题目描述
给你两个 非空 的链表,表示两个非负的整数。它们每位数字都是按照 逆序 的方式存储的,并且每个节点只能存储 一位 数字。
请你将两个数相加,并以相同形式返回一个表示和的链表。
你可以假设除了数字 0 之外,这两个数都不会以 0 开头。
用例
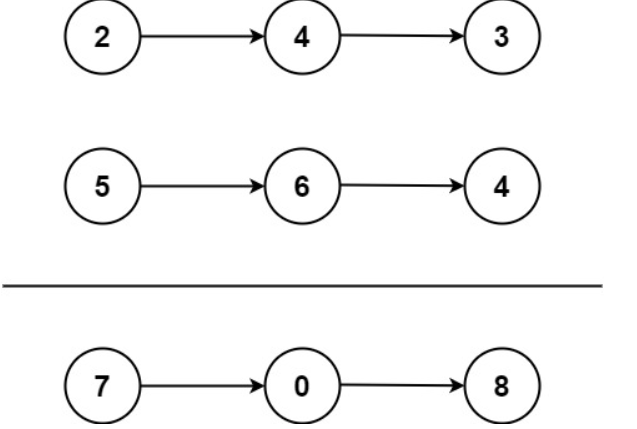
输入:l1 = [2,4,3], l2 = [5,6,4]
输出:[7,0,8]
解释:342 + 465 = 807.

输入:l1 = [0], l2 = [0]
输出:[0]
输入:l1 = [9,9,9,9,9,9,9], l2 = [9,9,9,9]
输出:[8,9,9,9,0,0,0,1]
提示:
- 每个链表中的节点数在范围 [1, 100] 内
- 0 <= Node.val <= 9
- 题目数据保证列表表示的数字不含前导零
题目示例
解法:往前补位
/**
* Definition for singly-linked list.
* function ListNode(val, next) {
* this.val = (val===undefined ? 0 : val)
* this.next = (next===undefined ? null : next)
* }
*/
/**
* @param {ListNode} l1
* @param {ListNode} l2
* @return {ListNode}
*/
var addTwoNumbers = function(l1, l2) {
let rootNode=l2;
let flag=0;//进位
while(l1||l2){
l2.val=v(l1)+v(l2)+flag;
if(l2.val>9){
flag=1;
l2.val=l2.val-10;
}else{
flag=0;
}
if(l2.next==null&&l1.next==null){
if(flag==1){
//还需要进位 不能直接出去
l2.next=new ListNode(1,null);
}
break;
}else if(l2.next==null&&l1.next!=null){
l2.next=new ListNode(0,null);
}else if(l2!=null&&l1.next==null){
l1.next=new ListNode(0,null);
}
l1=l1.next;
l2=l2.next;
}
console.log(rootNode)
return rootNode;
};
const v=(l1)=>{
return l1==null?0:l1.val;
}
执行情况:

Tip
此题若不是用对象来做的话,可以考虑直接用数组,应该会更简单些