平安银行商场实战
需求
获取该商城商品信息
目标网址
https://m.yqb.com/bank/product-item-50301196.html?mcId=1583912328849970&loginMode=pab&history=y&sceneMode=m&traceid=30187_4dXJVel1iop
详细步骤
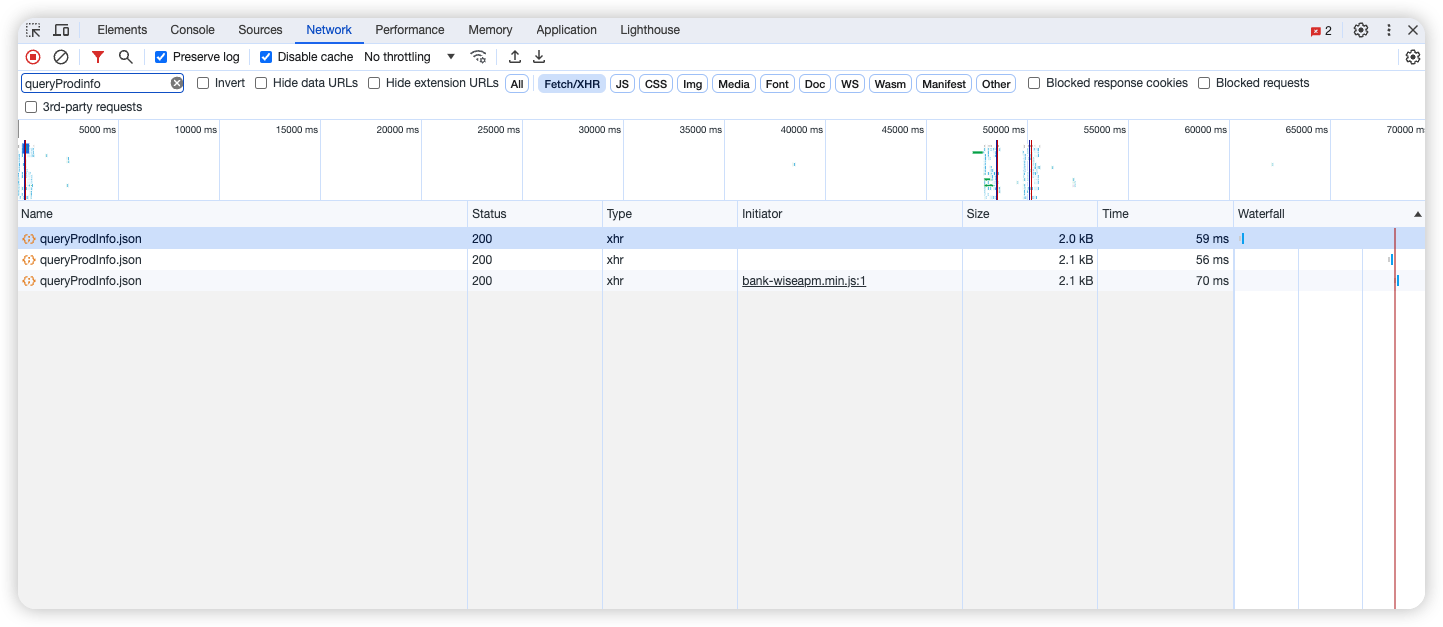
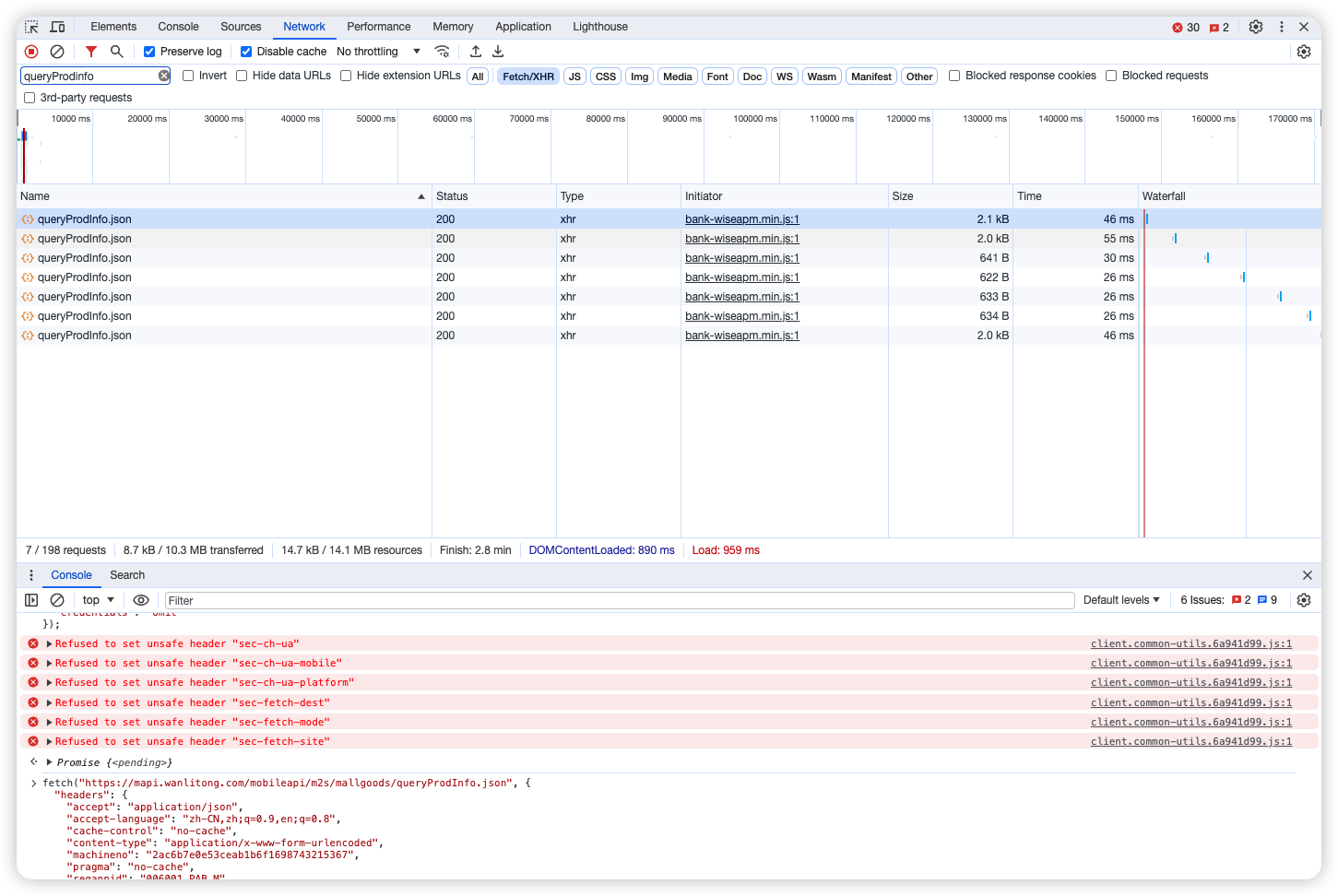
1、寻找数据接口

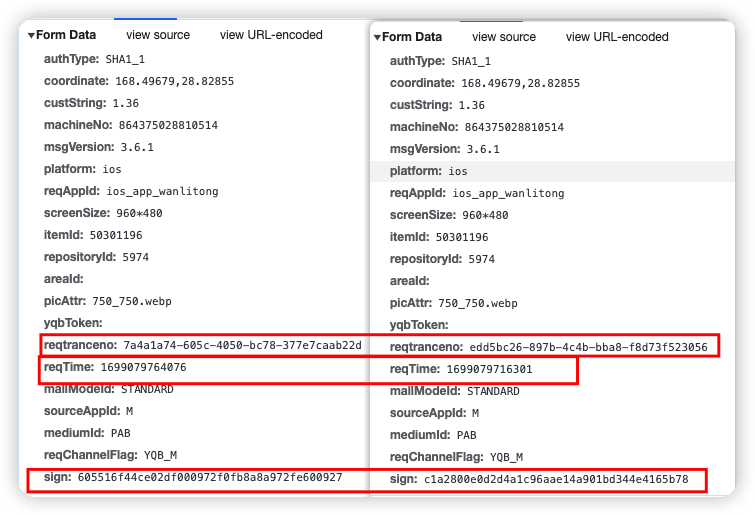
2、对比payload寻找可疑参数

3、多次重放请求确定反爬参数

这一块也就是说这三个参数咱们都需要进行处理
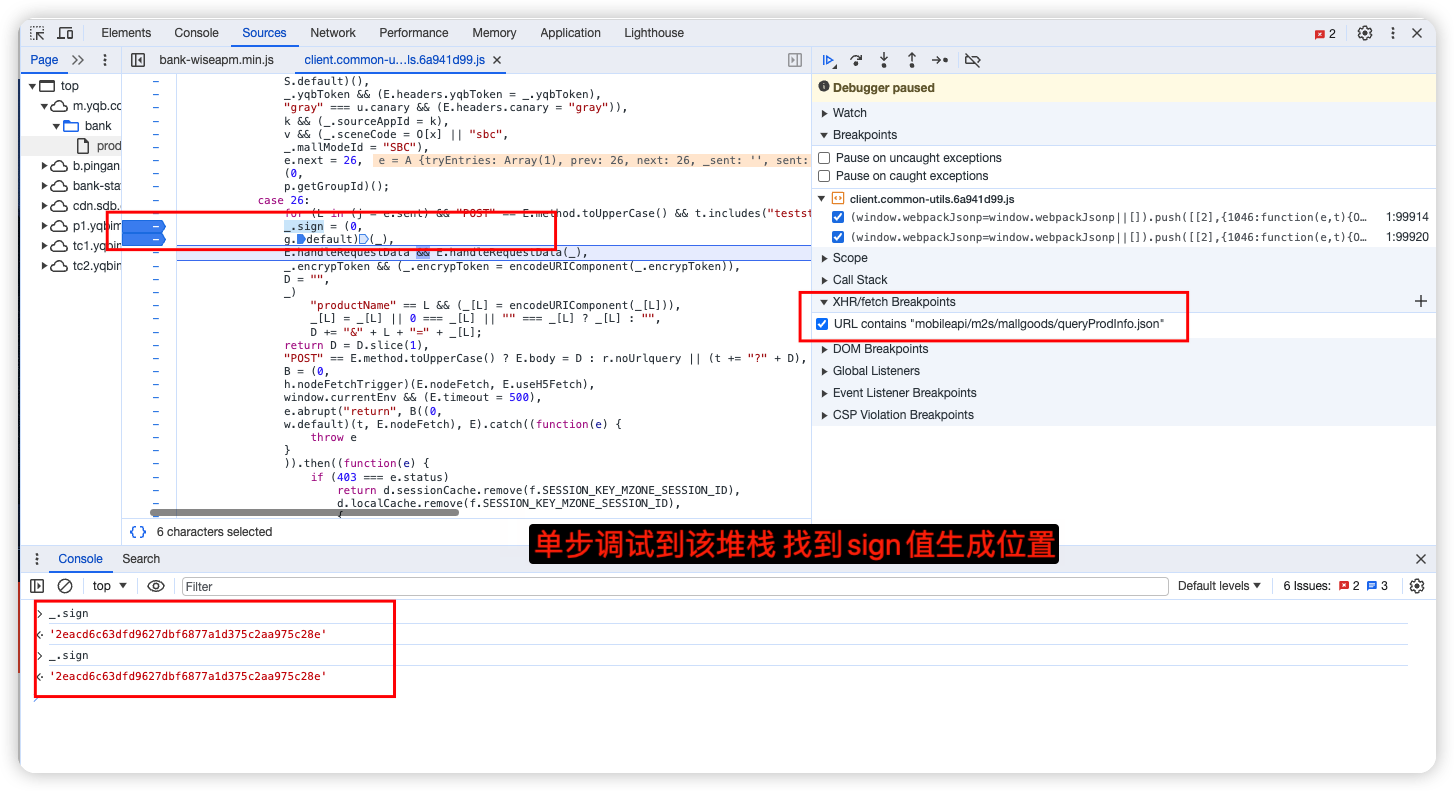
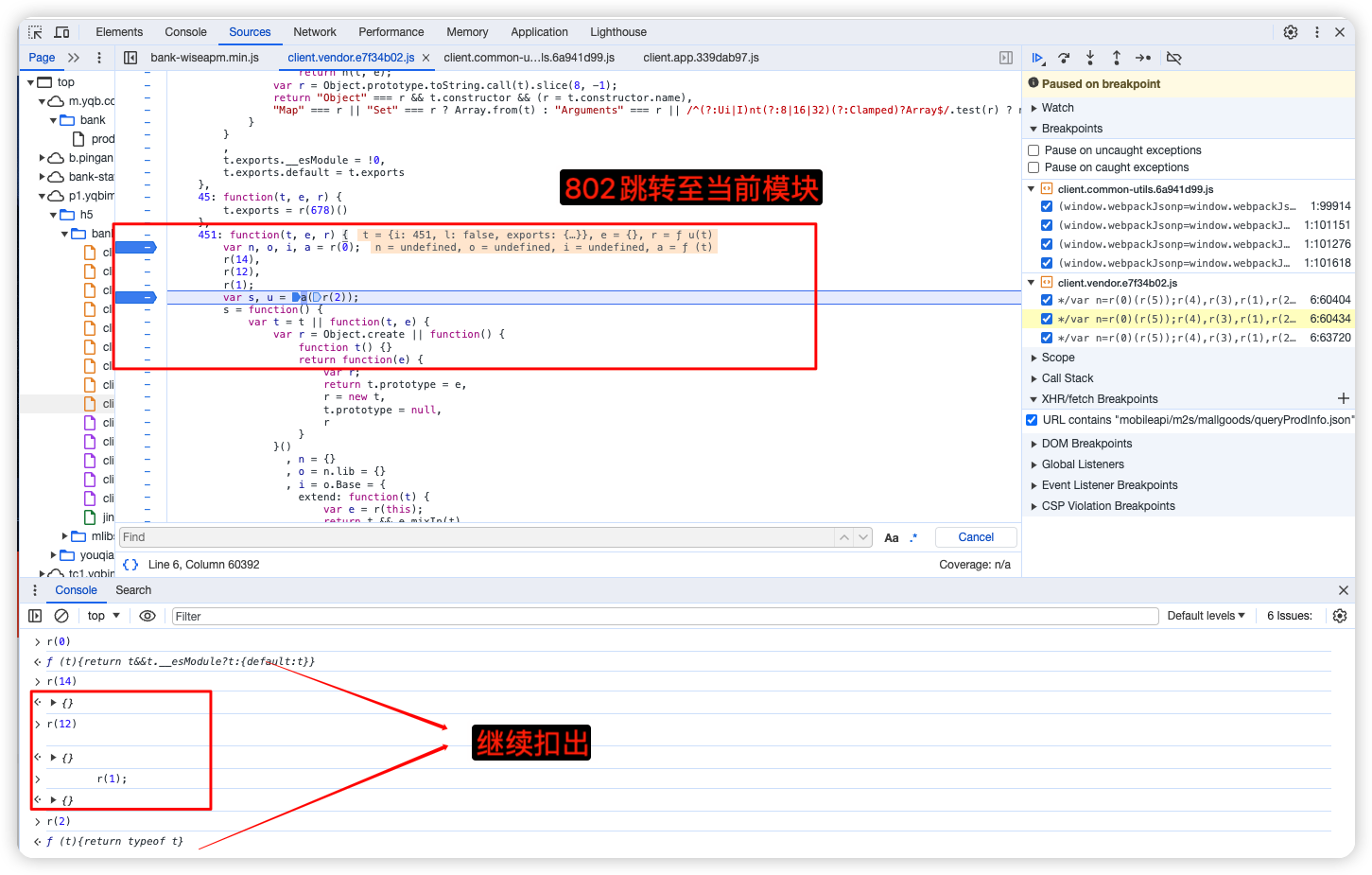
4、下xhr断点并堆栈回溯寻找加密位置

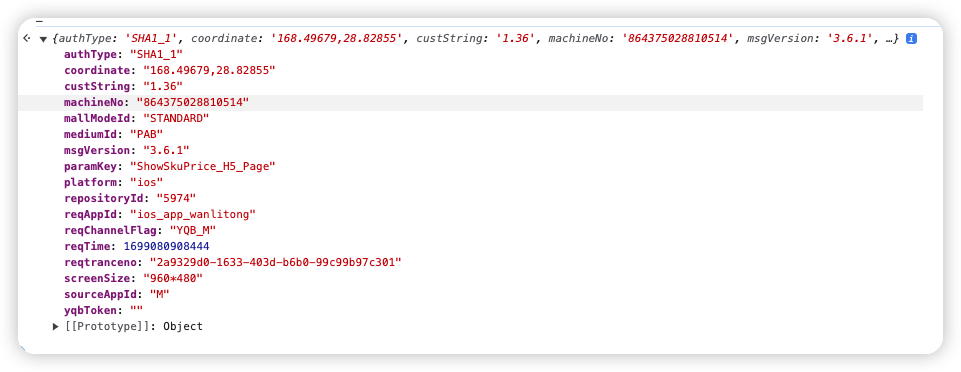
_对象值

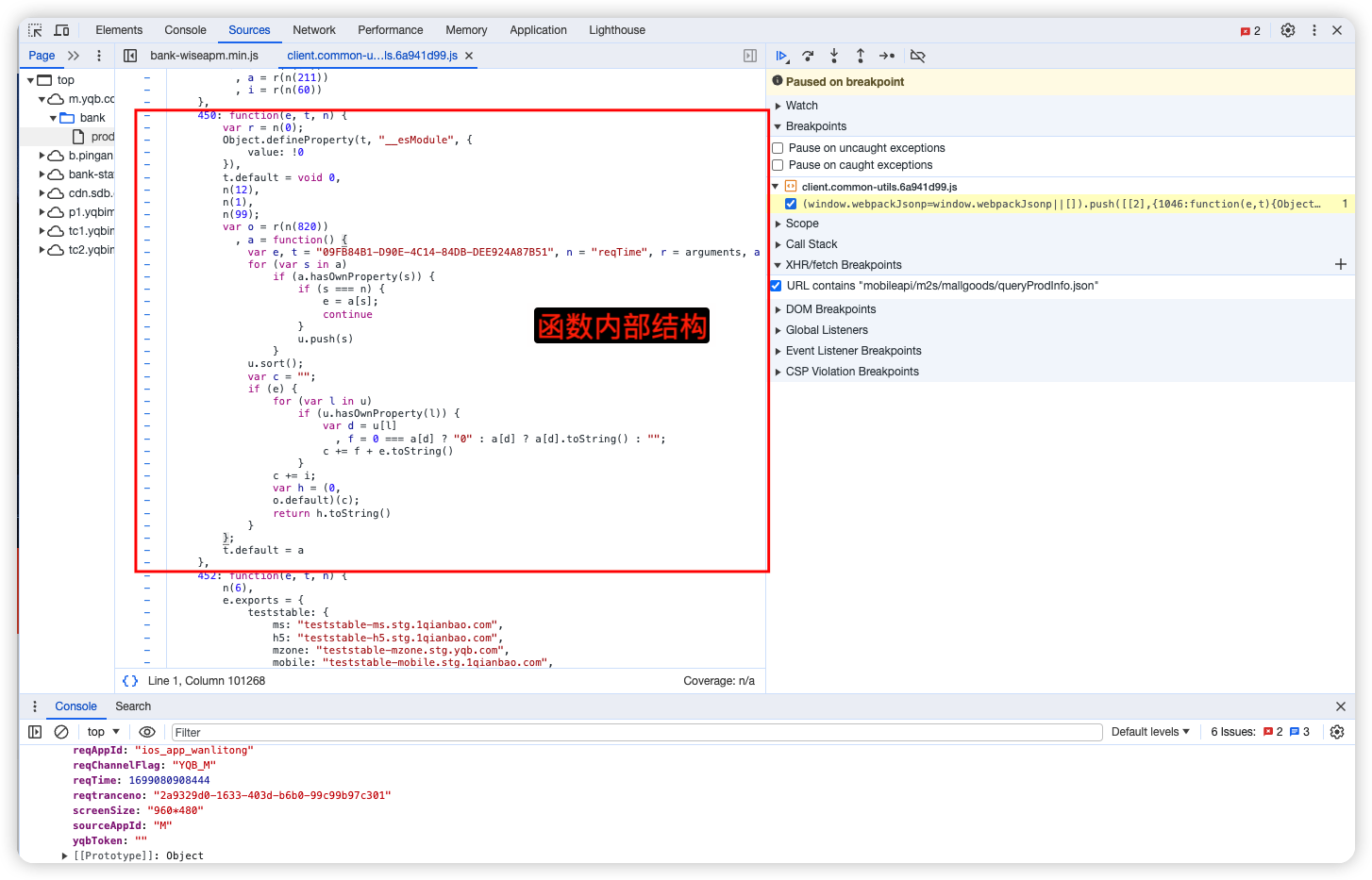
5、进入g.default()函数内部


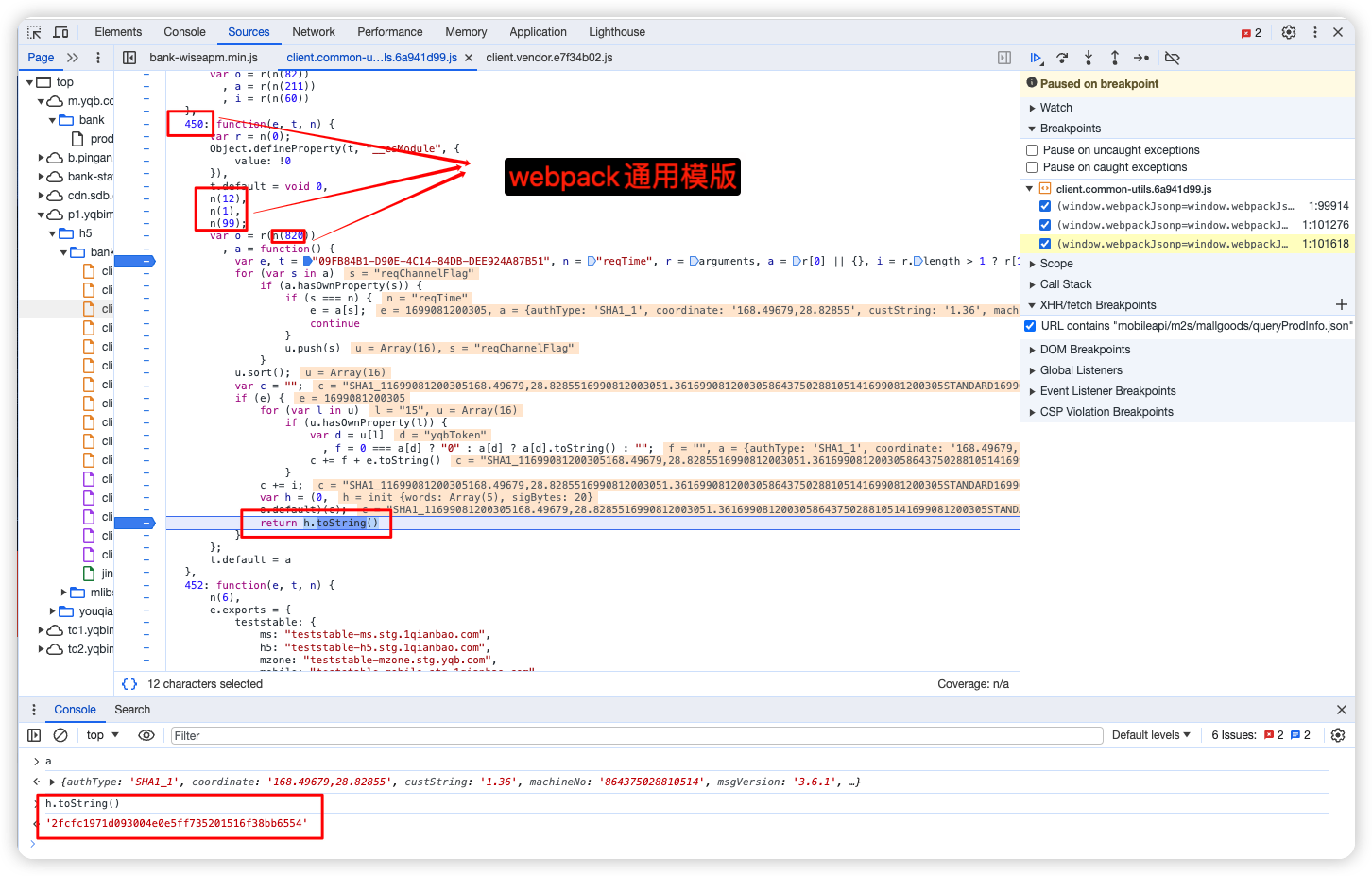
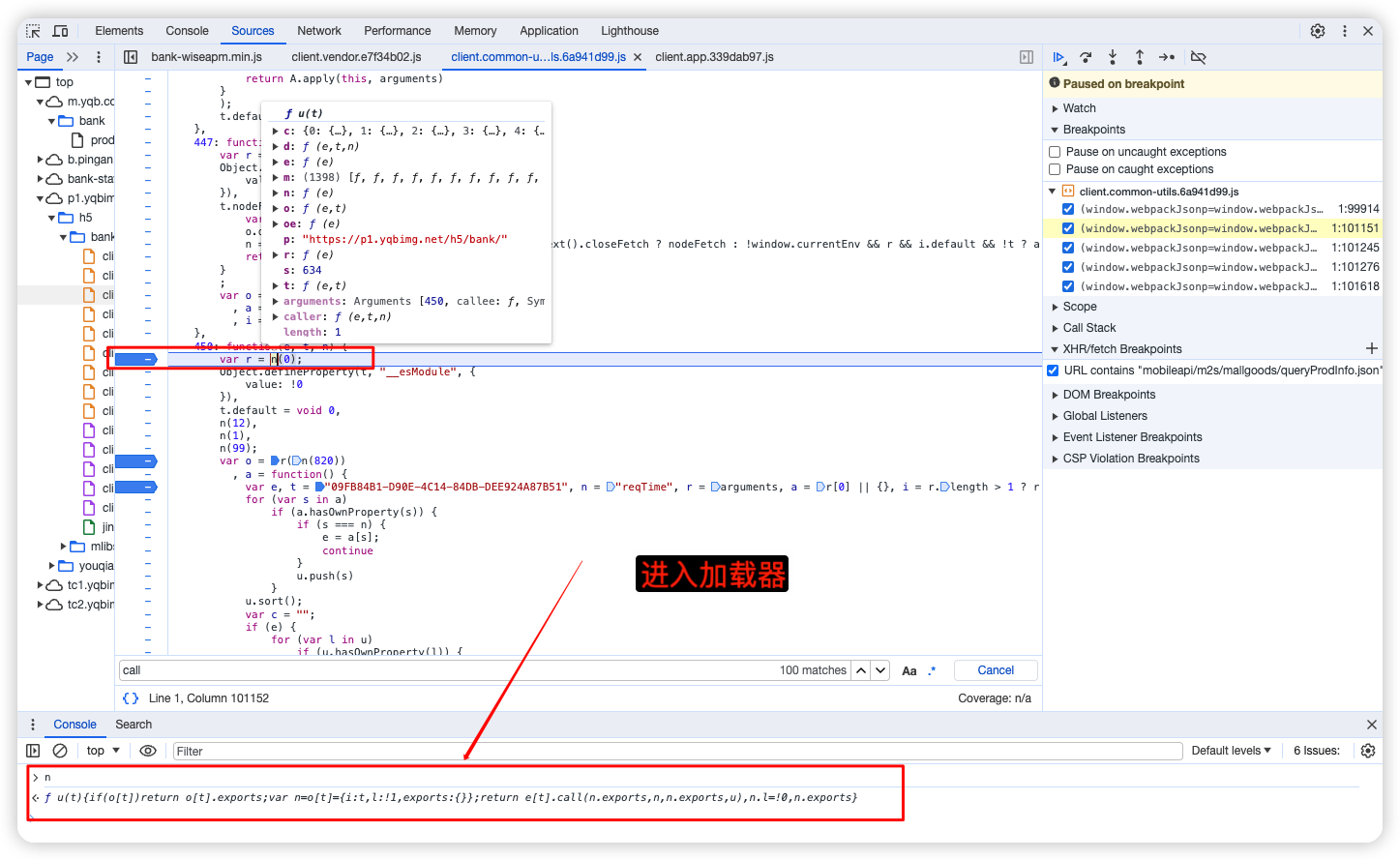
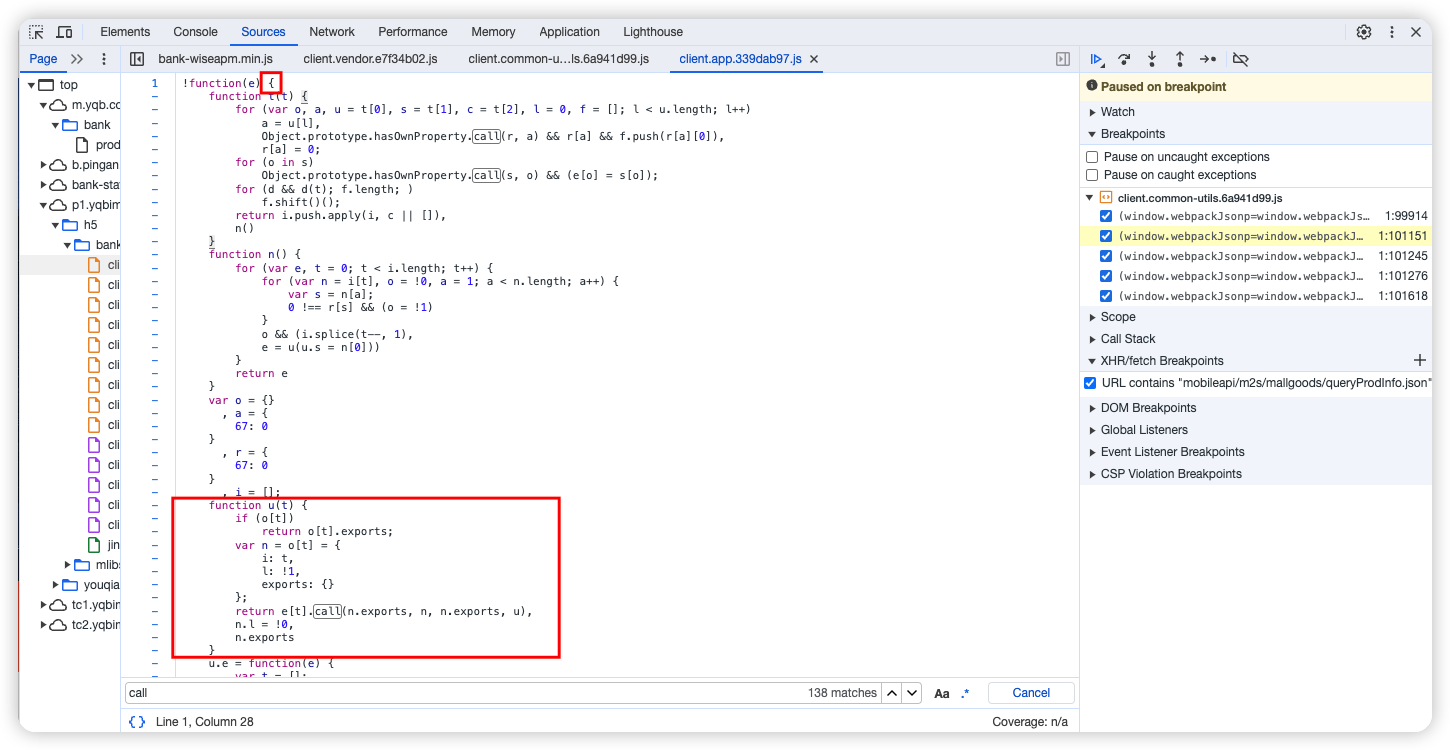
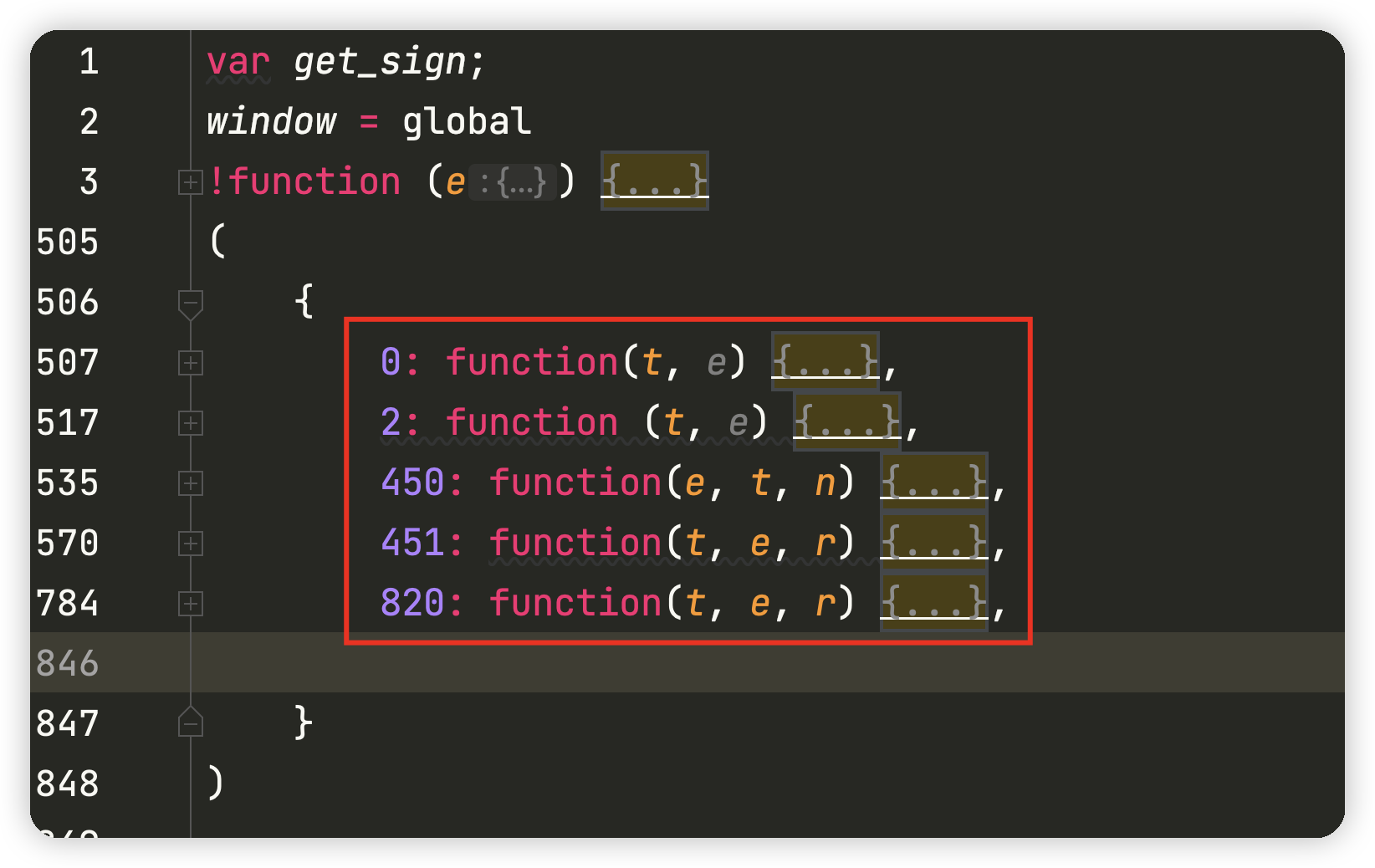
6、找到webpack加载器

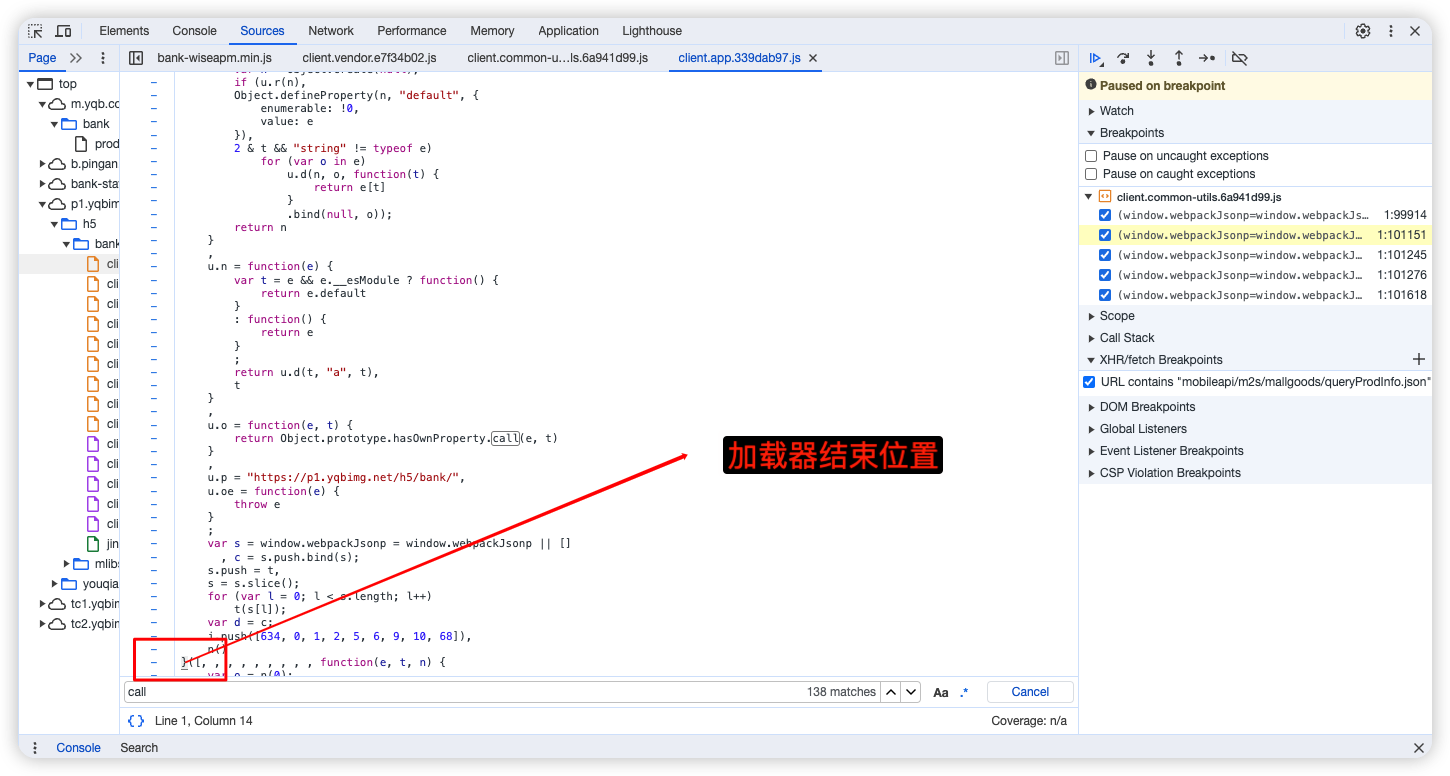
7、扣出加载器


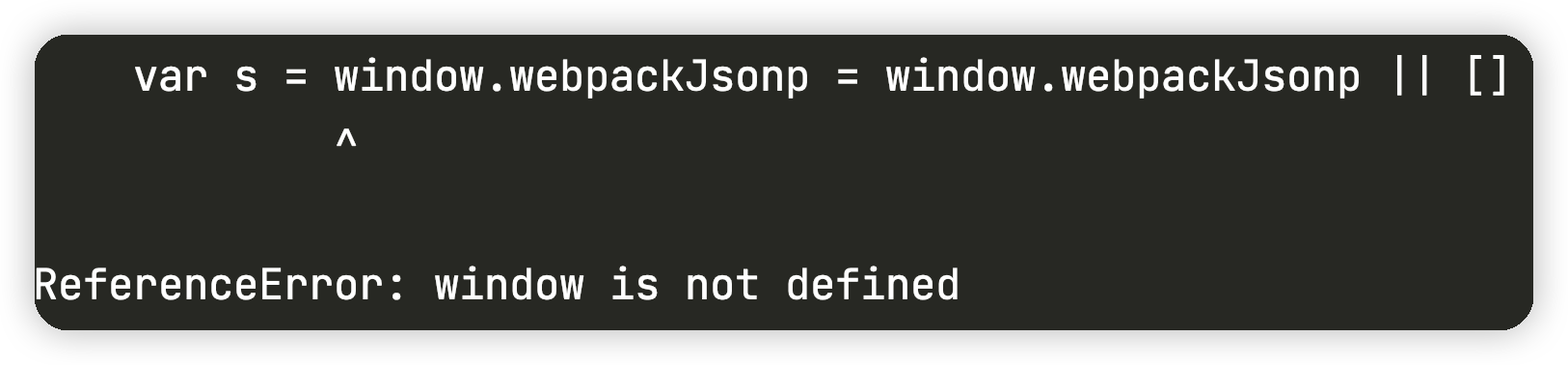
8、测试加载器并补window全局变量


var get_sign;
window = global
!function (e) {
function t(t) {
for (var o, a, u = t[0], s = t[1], c = t[2], l = 0, f = []; l < u.length; l++)
a = u[l],
Object.prototype.hasOwnProperty.call(r, a) && r[a] && f.push(r[a][0]),
r[a] = 0;
for (o in s)
Object.prototype.hasOwnProperty.call(s, o) && (e[o] = s[o]);
for (d && d(t); f.length;)
f.shift()();
return i.push.apply(i, c || []),
n()
}
function n() {
for (var e, t = 0; t < i.length; t++) {
for (var n = i[t], o = !0, a = 1; a < n.length; a++) {
var s = n[a];
0 !== r[s] && (o = !1)
}
o && (i.splice(t--, 1),
e = u(u.s = n[0]))
}
return e
}
var o = {}
, a = {
67: 0
}
, r = {
67: 0
}
, i = [];
function u(t) {
if (o[t])
return o[t].exports;
var n = o[t] = {
i: t,
l: !1,
exports: {}
};
return e[t].call(n.exports, n, n.exports, u),
n.l = !0,
n.exports
}
get_sign = u
u.e = function (e) {
var t = [];
a[e] ? t.push(a[e]) : 0 !== a[e] && {
3: 1,
4: 1,
7: 1,
11: 1,
12: 1,
13: 1,
15: 1,
16: 1,
17: 1,
18: 1,
19: 1,
20: 1,
21: 1,
22: 1,
23: 1,
24: 1,
25: 1,
26: 1,
27: 1,
28: 1,
29: 1,
30: 1,
31: 1,
32: 1,
33: 1,
34: 1,
35: 1,
36: 1,
37: 1,
38: 1,
39: 1,
40: 1,
41: 1,
42: 1,
43: 1,
44: 1,
46: 1,
47: 1,
48: 1,
49: 1,
50: 1,
51: 1,
53: 1,
54: 1,
55: 1,
56: 1,
57: 1,
58: 1,
59: 1,
60: 1,
61: 1,
62: 1,
63: 1,
65: 1,
66: 1
}[e] && t.push(a[e] = new Promise((function (t, n) {
for (var o = "client." + ({
3: "address~afterSaleRepCard~applyAfterSale~applyRefund~comment~exchangedLog~giftcouponbind~invoice~invo~2935f755",
4: "components-detail",
7: "shelves",
8: "address~logisticsDetail~neworderlist~singleLogisticsDetail",
11: "address",
12: "bankMine",
13: "invoiceDesc",
14: "swiper",
15: "addcoupon",
16: "afterSaleDetail",
17: "afterSaleRecords",
18: "afterSaleRepCard",
19: "agreement",
20: "agreementlist",
21: "applyAfterSale",
22: "applyRefund",
23: "bankequity",
24: "bankminewithtab",
25: "banktransit",
26: "bindcoupon",
27: "cart",
28: "cartwithtab",
29: "comment",
30: "confirm",
31: "couponDetail",
32: "couponsDetail",
33: "couponsMine",
34: "detail",
35: "exchangedLog",
36: "exchangedResult",
37: "exchangedmsg",
38: "giftcouponbind",
39: "giftcoupondescription",
40: "giftcouponlist",
41: "homewithtab",
42: "invoice",
43: "invoiceList",
44: "logisticsDetail",
45: "middle-page",
46: "newAfterSaleDetail",
47: "newConfirm",
48: "newcart",
49: "neworderdetail",
50: "neworderlist",
51: "oldduobao",
52: "protocol",
53: "resultPage",
54: "search",
55: "searchitems",
56: "share-sku",
57: "shoplist",
58: "similarRecommendation",
59: "singleLogisticsDetail",
60: "smspayinfo",
61: "snapshot",
62: "tescogoldselimit",
63: "tescogoldselimit/rule",
64: "test",
65: "viewInvoice",
66: "voucher"
}[e] || e) + "." + {
3: "7609b4ca",
4: "1be3b73f",
7: "622e5375",
8: "888632dd",
11: "a302e24b",
12: "f06ccc88",
13: "e4361099",
14: "f47deb8c",
15: "ffed5cc2",
16: "057ac3f6",
17: "55c27153",
18: "4f79687a",
19: "218a1b76",
20: "69a5851c",
21: "281cdb68",
22: "060c1c16",
23: "a7b951dd",
24: "bea8f367",
25: "9a420067",
26: "77a09c1c",
27: "09737d34",
28: "42b66400",
29: "a7cfe0a3",
30: "60bc7aa0",
31: "956df709",
32: "9aec682d",
33: "d7253fe6",
34: "236371b5",
35: "041b55c8",
36: "d7b76456",
37: "520bfc41",
38: "50e5db08",
39: "714a5a09",
40: "e51d401e",
41: "f5c12de9",
42: "f8e8233c",
43: "e0ab78b3",
44: "e9a1201a",
45: "fa8c116e",
46: "fda66eba",
47: "a348bc4b",
48: "183ae3f8",
49: "11d89753",
50: "479fdf05",
51: "8597ee65",
52: "1aaba5a7",
53: "76c6e007",
54: "89ac7c46",
55: "79746349",
56: "bc710170",
57: "81bcefbb",
58: "88df4e53",
59: "ca94543a",
60: "80e96a4a",
61: "b16c4112",
62: "2f2d00d6",
63: "1e8d18b3",
64: "3615d5d9",
65: "552d4933",
66: "e57872a8"
}[e] + ".css", r = u.p + o, i = document.getElementsByTagName("link"), s = 0; s < i.length; s++) {
var c = (d = i[s]).getAttribute("data-href") || d.getAttribute("href");
if ("stylesheet" === d.rel && (c === o || c === r))
return t()
}
var l = document.getElementsByTagName("style");
for (s = 0; s < l.length; s++) {
var d;
if ((c = (d = l[s]).getAttribute("data-href")) === o || c === r)
return t()
}
var f = document.createElement("link");
f.rel = "stylesheet",
f.type = "text/css",
f.onload = t,
f.onerror = function (t) {
var o = t && t.target && t.target.src || r
, i = new Error("Loading CSS chunk " + e + " failed.\n(" + o + ")");
i.request = o,
delete a[e],
f.parentNode.removeChild(f),
n(i)
}
,
f.href = r,
document.getElementsByTagName("head")[0].appendChild(f)
}
)).then((function () {
a[e] = 0
}
)));
var n = r[e];
if (0 !== n)
if (n)
t.push(n[2]);
else {
var o = new Promise((function (t, o) {
n = r[e] = [t, o]
}
));
t.push(n[2] = o);
var i, s = document.createElement("script");
s.charset = "utf-8",
s.timeout = 120,
u.nc && s.setAttribute("nonce", u.nc),
s.src = function (e) {
return u.p + "client." + ({
3: "address~afterSaleRepCard~applyAfterSale~applyRefund~comment~exchangedLog~giftcouponbind~invoice~invo~2935f755",
4: "components-detail",
7: "shelves",
8: "address~logisticsDetail~neworderlist~singleLogisticsDetail",
11: "address",
12: "bankMine",
13: "invoiceDesc",
14: "swiper",
15: "addcoupon",
16: "afterSaleDetail",
17: "afterSaleRecords",
18: "afterSaleRepCard",
19: "agreement",
20: "agreementlist",
21: "applyAfterSale",
22: "applyRefund",
23: "bankequity",
24: "bankminewithtab",
25: "banktransit",
26: "bindcoupon",
27: "cart",
28: "cartwithtab",
29: "comment",
30: "confirm",
31: "couponDetail",
32: "couponsDetail",
33: "couponsMine",
34: "detail",
35: "exchangedLog",
36: "exchangedResult",
37: "exchangedmsg",
38: "giftcouponbind",
39: "giftcoupondescription",
40: "giftcouponlist",
41: "homewithtab",
42: "invoice",
43: "invoiceList",
44: "logisticsDetail",
45: "middle-page",
46: "newAfterSaleDetail",
47: "newConfirm",
48: "newcart",
49: "neworderdetail",
50: "neworderlist",
51: "oldduobao",
52: "protocol",
53: "resultPage",
54: "search",
55: "searchitems",
56: "share-sku",
57: "shoplist",
58: "similarRecommendation",
59: "singleLogisticsDetail",
60: "smspayinfo",
61: "snapshot",
62: "tescogoldselimit",
63: "tescogoldselimit/rule",
64: "test",
65: "viewInvoice",
66: "voucher"
}[e] || e) + "." + {
3: "7609b4ca",
4: "1be3b73f",
7: "622e5375",
8: "888632dd",
11: "a302e24b",
12: "f06ccc88",
13: "e4361099",
14: "f47deb8c",
15: "ffed5cc2",
16: "057ac3f6",
17: "55c27153",
18: "4f79687a",
19: "218a1b76",
20: "69a5851c",
21: "281cdb68",
22: "060c1c16",
23: "a7b951dd",
24: "bea8f367",
25: "9a420067",
26: "77a09c1c",
27: "09737d34",
28: "42b66400",
29: "a7cfe0a3",
30: "60bc7aa0",
31: "956df709",
32: "9aec682d",
33: "d7253fe6",
34: "236371b5",
35: "041b55c8",
36: "d7b76456",
37: "520bfc41",
38: "50e5db08",
39: "714a5a09",
40: "e51d401e",
41: "f5c12de9",
42: "f8e8233c",
43: "e0ab78b3",
44: "e9a1201a",
45: "fa8c116e",
46: "fda66eba",
47: "a348bc4b",
48: "183ae3f8",
49: "11d89753",
50: "479fdf05",
51: "8597ee65",
52: "1aaba5a7",
53: "76c6e007",
54: "89ac7c46",
55: "79746349",
56: "bc710170",
57: "81bcefbb",
58: "88df4e53",
59: "ca94543a",
60: "80e96a4a",
61: "b16c4112",
62: "2f2d00d6",
63: "1e8d18b3",
64: "3615d5d9",
65: "552d4933",
66: "e57872a8"
}[e] + ".js"
}(e);
var c = new Error;
i = function (t) {
s.onerror = s.onload = null,
clearTimeout(l);
var n = r[e];
if (0 !== n) {
if (n) {
var o = t && ("load" === t.type ? "missing" : t.type)
, a = t && t.target && t.target.src;
c.message = "Loading chunk " + e + " failed.\n(" + o + ": " + a + ")",
c.name = "ChunkLoadError",
c.type = o,
c.request = a,
n[1](c)
}
r[e] = void 0
}
}
;
var l = setTimeout((function () {
i({
type: "timeout",
target: s
})
}
), 12e4);
s.onerror = s.onload = i,
document.head.appendChild(s)
}
return Promise.all(t)
}
,
u.m = e,
u.c = o,
u.d = function (e, t, n) {
u.o(e, t) || Object.defineProperty(e, t, {
enumerable: !0,
get: n
})
}
,
u.r = function (e) {
"undefined" != typeof Symbol && Symbol.toStringTag && Object.defineProperty(e, Symbol.toStringTag, {
value: "Module"
}),
Object.defineProperty(e, "__esModule", {
value: !0
})
}
,
u.t = function (e, t) {
if (1 & t && (e = u(e)),
8 & t)
return e;
if (4 & t && "object" == typeof e && e && e.__esModule)
return e;
var n = Object.create(null);
if (u.r(n),
Object.defineProperty(n, "default", {
enumerable: !0,
value: e
}),
2 & t && "string" != typeof e)
for (var o in e)
u.d(n, o, function (t) {
return e[t]
}
.bind(null, o));
return n
}
,
u.n = function (e) {
var t = e && e.__esModule ? function () {
return e.default
}
: function () {
return e
}
;
return u.d(t, "a", t),
t
}
,
u.o = function (e, t) {
return Object.prototype.hasOwnProperty.call(e, t)
}
,
u.p = "https://p1.yqbimg.net/h5/bank/",
u.oe = function (e) {
throw e
}
;
var s = window.webpackJsonp = window.webpackJsonp || []
, c = s.push.bind(s);
s.push = t,
s = s.slice();
for (var l = 0; l < s.length; l++)
t(s[l]);
var d = c;
i.push([634, 0, 1, 2, 5, 6, 9, 10, 68]),
n()
}(
{
'test':function (){
console.log('get_sign')
}
},
)
get_sign('test')
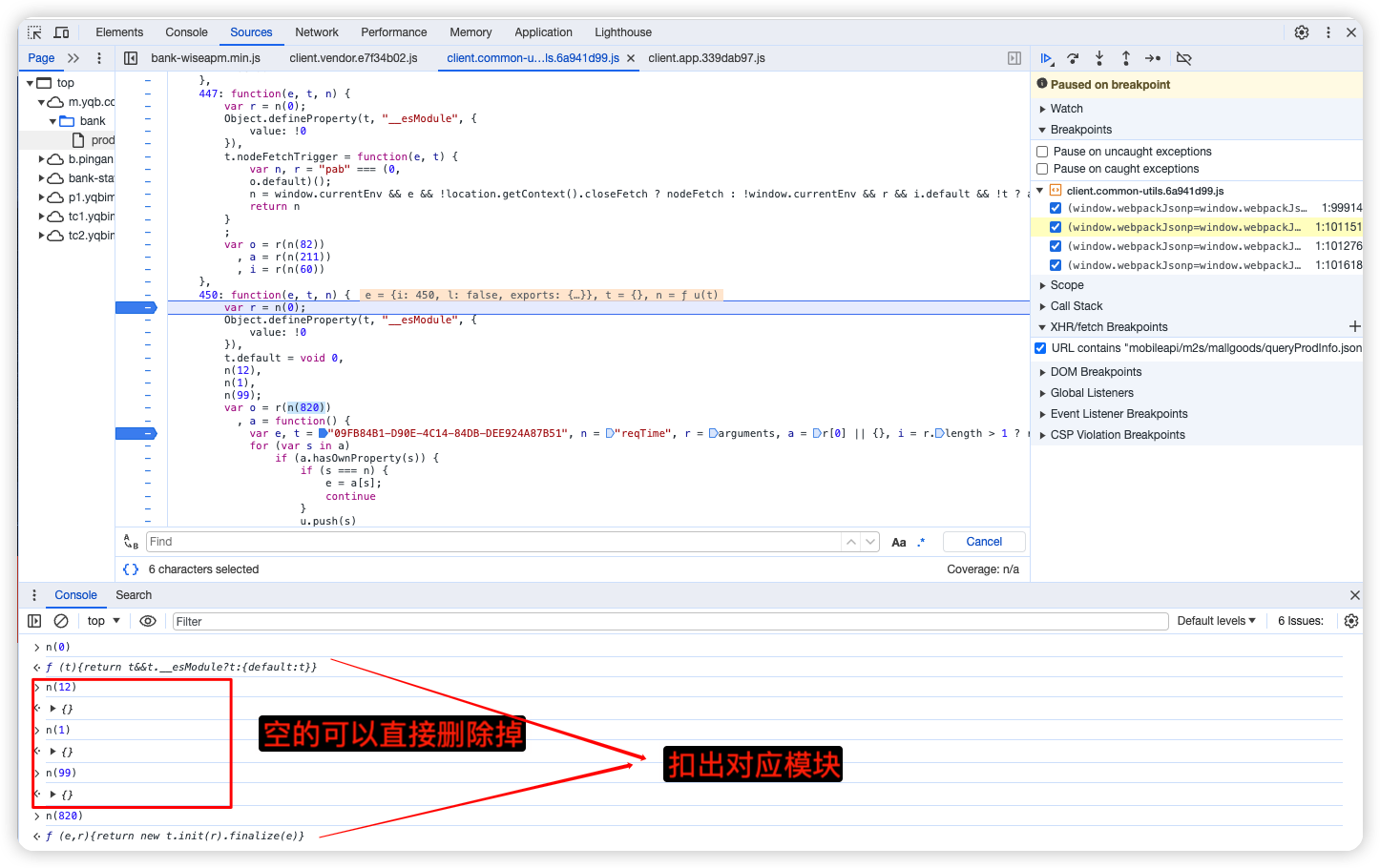
9、补充加载模块


去掉重复 最终扣出的模块 一共5个 后续还会有一个是生成另一个参数的 大家往后看

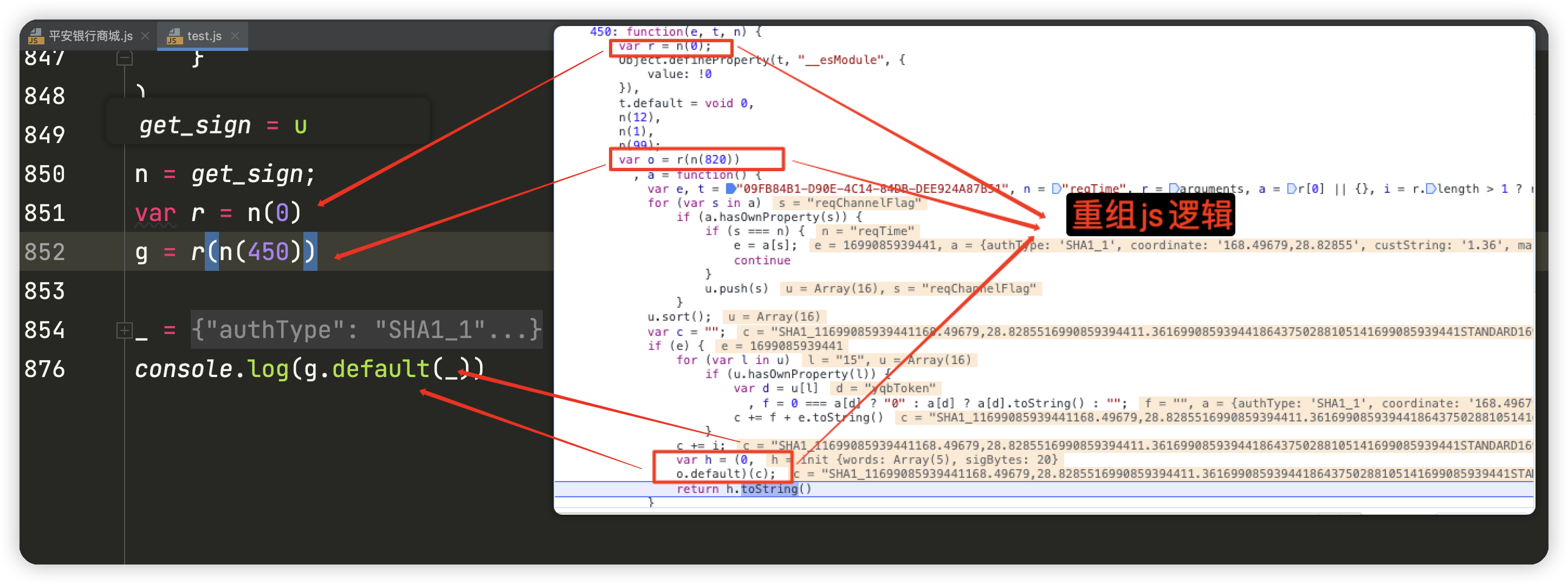
10、生成sign逻辑


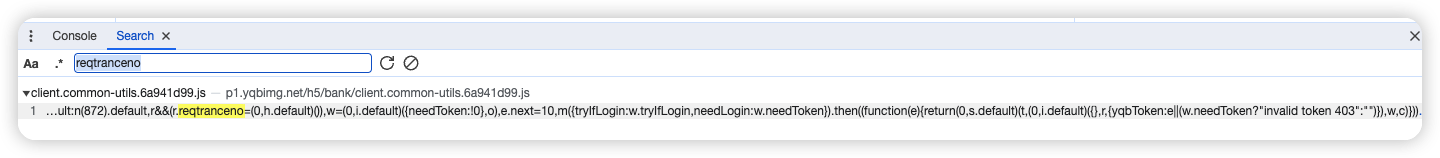
11、reqtranceno参数的寻找


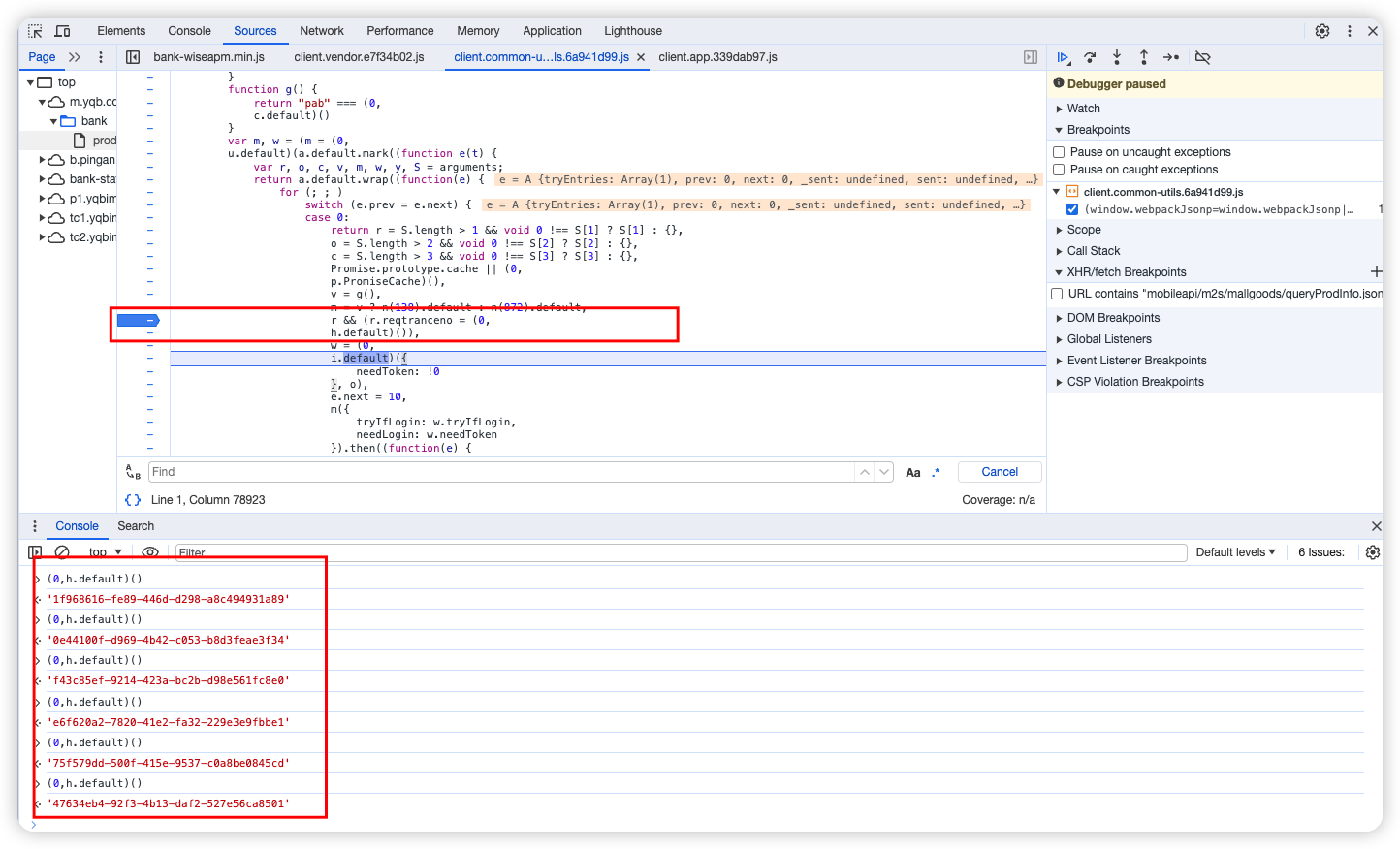
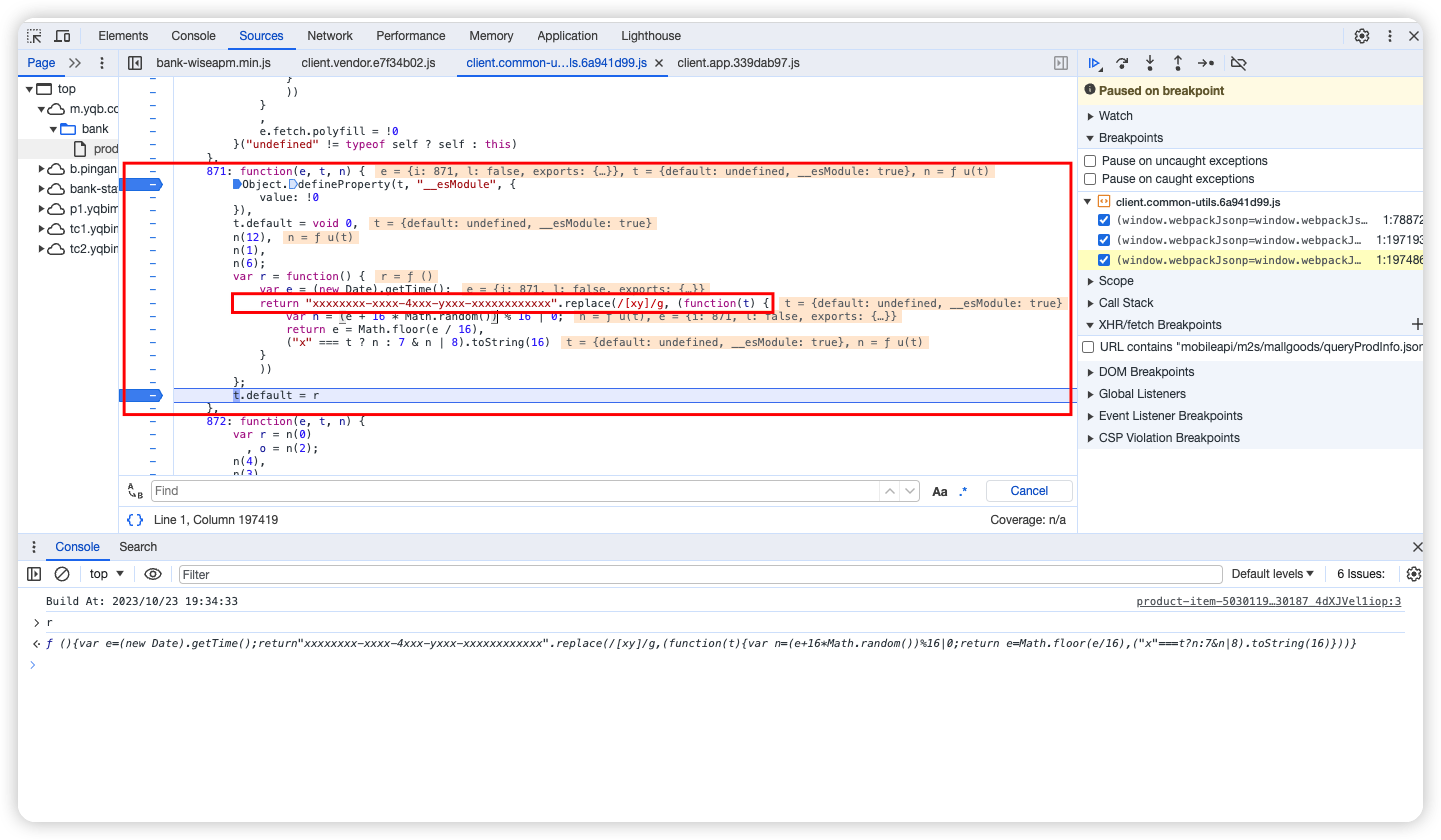
进入h.default

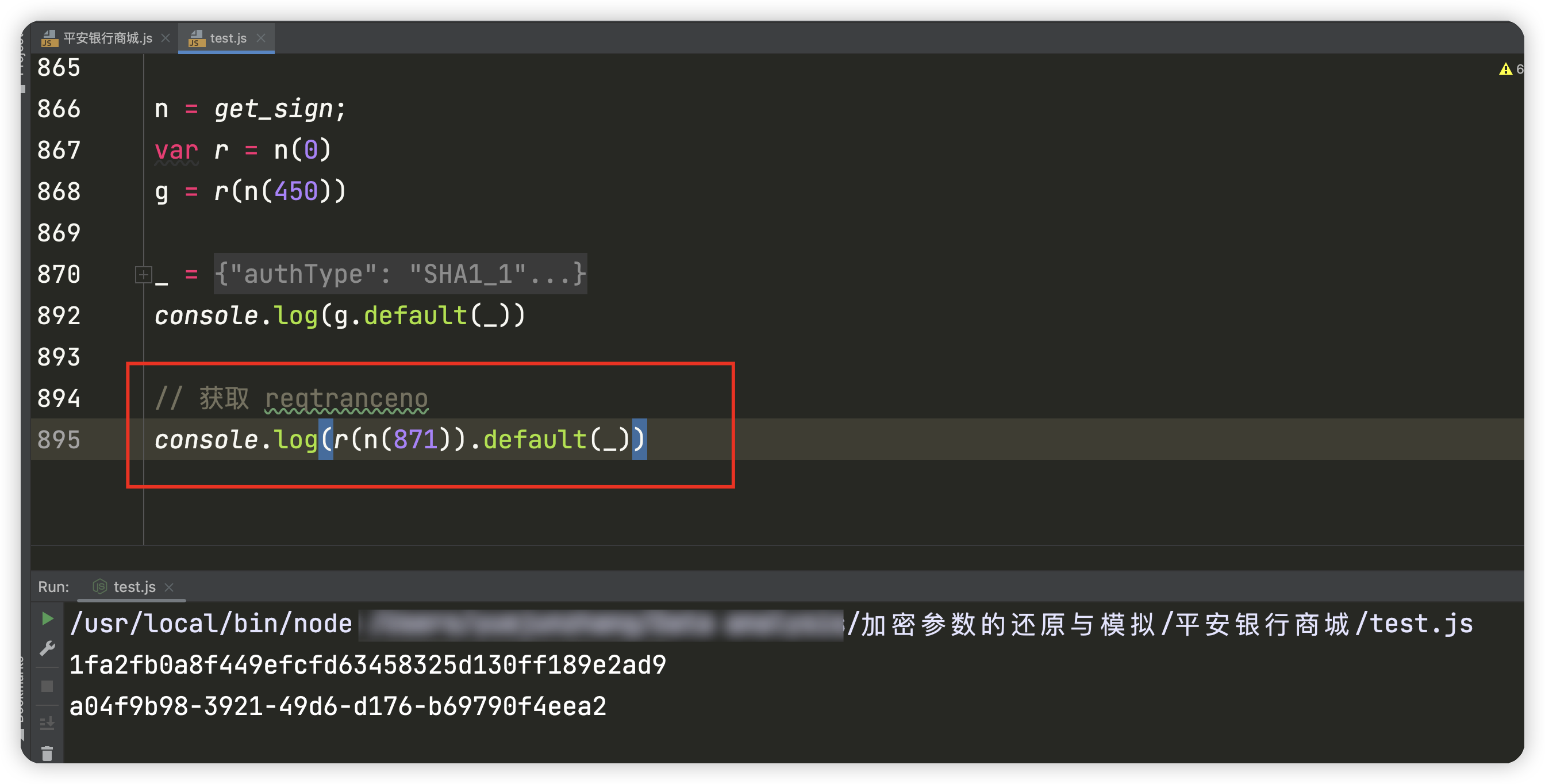
将这个放到加载器中直接调用获取生成的值

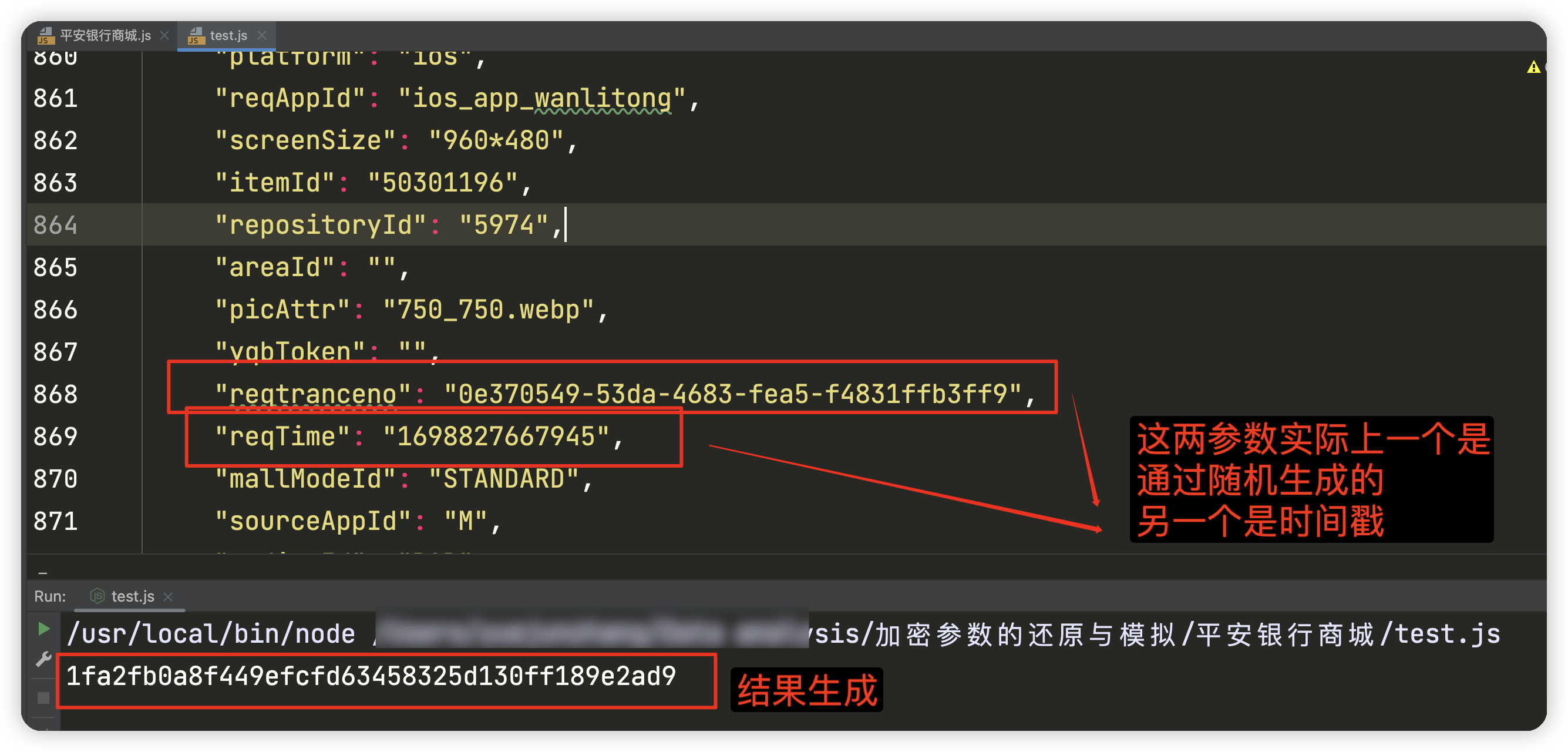
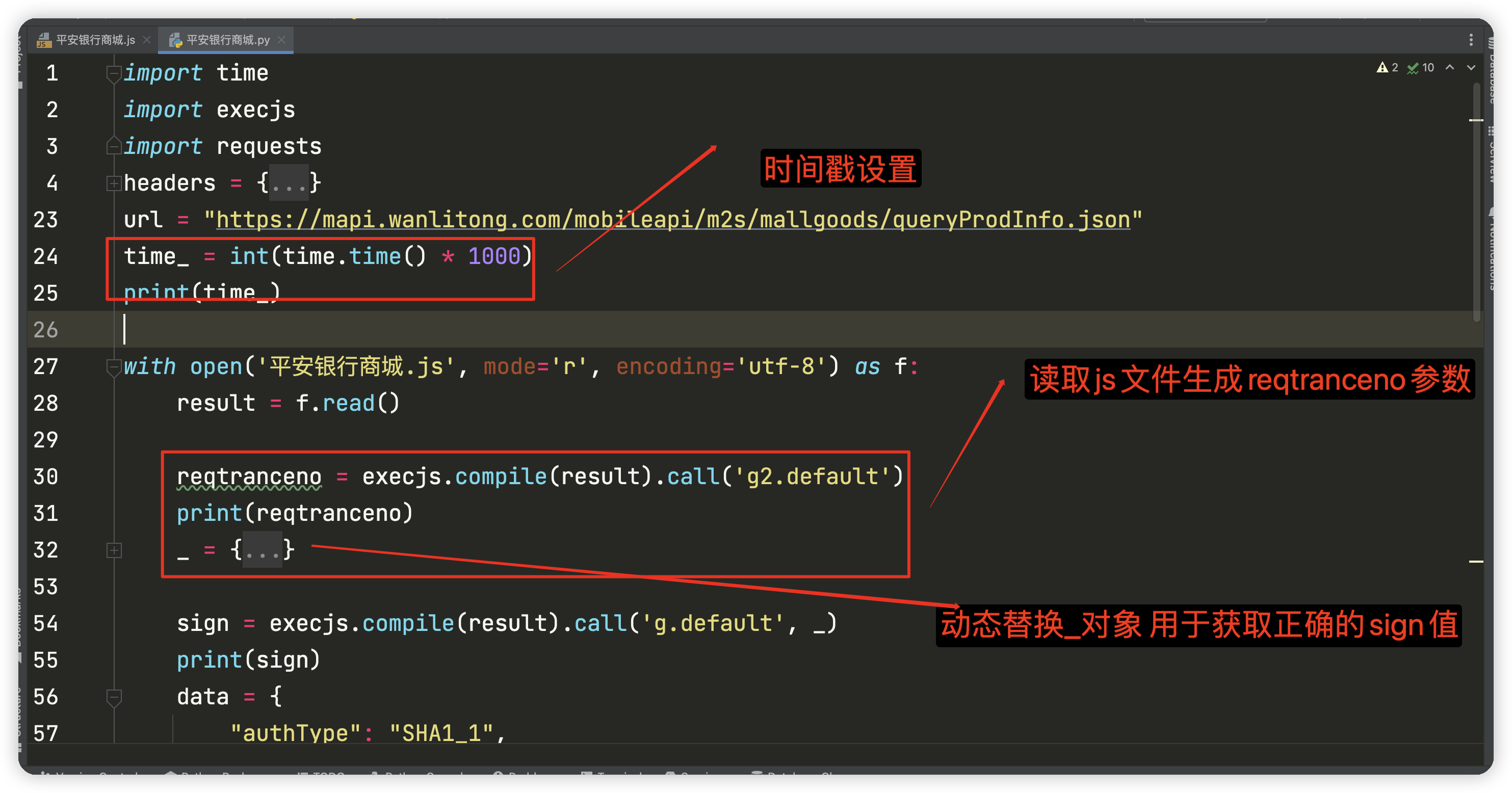
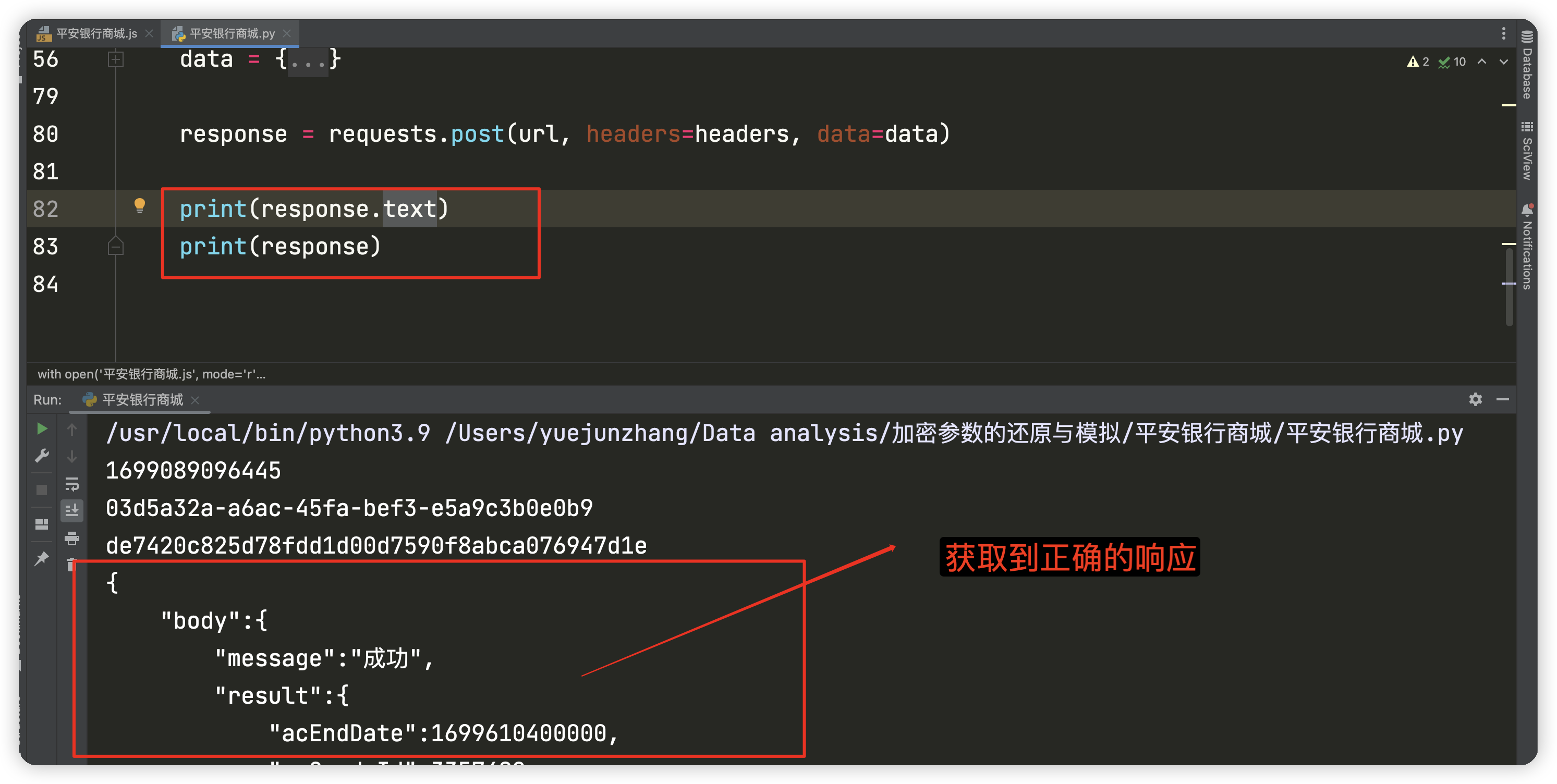
12、还原python逻辑



总结
这是一个webpack的经典案例,难度适中,主要是要理解webpack的流程。对应三个参数该如果获取,先后的逻辑分析清楚就会非常简单
最后
随着本篇文章的结尾,爬虫阶段就正式结束了
在此,感谢大家的支持,接下来,我会持续更新OpenCV(计算机视觉开发)或C语言基础













![[VUE]4-状态管理vuex](https://img-blog.csdnimg.cn/direct/e05d375daad048ec91942c6b376dea13.png)