在WPF应用程序开发中,自定义一个漂亮的顶部工具栏具有多重关键作用,它不仅增强了用户体验,还提升了整体应用的专业性和易用性。以下是对这一功能的详细介绍:
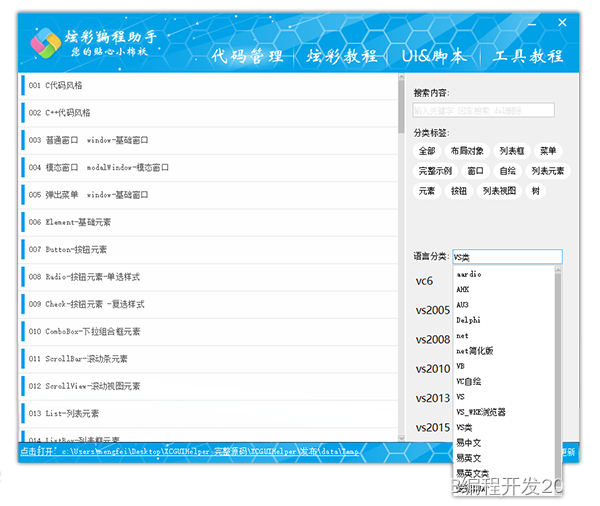
首先,自定义顶部工具栏是用户界面设计的重要组成部分,它集成了应用程序的核心操作入口,如关闭、最大化和最小化窗口按钮,这些直观而易于识别的控件赋予了用户对窗口状态的完全控制权,使他们能够轻松调整窗口大小或退出程序。
其次,工具栏的灵活性体现在其强大的内容承载能力上,开发者可以自由地将Menu菜单项、图片、图标甚至是复杂的数据可视化组件嵌入其中,从而实现快捷访问常用功能、展示重要信息或提供动态数据概览等目的。这种高度定制化的布局有助于根据特定应用场景和用户需求量身打造高效的交互方式。
再者,通过运用WPF强大的样式和模板机制,开发者能够创建出拥有独特视觉效果的工具栏,例如背景色渐变、动态动画等高级UI效果。这样的个性化设计不仅能凸显应用的品牌特色,还能营造舒适的操作环境,提高用户的使用愉悦感和软件的吸引力。
最后,优雅且功能齐全的顶部工具栏对于提升首屏界面的重要性不言而喻。它作为用户与应用程序互动的第一道门面,精心设计的工具栏有助于引导用户快速定位功能模块,简化操作流程,降低认知负荷,并彰显应用的精致品质和人性化考量。
WPF中自定义的漂亮顶部工具栏不仅是技术实力的展现,更是提升用户体验、塑造品牌形象和优化交互逻辑的关键设计元素之一,它的存在极大地影响着用户对整个应用程序的第一印象及长期使用的满意度。
下载源代码

<Window x:Class="headBeautiful.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:hc="https://handyorg.github.io/handycontrol"
xmlns:local="clr-namespace:headBeautiful"
mc:Ignorable="d"
WindowStyle="None"
WindowStartupLocation="CenterScreen"
WindowState="Maximized"
Loaded="Window_Loaded"
MouseLeftButtonDown="Window_MouseLeftButtonDown"
Title="MainWindow" Height="850" Width="1200">
<WindowChrome.WindowChrome>
<WindowChrome CaptionHeight="0" ResizeBorderThickness="5"/>
</WindowChrome.WindowChrome>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="40" />
<RowDefinition Height="300" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<Grid.Background>
<LinearGradientBrush StartPoint="0,1" EndPoint="1,1">
<GradientStop Offset="0" Color="#CCD5F0"/>
<GradientStop Offset="1" Color="#C4E2EC"/>
</LinearGradientBrush>
</Grid.Background>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="200"/>
</Grid.ColumnDefinitions>
<StackPanel Grid.Column="0" Orientation="Horizontal" VerticalAlignment="Center">
<TextBlock Text="导航页" Foreground="#5a5e66" FontSize="16" FontWeight="Bold" Margin="15 0 0 0"/>
</StackPanel>
<StackPanel Grid.Column="1" Orientation="Horizontal" HorizontalAlignment="Left" VerticalAlignment="Center">
<Border BorderBrush="#5a5e66" BorderThickness="1" CornerRadius="5" Background="#FFFFFF" >
<Menu Background="Transparent" FontSize="14" VerticalAlignment="Center" BorderThickness="0" BorderBrush="Transparent">
<MenuItem Header="微软" Foreground="#5a5e66" />
<MenuItem Header="Google" Foreground="#5a5e66" />
<MenuItem Header="苹果" Foreground="#5a5e66" />
<MenuItem Header="小米" Foreground="#5a5e66" />
<MenuItem Header="联系" Foreground="#5a5e66" />
<MenuItem Header="退出" Foreground="#5a5e66" />
</Menu>
</Border>
</StackPanel>
<StackPanel Orientation="Horizontal" Grid.Column="2" HorizontalAlignment="Right">
<Button Style="{StaticResource ButtonIcon}" Foreground="#5a5e66" x:Name="MinWin" Click="MinWin_Click"
hc:IconElement.Geometry="{StaticResource WindowMinGeometry}" Visibility="Visible"/>
<Button Style="{StaticResource ButtonIcon}" Foreground="#5a5e66" x:Name="MaxWin" Click="MaxWin_Click"
hc:IconElement.Geometry="{StaticResource WindowRestoreGeometry}" Margin="0 0 10 0"/>
<Button Style="{StaticResource ButtonIcon}" Foreground="#5a5e66" x:Name="MaxWin2" Click="MaxWin2_Click"
hc:IconElement.Geometry="{StaticResource WindowMaxGeometry}" Margin="0 0 10 0"/>
<Button Style="{StaticResource ButtonIcon}" Foreground="#5a5e66" x:Name="Close" Click="Close_Click"
hc:IconElement.Geometry="{StaticResource CloseGeometry}" Margin="0 0 10 0"/>
</StackPanel>
</Grid>
<Grid Grid.Row="1">
<Grid.RowDefinitions>
<RowDefinition Height="1*" />
<RowDefinition Height="1*" />
</Grid.RowDefinitions>
<!--这两个broder是背景-->
<Border Background="#409eff" Grid.Row="0"/>
<Border Background="#F9F9FC" Grid.Row="1"/>
<UniformGrid Grid.Row="0" Grid.RowSpan="2" Columns="3" Margin="0 40 0 40">
<Border Margin="15" CornerRadius="5">
<Border.Background>
<LinearGradientBrush StartPoint="0,1" EndPoint="1,1">
<GradientStop Offset="0" Color="#FF8C69"/>
<GradientStop Offset="1" Color="#FF7000"/>
</LinearGradientBrush>
</Border.Background>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition Height="2*"/>
</Grid.RowDefinitions>
<TextBlock Text="Stock Total" Grid.Row="1" VerticalAlignment="Center" FontSize="16" Margin="10 0 0 0" Foreground="White"/>
<TextBlock Text="$150000" FontWeight="Bold" VerticalAlignment="Center" Grid.Row="2" FontSize="22" Margin="10 0 0 0" Foreground="White"/>
<TextBlock Text="Incrased by 60%" Grid.Row="3" FontSize="20" Foreground="White" Margin="10 0 0 0" VerticalAlignment="Center"/>
<Canvas ClipToBounds="True" Grid.RowSpan="4">
<Border Canvas.Right="-40" Canvas.Top="10" Grid.RowSpan="4" Width="110" Height="110" CornerRadius="100" Background="#ffffff" Opacity="0.2" VerticalAlignment="Top" HorizontalAlignment="Right"/>
<Border Canvas.Right="-10" Canvas.Top="100" Grid.RowSpan="4" Width="110" Height="110" CornerRadius="100" Background="#ffffff" Opacity="0.2" VerticalAlignment="Bottom" HorizontalAlignment="Right"/>
</Canvas>
</Grid>
</Border>
<Border Margin="15" CornerRadius="5">
<Border.Background>
<LinearGradientBrush StartPoint="0,1" EndPoint="1,1">
<GradientStop Offset="0" Color="#FFD700"/>
<GradientStop Offset="1" Color="#FFC100"/>
</LinearGradientBrush>
</Border.Background>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition Height="2*"/>
</Grid.RowDefinitions>
<TextBlock Text="Total Proflt" Grid.Row="1" VerticalAlignment="Center" FontSize="16" Margin="10 0 0 0" Foreground="White"/>
<TextBlock Text="$250000" FontWeight="Bold" VerticalAlignment="Center" Grid.Row="2" FontSize="22" Margin="10 0 0 0" Foreground="White"/>
<TextBlock Text="Incrased by 30%" Grid.Row="3" FontSize="20" Foreground="White" Margin="10 0 0 0" VerticalAlignment="Center"/>
<Canvas ClipToBounds="True" Grid.RowSpan="4">
<Border Canvas.Right="-40" Canvas.Top="10" Grid.RowSpan="4" Width="110" Height="110" CornerRadius="100" Background="#ffffff" Opacity="0.2" VerticalAlignment="Top" HorizontalAlignment="Right"/>
<Border Canvas.Right="-10" Canvas.Top="100" Grid.RowSpan="4" Width="110" Height="110" CornerRadius="100" Background="#ffffff" Opacity="0.2" VerticalAlignment="Bottom" HorizontalAlignment="Right"/>
</Canvas>
</Grid>
</Border>
<Border Margin="15" CornerRadius="5">
<Border.Background>
<LinearGradientBrush StartPoint="0,1" EndPoint="1,1">
<GradientStop Offset="0" Color="#00CED1"/>
<GradientStop Offset="1" Color="#59E6B5"/>
</LinearGradientBrush>
</Border.Background>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition Height="2*"/>
</Grid.RowDefinitions>
<TextBlock Text="Unique Visitors" Grid.Row="1" VerticalAlignment="Center" FontSize="16" Margin="10 0 0 0" Foreground="White"/>
<TextBlock Text="$250000" FontWeight="Bold" VerticalAlignment="Center" Grid.Row="2" FontSize="22" Margin="10 0 0 0" Foreground="White"/>
<TextBlock Text="Incrased by 80%" Grid.Row="3" FontSize="20" Foreground="White" Margin="10 0 0 0" VerticalAlignment="Center"/>
<Canvas ClipToBounds="True" Grid.RowSpan="4">
<Border Canvas.Right="-40" Canvas.Top="10" Grid.RowSpan="4" Width="110" Height="110" CornerRadius="100" Background="#ffffff" Opacity="0.2" VerticalAlignment="Top" HorizontalAlignment="Right"/>
<Border Canvas.Right="-10" Canvas.Top="100" Grid.RowSpan="4" Width="110" Height="110" CornerRadius="100" Background="#ffffff" Opacity="0.2" VerticalAlignment="Bottom" HorizontalAlignment="Right"/>
</Canvas>
</Grid>
</Border>
</UniformGrid>
</Grid>
</Grid>
</Window>