如果是第一次使用命令栏可能会遇到权限问题。
解决vscode无法运行npm和node.js命令的问题-CSDN博客
安装
在vscode上面的导航栏选择terminal打开新的命令栏

另外可能会遇到网络或者其他的问题,可以添加淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm config set registry https://registry.npm.taobao.org输入命令安装vue。
npm install -g @vue/cli@4.5.15安装完成后输入命令查看是否安装成功

显示版本就代表成功了,安装完成后就可以根据官方文档进行创建项目了
这里在控制台输入指令新建一个前端项目
vue create wnhz-web我的版本问题所以运行到这里选择第一个


安装完成后根据他的提示依次输入这两行命令

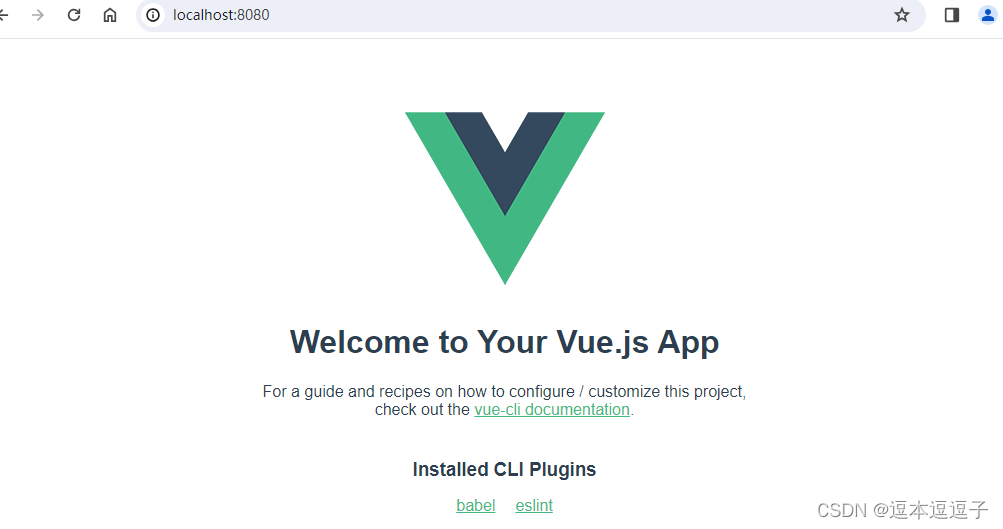
打开他提供的地址

看到这个页面就代表安装成功了