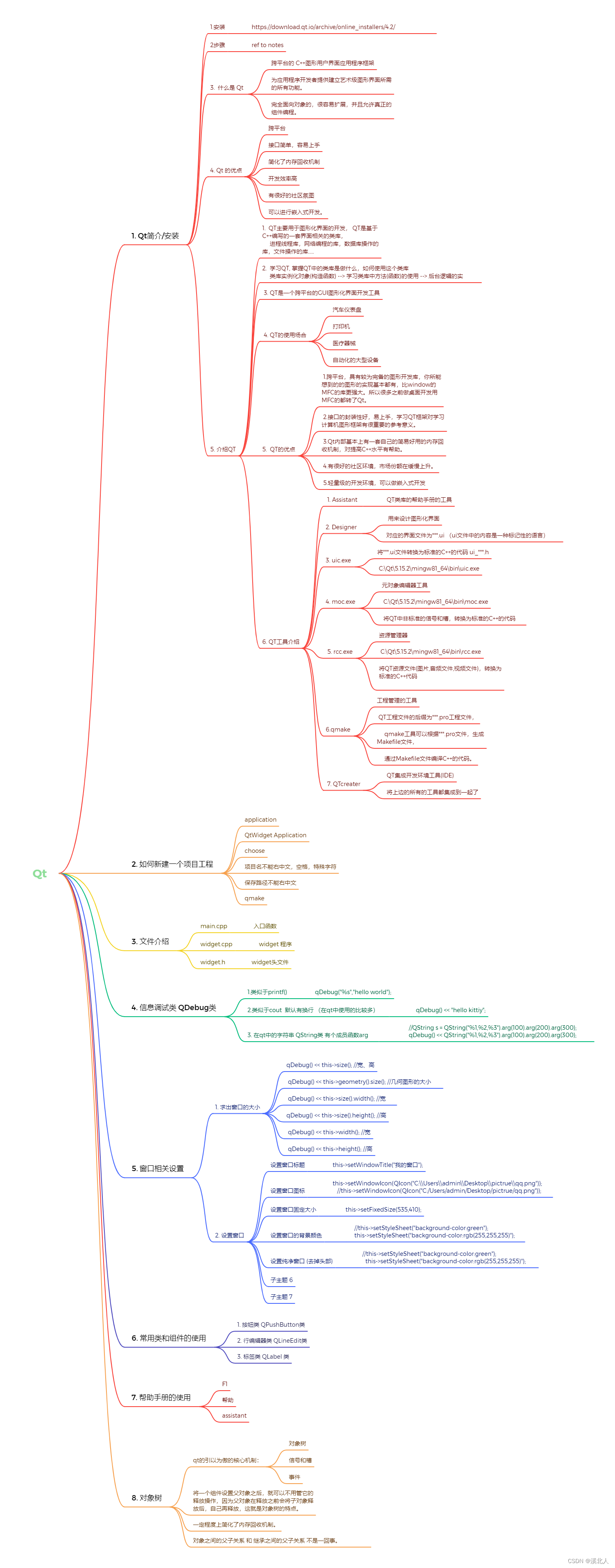
1. 思维导图

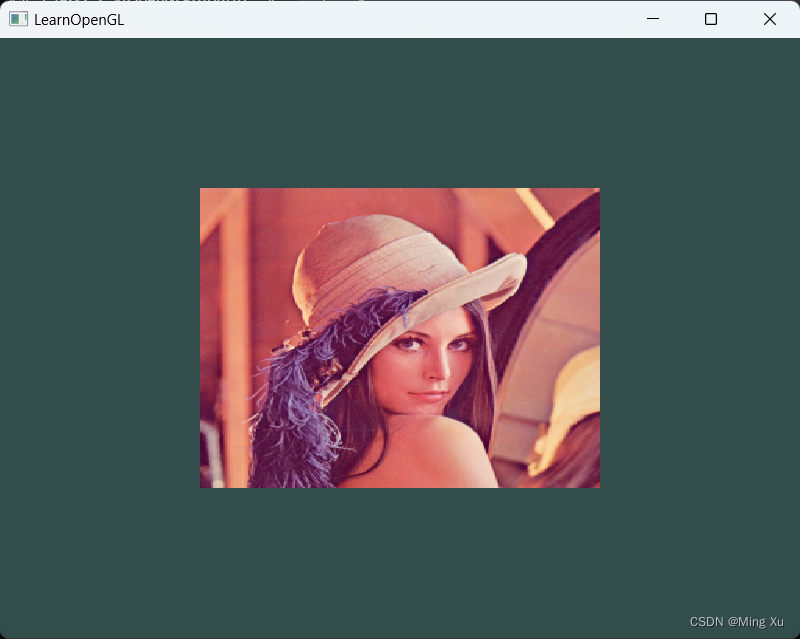
2. 自由发挥应用场景实现一个登录窗口界面。
代码(mywidget.cpp):
#include "mywidget.h"
MyWidget::MyWidget(QWidget *parent)
: QWidget(parent)
{
//=== windows setup ===
//setup windows size
this->resize(600, 370);
//set window fixed size
this->setFixedSize(600, 370);
//set window without frame
this->setWindowFlag(Qt::FramelessWindowHint);
//=== set label moive ===
QLabel *plbl_screen = new QLabel(this);
plbl_screen->resize(230,370);
plbl_screen->move(0, 0);
//setup label background color
plbl_screen->setStyleSheet("background-color:#8EDE99 "); //#8EDDF9 , 142, 221, 249 rgb(147, 226, 254 )
// create movie
QMovie *pmv = new QMovie("C:/QtProjects/qt/day01/pictrue/screen.gif");
pmv->scaledSize();
//set lable's movie
plbl_screen->setMovie(pmv);
//start moive
pmv->start();
//set to fit label
plbl_screen->setScaledContents(true);
//setup lable title
QLabel *plbl_title = new QLabel("smart screen system",this);
plbl_title->resize(150,20);
plbl_title->move(460, 10);
//setup LineEdit user name input
QLineEdit *plnedt_usr = new QLineEdit(this);
plnedt_usr->setEchoMode(QLineEdit::Normal);
plnedt_usr->setPlaceholderText("please input user name");
plnedt_usr->resize(270, 30);
plnedt_usr->move(290,180);
//setup LineEdit password input
QLineEdit *plnedt_psw = new QLineEdit(this);
plnedt_psw->setEchoMode(QLineEdit::Password);
plnedt_psw->setPlaceholderText("please input password");
plnedt_psw->resize(270, 30);
plnedt_psw->move(290, 230);
//setup pushbutton
QPushButton *pbtn_submit = new QPushButton("login", this);
pbtn_submit->resize(270, 30);
pbtn_submit->move(290, 290);
pbtn_submit->setStyleSheet("background-color: rgb(147, 226, 254 )");
}
MyWidget::~MyWidget()
{
}
运行效果









![[NISACTF 2022]midlevel](https://img-blog.csdnimg.cn/direct/63273fa4352646dba8fa0aaf2d551ab8.png#pic_center)