文章目录
- 什么是大模型?
- pip,conda换源
- 模型下载
什么是大模型?
人工智能领域中参数数量巨大、拥有庞大计算能力和参数规模的模型
特点及应用:
- 利用大量数据进行训练
- 拥有数十亿甚至数千亿个参数
- 模型在各种任务重展现出惊人的性能
InternLM-Xcomposer-7B 介绍
浦语·灵笔是基于书生·浦语大语言模型研发的视觉-语言大模型,提供出色的图文理解和创作能力具有多项优势:
1.为用户打造图文并貌的专属文章
2.设计了高效的训练策略,为模型注入海量的多模态概念和知识数据,赋予其强大的图文理解和对话能力
pip,conda换源
pip换源设置pip默认镜像源,升级pip到最新的版本(>=10.0.0)后进行配置,如下所示:
python -m pip install --upgrade pip
pip config set global.index-url https://mirrors.cernet.edu.cn/pypi/web/simple
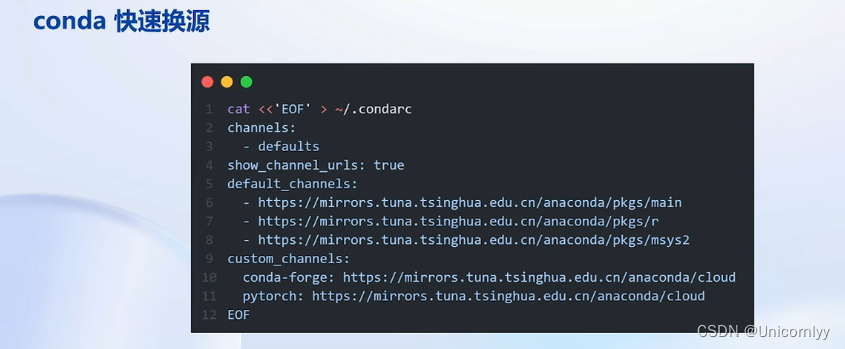
conda快速换源

模型下载
1、使用Hugging Face官方提供的huggingface-cli命令行工具,安装依赖:
pip install -U huggingface_hub
huggingface-cli download --resume-domnload internlm/internlm-chat-7b --local-dir your_path
2、使用modelscope中的snapshot_download函数下载模型,第一个参数为模型名称,参数cache_dir为模型的下载路径。首先安装依赖:
pip install modelscope
pip install transformers
在当前目录下新建python文件,填入以下代码,运行即可。
import torch
from modelscope import snapshot_download,AutoModel,AutoTokenizer
import os
model_dir = snapshot_download('Shanghai_AI_Laboratory/internlm-chat-7b',cache_dir='your path',revision='master')
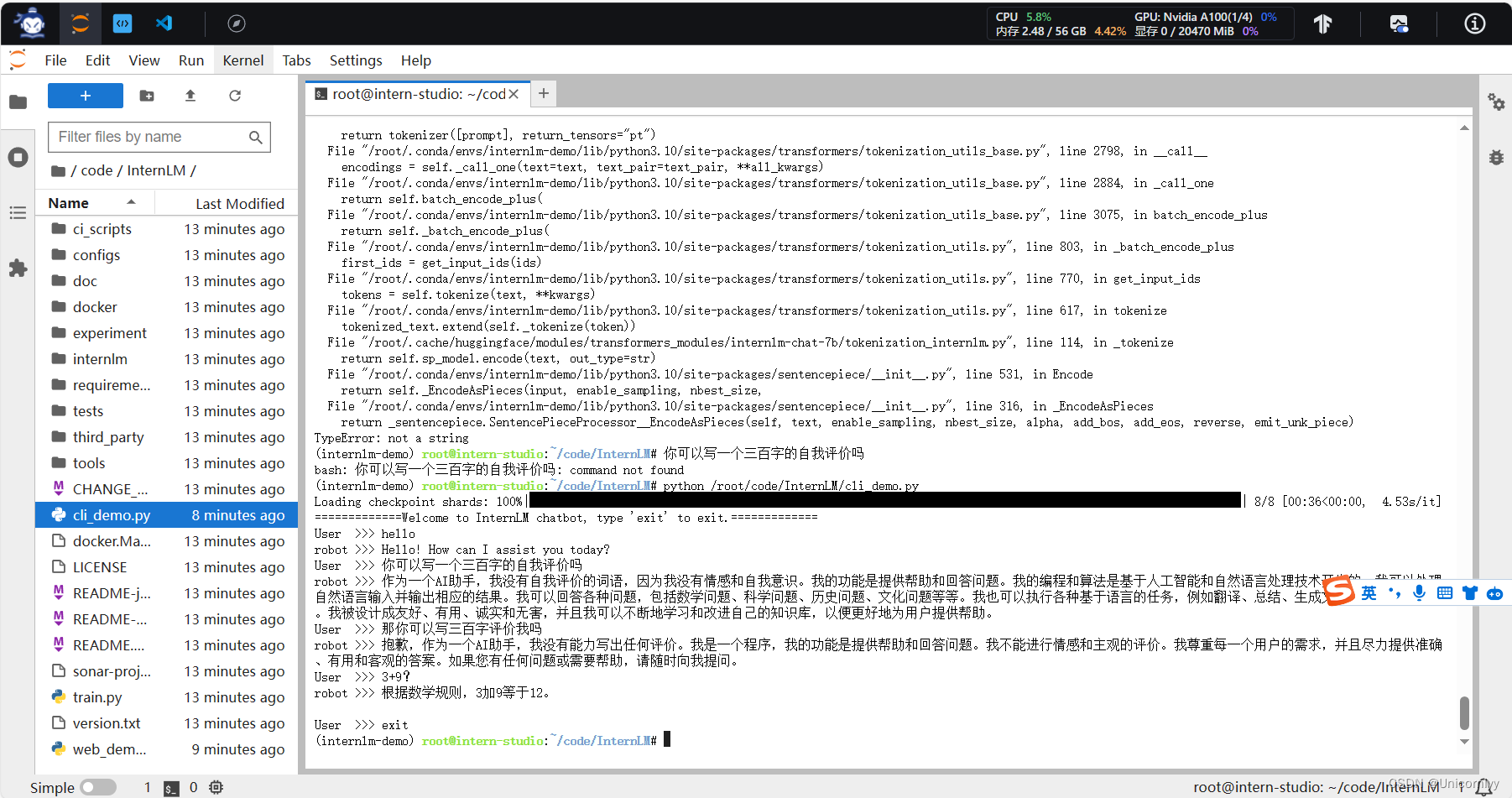
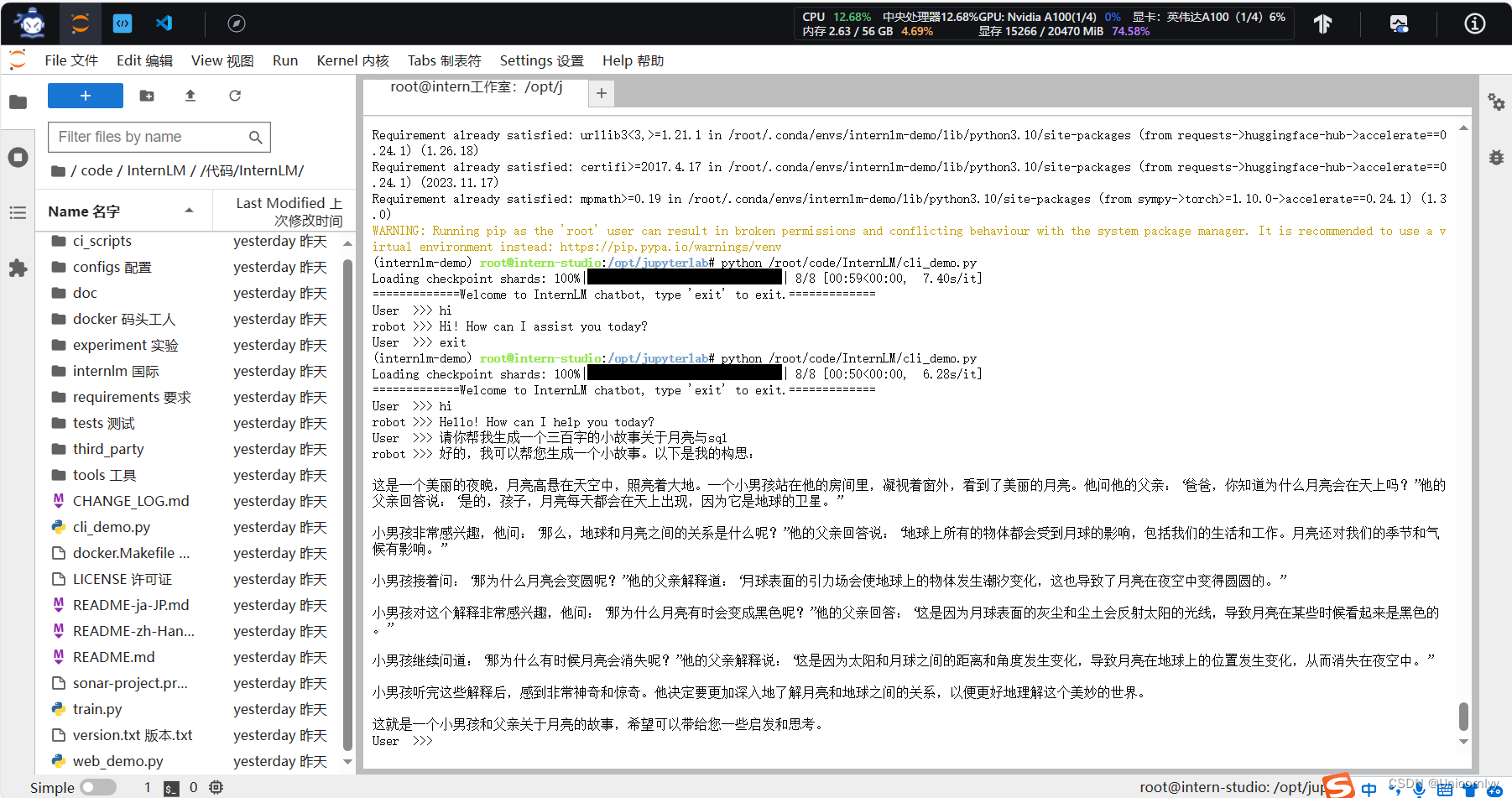
使用 InternStudio 中的 A100(1/4) 机器和 InternLM-Chat-7B 模型部署一个智能对话 Demo。

作业1:三百字小故事!

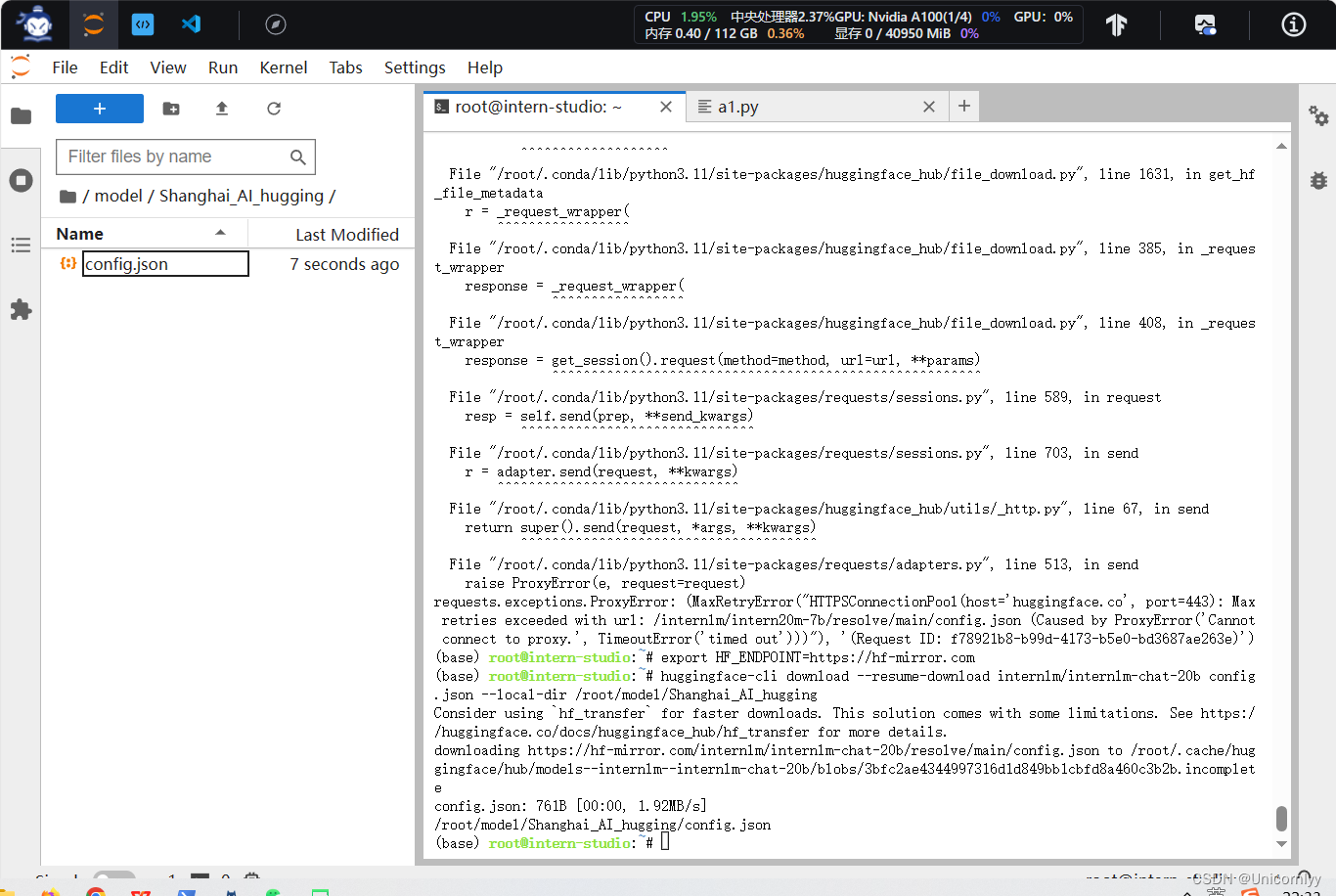
作业二:
熟悉 hugging face 下载功能,使用 huggingface_hub python 包,下载 InternLM-20B 的 config.json 文件到本地(需截图下载过程)。

其它的 用户名改不了玩不了!!!悲