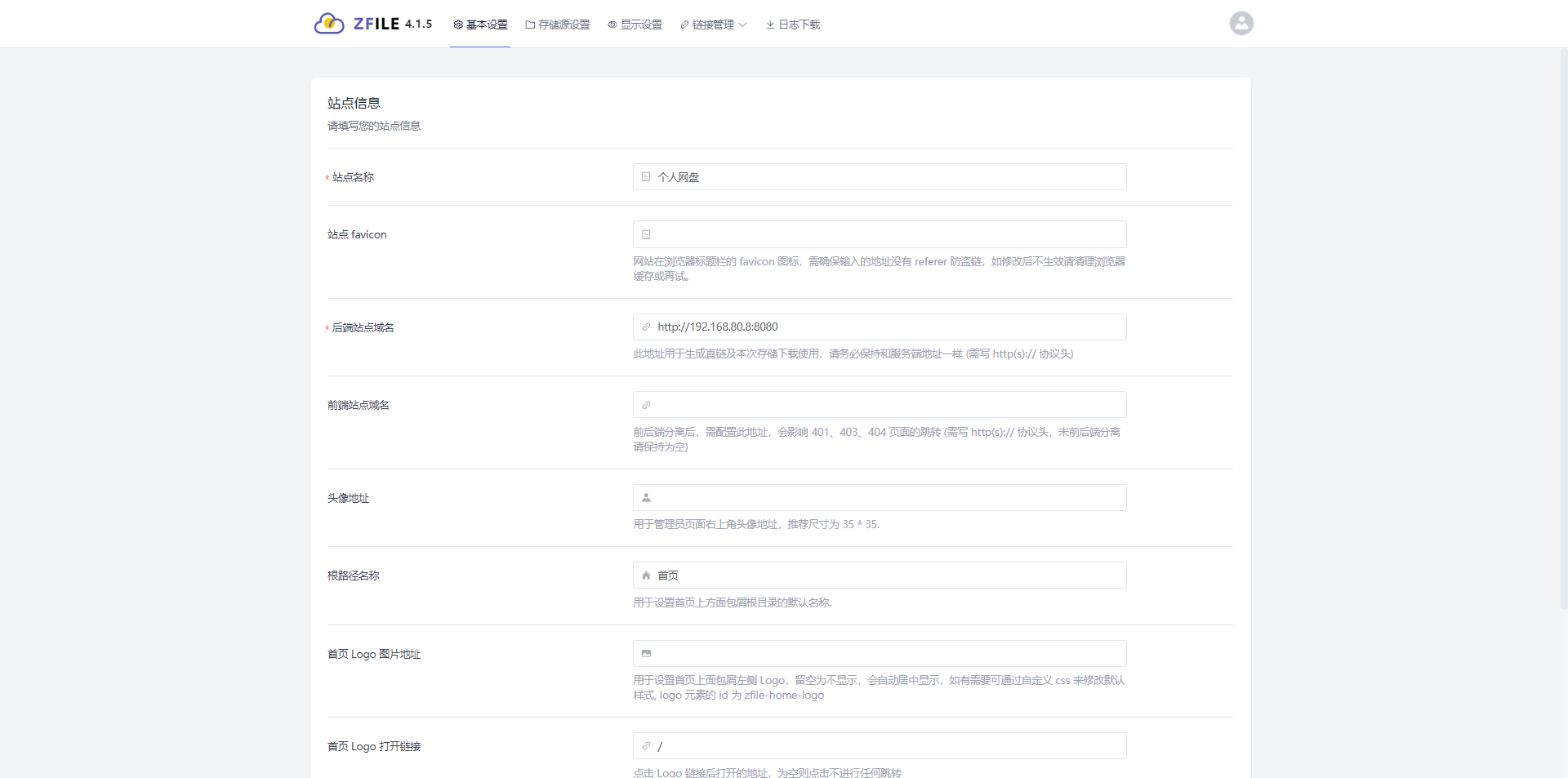
3)ZFile 的基本配置
ZFile 的基本配置
可根据自身需要进行配置,这里默认保存。

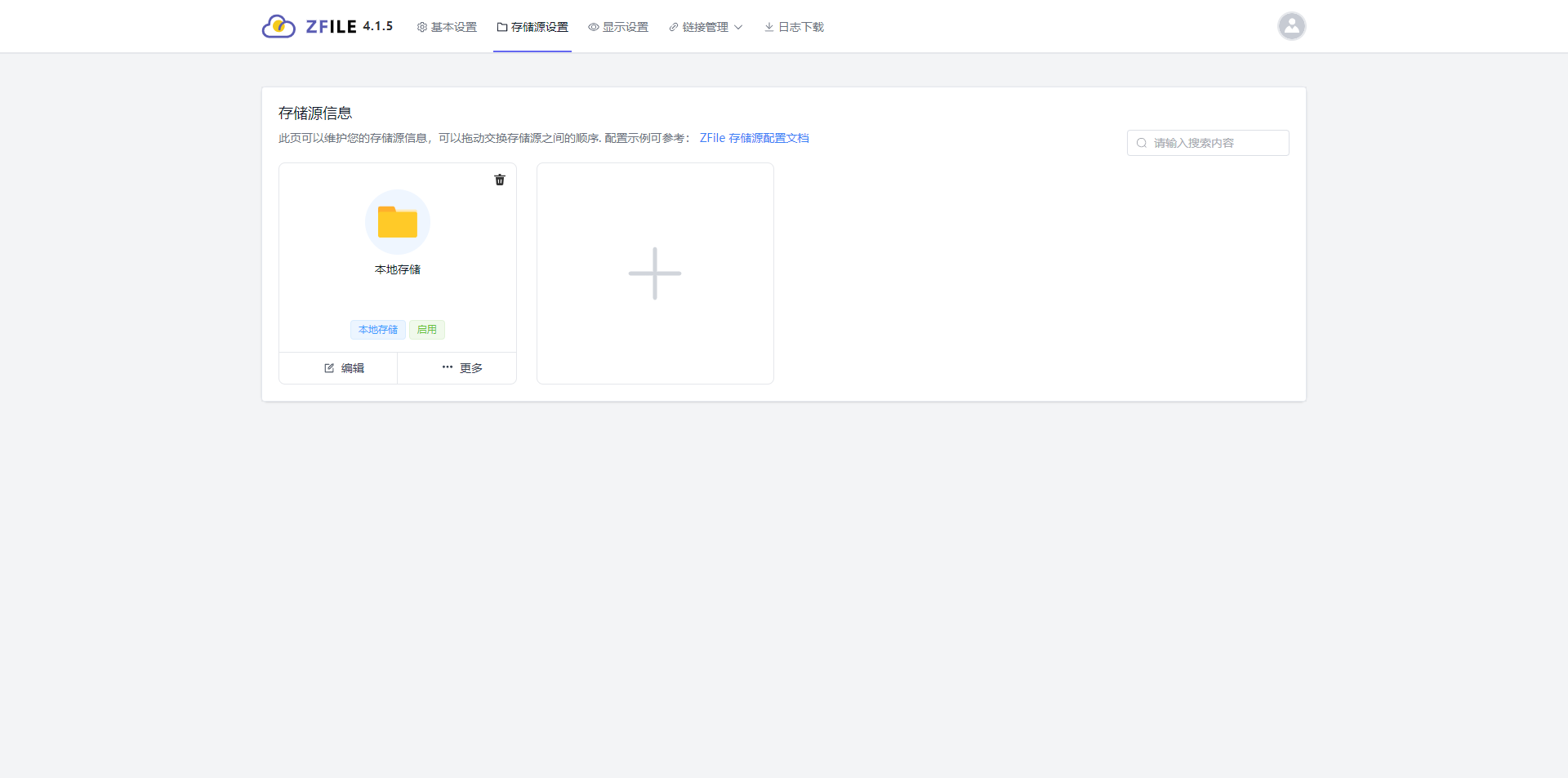
4)存储源设置
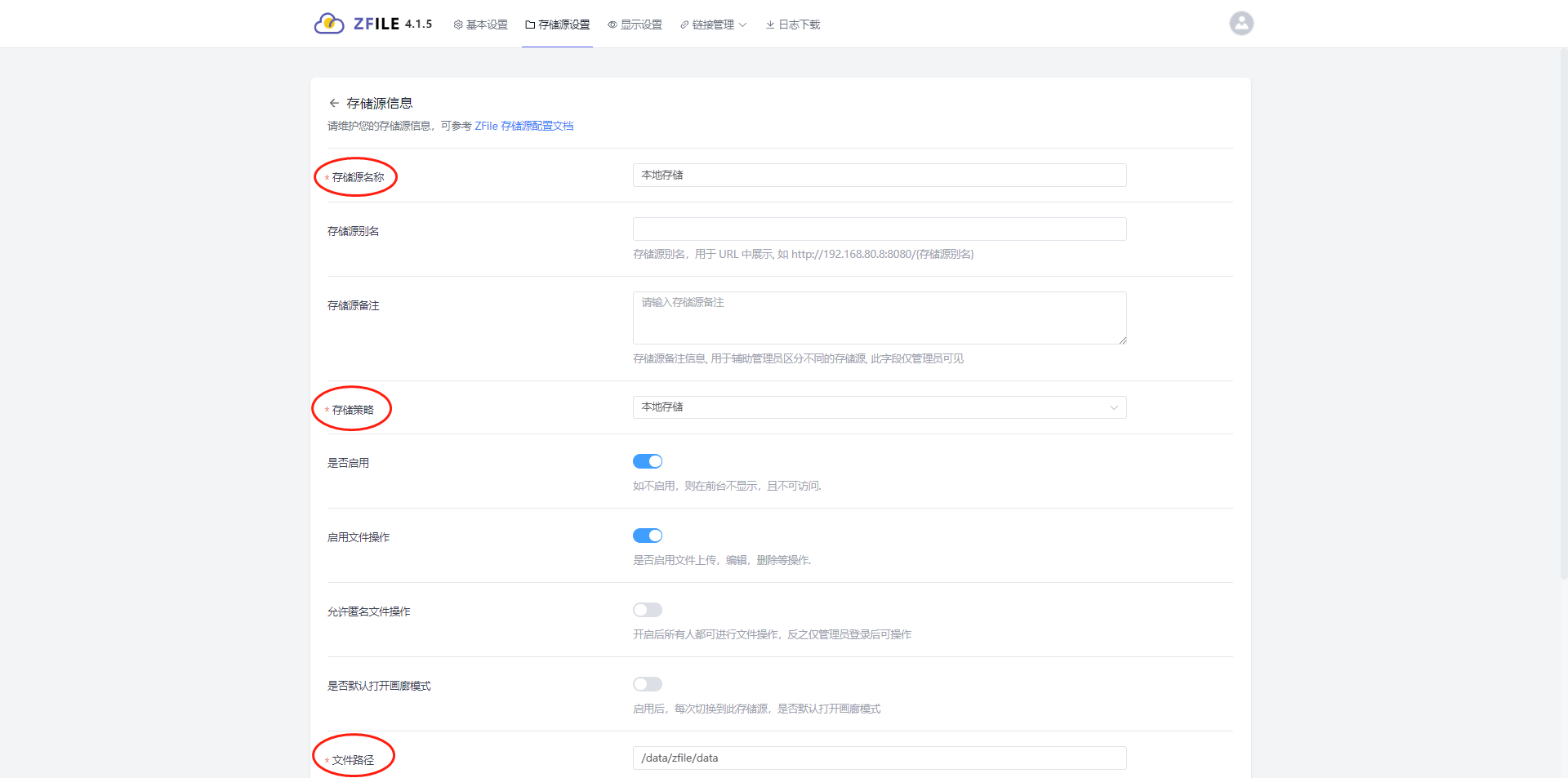
配置存储源信息:
存储源名称:本地存储
存储策略:**本地存储 **
文件路径:/data/zfile/data 其余配置默认即可。
6)访问 ZFile 首页
访问 ZFile 首页,http://192.168.80.8:8080/

七、ZFile 的基本使用
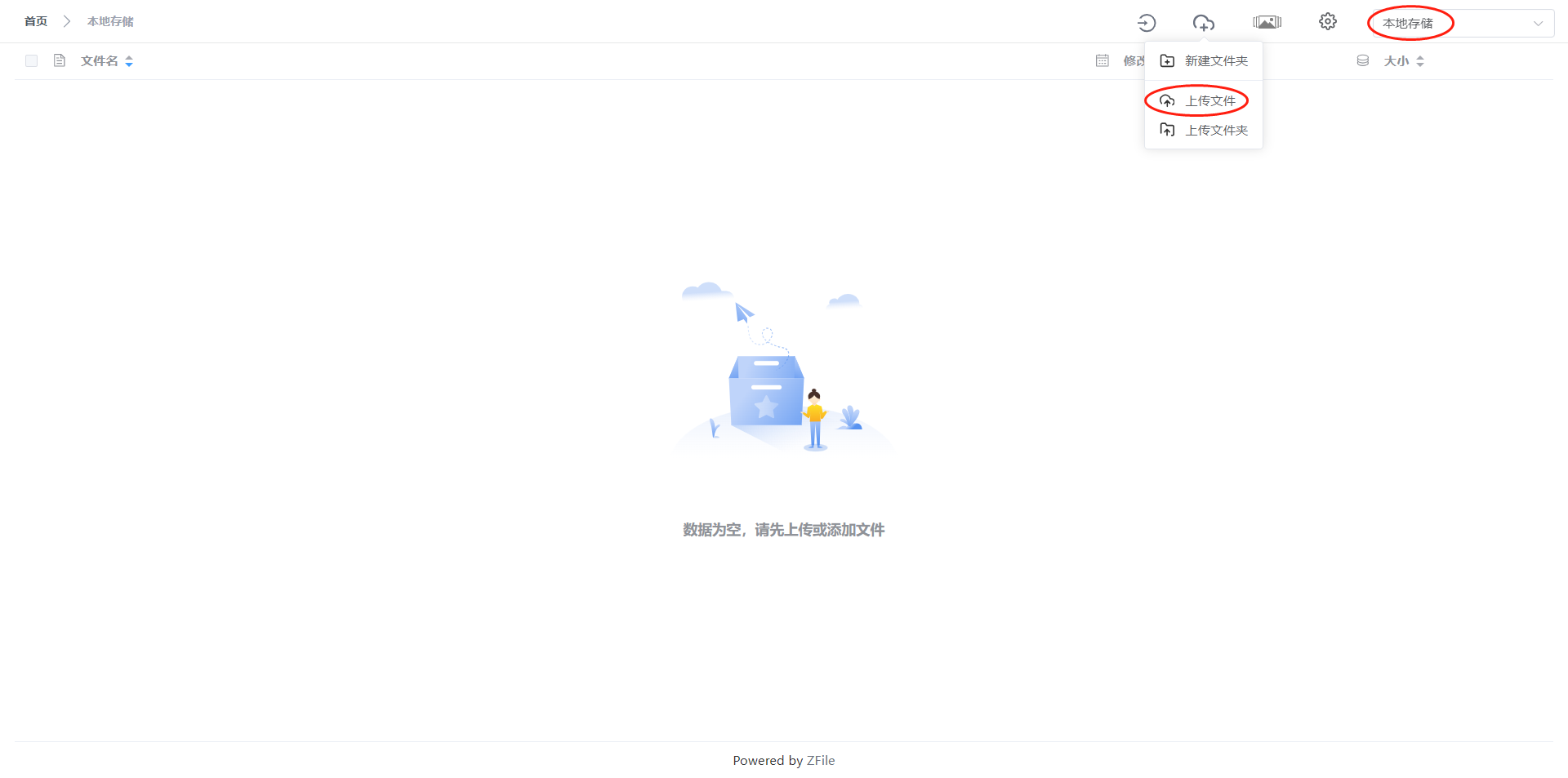
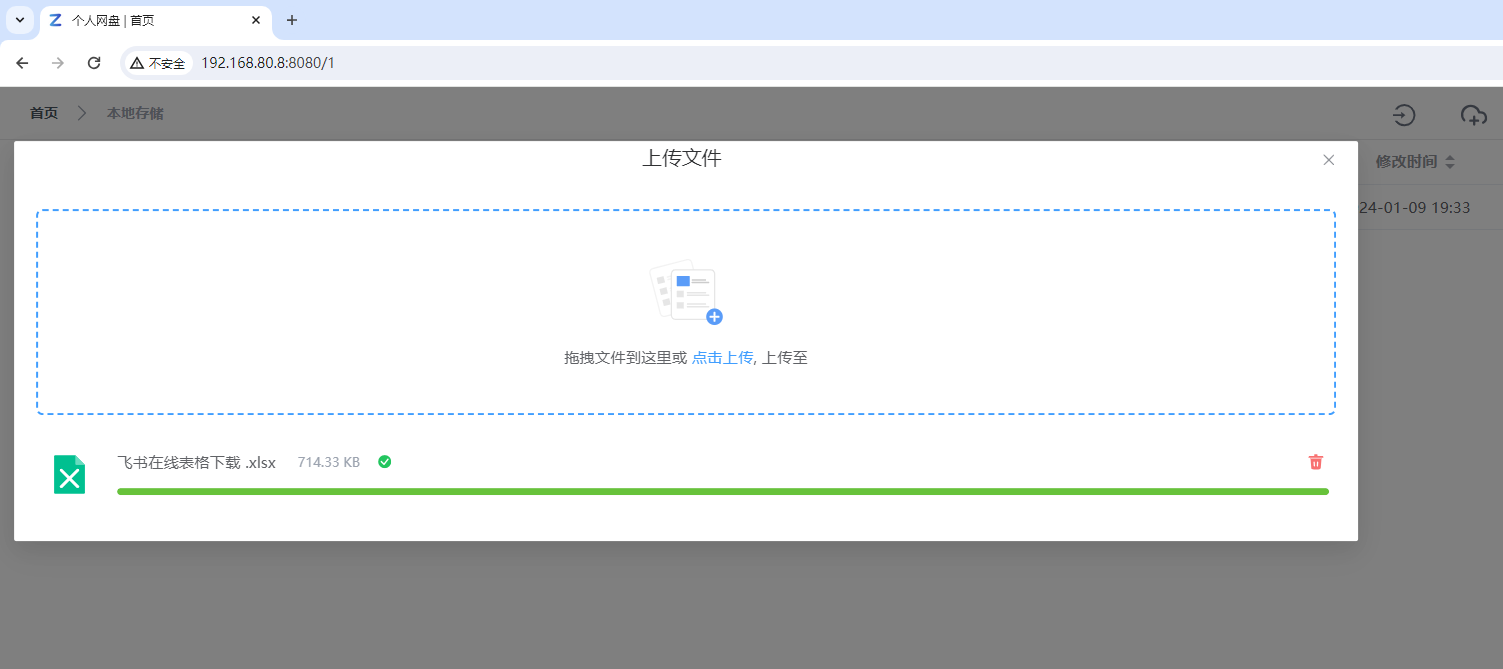
1)上传文件
选择 本地存储
点击 上传图标,选择上传文件。

将本地文件上传到 ZFile

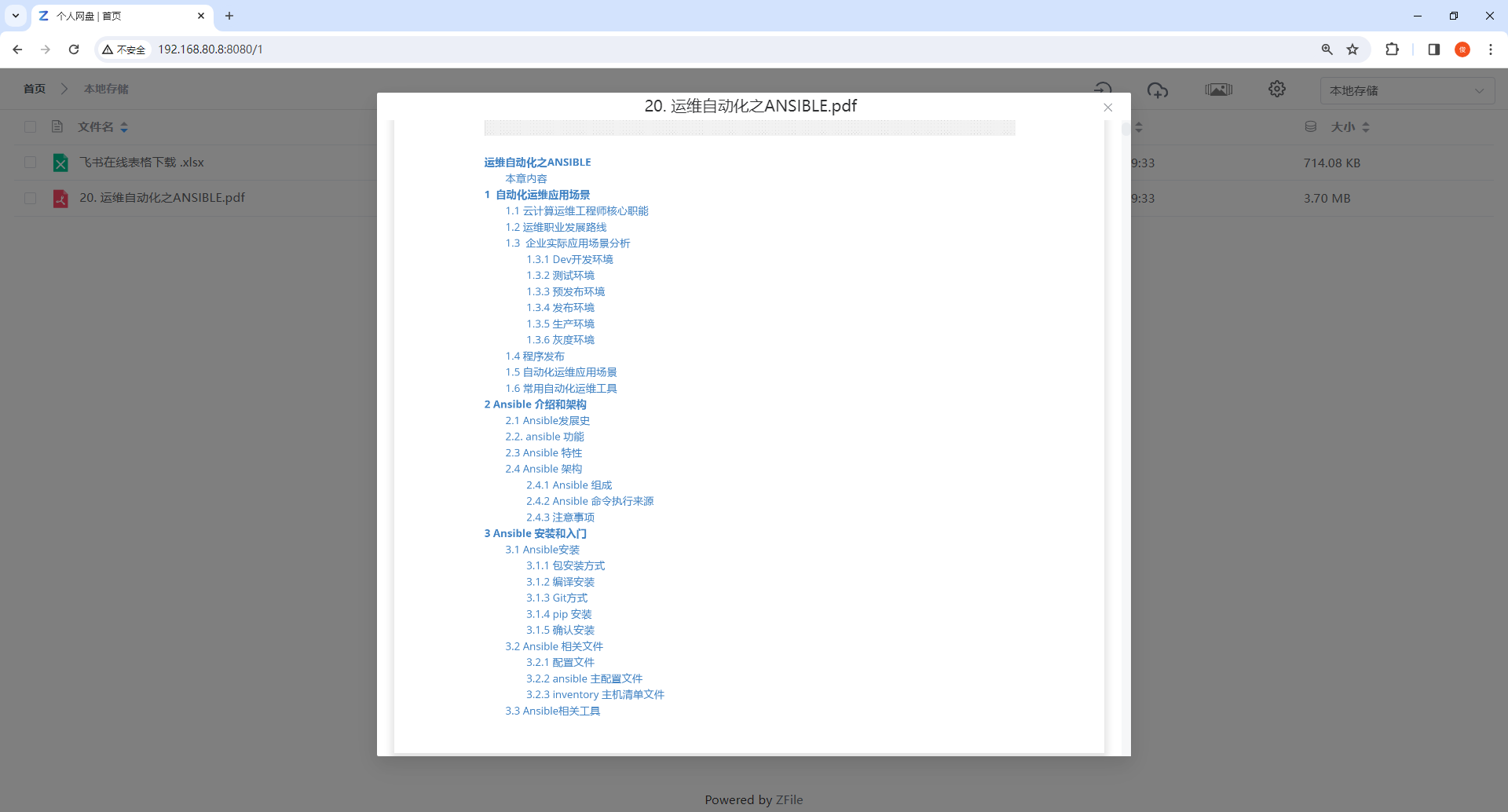
2)在线打开文件
在线打开 ZFile 上传的文件

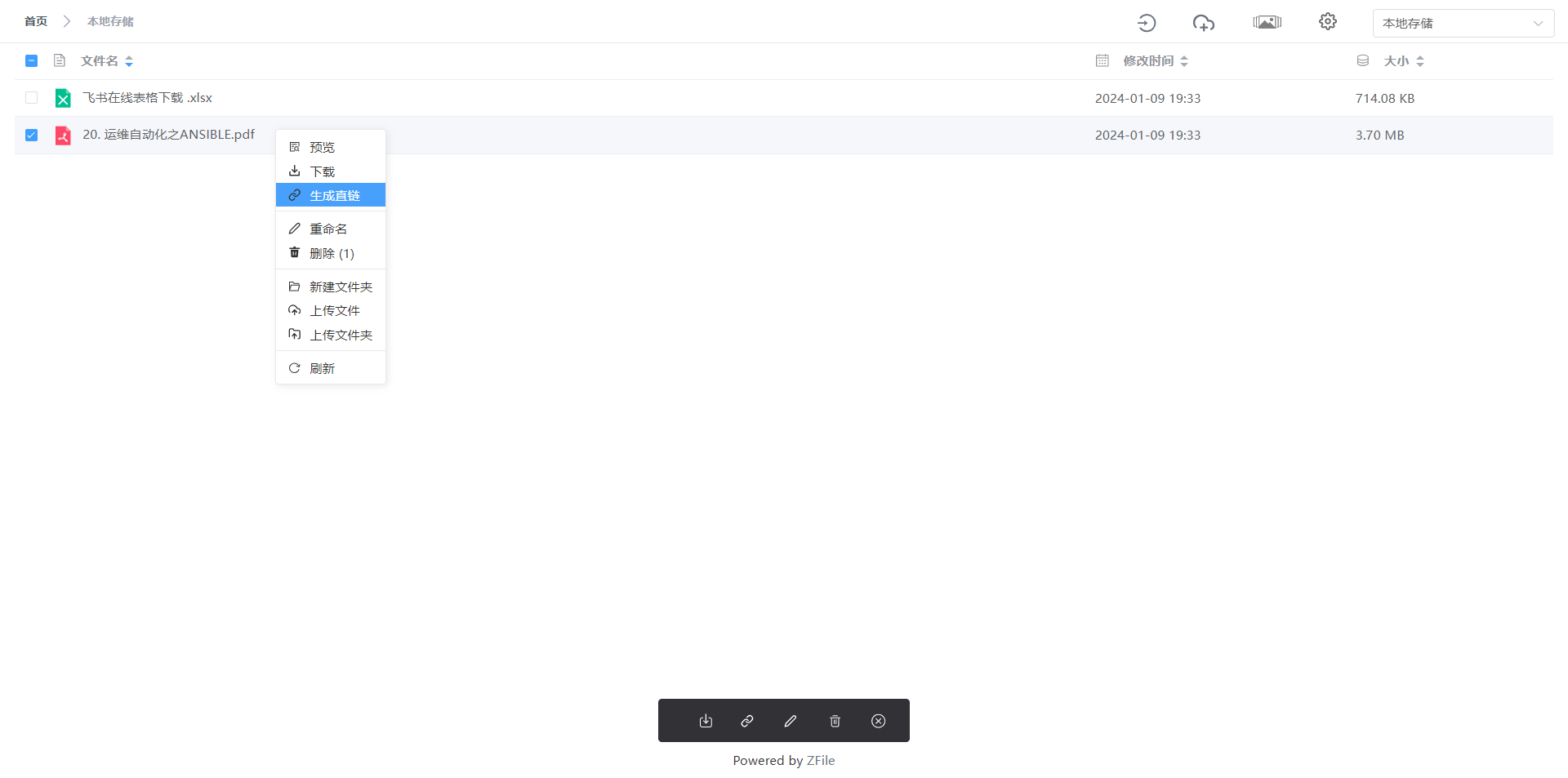
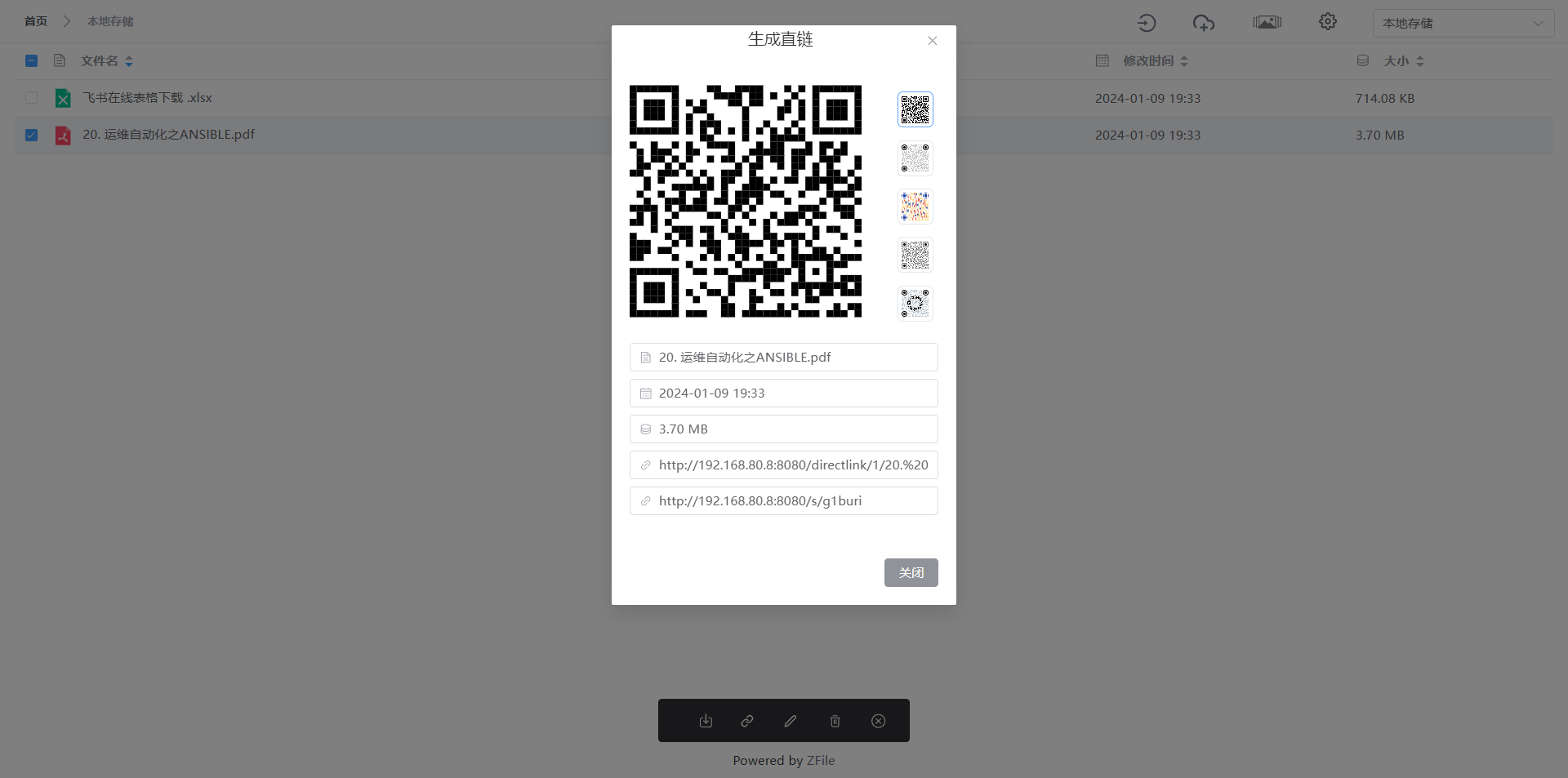
3)生成直链
选中文件,右键选择 生成直链。


大功告成~


















![[NISACTF 2022]midlevel](https://img-blog.csdnimg.cn/direct/63273fa4352646dba8fa0aaf2d551ab8.png#pic_center)