大家好啊,我是董董灿。
几年前在一次工作中,第一次接触到自然语言处理模型 BERT。
当时在评估这个模型的性能时,领导说这个模型的性能需要达到了 200 token 每秒,虽然知道这是一个性能指标,但是对 token 这个概念却不是很清晰。
因为当时接触视觉模型多一些,在视觉模型的性能评估中,有一个关键指标叫做 fps,通俗理解就是一秒钟可以处理的图片数。
fps 数值越大,说明模型吞吐性能越好。那么 token 每秒又是什么呢?要搞清楚这个,就得先来了解一下什么是 token。
1、什么是token
在计算机领域中,token 通常是指一串字符或符号,比如微信公众平台的密钥,就被称作一个 token,其实就是一长串的字符。
而在人工智能领域,尤其是自然语言处理(Natural Language Processing, NLP)中, "token" 指的是处理文本的最小单元或基本元素。
它可以是一个单词、一个词组、一个标点符号、一个子词或者一个字符。
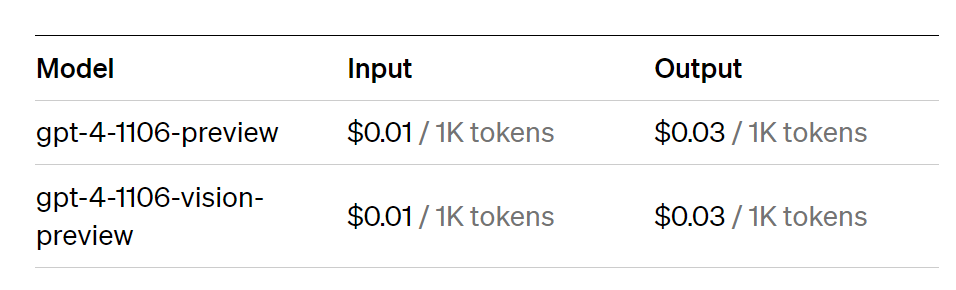
目前很多大模型无论展示能力,还是收费定价,都是以 token 为单位,如 OpenAI 的收费标准为:GPT-4,1k 个 token 收费 0.01刀。

那么如何理解 token 呢?
假设要让一个 AI 模型识别下面的一句话:"I love natural language processing!" 。
模型并不是直接认识这句话是什么意思,而是需要先将这句话拆解成一个个的 token 序列。
比如这个句子可以分解成以下的 tokens:
-
"I"
-
"love"
-
"natural"
-
"language"
-
"processing"
-
"!"
最后的标点符号同样是一个 token,这样模型看到的就是基本的 token 单元,这样有助于 AI 模型理解这个句子的结构和含义。
2、如何拆分 token 呢?
在 NLP 任务中,处理文本之前,需要先将文本进行 tokenization,也就是将文本 token 化,然后再对这些 tokens 进行操作。
目前有很多算法可以完成这个 tokenization 的过程,这里先不展开。
看到这里你可能会问,一个 token不就是一个单词吗?
其实不是这样的,就像我们上面说的,一个 token 可以是一个单词,也可以是一个词组或者一些子词。
比如在 tokenization 阶段,可能会把 "New York City" 这三个单词当做一个 token,因为这三个单词合在一起具有特定的意思,叫做纽约市。
还可能把 “debug” 这个单词看作两个 token,分别为"de" 和 "bug",这样模型可能知道 “de” 前缀代表“减少”的意思。
如果再遇到诸如 “devalue ”时,就会把它直接分为两个token,分别是 “de”和 “value”,并且可以知道 devalue 代表"减少价值"的意思。
这样的 token 就属于单词中的子词,这样做有很多好处,其中一个好处便是模型不需要记住太多的词。
否则,模型可能需要记住"bug"、"debug","value","devalue"四个token.
而一旦将词分成子词,模型只需要记住"bug"、"value" 和 "de" 这三个 token 即可,而且还可以扩展识别出 "decrease "的意思。
看到这理解了吧,一个 token 可能会代表是一个单词,也可能会是一个词组,或者字符和标点符号。
3、一个有趣的测试
其实有个很简单的方法可以测试一下模型在处理文本时,是否是按照 token 为最小单位来处理的。
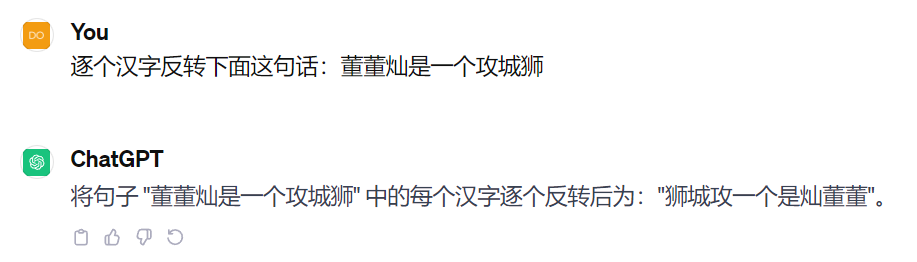
我们利用一个大模型,比如 chatGPT 3.5,让他来对一小段文本进行反转操作。

可以看到,句子中的“一个”反转之后仍然是“一个”,而不是"个一"。
这可能就是因为在模型处理时,“一个” 被当做了一个 token 来对待,而这又是一个基本单元,无法再进一步拆分完成反转。
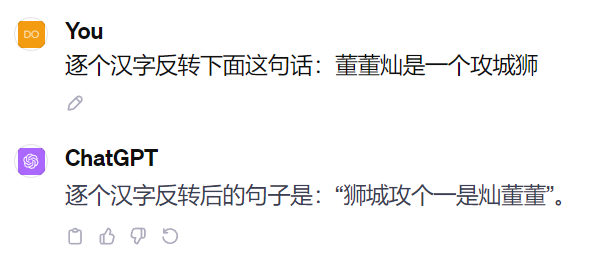
而如果使用 GPT-4 来进行同样的实验,可以看到它已经把这个问题修复了,这是因为 GPT-4 中大幅更新了逻辑推理能力,在更复杂的场景下它甚至会自己边写代码来完成复杂的逻辑的推理。

如果你有chatGPT 的使用环境,可以测试一下看看它是否可以将句子反转过来。
总的来说,token 可以理解为自然语言模型处理文本的最小单位。
它不一定是一个单词,可能是一个词组,也可能是一些前缀如“de”,也可能是一些标点(比如感叹号可能代表更加强烈的感情)等。
知道了 token 是什么,那么 token / s 的意思就很简单了,这个单位就代表了模型一秒钟可以处理的 token 的个数。
这个数字越大,说明模型处理文本的速度更快,无论是识别文本,还是输出文本,用户用起来,也就更加流畅。
写算法文章很久了,不少同学看了我的文章后,加我一起探讨如何快速学习算法,于是我最近开发一个从零入门计算机视觉的专栏,可以查看这里了解详情:计算机视觉从入门到调优。
目前已有将近 120 人加入一起学习啦,大家一起在探讨如何更加快速有效的入门学习,如果你感兴趣,欢迎一起加入呀。
写文不易,点个赞呗~









![[NISACTF 2022]midlevel](https://img-blog.csdnimg.cn/direct/63273fa4352646dba8fa0aaf2d551ab8.png#pic_center)