目录
一、Vue实例的属性
二、Vue实例的计算属性:computed。计算属性结果会被缓存起来,当依赖的响应式属性发生变化时,才会重新计算,返回最终结果。
三、Vue实例的状态监听属性:watch,可以对元素的值的变化进行跟踪
四、Vue实例的过滤器:filters,可以直接操作数据,对数据按要求进行过滤
1、作用:
2、注意:Vue2.0版本后内置过滤器被废除,用户若要使用需自己编写
3、使用的方式:
强调:过滤器的本质是函数
4、根据作用范围的不同,分为全局过滤器和局部过滤器
一、Vue实例的属性
(1)el:是element的简写,指定Vue实例绑定的根元素。可以是id,也可以是class。必须的
(2)data:对Vue实例的变量进行初始化。
(3)methods:定义vue实例的方法
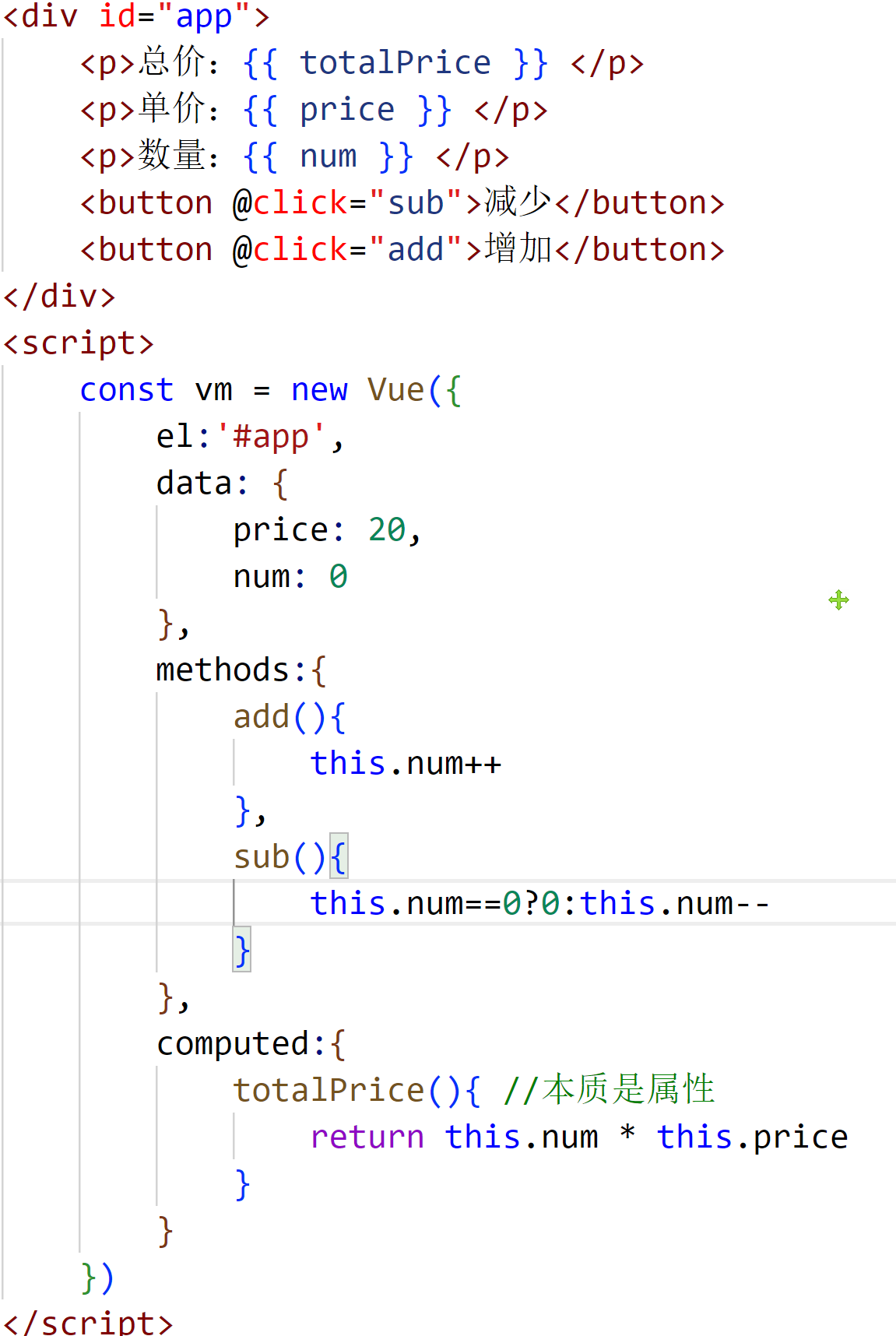
二、Vue实例的计算属性:computed。计算属性结果会被缓存起来,当依赖的响应式属性发生变化时,才会重新计算,返回最终结果。

三、Vue实例的状态监听属性:watch,可以对元素的值的变化进行跟踪

五、Vue实例的过滤器:filters,可以直接操作数据,对数据按要求进行过滤
1、作用:
(1)文本格式化
(2)对数组元素进行筛选、排序
2、注意:Vue2.0版本后内置过滤器被废除,用户若要使用需自己编写
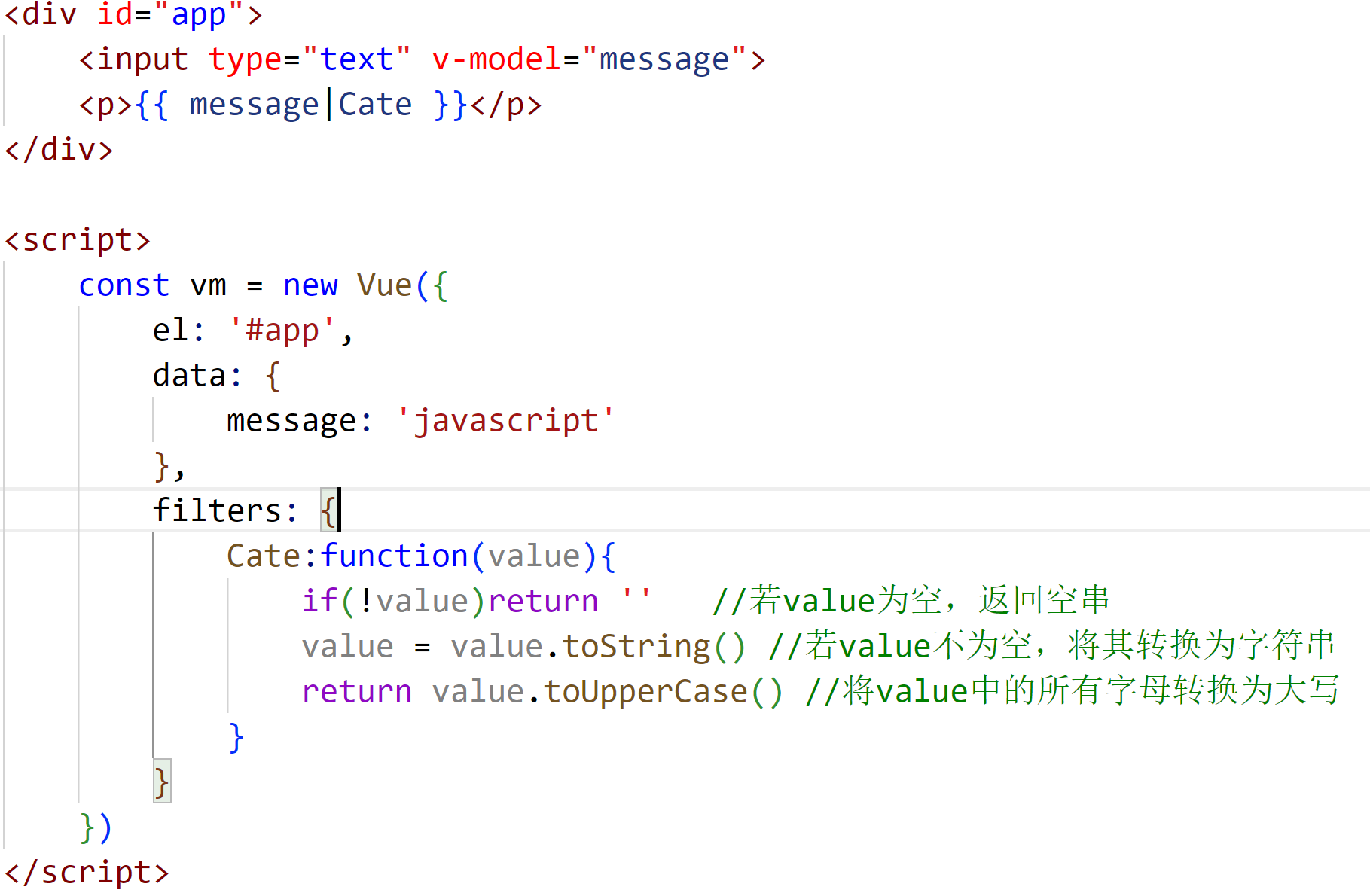
3、使用的方式:
(1)插值表达式中通过管道符’|’实现:{{ 文本或数组 | 过滤器 }}
(2)在v-bind中通过管道符’|’实现:
<div v-bind:id= "myId | 过滤器 "></div>强调:过滤器的本质是函数
4、根据作用范围的不同,分为全局过滤器和局部过滤器
(1)全局过滤器的定义:
Vue.filter(id,[definition])
第一个参数id:表示过滤器的名称(过滤器的唯一标识)
第二个参数:是一个函数对象,定义了过滤器的具体实现过程

(2)局部过滤器的定义:是在Vue实例的选项对象中使用filters选项来注册。只在注册的Vue实例中有效