系列文章目录
1.数据可视化大屏应急管理综合指挥调度系统完整案例详解(PHP-API、Echarts、百度地图)
2.数据可视化大屏百度地图API开发:停车场分布标注和检索静态版
3.百度地图高级开发:map.getDistance计算多点之间的距离并输入矩阵
4.百度地图高级开发:获取某范围半径圆形区域检索覆盖物内的所有标注的解决方案
5.百度地图高级开发:LBS服务实时定位覆盖范围内关键词标注的解决方案
6.百度地图:监听地图缩放自动显示和隐藏的富文本标签
7.百度地图POI多信息点标注开发说明文档(php+layui+mysql+百度javascript API2.0+echarts4.8)
8.百度地图开发:地图调起API(Web端)使用终点经纬度直接调用百度地图导航信息的解决方案
9.百度地图开发自定义信息窗口openInfoWindow样式的解决方案
10.百度地图开发mapStyle个性化地图styleJson的配色解决方案
11.百度地图标注maker图标按照分类显示不同的样式
12.百度地图开发:地图覆盖物实现纵横交错的交通网络
前言

项目说明
成品为数据可视化大屏的一组百度地图GPS轨迹位置感知状态的插件,主要实现的功能包括:
- 默认全部GPS的位置状态,分为在线设备位置展示和所有设备位置展示(包含离线未运行的设备);
- 指定GPS设备时间内的轨迹状态,默认2小时内的经纬度轨迹坐标线覆盖物的展示;
- 指定GPS设备状态展示,包含运行状态和定位状态,由后台API传输数据确定;
- 上述功能全部在SPA实现;
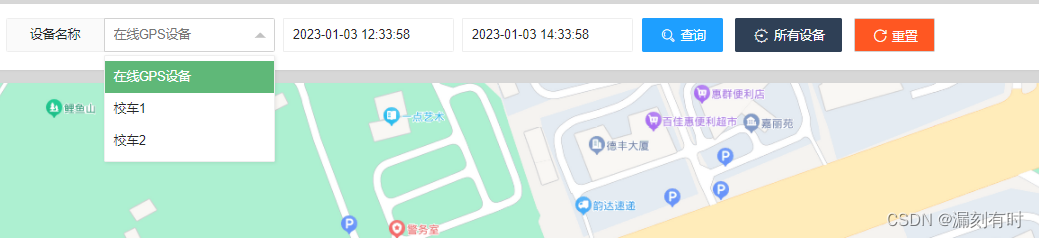
一、功能布局

基于layui开发,实现页面的容器构造,筛选查询功能。
<div class="layui-fluid">
<div class="layui-card">
<div class="layui-row">
<form class="layui-form layui-form-pane" style="margin: 10px;">
<div class="demoTable">
<div class="layui-form-item">
<div style="width: 100%;background:#fff;height: 15px;"></div>
<label class="layui-form-label">设备名称</label>
<div class="layui-input-inline"><select name="group_id" lay-filter="group_id" id="group_id"></select></div>
<div class="layui-input-inline"><input type="text" id="start_time" name="start_time" class="layui-input" placeholder="起始时间"></div>
<div class="layui-input-inline"><input type="text" id="end_time" name="end_time" class="layui-input" placeholder="截至时间"></div>
<div class="layui-inline"><a class="layui-btn layui-btn-normal" id="reload"><i class="layui-icon layui-icon-search"></i> 查询</a></div>
<div class="layui-inline"><a class="layui-btn layui-bg-cyan" id="all"><i class="layui-icon layui-icon-engine"></i> 所有设备</a></div>
<div class="layui-inline"><button class="layui-btn layui-btn-primary layui-bg-red" type="button" id="refresh"><i class="layui-icon layui-icon-refresh"></i> 重置</button></div>
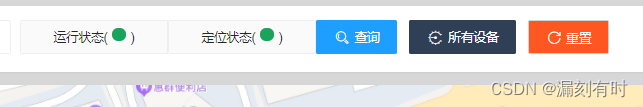
<label class="layui-form-label status" style="width: 8%;">运行状态(<span id="temp1" class="alert1"></span>)</label>
<label class="layui-form-label status" style="width: 8%;">定位状态(<span id="temp2" class="alert1"></span>)</label>
</div>
</div>
</form>
</div>
</div>
<!--Baidu map-->
<div class="layui-card">
<div id="map" style="width: 100%;height: 820px;"></div>
</div>
</div>
二、状态灯CSS层叠样式表代码

.alert1 {
display: inline-block;
width: 15px;
height: 15px;
line-height: 15px;
border-radius: 50%;
background: #e60000; /*FF0087*/
margin: auto 5px;
}
.alert2 {
display: inline-block;
width: 15px;
height: 15px;
line-height: 15px;
border-radius: 50%;
background: #18a45b;
margin: auto 5px;
}
三、后台API通过ajax返回设备列表
加载layui组件,实现日期选择和下拉筛选功能。
layui.use(['form', 'layer', 'laydate'], function () {
var $ = layui.jquery;
var form = layui.form;
var laydate = layui.laydate;
//时间选择器
laydate.render({
elem: '#start_time'
, type: 'datetime'
, value: from_time
});
laydate.render({
elem: '#end_time'
, type: 'datetime'
, value: to_time
});
//获取设备列表;
$.get('./api/api.php?act=getIotGPS&token=3cab7ce4142***', {}, function (res) {
var memberHtml = '<option value="">在线GPS设备</option>'
for (var i = 0; i < res.data.length; i++) {
memberHtml += '<option value="' + res.data[i].group_id + '">' + res.data[i].device + '</option>'
}
$('#group_id').append(memberHtml);
form.render();
}, 'json');
});
四、百度地图核心功能开发
异步加载数据封装函数
//加载标注;
/*
* group_id,组Id
* fromType,0过滤离线数据,1全部数据
* */
function getLockMap(group_id, start_time, end_time, fromType) {
$.getJSON('./api/api.php?act=getIotGPS&token=3cab7ce41**', {
group_id: group_id,
start_time: start_time,
end_time: end_time
}, function (res) {
//console.log(res.data);
var points = [];
var data = res.data;
if (data) {
for (var i = 0; i < data.length; i++) {
var lnglat = data[i].str_sdata.split(",");
points.push({
item_name: data[i].device,
item_mtime: data[i].mtime,
item_data: data[i].historyData,
poi_lng: lnglat[0],
poi_lat: lnglat[1],
propertyType: data[i].data.propertyType,
sensorStatus: data[i].data.sensorStatus,
sdata: data[i].sdata,
group_seq: data[i].group_seq,
})
}
}
//加载地图;
if (group_id == "") {
//运行状态;
$(".status").css("display", "none");
//未指定设备时,加载全部设备标注;
if (fromType == 1) {
intMap(points, 0);//全部数据
} else {
intMap(filterGps(points), 0);//在线数据
}
} else {
//判断运行状态和定位状态;
var itemStatus = [], sdata2 = [];
var propertyData = points[0].propertyType.split(",");
var statusData = points[0].sensorStatus.split(",");
var sdataData = points[0].sdata.split(",");
for (var n = 0; n < propertyData.length; n++) {
//运行状态
if (propertyData[n] == "GPS定位") {
itemStatus[0] = statusData[n];
}
//定位状态;
if (propertyData[n] == "GPS状态") {
sdata2[0] = sdataData[n];
}
}
//console.log(itemStatus.toString());
//console.log(sdata2.toString());
//显示状态;
$(".status").css("display", "block");
if (itemStatus.toString() == "正常运行") {
$("#temp1").removeClass("alert1").addClass("alert2");
}
if (sdata2.toString() == "1") {
$("#temp2").removeClass("alert1").addClass("alert2");
}
//指定设备时,加载路线图;
intMap(points, 1);
}
});
}
百度地图封装
var map;
function intMap(markerArr, types) {
map = new BMap.Map("map", {enableMapClick: false});
map.centerAndZoom(new window.BMap.Point(markerArr[0].poi_lng, markerArr[0].poi_lat), 11);
map.enableScrollWheelZoom();
//添加缩放控件
var ctrlNav = new window.BMap.NavigationControl({
anchor: BMAP_ANCHOR_TOP_RIGHT,
type: BMAP_NAVIGATION_CONTROL_LARGE
});
map.addControl(ctrlNav);
//移除全部覆盖物
map.clearOverlays();
//加载标注;
if (types == 0) {
getMaker(markerArr);
}
//加载路线;
if (types == 1) {
makePolyLine(markerArr);
}
标注展示

var map;
function intMap(markerArr, types) {
map = new BMap.Map("map", {enableMapClick: false});
map.centerAndZoom(new window.BMap.Point(markerArr[0].poi_lng, markerArr[0].poi_lat), 11);
map.enableScrollWheelZoom();
//添加缩放控件
var ctrlNav = new window.BMap.NavigationControl({
anchor: BMAP_ANCHOR_TOP_RIGHT,
type: BMAP_NAVIGATION_CONTROL_LARGE
});
map.addControl(ctrlNav);
//移除全部覆盖物
map.clearOverlays();
//加载标注;
if (types == 0) {
getMaker(markerArr);
}
//加载路线;
if (types == 1) {
makePolyLine(markerArr);
}
}
轨迹展示
//起始路线图;
function makePolyLine(points) {
var sy = new BMap.Symbol(BMap_Symbol_SHAPE_BACKWARD_OPEN_ARROW, {
scale: 0.5,//图标缩放大小
strokeColor: '#fff',//设置矢量图标的线填充颜色
strokeWeight: '1.5',//设置线宽
});
//var icons = new BMap.IconSequence(sy, '10', '20');
//数据处理,创建polyline对象;
var pois = [];
var lineData = points[0].item_data;
//var lng1 = lineData[0].sdata.split(",");
//var lng2 = lineData[lineData.length - 1].sdata.split(",");
//var point1 = new BMap.Point(lng1[0], lng1[1]);
//var point2 = new BMap.Point(lng2[0], lng2[1]);
//最后为准标注弹窗
getMaker(markerArr);
//起点标注;
/* var marker1 = new BMap.Marker(point1);
map.addOverlay(marker1);
//终点标注;
var marker2 = new BMap.Marker(point2);
map.addOverlay(marker2);*/
for (var n = 0; n < lineData.length; n++) {
var d1 = lineData[n].sdata.split(",");
pois.push(new BMap.Point(d1[0], d1[1]))
}
//console.log(pois);
var polyline = new BMap.Polyline(pois, {
enableEditing: false,//是否启用线编辑,默认为false
enableClicking: true,//是否响应点击事件,默认为true
//icons: [icons],
strokeWeight: '8',//折线的宽度,以像素为单位
strokeOpacity: 0.8,//折线的透明度,取值范围0 - 1
strokeColor: "#18a45b" //折线颜色
});
map.addOverlay(polyline);
//设置最佳视野POI;
map.setViewport(pois);
}
总结
百度地图开发平台提供的jsAPI功能比较详尽,同时对应版本的类库说明也比较具体。在实际开发的过程中,根据项目需求,需要对jsAPI进行多次的封装和调用。@漏刻有时