文章目录
- 前言
- 一、在Unity中打开URP下的深度图
- 二、在Shader中开启深度图
- 1、使用不透明渲染队列才可以使用深度图
- 2、半透明渲染队列深度图就会关闭
- 三、URP深度图 和 BRP深度图的区别
- 四、在Shader中,使用深度图
- 1、定义纹理和采样器
- 2、在片元着色器对深度图采样并且输出
- 3、创建一个面片,用于查看输出的深度图
- 4、对深度图进行线性黑白转化
- 5、平台区别
- 五、测试代码
前言
URP下的深度图、深度图记录的就是物体离摄像机的远近值。
这是深度图的作用:
- 渲染深度图
- 相交高亮
- 能量场
- 全局雾效
- 扫描线
- 水淹
- 垂直雾效
- 边缘检测
- 运动模糊
- 景深
我们在这篇文章中,了解一下怎么开启URP下的深度图。
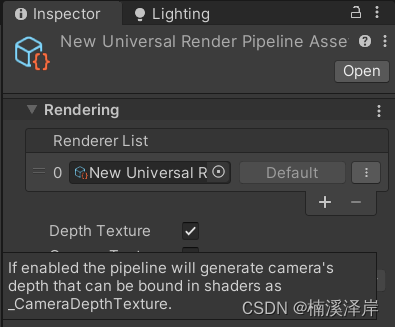
一、在Unity中打开URP下的深度图
- 在之前创建的URP设置文件中,打开Depth Texture

二、在Shader中开启深度图
- 我们使用一个胶囊体来测试 和 一个最简URP模板来测试
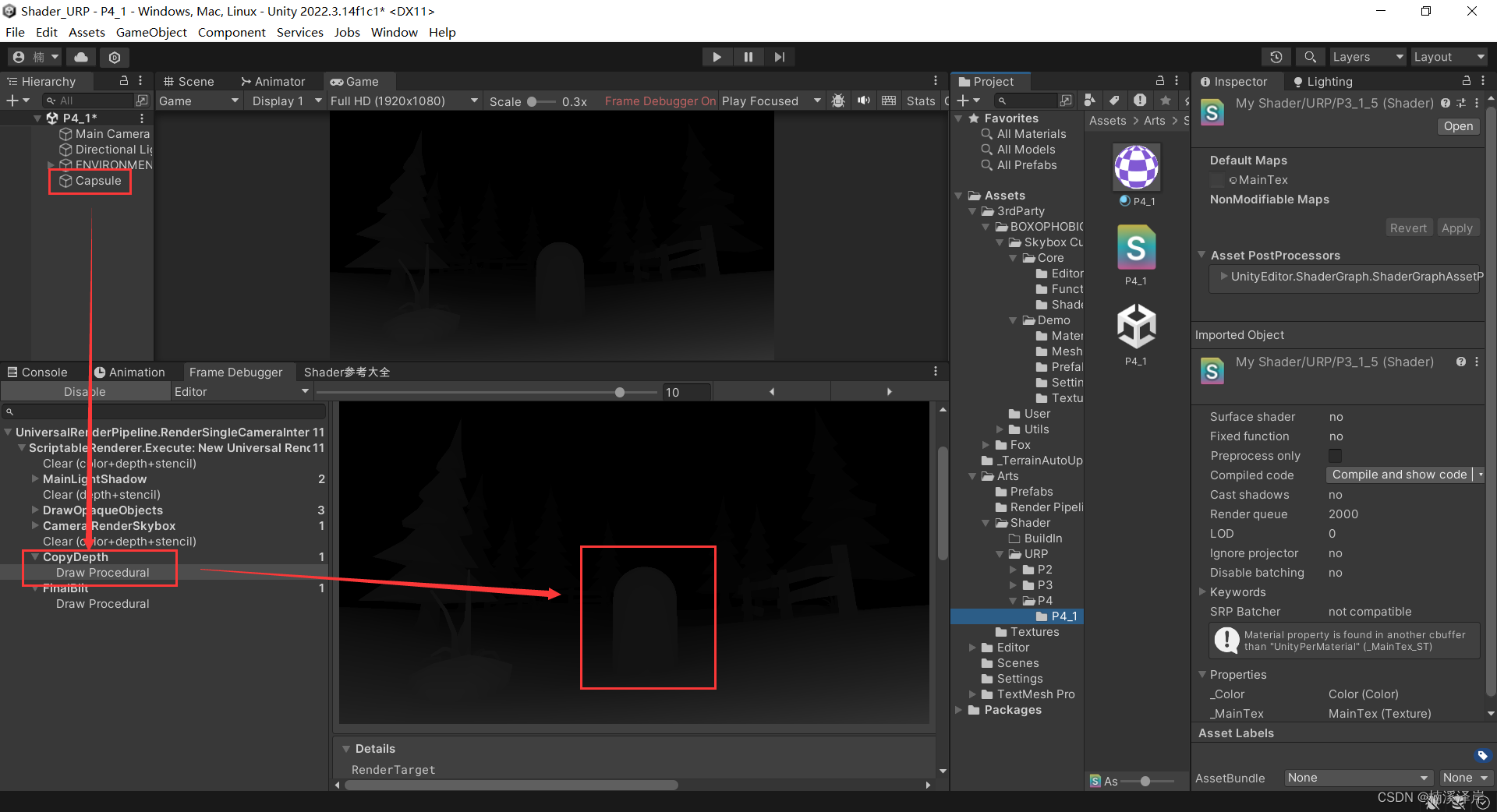
1、使用不透明渲染队列才可以使用深度图
- Render Queue < 2500 时才可以使用深度图
Tags{“Queue”=“Geometry}”
- 开启Zwrite
Zwrite On


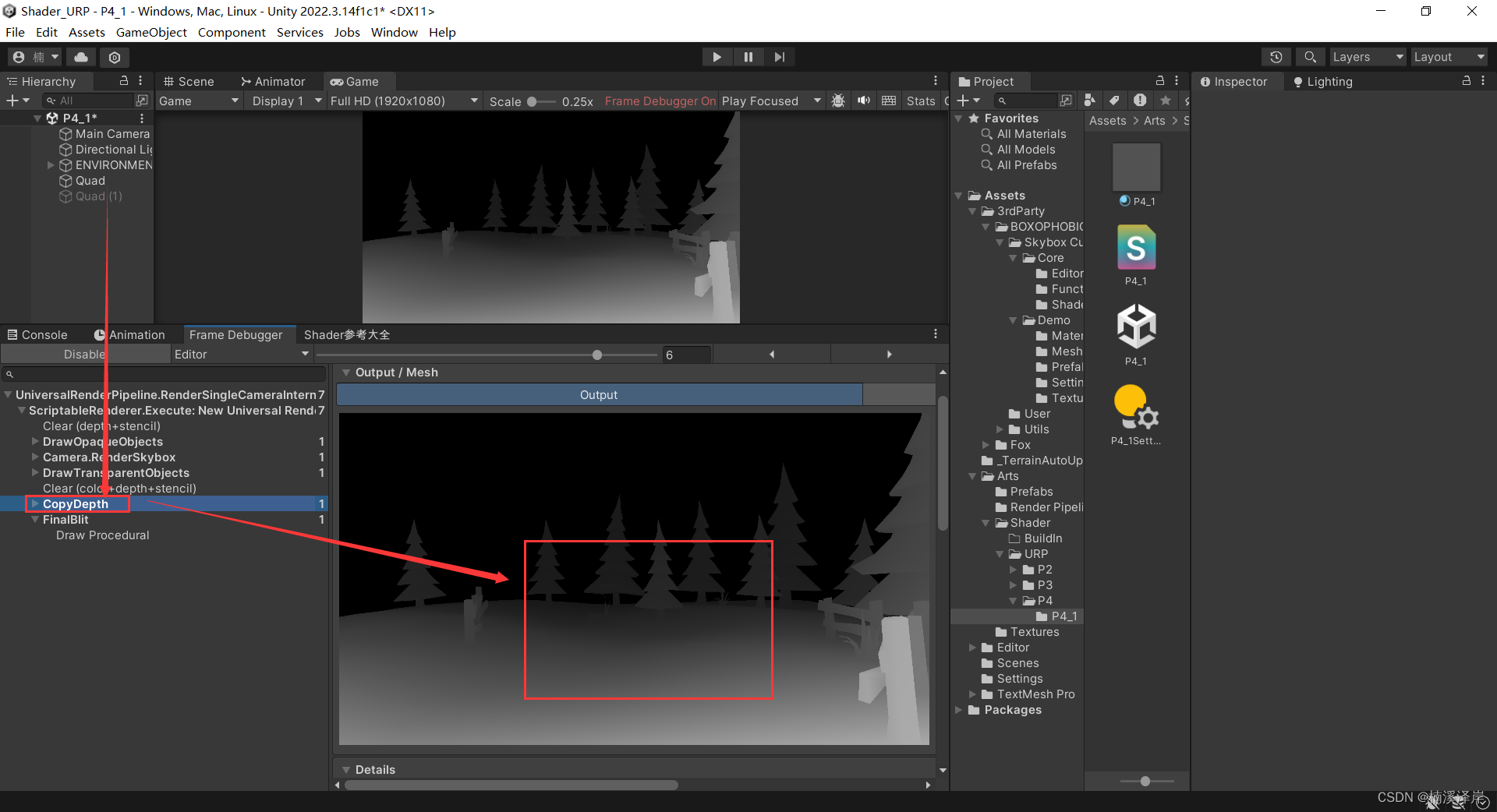
2、半透明渲染队列深度图就会关闭
- Render Queue > 2500 时(半透明渲染队列),会关闭深度图
Tags{“Queue”=“Transparent}”
- 关闭Zwrite
Zwrite Off

三、URP深度图 和 BRP深度图的区别
- URP下深度图只需要一个Pass
- BRP下,使用深度图,需要在使用的Shader中加入一个ShadowCaster这个Pass才可以。比较消耗性能。
四、在Shader中,使用深度图
- 我们把鼠标悬浮在URP设置的,深度图属性处
- 就可以看见Unity的提示,在Shader中怎么使用深度图
- _CameraDepthTexture

1、定义纹理和采样器
TEXTURE2D(_CameraDepthTexture);SAMPLER(sampler_CameraDepthTexture);
2、在片元着色器对深度图采样并且输出
float4 cameraDepthTex = SAMPLE_TEXTURE2D(_CameraDepthTexture,sampler_CameraDepthTexture,i.uv);
return cameraDepthTex;
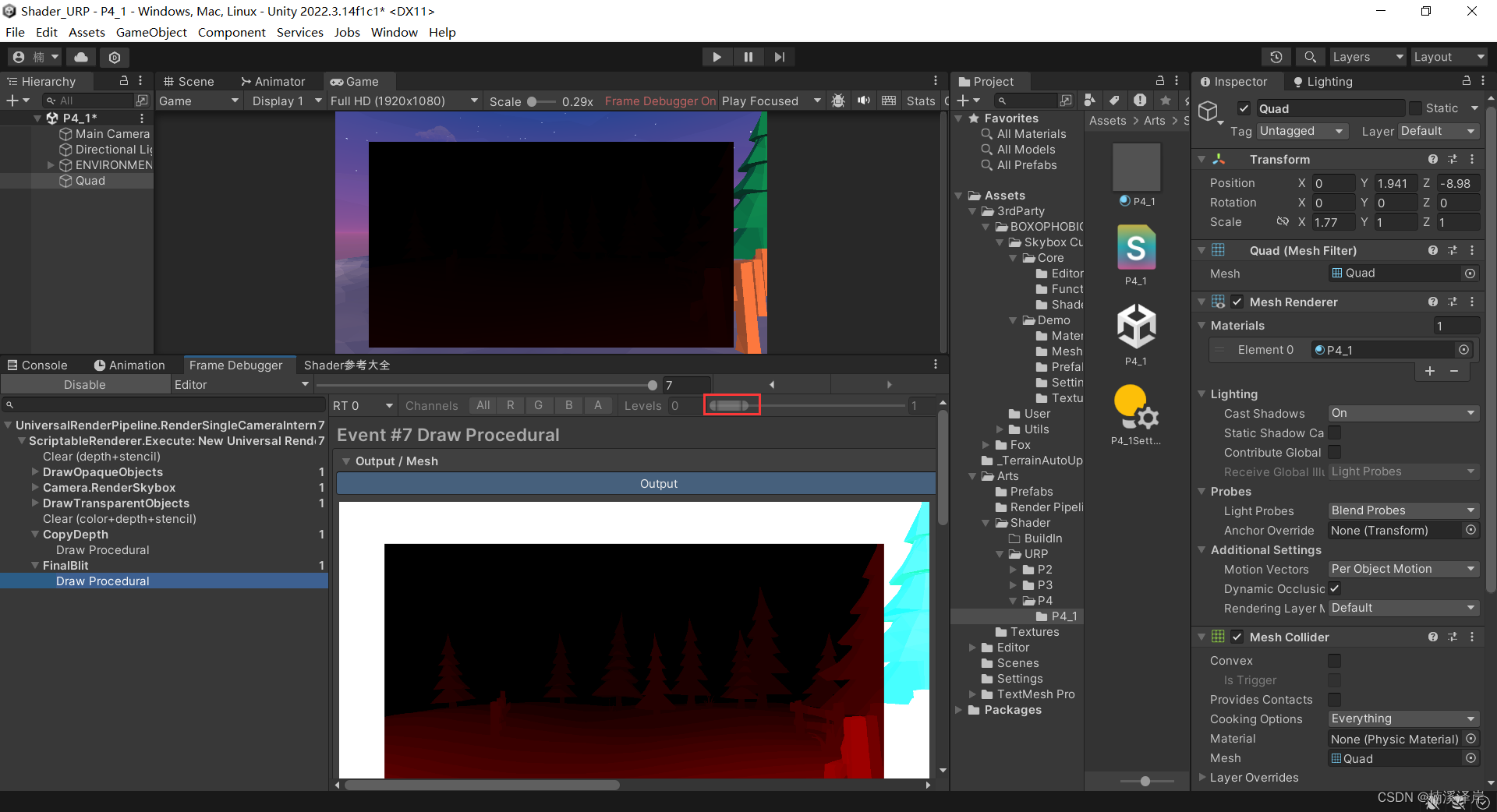
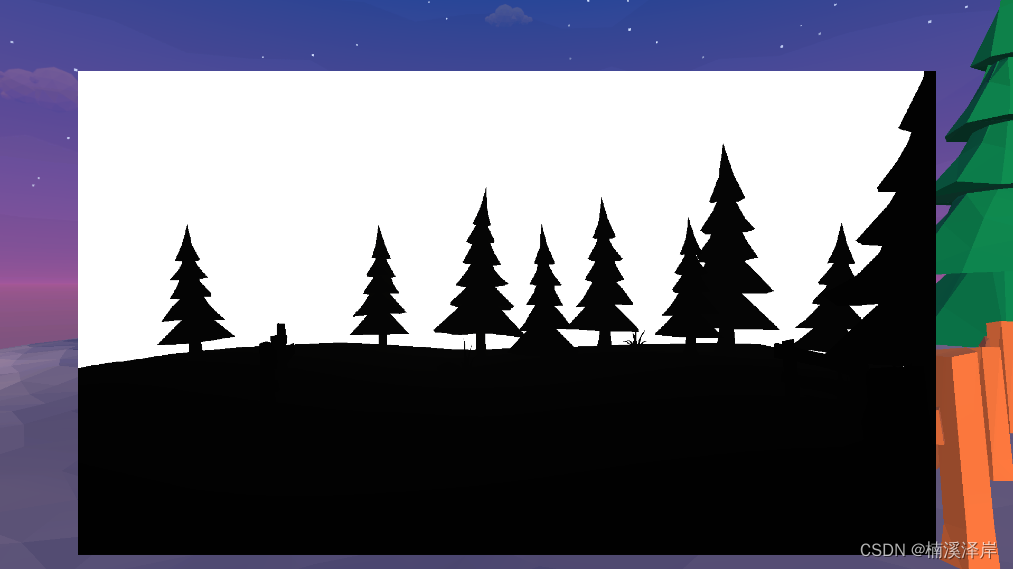
3、创建一个面片,用于查看输出的深度图
- 可以调节对比度让深度图显示更加明显

4、对深度图进行线性黑白转化
float depthTex = Linear01Depth(cameraDepthTex,_ZBufferParams);

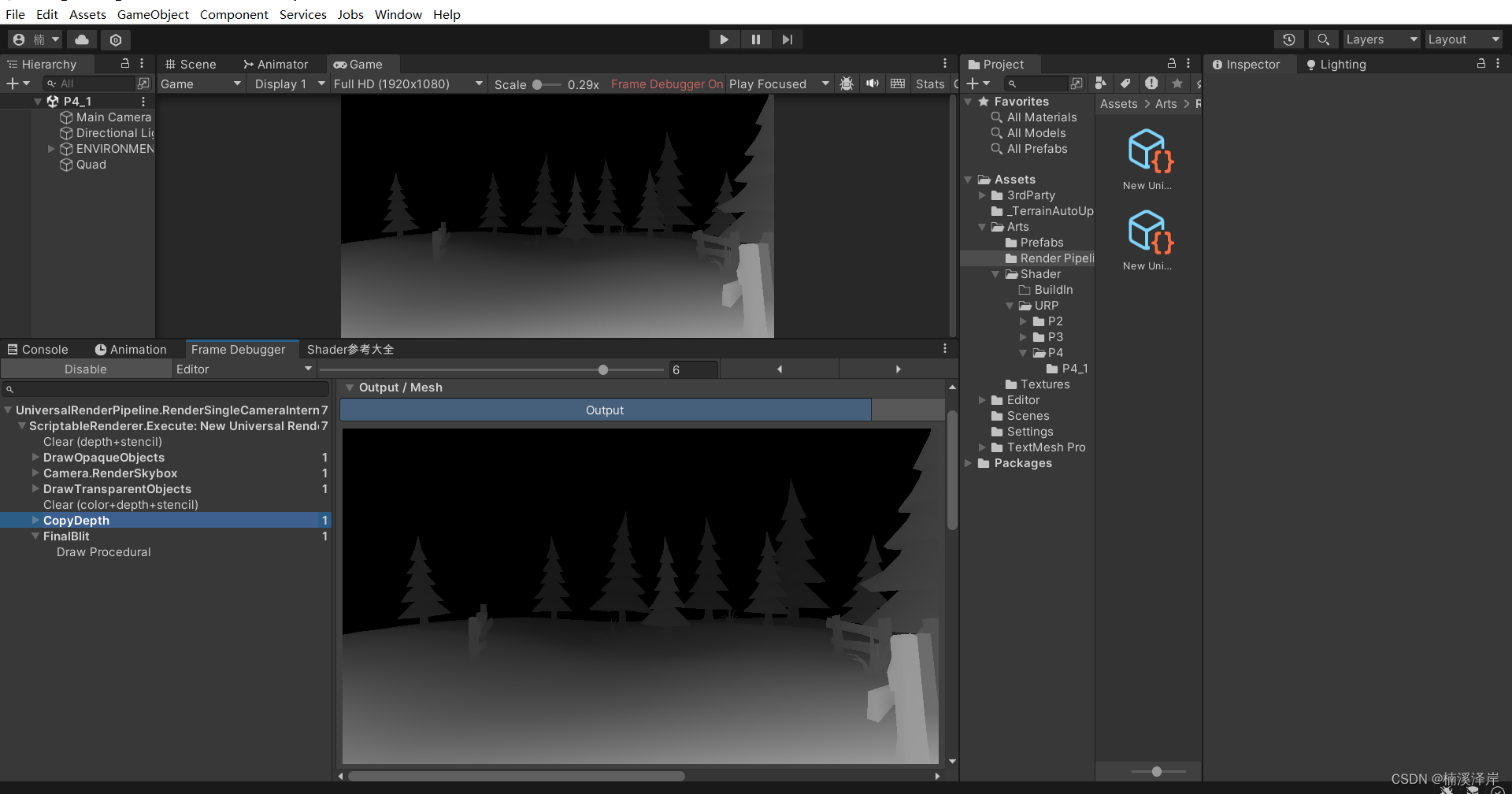
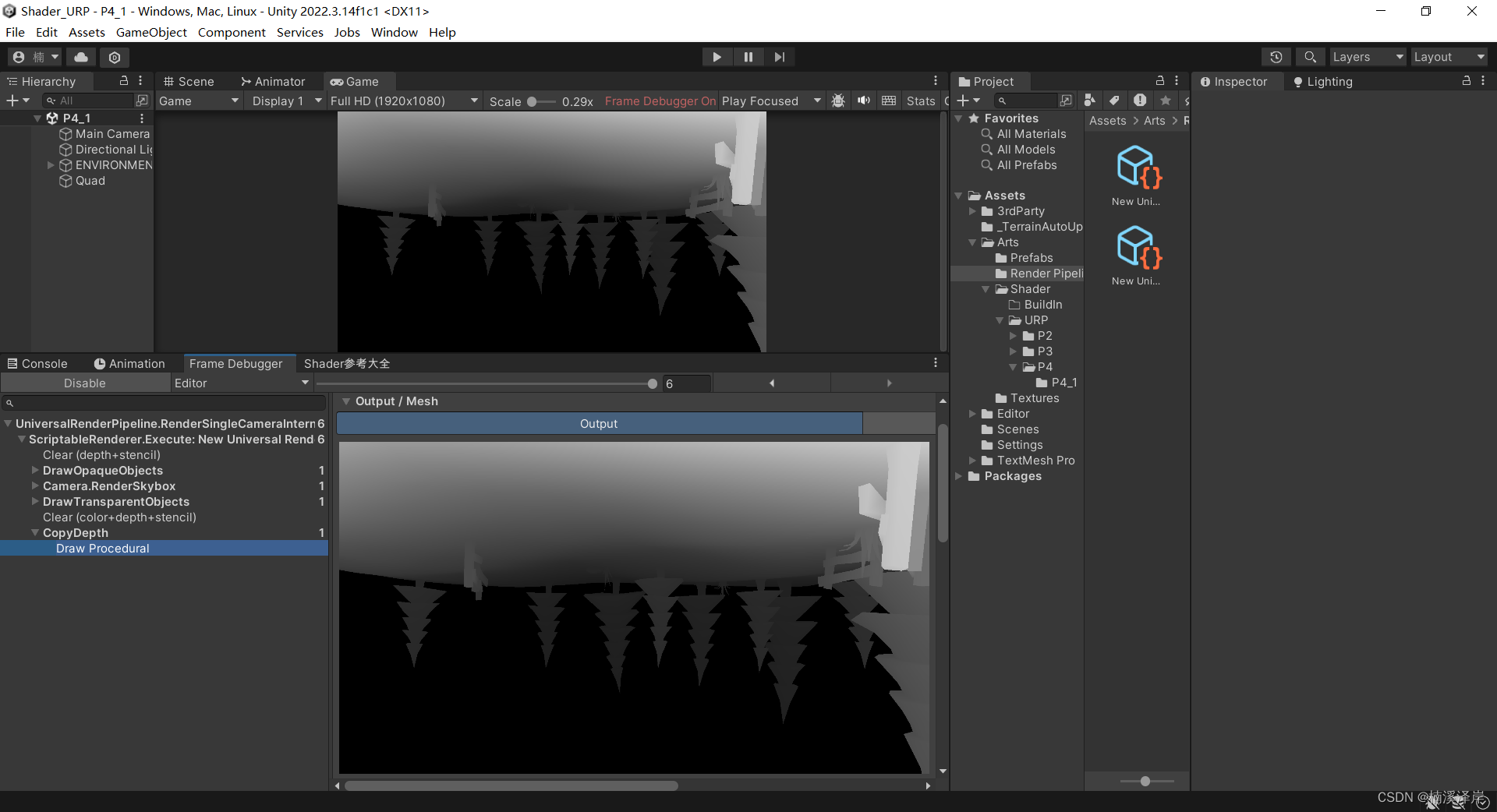
5、平台区别
-
OpenGL下:

-
DirectX下(显示反着):

五、测试代码
Shader "MyShader/URP/P4_1"
{
Properties
{
_Color("Color",Color) = (0,0,0,0)
_MainTex("MainTex",2D) = "white"{}
}
SubShader
{
Tags
{
//告诉引擎,该Shader只用于 URP 渲染管线
"RenderPipeline"="UniversalPipeline"
//渲染类型
"RenderType"="Transparent"
//渲染队列
"Queue"="Transparent"
}
//Blend One One
ZWrite Off
Pass
{
Name "Unlit"
HLSLPROGRAM
#pragma vertex vert
#pragma fragment frag
// Pragmas
#pragma target 2.0
// Includes
#include "Packages/com.unity.render-pipelines.core/ShaderLibrary/Color.hlsl"
#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Input.hlsl"
CBUFFER_START(UnityPerMaterial)
half4 _Color;
CBUFFER_END
//纹理的定义,如果是编译到GLES2.0平台,则相当于sample2D _MainTex;否则相当于 Texture2D _MainTex;
TEXTURE2D(_MainTex);SAMPLER(SamplerState_linear_mirrorU_ClampV); float4 _MainTex_ST;
TEXTURE2D(_CameraDepthTexture);SAMPLER(sampler_CameraDepthTexture);
//struct appdata
//顶点着色器的输入
struct Attributes
{
float3 positionOS : POSITION;
float2 uv : TEXCOORD0;
};
//struct v2f
//片元着色器的输入
struct Varyings
{
float4 positionCS : SV_POSITION;
float2 uv : TEXCOORD0;
};
//v2f vert(Attributes v)
//顶点着色器
Varyings vert(Attributes v)
{
Varyings o = (Varyings)0;
float3 positionWS = TransformObjectToWorld(v.positionOS);
o.positionCS = TransformWorldToHClip(positionWS);
o.uv = TRANSFORM_TEX(v.uv,_MainTex);
return o;
}
//fixed4 frag(v2f i) : SV_TARGET
//片元着色器
half4 frag(Varyings i) : SV_TARGET
{
half4 c;
float4 mainTex = SAMPLE_TEXTURE2D(_MainTex,SamplerState_linear_mirrorU_ClampV,i.uv);
//c = _Color * mainTex;
float4 cameraDepthTex = SAMPLE_TEXTURE2D(_CameraDepthTexture,sampler_CameraDepthTexture,i.uv);
float depthTex = Linear01Depth(cameraDepthTex,_ZBufferParams);
return depthTex;
}
ENDHLSL
}
}
FallBack "Hidden/Shader Graph/FallbackError"
}