锋哥原创的uniapp微信小程序投票系统实战:
uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )共计21条视频,包括:uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )、第2讲 投票项目后端架构搭建、第3讲 小程序端 TabBar搭建等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV1ea4y137xf/后端修改用户昵称:
https://www.bilibili.com/video/BV1ea4y137xf/后端修改用户昵称:
/**
* 更新用户昵称
* @param wxUserInfo
* @param token
* @return
*/
@RequestMapping("/updateNickName")
public R updateNickName(@RequestBody WxUserInfo wxUserInfo,@RequestHeader String token){
if(StringUtil.isNotEmpty(wxUserInfo.getNickName())) {
Claims claims = JwtUtils.validateJWT(token).getClaims();
wxUserInfoService.update(new UpdateWrapper<WxUserInfo>().eq("openid", claims.getId()).set("nick_name", wxUserInfo.getNickName()));
}
return R.ok();
}前端修改用户昵称:
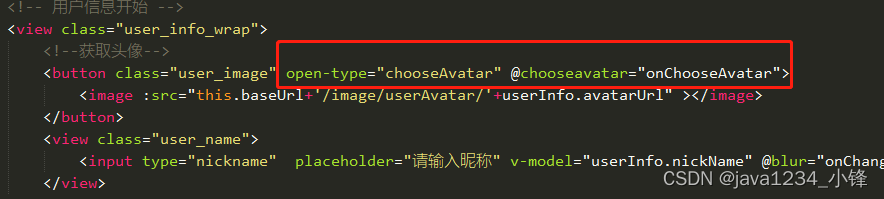
<input type="nickname" placeholder="请输入昵称" v-model="userInfo.nickName" @blur="onChangeNickName"/>onChangeNickName:async function(e){
console.log(e.detail.value);
let nickName=e.detail.value;
if(!isEmpty(nickName)){
const result=await requestUtil({url:"/user/updateNickName",data:{nickName:nickName},method:"post"});
}
}export const isEmpty=(str)=>{
if(str === '' || str.trim().length === 0 ){
return true
}else{
return false;
}
}头像上传 后端:
定义上传路径:
userImagesFilePath: D://uniapp/userImgs/@Value("${userImagesFilePath}")
private String userImagesFilePath;/**
* 上传用户头像图片
* @param userImage
* @return
* @throws Exception
*/
@RequestMapping("/uploadUserImage")
public Map<String,Object> uploadUserImage(MultipartFile userImage, @RequestHeader String token)throws Exception{
System.out.println("filename:"+userImage.getName());
Map<String,Object> resultMap=new HashMap<>();
if(!userImage.isEmpty()){
// 获取文件名
String originalFilename = userImage.getOriginalFilename();
String suffixName=originalFilename.substring(originalFilename.lastIndexOf("."));
String newFileName= DateUtil.getCurrentDateStr()+suffixName;
FileUtils.copyInputStreamToFile(userImage.getInputStream(),new File(userImagesFilePath+newFileName));
resultMap.put("code",0);
resultMap.put("msg","上传成功");
resultMap.put("userImageFileName",newFileName);
// 更新到数据库
UpdateWrapper<WxUserInfo> updateWrapper=new UpdateWrapper<>();
Claims claims = JwtUtils.validateJWT(token).getClaims();
updateWrapper
.eq("openid",claims.getId())
.set("avatar_url",newFileName);
wxUserInfoService.update(new UpdateWrapper<WxUserInfo>().eq("openid",claims.getId()).set("avatar_url",newFileName));
}
return resultMap;
}前端头像实现:
button上加下 open-type="chooseAvatar"

onChooseAvatar:function(e){
console.log(e.detail.avatarUrl)
uni.uploadFile({
header:{token:uni.getStorageSync("token")},
url:getBaseUrl()+"/user/uploadUserImage",
filePath:e.detail.avatarUrl,
name:"userImage",
success: (res) => {
let result=JSON.parse(res.data);
if(result.code==0){
this.userInfo.avatarUrl=result.userImageFileName;
}
}
})
},