上一篇:
【UE4 第一人称射击游戏】19-修复冲刺或换弹时可以进行射击的bug
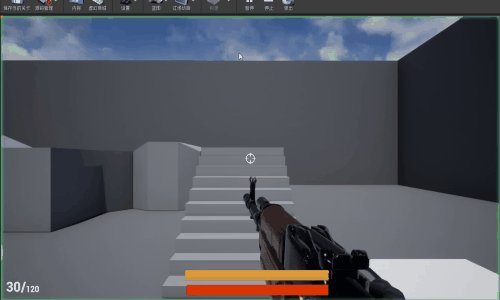
本篇效果:

步骤:
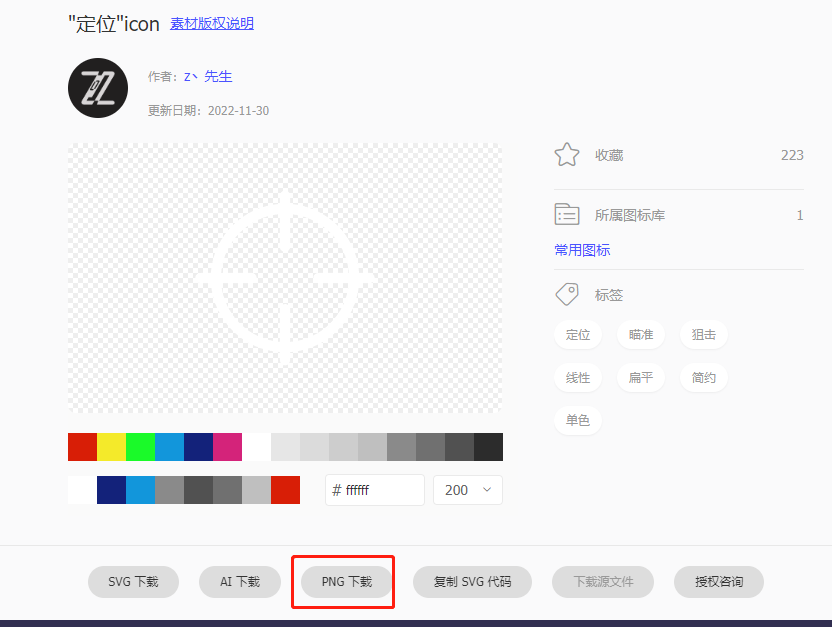
先下载一个瞄准的十字线图片,可以从阿里巴巴矢量图库下载:
https://www.iconfont.cn/search/index?searchType=icon&q=%E7%9E%84%E5%87%86

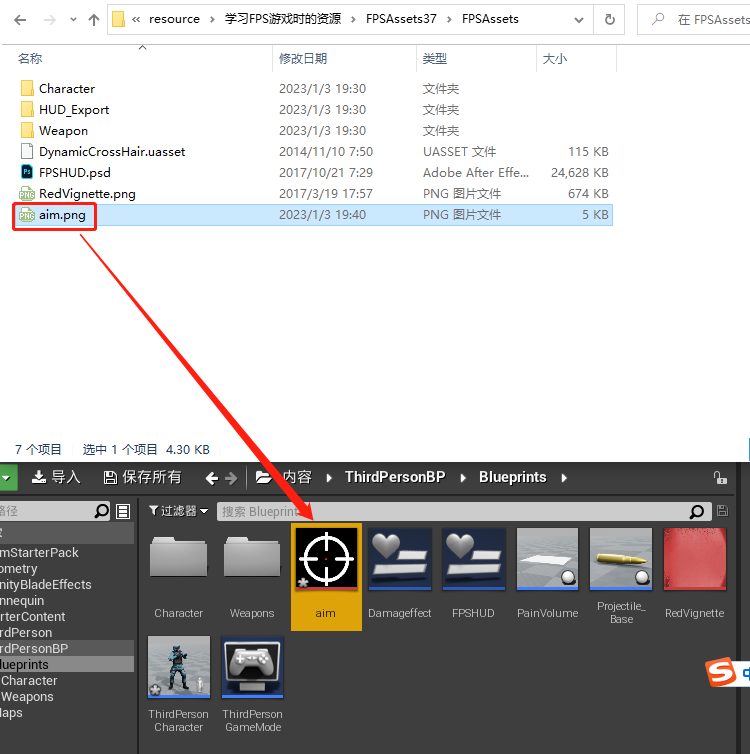
将下载的png图片导入项目

打开“FPSHUD”这个控件蓝图
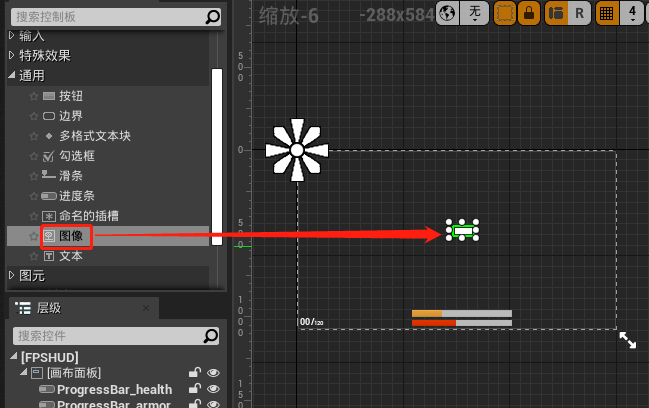
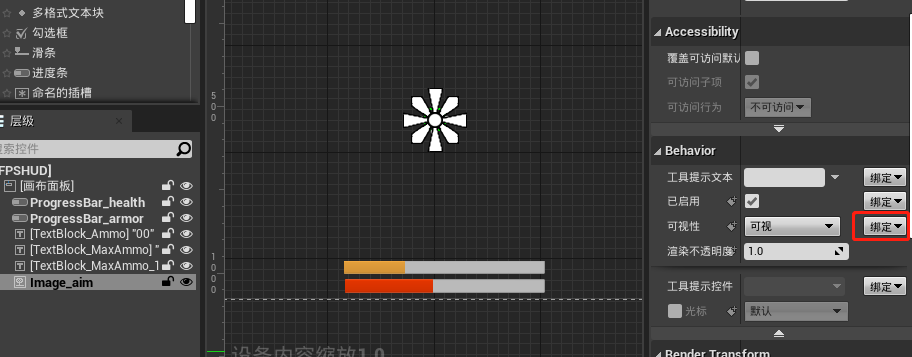
将一个图像控件拖入

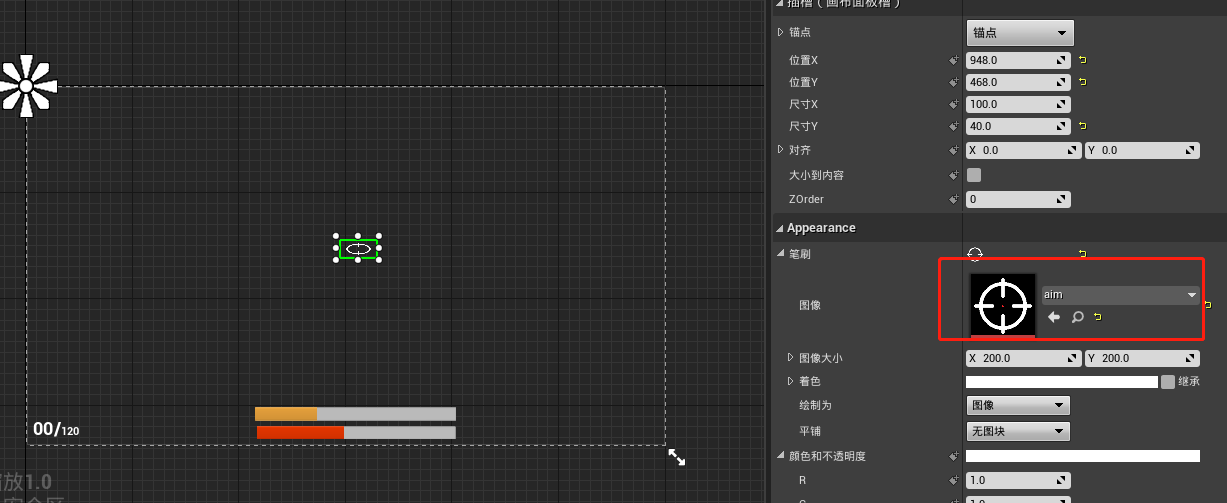
图像设置为刚才导入的png图片

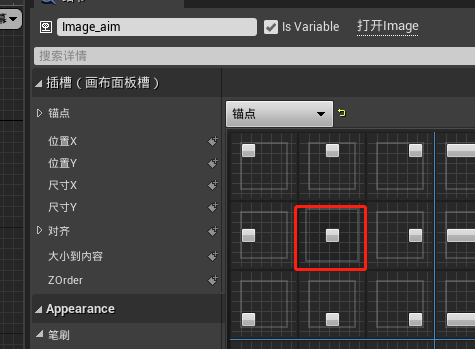
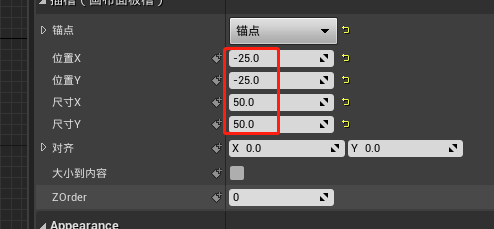
将锚点设置为正中心

调整成合适的位置和尺寸

此时运行游戏可以看到准心

下面我们需要调整准心的可见度,并且设置它只有当玩家没有瞄准时才可见
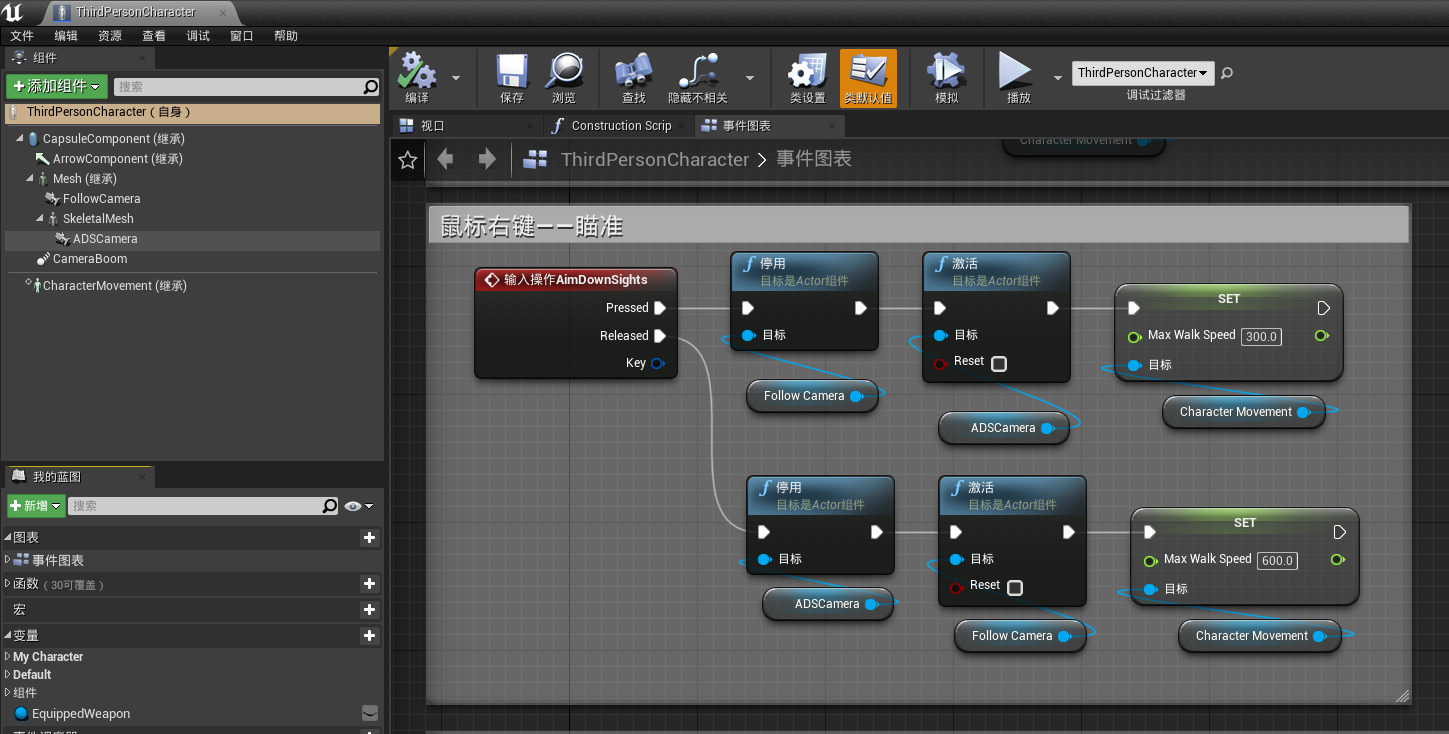
打开“ThirdPersonCharacter”,找到瞄准相关逻辑

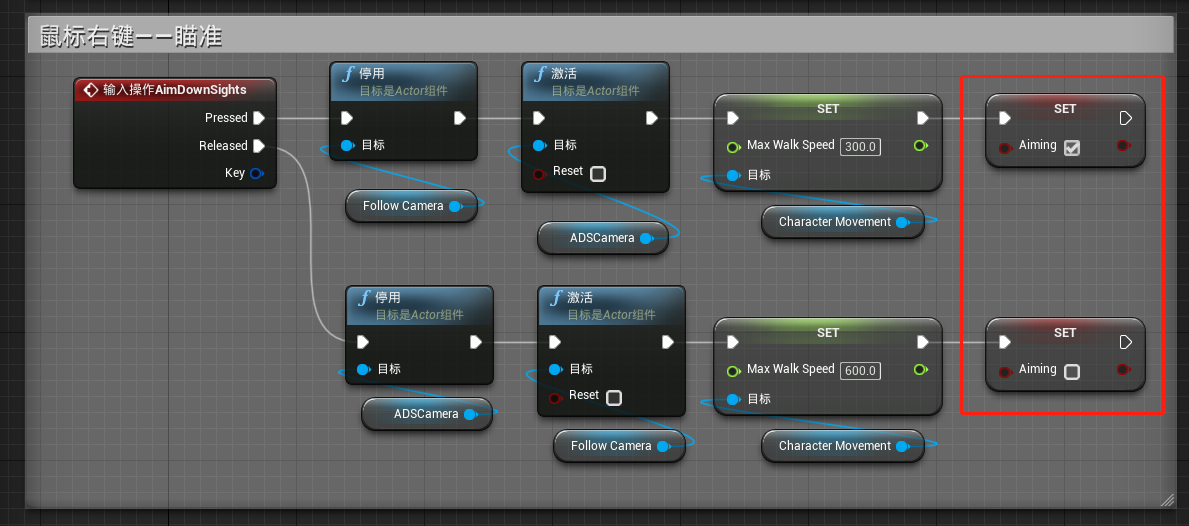
添加一个布尔类型变量,命名为“Aiming”,表示是否在瞄准

设置瞄准时“Aiming”为True,不瞄准时为False

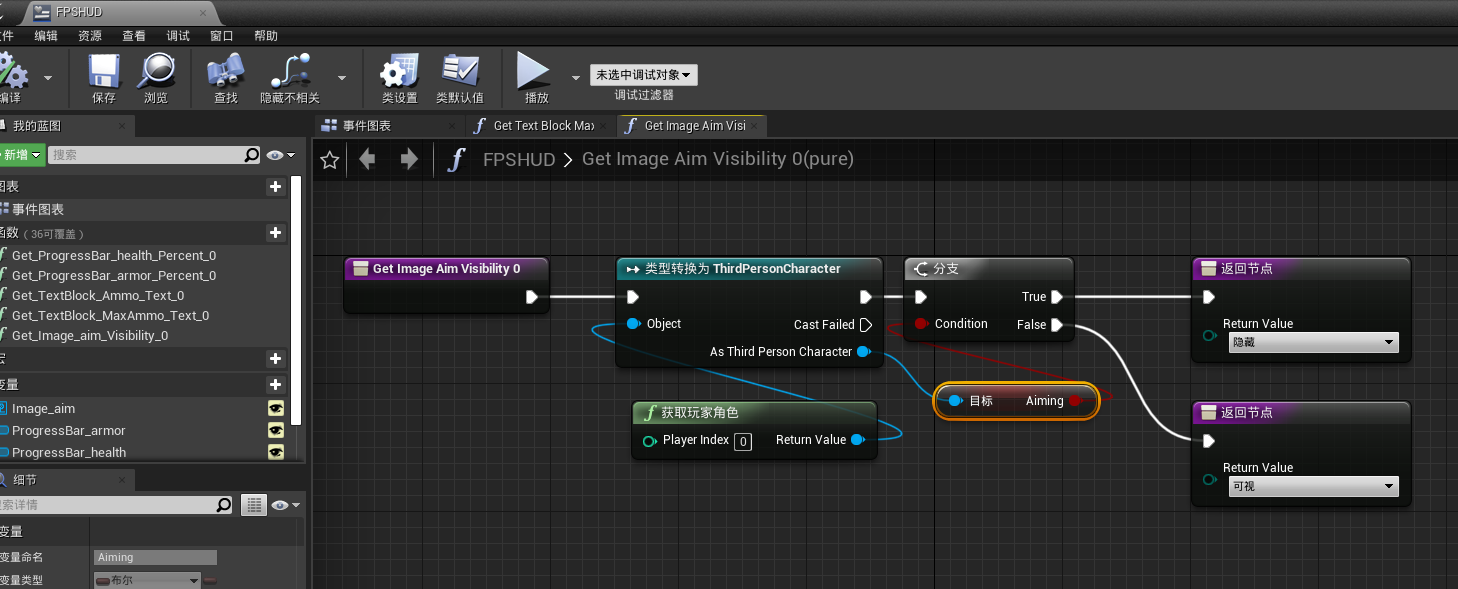
再次打开“FPSHUD”,对准心的可视性做一个绑定

当瞄准时准心不可见,不瞄准时准心可见

此时运行游戏就可以看到文章开头的效果了。