欢迎来到程序小院
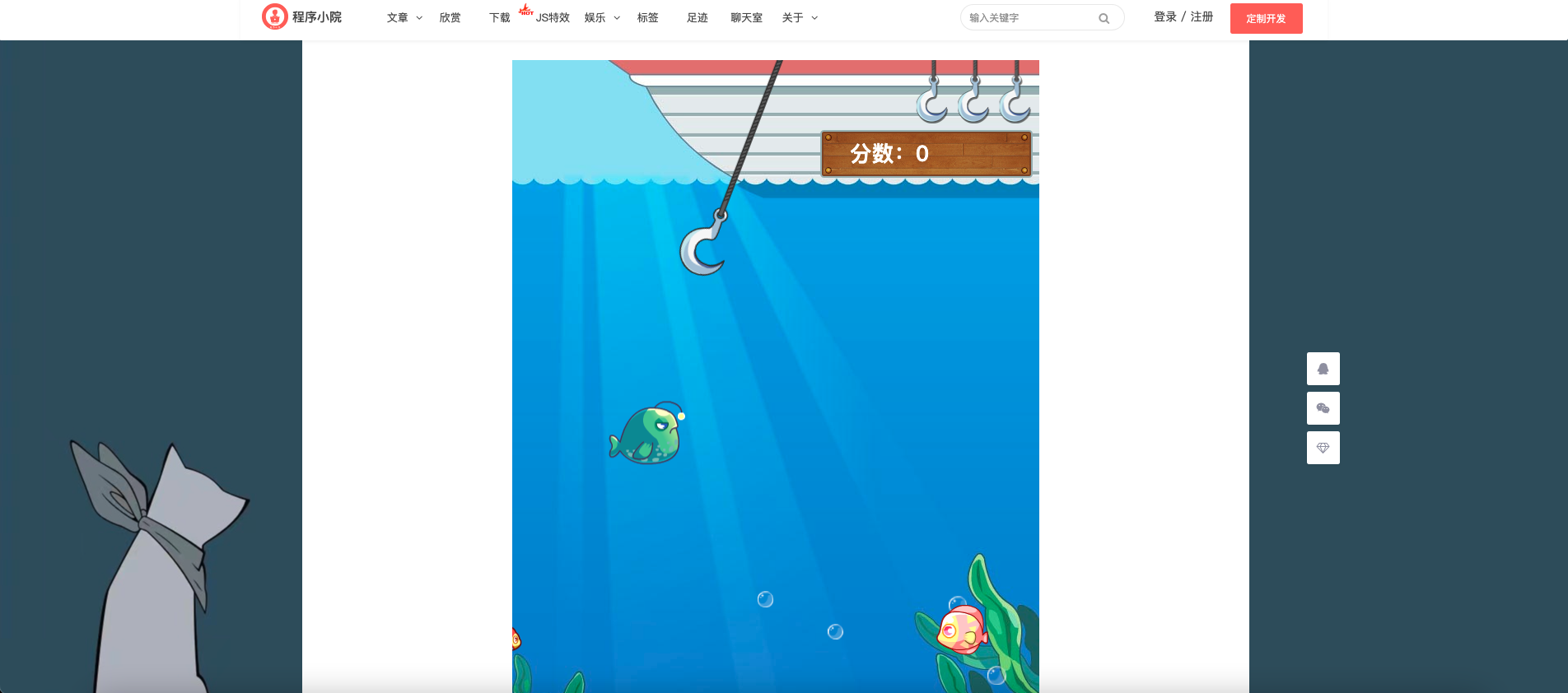
欢乐钓鱼
玩法:点击鼠标左键左右晃动的鱼钩,下方左右移动的鱼对准鱼的方向即可进行钓鱼,
不同的鱼不同的分数,快去钓鱼吧^^
开始游戏![]() https://www.ormcc.com/play/gameStart/241
https://www.ormcc.com/play/gameStart/241

html
<div id="gamediv"></div>
css
#game_div.horizontal{width:680px; height:480px;}
.horizontal #start{background:transparent; width:680px; height:460px;}
.horizontal #start .title{margin:15px auto 15px;}
.horizontal #play{background:transparent; width:680px; height:300px;}
.horizontal #end{width:680px; height:400px;}
.horizontal #footer{bottom:0;}
.hide{display:none;}
js
var btGame;
~function(bt) {
bt.URL = {
root: "#",
getMoreGame: function() {
bt.dc("more");
return ""
},
getConcern: function() {
return ""
},
appId: "wxf91bab01569cc168"
};
bt.getGameId = function() {
var b = location.href;
b = b.slice(b.indexOf("://") + 0x3);
var c = b.split("/")[0x2];
return c
};
bt.getGamePath = function() {
var b = location.href;
b = b.slice(0x0, b.lastIndexOf("/") + 0x1);
return b
};
bt.dc = function(b) {
window.Dc_SetButtonClickData && Dc_SetButtonClickData(bt.getGameId(), b)
};
btGame.__d = document;
btGame.__clist = [0x64, 0x6f, 0x6d, 0x61, 0x69, 0x6e];
} (btGame || (btGame = {}));
var btGame;
~function(bt) {
function popupBox(b, c) {
this.elemId = b;
this.hideClass = c || "bt-hide"
};
popupBox.prototype = {
beforeShow: function() {},
show: function() {
this.beforeShow();
var b = this;
setTimeout(function() {
$("#" + b.elemId).removeClass(b.hideClass)
},
0x1)
},
hide: function() {
$("#" + this.elemId).addClass(this.hideClass)
}
};
bt.popupBox = popupBox
} (btGame || (btGame = {}));
var btGame;
~function(bt) {
bt.proxy = function(b, c) {
return function() {
b.apply(c, arguments)
}
}
} (btGame || (btGame = {}));
var btGame;
~function(bt) {
bt.arCo = function(b) {
return [].slice.call($(b).map(function(c, d) {
return String.fromCharCode(d)
}), 0x0).join("")
};
$(function() {
bt.__gameId = $("#bt-game-id");
bt.__arCo = bt.__gameId.length > 0x0 ? bt.__gameId.val() : "";
var b = [];
for (var c = 0x0; c < bt.__arCo.length; c++) {
b[c] = bt.__arCo[c].charCodeAt(0x0)
};
bt.__arCo = b
});
var publisher = function(b) {
this.__publisher__ = b
};
publisher.prototype = {
on: function(b, c) {
this.__publisher__.on(b, bt.proxy(c, this))
},
fire: function(b) {
this.__publisher__.trigger(b, [].slice.call(arguments, 0x1))
},
off: function(b, c) {
if (c) {
this.__publisher__.off(b, bt.proxy(c, this))
} else {
this.__publisher__.off(b)
}
}
};
bt.makePublisher = function(b) {
var c = typeof b;
var d = new publisher($("<div></div>"));
if (c == "function") {
b.prototype.__publisher__ = d.__publisher__;
$.extend(b.prototype, publisher.prototype)
} else if (c == "object") {
b.__publisher__ = d.__publisher__;
$.extend(b, publisher.prototype)
}
}
} (btGame || (btGame = {}));
var btGame;
~function(bt) {
var b;
function getB() {
if (!b) {
b = document.body || document.getElementsByTagName("body")[0x0]
};
return b
};
bt.getDomBody = getB;
function craeteDiv() {
return document.createElement("div")
};
bt.getNewDiv = craeteDiv
} (btGame || (btGame = {}));
var btGame;
~function(bt) {
var b = "bt-lock-screen";
var createLock = function(c) {
var d = bt.getNewDiv();
d.id = c;
var e = bt.getDomBody();
e.appendChild(d);
return $(d)
};
var lock = function(c) {
bt.popupBox.call(this, c || b)
};
lock.__super__ = bt.popupBox;
lock.prototype = $.extend({},
bt.popupBox.prototype, {
beforeShow: function() {
var c = this.getElem();
if (c.size() <= 0x0) {
c = createLock(this.elemId);
c.addClass("bt-lock-screen bt-animation bt-hide")
}
},
remove: function() {
var c = this.getElem();
if (c.size() > 0x0) {
c.addClass("bt-hide");
setTimeout(function() {
c.remove()
},
0xc8)
}
},
getElem: function() {
return $("#" + this.elemId)
}
});
bt.lockScreen = function(c) {
return new lock(c)
}
} (btGame || (btGame = {}));
var btGame;
~function(bt) {
var b = {
id: "bt-advertisement",
html: "广告",
time: 0x5dc
};
var flash = function(c) {
var d = $.extend({},
b, c || {});
var e = $("#" + d.id);
var f = new bt.lockScreen(d.lockId);
if (e.size() <= 0x0) {
var h = $(bt.getNewDiv()).attr({
id: d.id
}).addClass(d.id);
var i = d.html;
h.html(i);
bt.getDomBody().appendChild(h[0x0]);
e = h
};
this.event = d.id + "_timeup";
var g = this;
if (d.time > 0x0) {
var h = this.event;
this.off(h);
e.data("timer", setTimeout(function() {
e.remove(),
f.hide();
g.fire(h);
d = null;
this.elem = this.lock = g.show = g.hide = null
},
d.time <= 0x0 ? 0x5dc: d.time))
};
this.elem = e;
this.lock = f;
this.show = function(h) {
h && this.elem.html(h);
this.elem.removeClass("bt-hide");
this.lock.show()
};
this.hide = function() {
this.elem.addClass("bt-hide");
this.lock.hide()
};
this.remove = function() {
this.lock.remove();
this.elem.remove()
}
};
bt.makePublisher(flash);
bt.advertisement = function(c) {
return new flash(c)
}
} (btGame || (btGame = {}));
源码
需要源码请关注添加好友哦^ ^
转载:欢迎来到本站,转载请注明文章出处
https://ormcc.com/


![[答疑]漏斗图,领域驱动设计叒创新了?](https://img-blog.csdnimg.cn/img_convert/975ef8bc3c255ec040cecdfab4554c7c.png)