目录
效果
步骤
一、创建材质
二、创建Niagara粒子
2.1 创建Niagara模板
2.2 通过用户参数设置粒子大小
2.3 设置数量、风速、透明度变化
2.4 设置粒子旋转
效果

步骤
一、创建材质
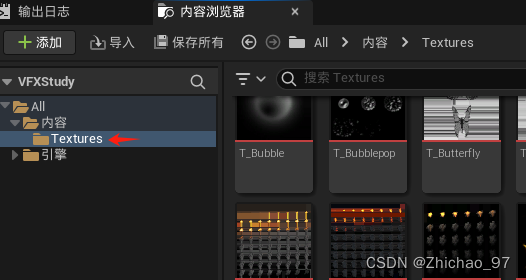
1. 在虚幻商城中把“Realistic Starter VFX Pack Vol 2”添加到项目中,该资产中所包含的粒子都是Cascade粒子系统,我们只是想用这个资产中的纹理贴图

2. 只保留“Textures”文件夹,删除资产中其它内容

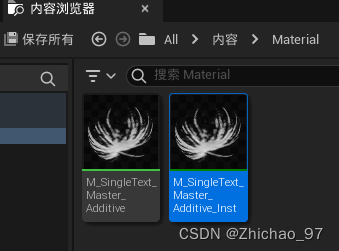
3. 新建一个材质,这里命名为“M_SingleText_Master_Additive”,该材质将作为粒子的材质,如果后面我们想只更改一个纹理就实现不同的粒子效果,那么就使用该材质

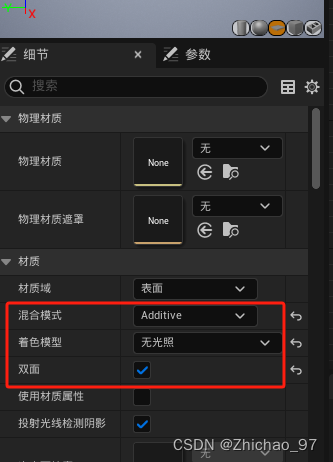
打开“M_SingleText_Master_Additive”,设置混合模式卫“Additive”,设置着色模型卫“无光照”,设置双面材质

在材质图表中添加如下节点,其中节点“MainTexture”为纹理参数

4. 对材质“M_SingleText_Master_Additive”创建材质实例

二、创建Niagara粒子
2.1 创建Niagara模板
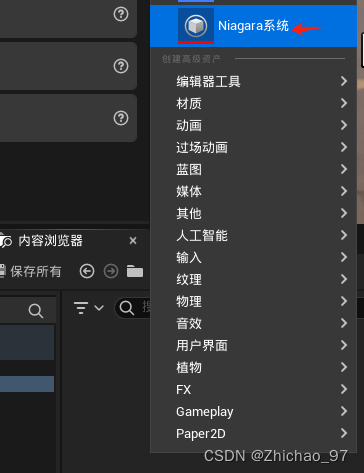
1. 在项目浏览器中新建一个Niagara系统

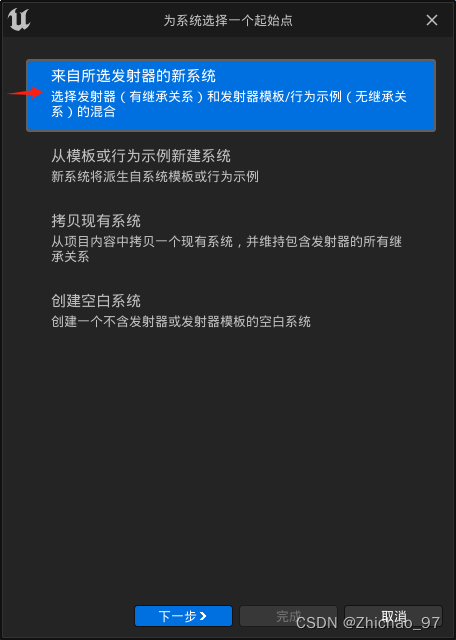
选择“来自所选发射器的新系统”

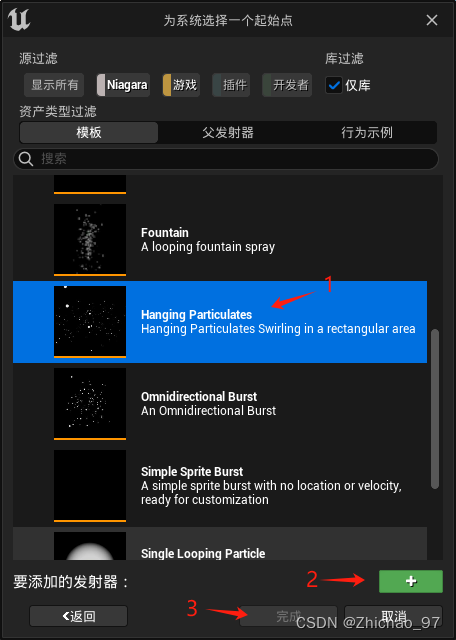
选择“Hanging Particulates”(悬浮颗粒物)模板

命名为“NS_Dandelion”(蒲公英)

2.2 通过用户参数设置粒子大小
2. 打开“NS_Dandelion”,选中“Sprite渲染器”模块,然后设置材质为材质实例“M_SingleText_Master_Additive_Inst”

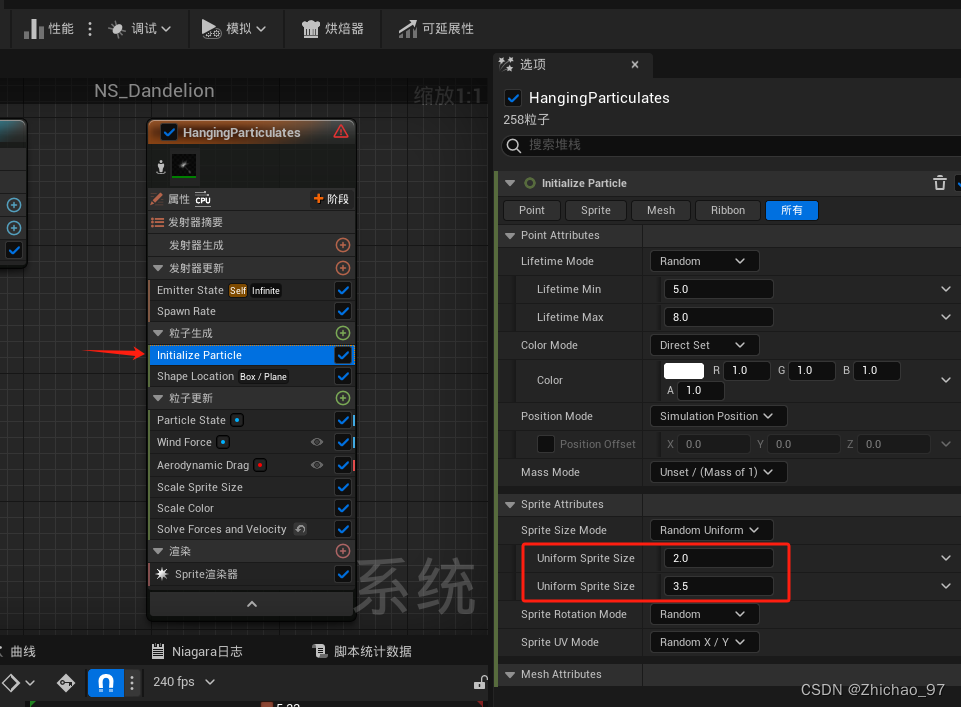
可以看到现在单个粒子很小,因此我们需要修改粒子初始大小,选中“Initialize Particle”模块,找到“Uniform Sprite Size”参数

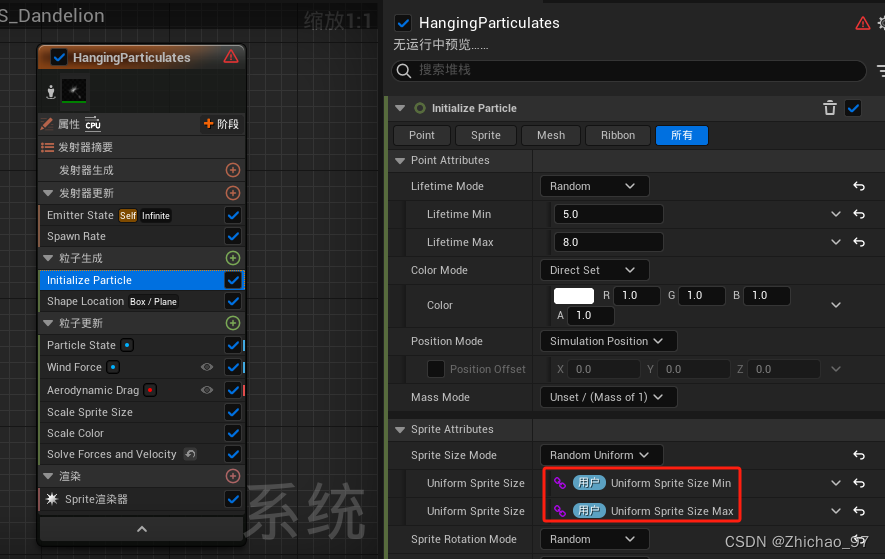
将“Uniform Sprite Size”设置为用户参数

此时可以看到在界面左边,我们拥有了两个用户参数

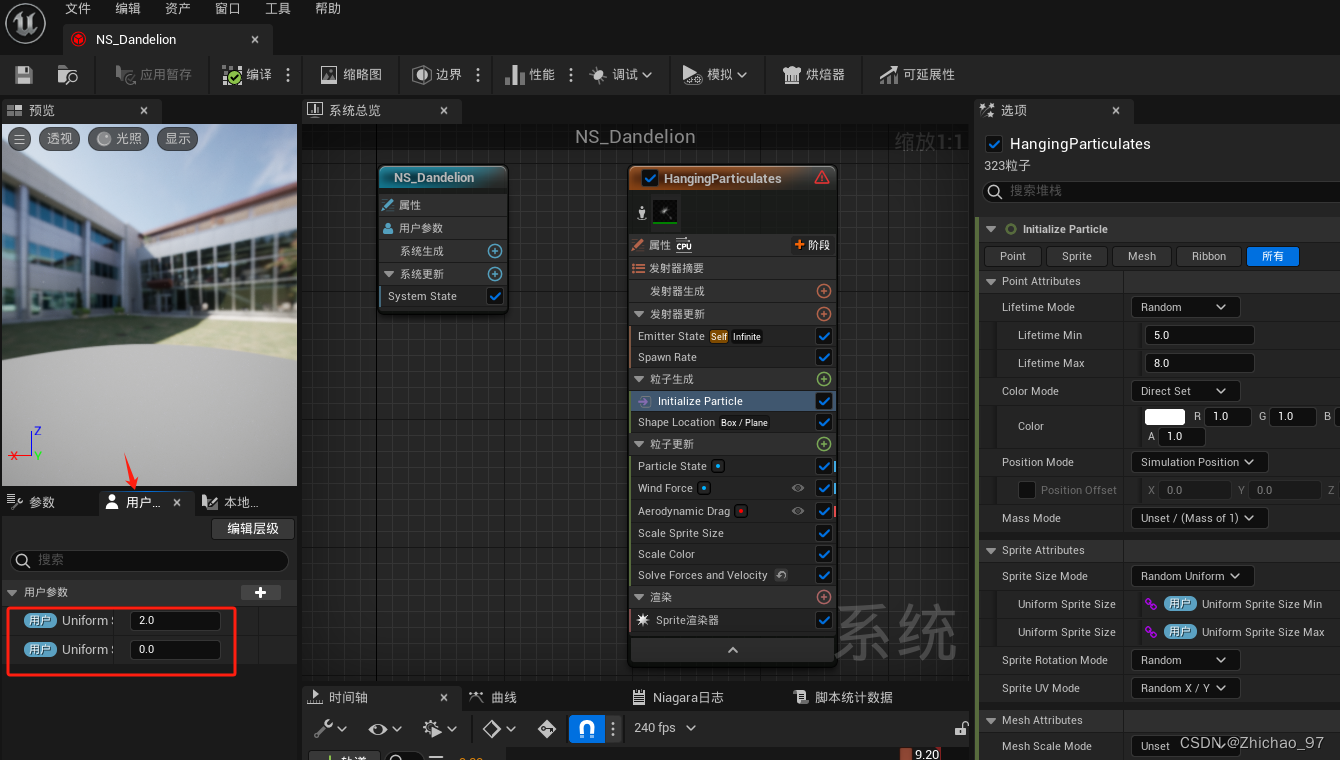
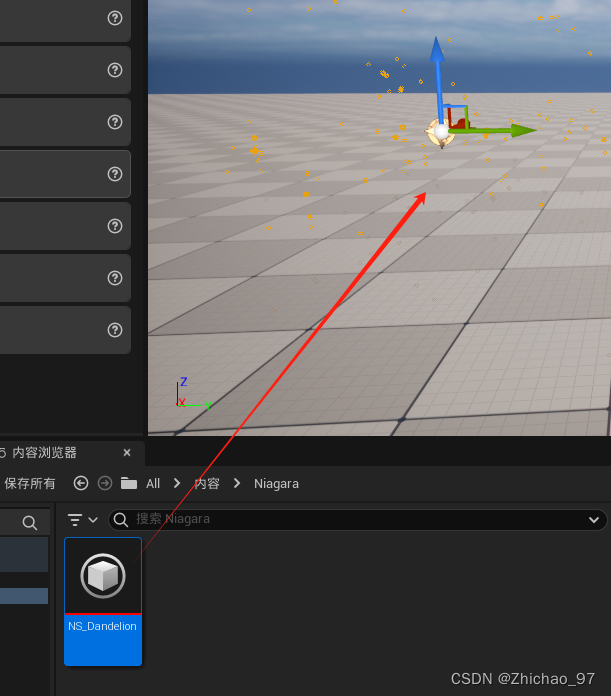
3. 将粒子“NS_Dandelion”放置在场景中

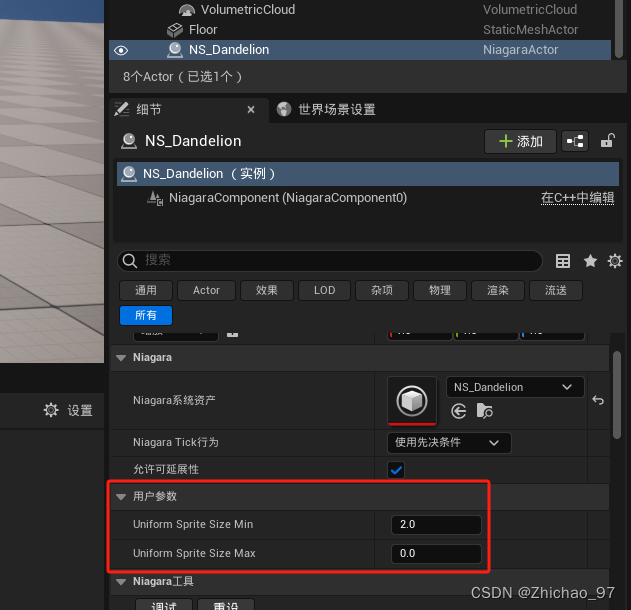
在右侧细节面板中可以看到我们公开的用户参数

我们可以将这两个参数设置大一些,从而修改蒲公英粒子的大小

2.3 设置数量、风速、透明度变化
4. 下面我想显著增加生成的蒲公英粒子数量,因此我们需要将CPU粒子更改为GPU粒子。打开“NS_Dandelion”,选中属性模块,模拟目标设置为“GPU计算模拟”,计算边界模式设置为“固定”

选中“Spawn Rate”模块,设置Spawn Rate选项为“Random Range Float”

设置范围为80~100

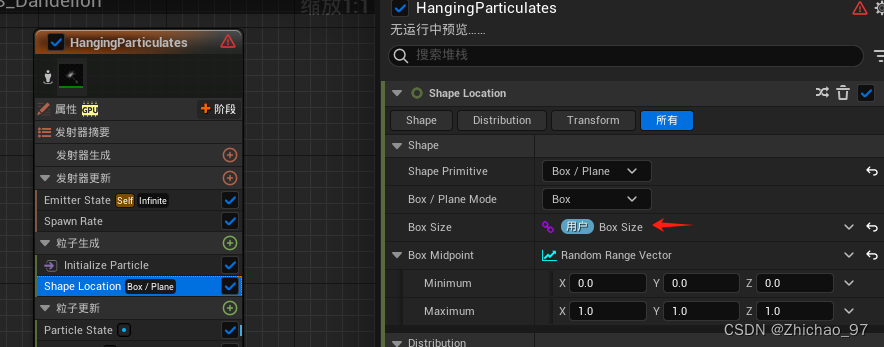
选中“Shape Location”设置Box Size选项的值为新的用户参数,从而让用户自定义粒子的生成范围

如果我们想模拟风吹粒子的效果,可以选中“Wind Force”模块,设置“Wind Speed Scale”为随机范围值,范围这里设置为3~5

设置Turbuence的范围为6~8

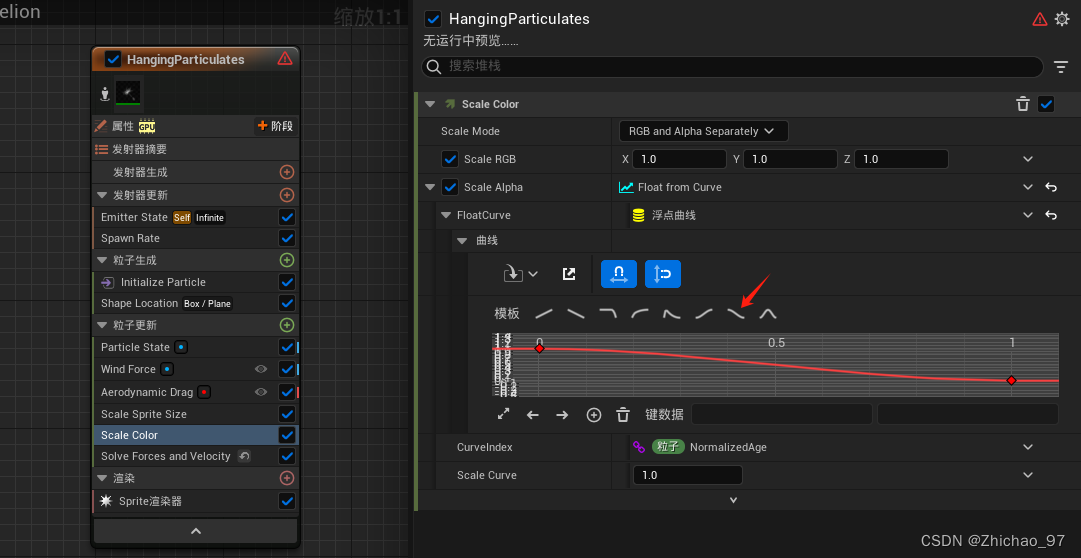
如果我们想粒子是深入浅出的,我们就要设置粒子的透明度。选中“Scale Color”模块,设置透明通道曲线为逐渐下降的

此时可以看到粒子在场景中的效果如下

2.4 设置粒子旋转
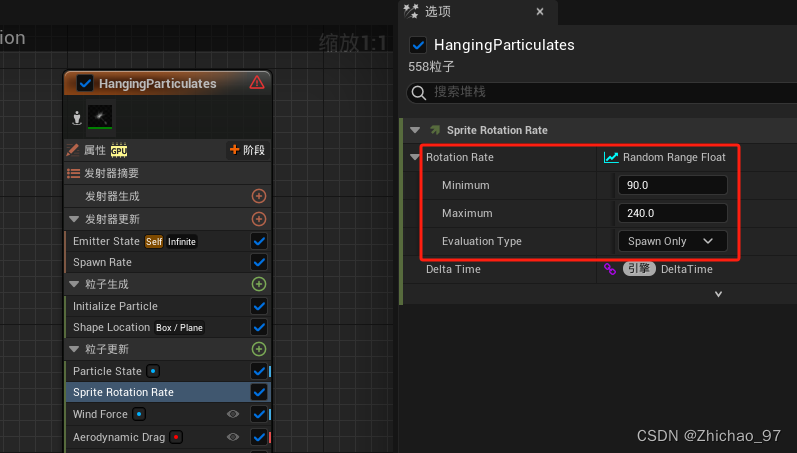
仔细观察可以看到蒲公英的朝向总是固定的(没有旋转),如果想让蒲公英能够有一定的旋转效果,这里可以添加一个“Sprite Rotation Rate”模块

设置旋转速率为范围内的随机数,范围为90~240

参考视频:
https://www.bilibili.com/video/BV1qb411D7DN?p=11&vd_source=36a3e35639c44bb339f59760641390a8