本书目录:点击进入
一、计算属性 - computed:{}
1.1 目的
1.2 写法
代码
二、特征
2.1 调用时当属性调用
2.2 缓存
2.3 默认只读
2.4 可赋值:需要定义成对象,并写get,set方法 (类似于java)
三、原理
一、计算属性 - computed:{}
1.1 目的
-
简化模板语法中的逻辑编写
-
使视图更加清晰,并具备语义化
1.2 写法

-
代码
<body>
<div id="app">
{{ message.split(' ').reverse().join(' ') }}<br>
{{ reverseMessageMethod() }}<br>
{{ reverseMessageMethod() }}<br>
{{ reverseMessage1 }}<br>
{{ reverseMessage1 }}<br>
{{ reverseMessage2 }}<br>
{{ reverseMessage2 }}<br>
</div>
<script>
let vm = Vue.createApp({
data(){
return {
message: 'hello world'
}
},
methods: {
reverseMessageMethod(){
console.log(0);
return this.message.split(' ').reverse().join(' ');
}
},
computed: {
//方式一:方法
reverseMessage1(){
console.log(1);
return this.message.split(' ').reverse().join(' ');},
//方式二:对象
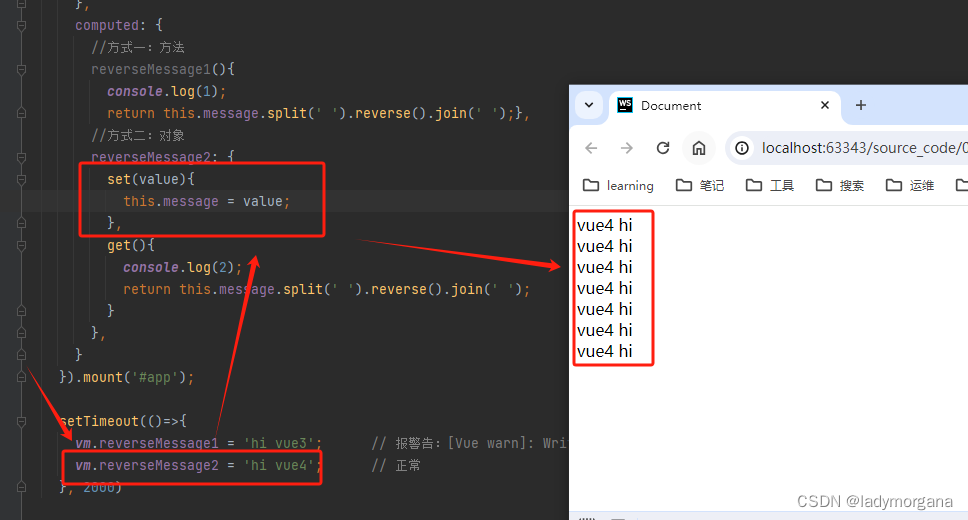
reverseMessage2: {
set(value){
this.message = value;
},
get(){
console.log(2);
return this.message.split(' ').reverse().join(' ');
}
},
}
}).mount('#app');
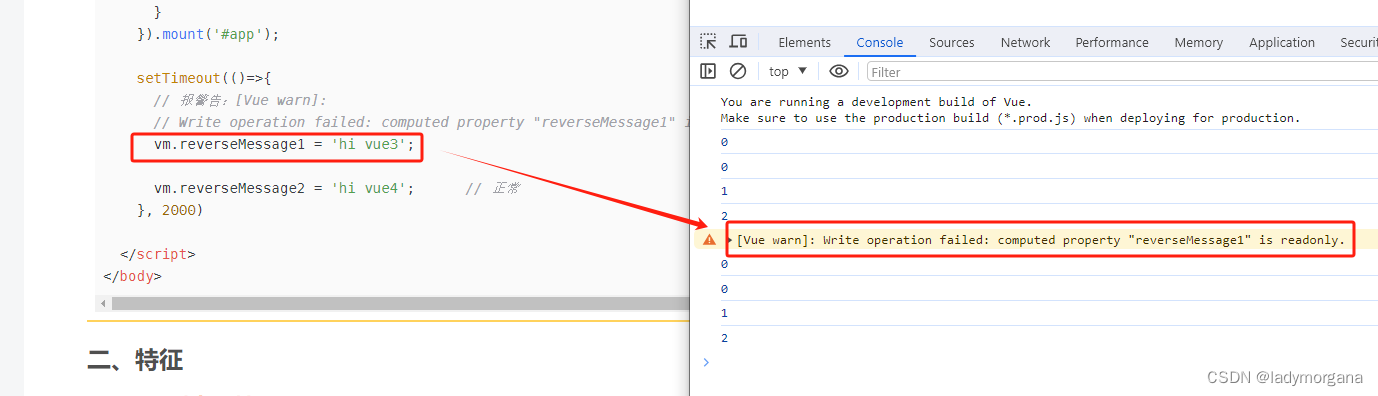
setTimeout(()=>{
// 报警告:[Vue warn]:
// Write operation failed: computed property "reverseMessage1" is readonly.
vm.reverseMessage1 = 'hi vue3';
vm.reverseMessage2 = 'hi vue4'; // 正常
}, 2000)
</script>
</body>二、特征
2.1 调用时当属性调用
-
可定义方法和对象

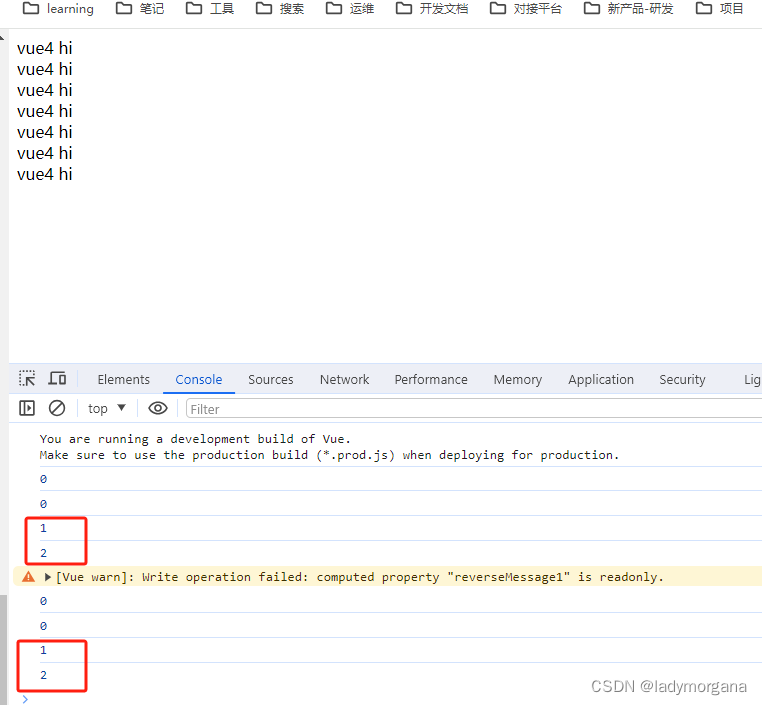
2.2 缓存
-
重复调用时,调用的是缓存
- 所以,这里只打印一次,1 和 2

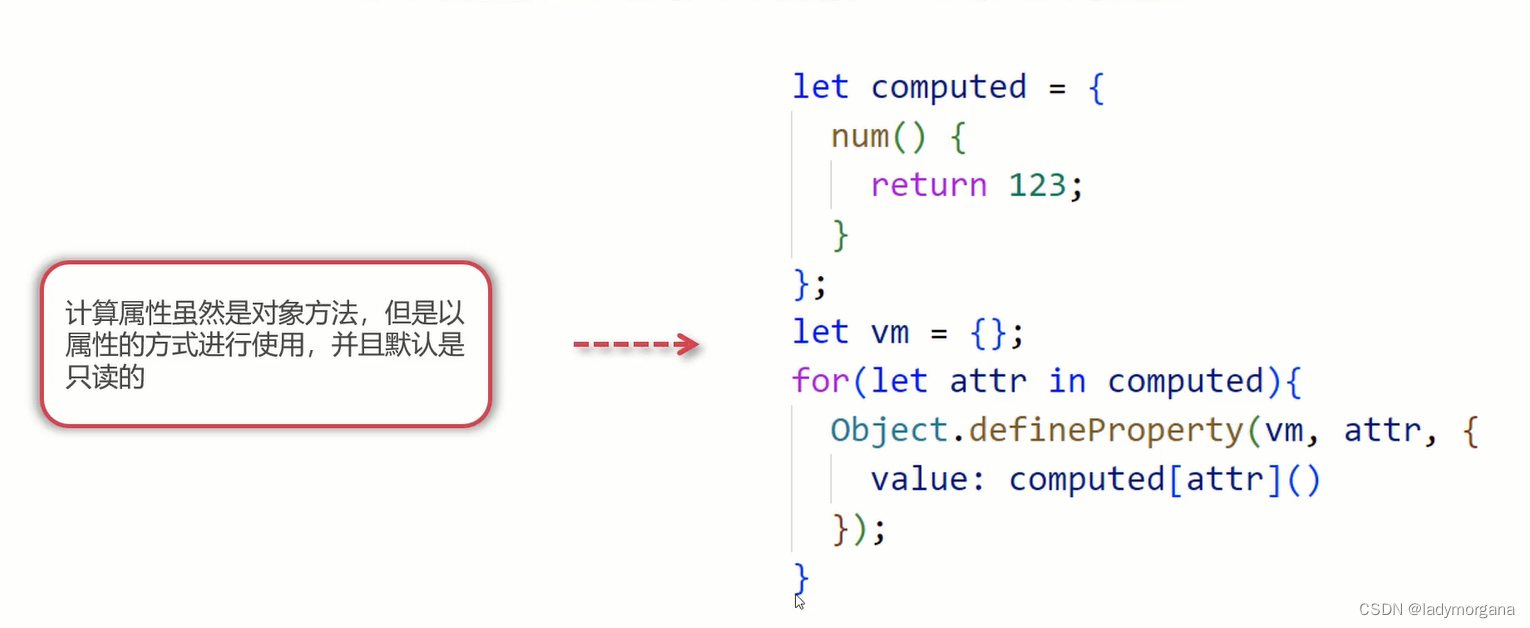
2.3 默认只读

2.4 可赋值:需要定义成对象,并写get,set方法 (类似于java)
-
赋值成:hi vue4
-
由于显示的是 get() , 所以显示 vue4 hi

三、原理