样式
<style>
.itp {
width: 200px;
height: 60px;
border: 5px solid red;
text-align: center;
line-height: 60px;
font-size: 30px;
margin: 10px;
}
button {
width: 80px;
height: 30px;
color: rgb(229, 225, 232);
border-radius: 4px;
font-size: 20px;
outline: none;
border: none;
background-color: blueviolet;
/* margin-top: 10px; */
}
</style>html
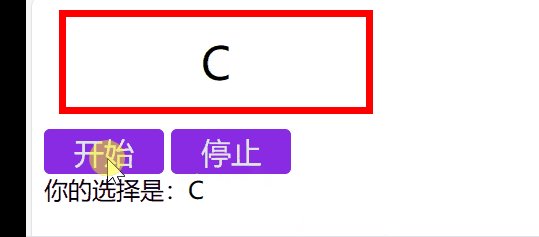
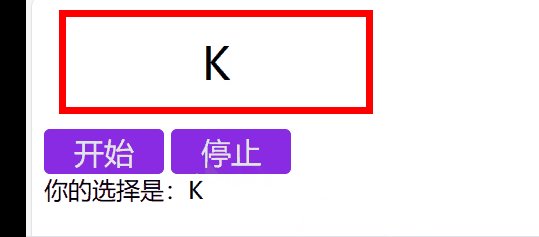
<div>
<div class="itp">a</div>
<button class="ks">开始</button>
<button class="tz">停止</button>
<div>你的选择是:<span></span></div>
</div>js
<script>
const arr = ['Q', 'W', 'E', 'R', 'T', 'Y', 'U', 'I', 'O', 'P', 'A', 'S', 'D', 'F', 'G', 'H', 'J', 'K', 'L', 'Z', 'X', 'C', 'V', 'B', 'N', 'M']
const ks = document.querySelector('.ks')
const tz = document.querySelector('.tz')
const span= document.querySelector('span')
const ipt = document.querySelector('.itp')
// console.log(arr[ran])
let i
ks.addEventListener('click', function () {
i= setInterval(function () {
let ran = Math.floor(Math.random() * 26)
ipt.innerHTML = arr[ran]
}, 100)
})
tz.addEventListener('click',function(){
clearInterval(i)
span.innerHTML=ipt.innerHTML
})
</script>效果: