我相信您一定对Chrome浏览器非常熟悉,因为它是前端开发者最亲密的伙伴。我们可以使用它查看网络请求、分析网页性能以及调试最新的JavaScript功能。
除此之外,它还提供了许多功能强大但不常见的功能,这些功能可以大大提高我们的开发效率。
让我们来看看。
1. 重新发送XHR请求
在我们的工作中,我们经常需要与后端开发人员调试接口。使用此功能可以提高我们的对接效率。
您只需执行以下步骤:
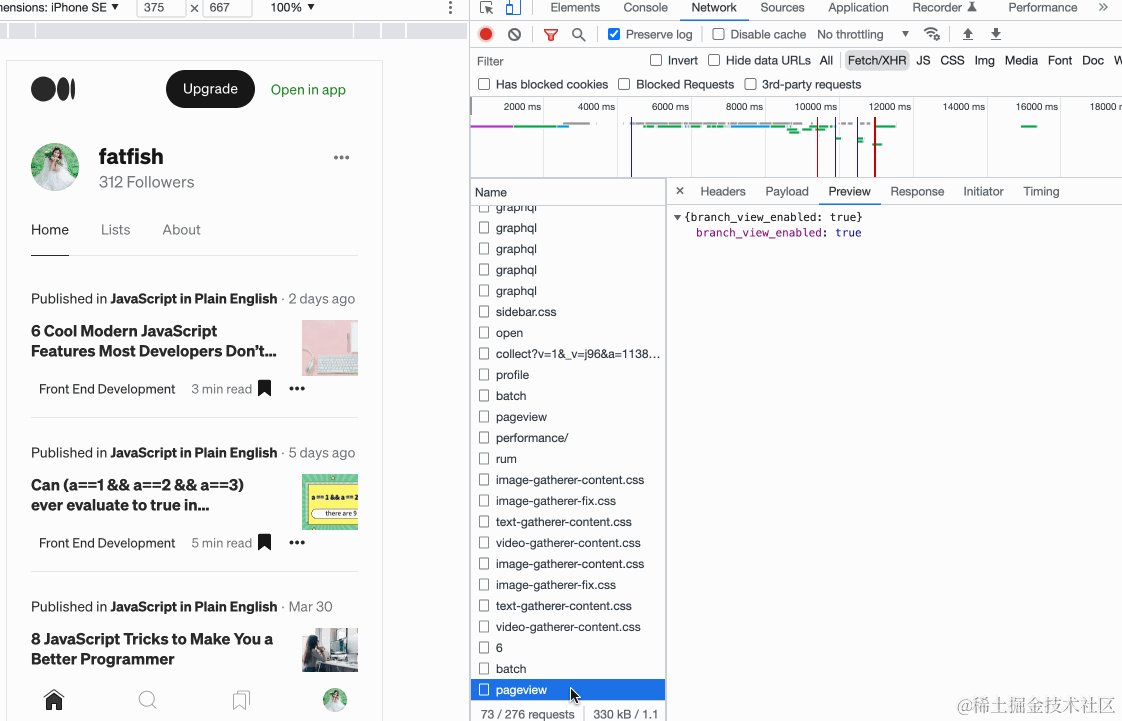
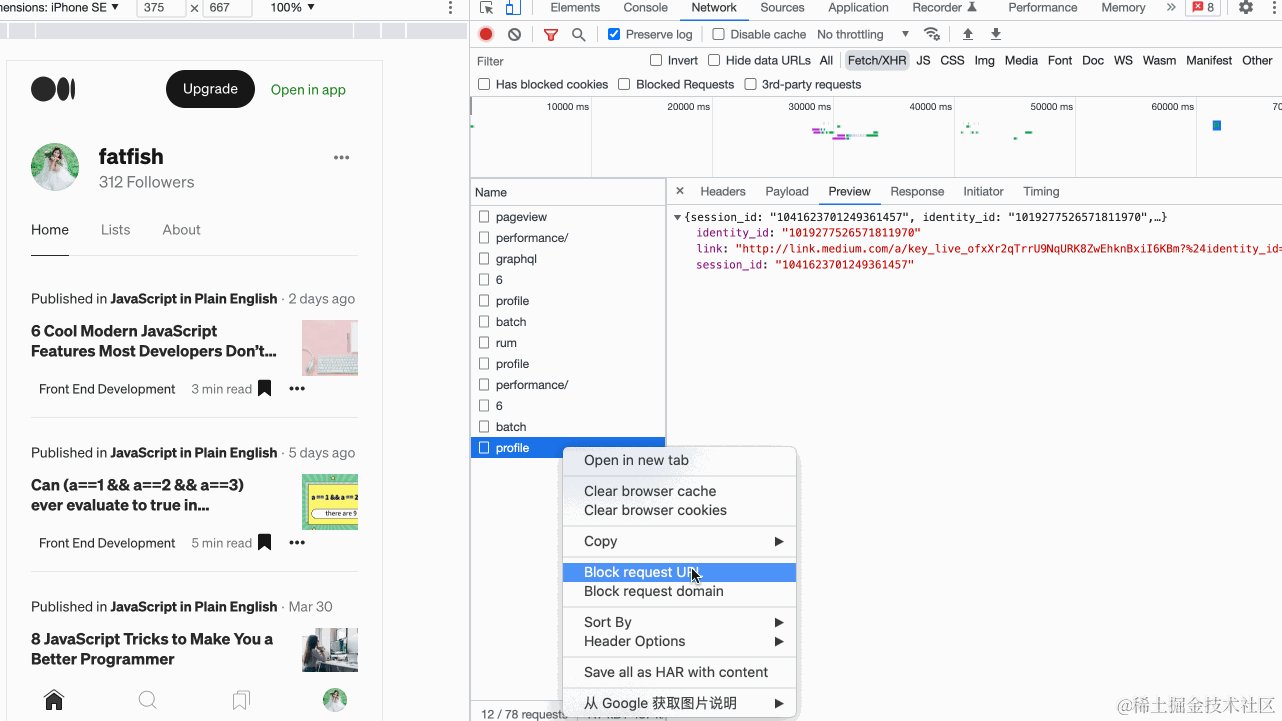
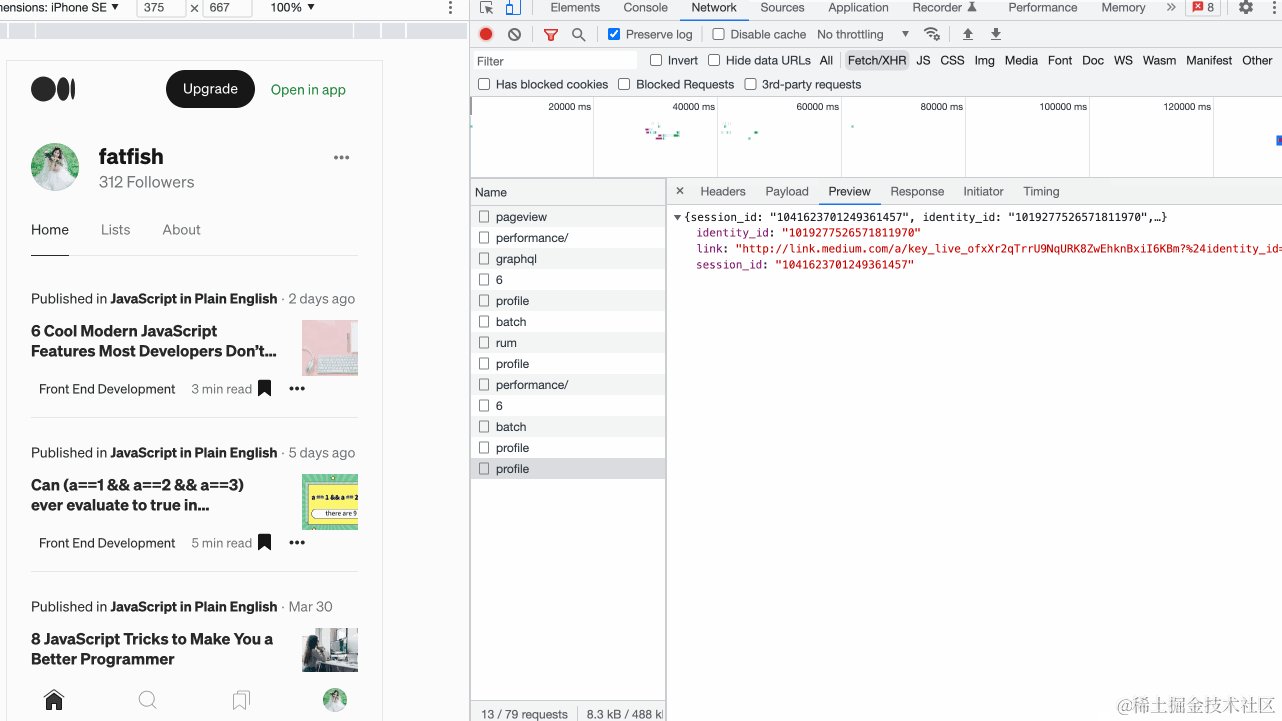
1、选择Network面板
2、单击Fetch/XHR
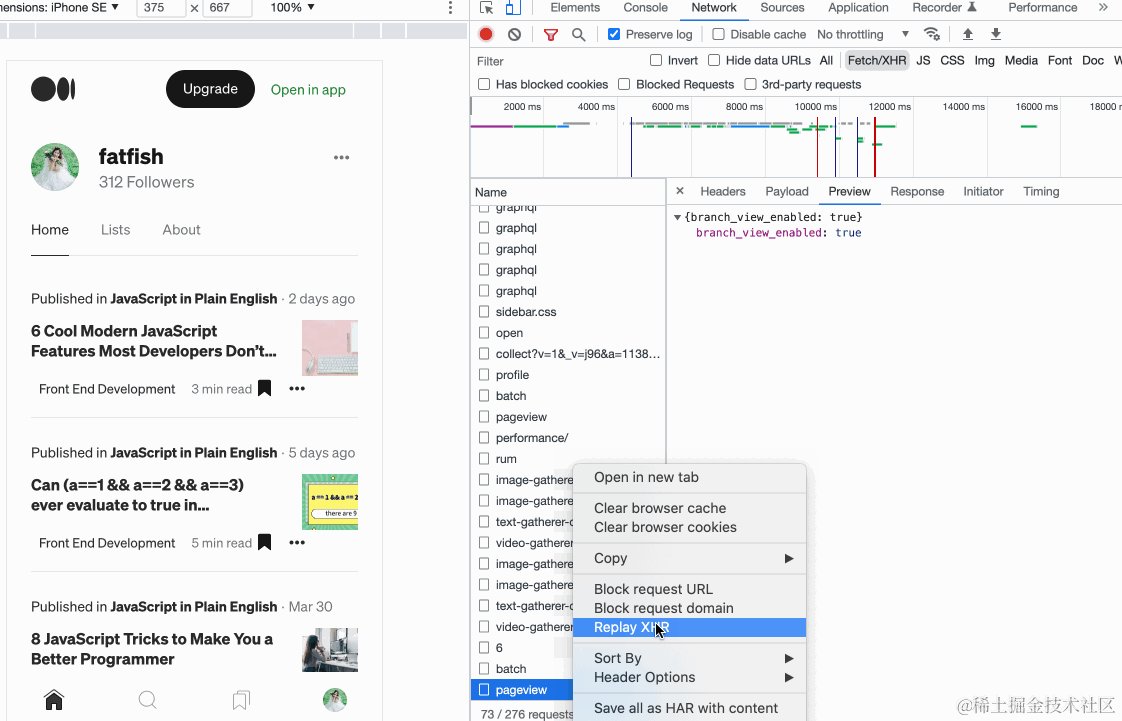
3、选择要重新发送的请求
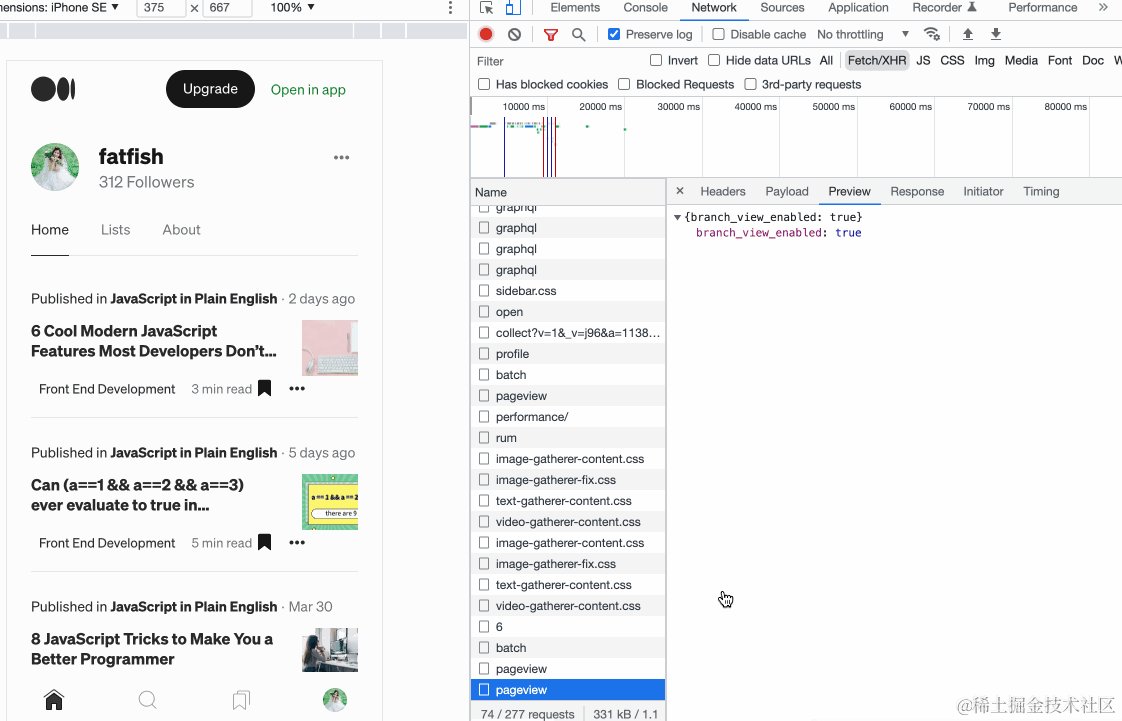
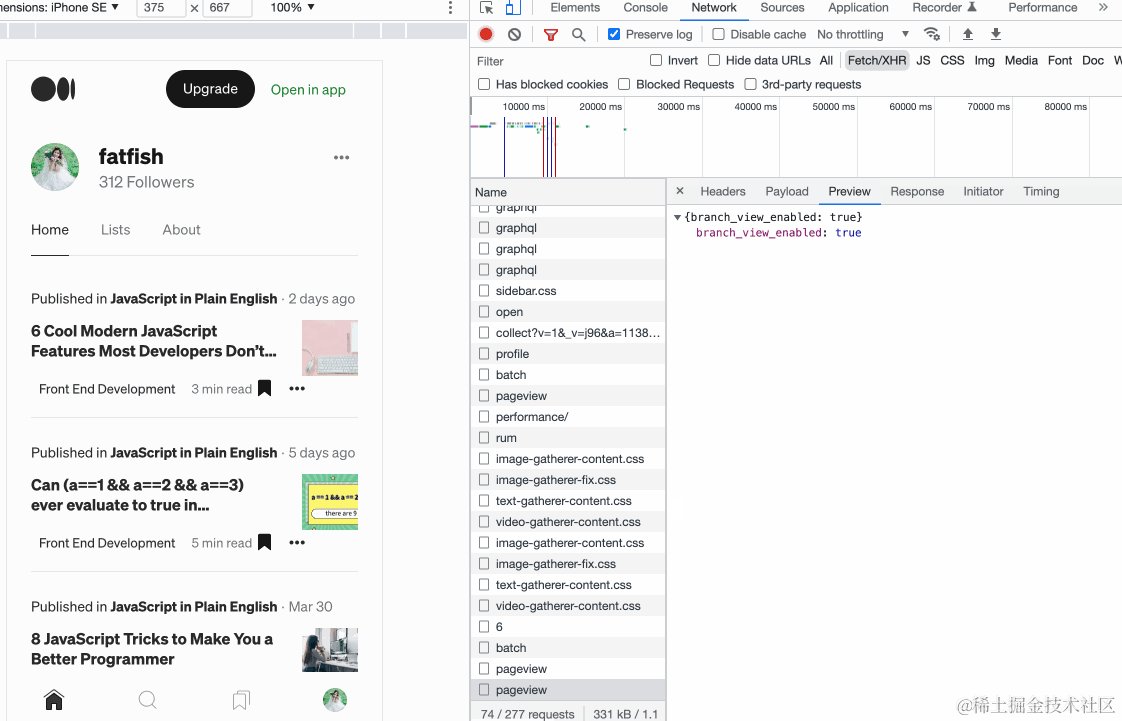
4、右键单击并选择Replay XHR

2. 在控制台中快速发送请求
对于同一个请求,有时需要修改输入参数并重新发送。有什么快捷方式?
您只需执行以下步骤:
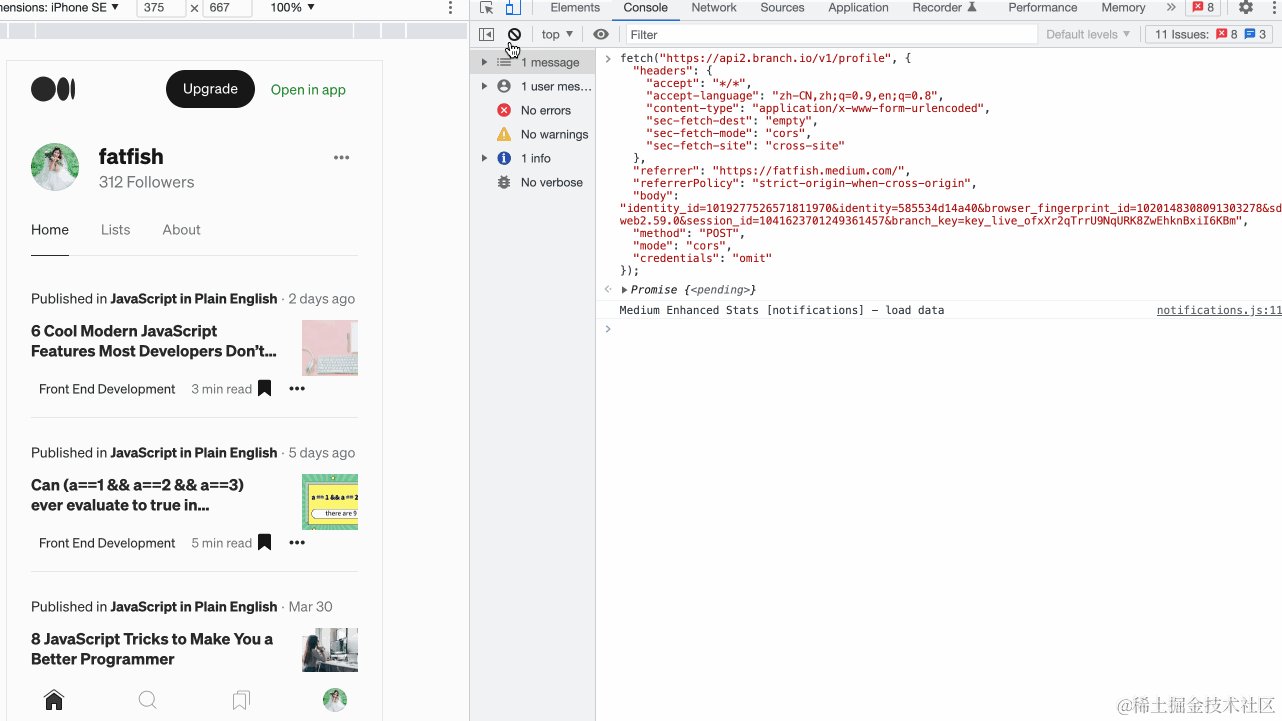
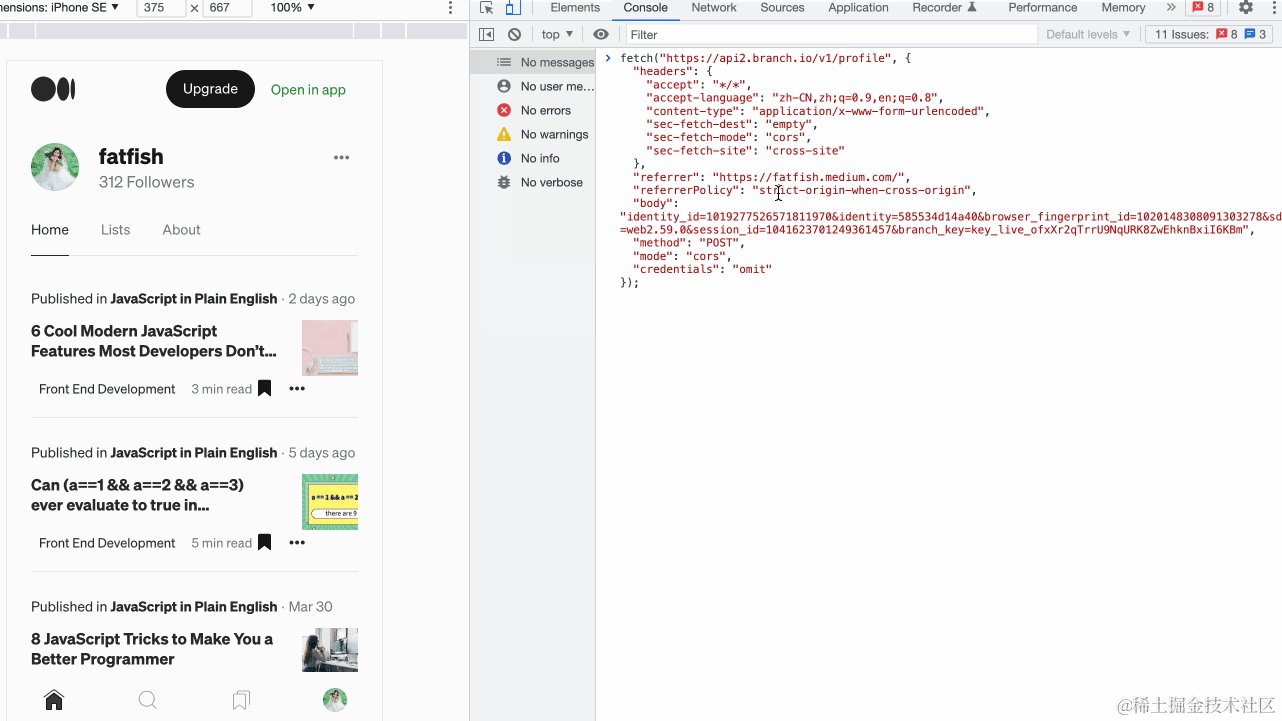
1、选择Network面板。
2、单击Fetch/XHR。
3、选择要重新发送的请求。
4、选择Copy as fetch面板。
5、修改输入参数并重新发送。

3. 复制JavaScript变量
如何将复杂数据复制到剪贴板?
令人惊讶的是,您可以使用Chrome浏览器提供的Copy功能来实现这一点。