一、何为框架?若依框架又是什么?具备什么功能?
框架的英文为Framework,带有骨骼,支架的含义。在软件工程中,框架往往被定义为整个或部分系统的可重用设计,是一个可重复使用的设计构件。类似于一个数学公式或某种流程。
而若依框架又是什么?其实就是一套后台管理系统,它采用了Spring Boot和Shiro安全控制框架,以及Thymeleaf模板。
二、通俗地说,什么是若依?
- 这么说吧,如果你要开发一个医疗系统,那么你就需要编写用户管理、部门管理、岗位管理、菜单管理、角色管理、通知公告、操作日志、登录日志等等一大堆功能。
- 如果你要开发一个项目管理系统,那么你就需要编写用户管理、部门管理、岗位管理、菜单管理、角色管理、通知公告、操作日志、登录日志等等一大堆功能。
- 如果你要开发一个教育管理系统,那么你就需要编写用户管理、部门管理、岗位管理、菜单管理、角色管理、通知公告、操作日志、登录日志等等一大堆功能。
- …
- 于是你就会发现开发任何一个系统都是需要上面这些相同的功能,所以你想不想要一套具有基本的公共的功能的系统,然后你只需要在这套系统上进行二次开发,简单写一些属于自己的逻辑业务就够了。
- 这套系统有很多,今天就讲解一下若依项目系统(因为若依是码云最有价值开源项目

)
三、那么若依框架里面有哪些基础公共功能呢?
- 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
- 部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
- 岗位管理:配置系统用户所属担任职务。
- 菜单管理:配置系统菜单,操作权限,按钮权限标识等。
- 角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
- 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
- 参数管理:对系统动态配置常用参数。
- 通知公告:系统通知公告信息发布维护。
- 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
- 登录日志:系统登录日志记录查询包含登录异常。
- 在线用户:当前系统中活跃用户状态监控。
- 定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
- 代码生成:前后端代码的生成(java、html、xml、sql)支持CRUD下载 。
- 系统接口:根据业务代码自动生成相关的api接口文档。
- 服务监控:监视当前系统CPU、内存、磁盘、堆栈等相关信息。
- 缓存监控:对系统的缓存查询,删除、清空等操作。
- 在线构建器:拖动表单元素生成相应的HTML代码。
- 连接池监视:监视当前系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
四、若依版本
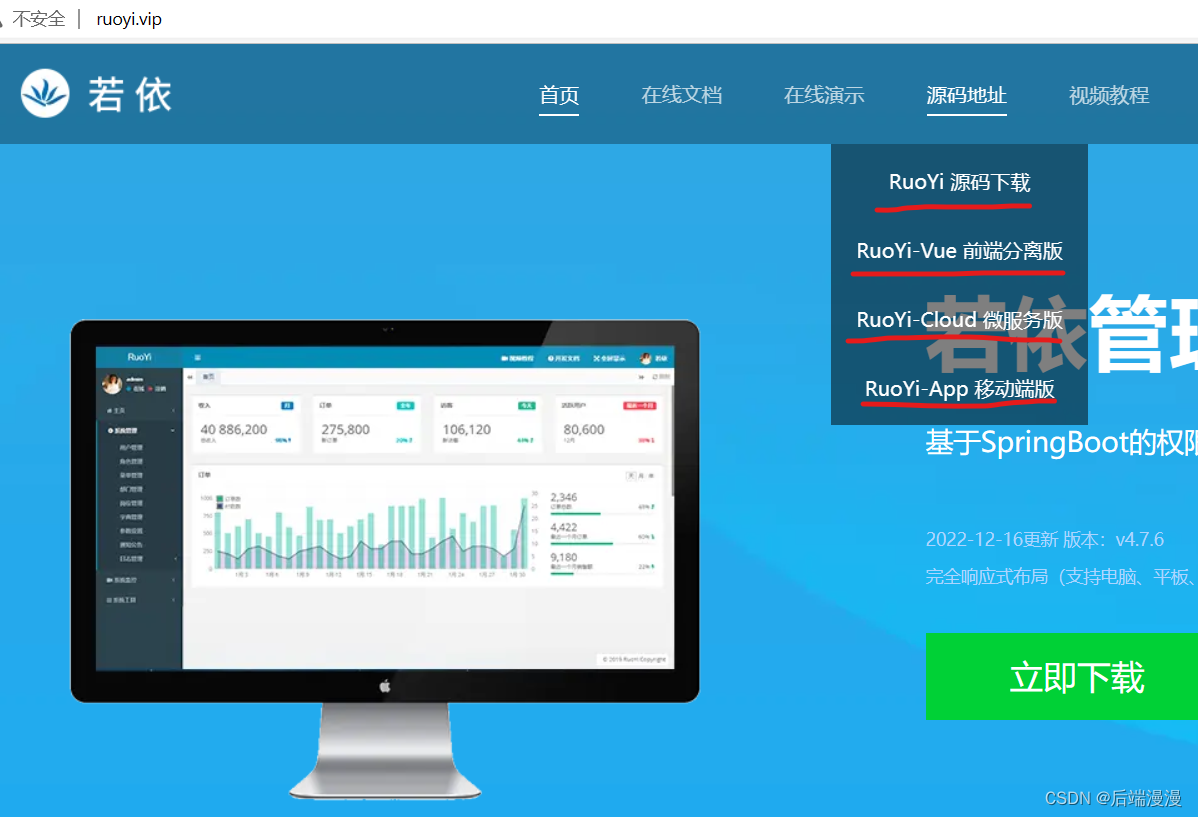
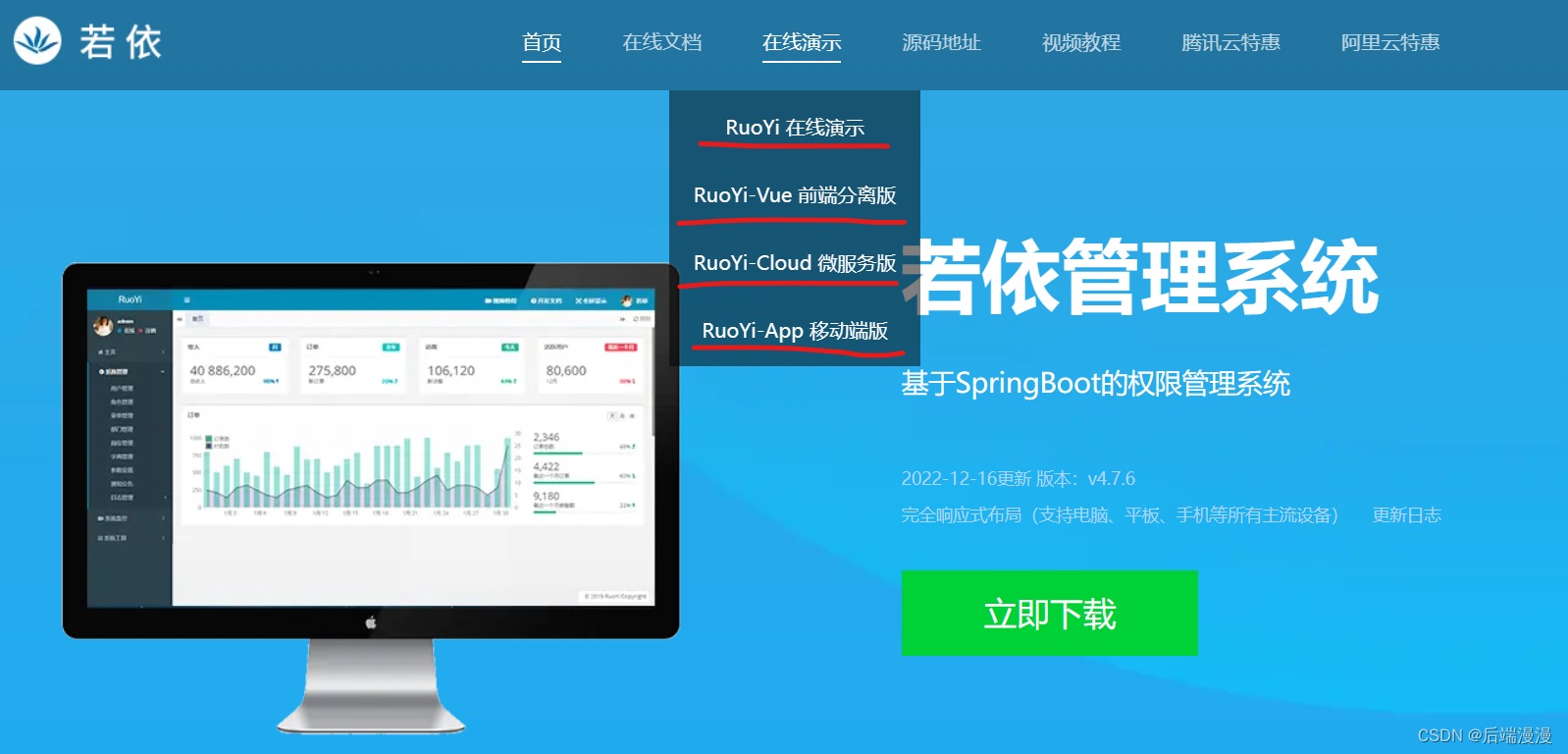
- 若依官网:目前官方同步在维护的有4个版本
- 账号密码:admin/admin123


五、拉取若依项目
- 通过Gitee将自己想要的版本项目下载到IDEA
- 这里我就选择 “前后端分离版”
- 具体拉取请看Gitee拉取以及推送远程项目

六、分析若依项目结构(前后端分离版)
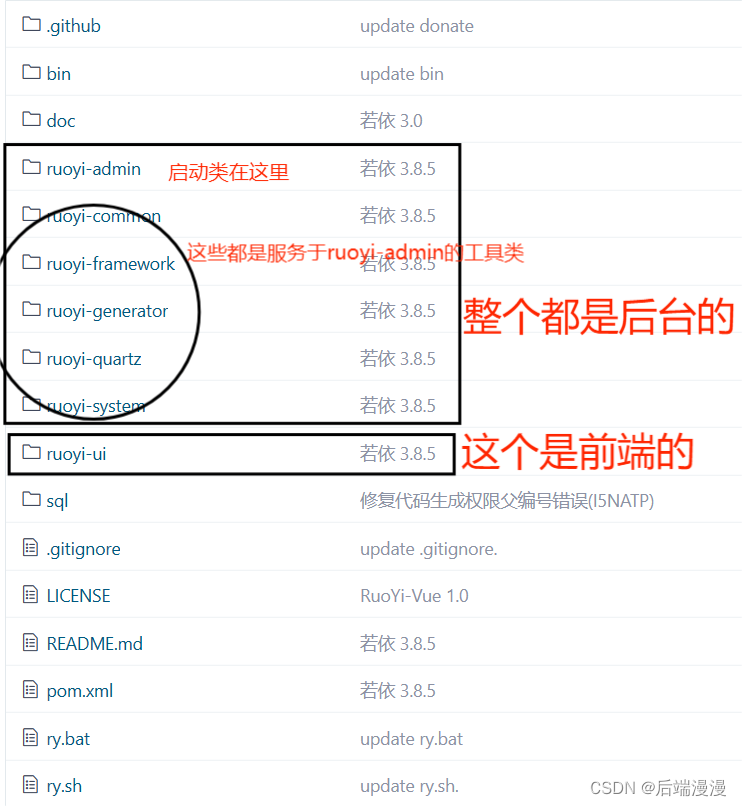
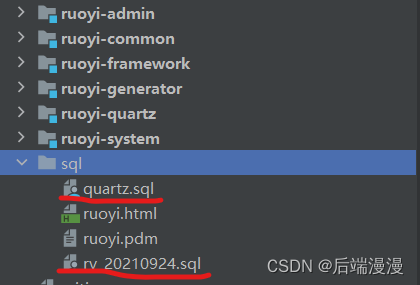
- 项目文件结构

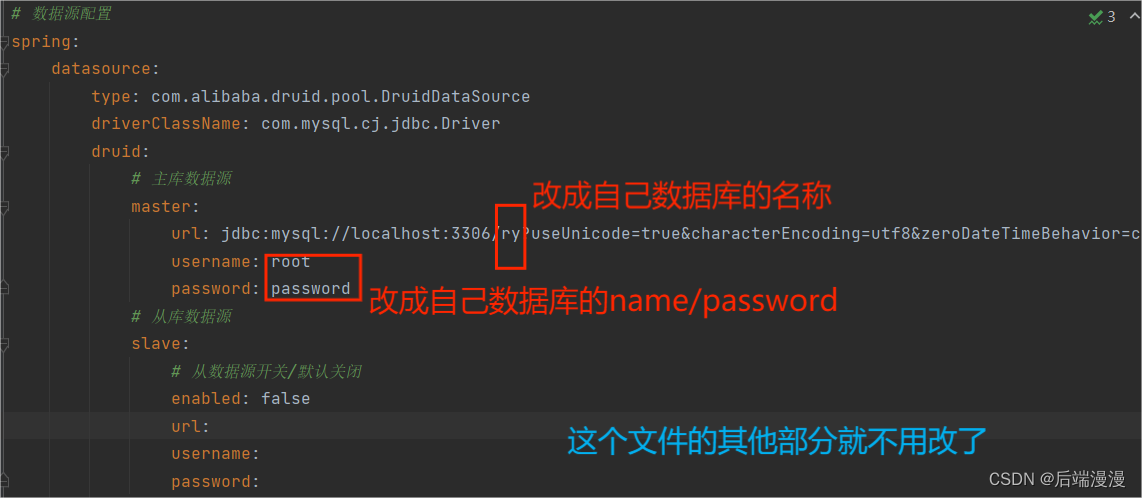
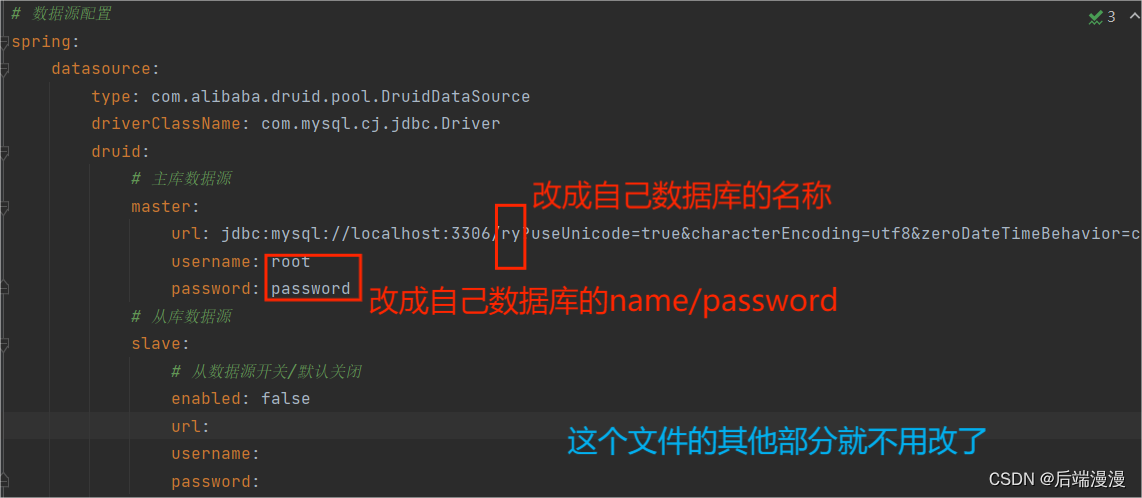
- Mysql配置数据源文件 /ruo-yi/src/main/resources/application-druid.yml

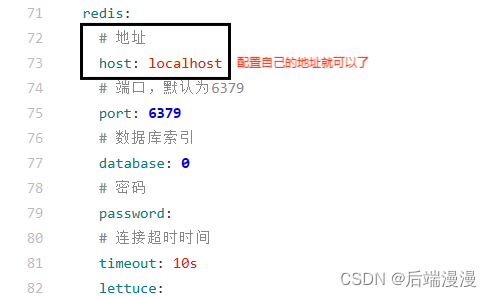
- Redis配置缓存文件 /ruo-yi/src/main/resources/application.yml

七、这里再简述一下Redis的作用吧(以防还没学过Redis的同学比较懵,例如我hhhhh)
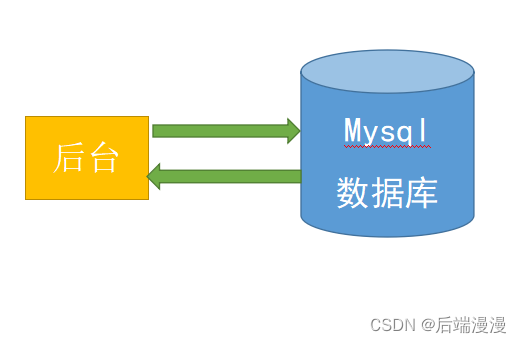
- 常见的操作是后台直接同数据库进行数据交互

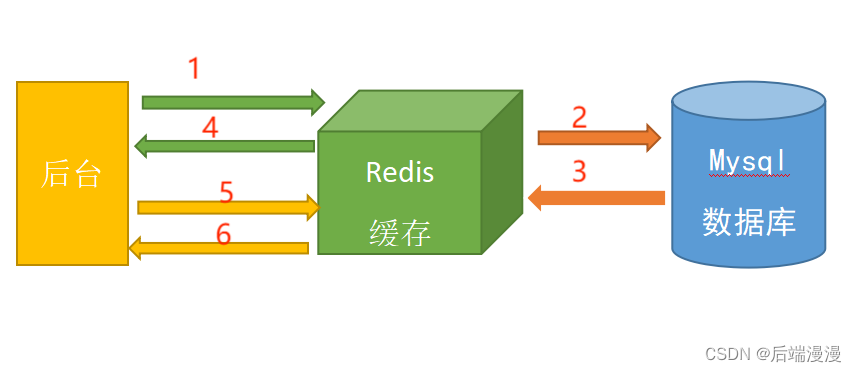
- 在若依里面加了一个Redis缓存

八、运行项目(后端)
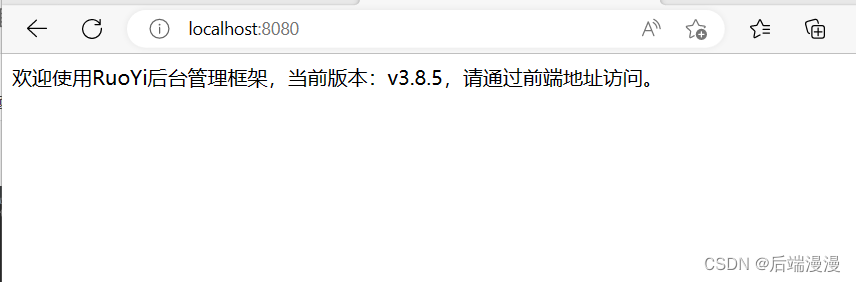
首先就是下载和拉取若依源码,拉取好了之后运行肯定报错,因此我们要首先创建对应的数据库数据表直接导入SQL,其次就是Redis缓存中间件,这些都没问题了,项目自己也就起来了,输入localhost进入前端页面
参考视频(第一集)
- 步骤一:配置MySQL数据库
创建数据库:使用Navicat执行SQL文件(绝对有效)

修改数据源文件: /ruo-yi/src/main/resources/application-druid.yml

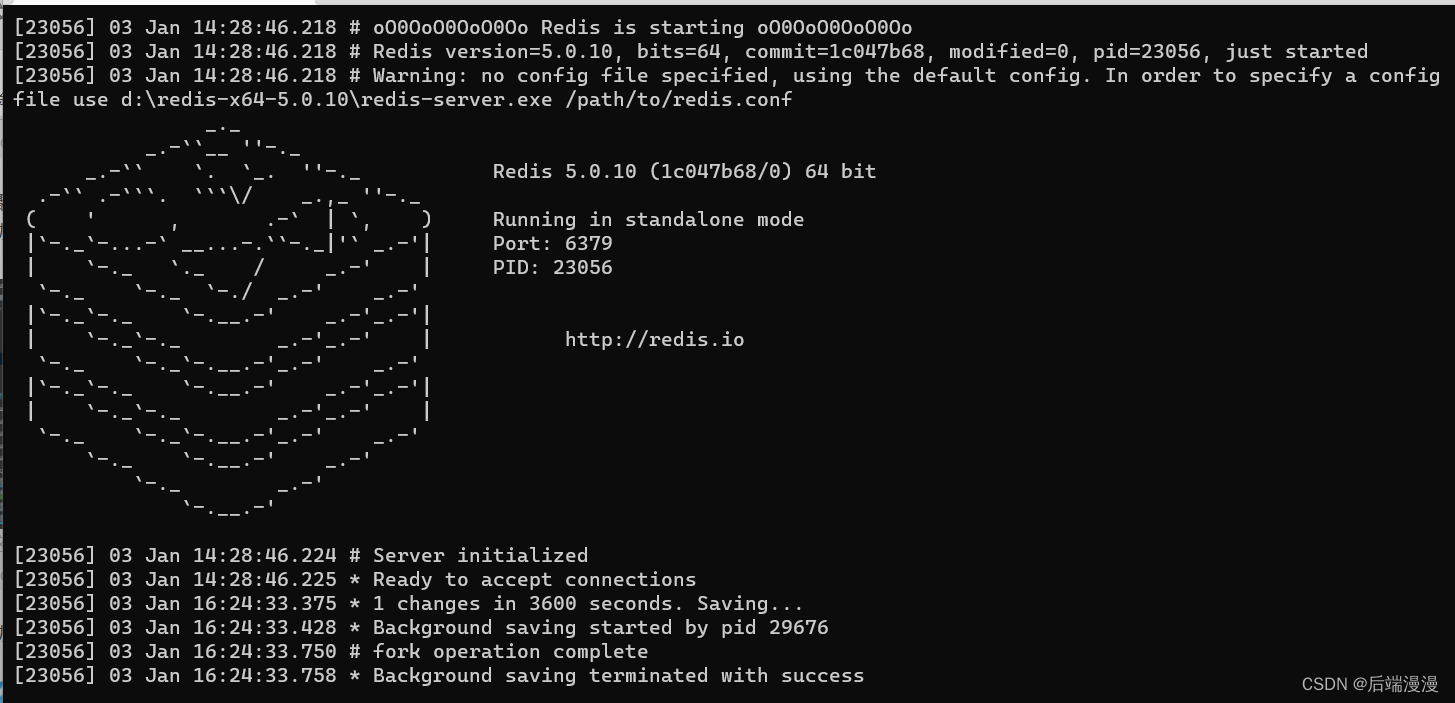
- 步骤二:启动Redis服务(只需要启动Redis服务就可以了)

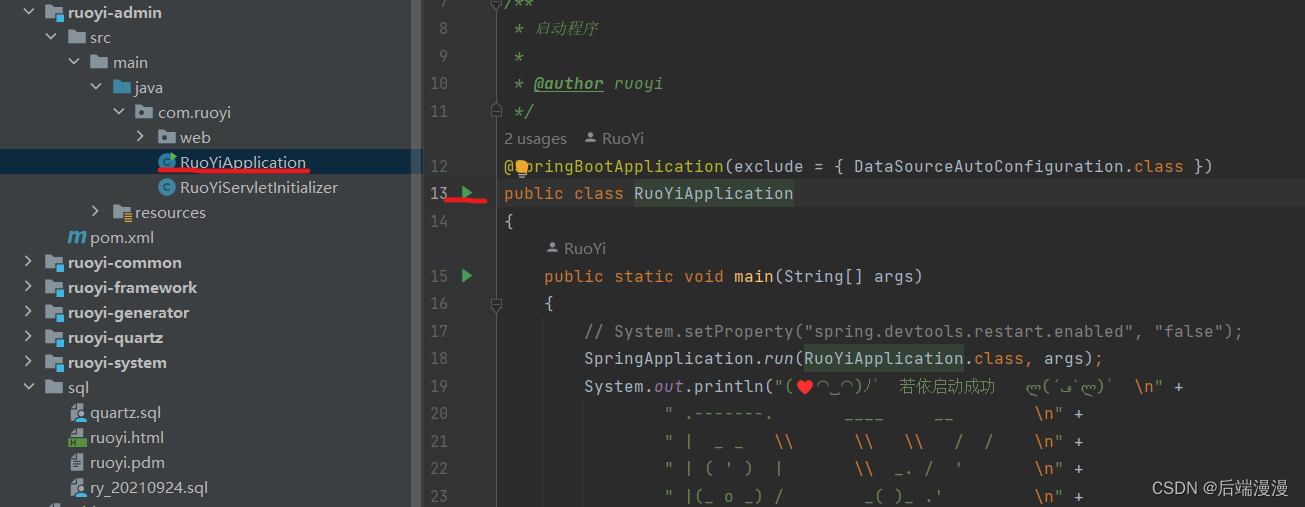
- 启动项目

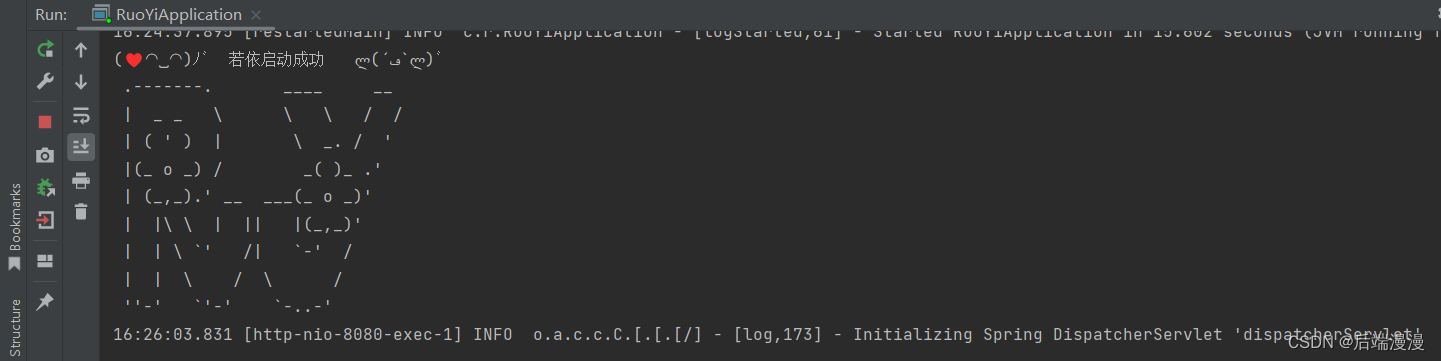
- 启动成功


九、 运行项目(前端)

- node.js下载
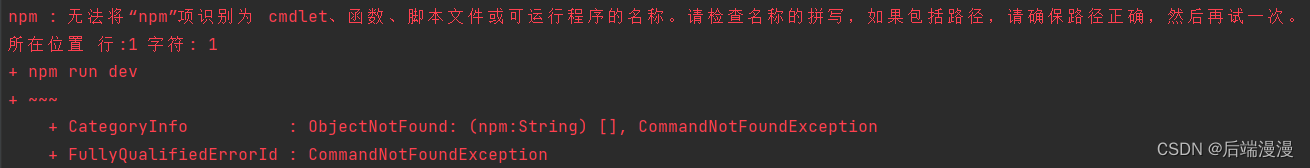
- 但是我遇到了一个奇怪的问题,在命令行中输入npm -v,会出现版本(表示成功下载),但是在IDEA的控制台中就会出现以下错误
- 于是我就选择在命令行中进入ruoyi-ui文件夹,执行后面的命令操作
- 注意:命令窗口尽量使用管理员身份运行

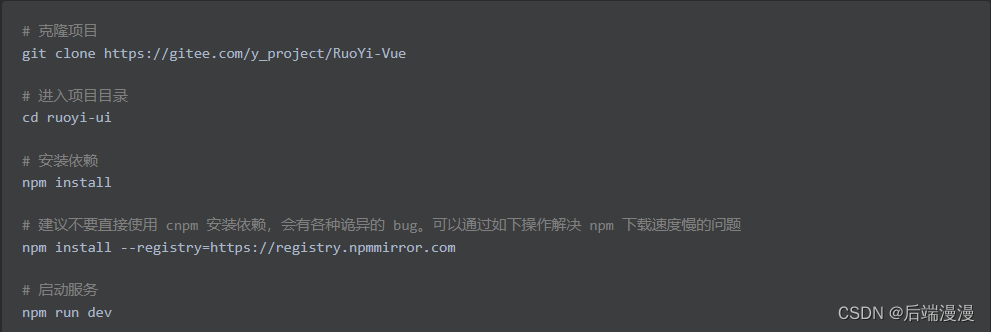
- clone克隆项目就不用了,因为已经下载了项目了
- 命令行进入ruoyi-ui文件夹目录下

- 安装依赖
npm install
5 安装镜像
npm install --registry=https://registry.npmmirror.com
6 启动服务
npm run dev
- 这里大部分人都会出现这样的问题
- 解决办法
- 当然这个办法不一定适合所有人,但是我想说的是,开发过程中一直遇到问题才是常态,真正开发花不了多少时间的,一直没问题相当于你每次投篮都是进球,怎么可能呢?同时在百度查找解决方法时并不建议拿到一篇博客就跟着改,尽量多读几篇,然后有个大概的修改思路,这样改起来才有信心解决问题。
Error: error:0308010C:digital envelope routines::unsupported
at new Hash (node:internal/crypto/hash:71:19)
at Object.createHash (node:crypto:133:10)
at module.exports (D:\home\project\demo\vue-admin-better\node_modules\webpack\lib\util\createHash.js:135:53)
at NormalModule._initBuildHash (D:\home\project\demo\vue-admin-better\node_modules\webpack\lib\NormalModule.js:417:16)
at handleParseError (D:\home\project\demo\vue-admin-better\node_modules\webpack\lib\NormalModule.js:471:10)
at D:\home\project\demo\vue-admin-better\node_modules\webpack\lib\NormalModule.js:503:5
at D:\home\project\demo\vue-admin-better\node_modules\webpack\lib\NormalModule.js:358:12
at D:\home\project\demo\vue-admin-better\node_modules\loader-runner\lib\LoaderRunner.js:373:3
at iterateNormalLoaders (D:\home\project\demo\vue-admin-better\node_modules\loader-runner\lib\LoaderRunner.js:214:10)
at iterateNormalLoaders (D:\home\project\demo\vue-admin-better\node_modules\loader-runner\lib\LoaderRunner.js:221:10)
at D:\home\project\demo\vue-admin-better\node_modules\loader-runner\lib\LoaderRunner.js:236:3
at runSyncOrAsync (D:\home\project\demo\vue-admin-better\node_modules\loader-runner\lib\LoaderRunner.js:130:11)
at iterateNormalLoaders (D:\home\project\demo\vue-admin-better\node_modules\loader-runner\lib\LoaderRunner.js:232:2)
at Array. (D:\home\project\demo\vue-admin-better\node_modules\loader-runner\lib\LoaderRunner.js:205:4)
at Storage.finished (D:\home\project\demo\vue-admin-better\node_modules\enhanced-resolve\lib\CachedInputFileSystem.js:55:16)
at D:\home\project\demo\vue-admin-better\node_modules\enhanced-resolve\lib\CachedInputFileSystem.js:91:9
10% building 2/5 modules 3 active …dmin-better\node_modules\eslint-loader\index.js??ref–14-0!D:\home\project\demo\vue-admin-better\src\main.jsnode:internal/crypto/hash:71
this[kHandle] = new _Hash(algorithm, xofLen);
Error: error:0308010C:digital envelope routines::unsupported
at new Hash (node:internal/crypto/hash:71:19)
at Object.createHash (node:crypto:133:10)
at module.exports (D:\home\project\demo\vue-admin-better\node_modules\webpack\lib\util\createHash.js:135:53)
at NormalModule._initBuildHash (D:\home\project\demo\vue-admin-better\node_modules\webpack\lib\NormalModule.js:417:16)
at handleParseError (D:\home\project\demo\vue-admin-better\node_modules\webpack\lib\NormalModule.js:471:10)
at D:\home\project\demo\vue-admin-better\node_modules\webpack\lib\NormalModule.js:503:5
at D:\home\project\demo\vue-admin-better\node_modules\webpack\lib\NormalModule.js:358:12
at D:\home\project\demo\vue-admin-better\node_modules\loader-runner\lib\LoaderRunner.js:373:3
at iterateNormalLoaders (D:\home\project\demo\vue-admin-better\node_modules\loader-runner\lib\LoaderRunner.js:214:10)
at Array. (D:\home\project\demo\vue-admin-better\node_modules\loader-runner\lib\LoaderRunner.js:205:4)
at Storage.finished (D:\home\project\demo\vue-admin-better\node_modules\enhanced-resolve\lib\CachedInputFileSystem.js:55:16)
at D:\home\project\demo\vue-admin-better\node_modules\enhanced-resolve\lib\CachedInputFileSystem.js:91:9
at D:\home\project\demo\vue-admin-better\node_modules\graceful-fs\graceful-fs.js:123:16
at FSReqCallback.readFileAfterClose [as oncomplete] (node:internal/fs/read_file_context:68:3) {
opensslErrorStack: [ ‘error:03000086:digital envelope routines::initialization error’ ],
library: ‘digital envelope routines’,
reason: ‘unsupported’,
code: ‘ERR_OSSL_EVP_UNSUPPORTED’
}
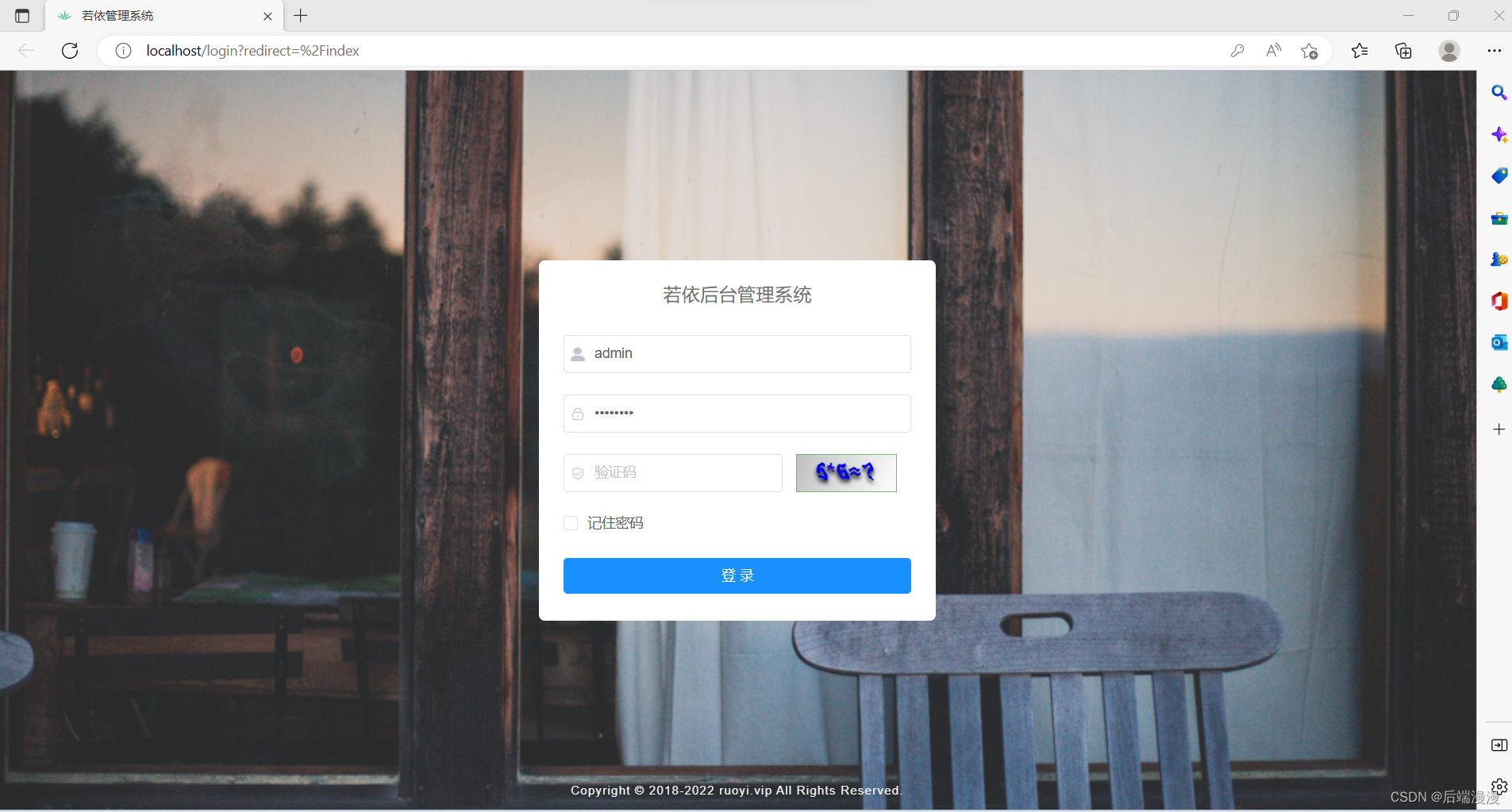
- 运行 “ npm run dev ” 之后,就会自动跳出前端页面
- 命令行的样子

- 前端一般是之前以网页的形式跳出来的

十、 项目运行总结
- 后台运行
- 创建数据库,创建数据表,配置数据源
- 打开redis服务
- 配置maven路径,否则依赖加载不进来(针对我个人的情况)
- 前端运行
- 以管理员身份运行命令窗口
- 进入ruoyi-ui文件夹目录下,执行 “ npm run dev ”