前言
使用技术:HTML+CSS+JS
主要内容:对贾斯汀比伯这名歌手进行介绍,还有他的几首比较经典的歌曲以及视频观看。
简单介绍
本网站是以介绍贾斯汀比伯为主题而展开,主要由首页、《Changes》和音乐视频组成的。首页下面的是对他介绍的简介、早年经历、从商经历和音乐作品。主要采用了JavaScript、CSS、button、input、html、video、audio、div、盒子、超链接、表单等技术。
基本内容
1、首页
刚进入首页,会有一个弹窗,弹出hello,点击确定进行首页!

首页上方是一个歌手照片的轮播图,可自由切换。

往下走,有一个锚点链接,可以对当前页面内容进行跳转。

接着往下,是对歌手的文字介绍。

以及歌手所发布的专辑等。

部分代码如下:
<h2 class="class3">目录:</h2>
<h3 style="text-indent: 3em"><a href="#1" color:grey>·简介</a></h3>
<h3 style="text-indent: 3em"><a href="#2"> ·早年经历</a></h3>
<h3 style="text-indent: 3em"><a href="#3">·从商经历</a></h3>
<h3 style="text-indent: 3em"><a href="#4"> ·音乐作品</a></h3>
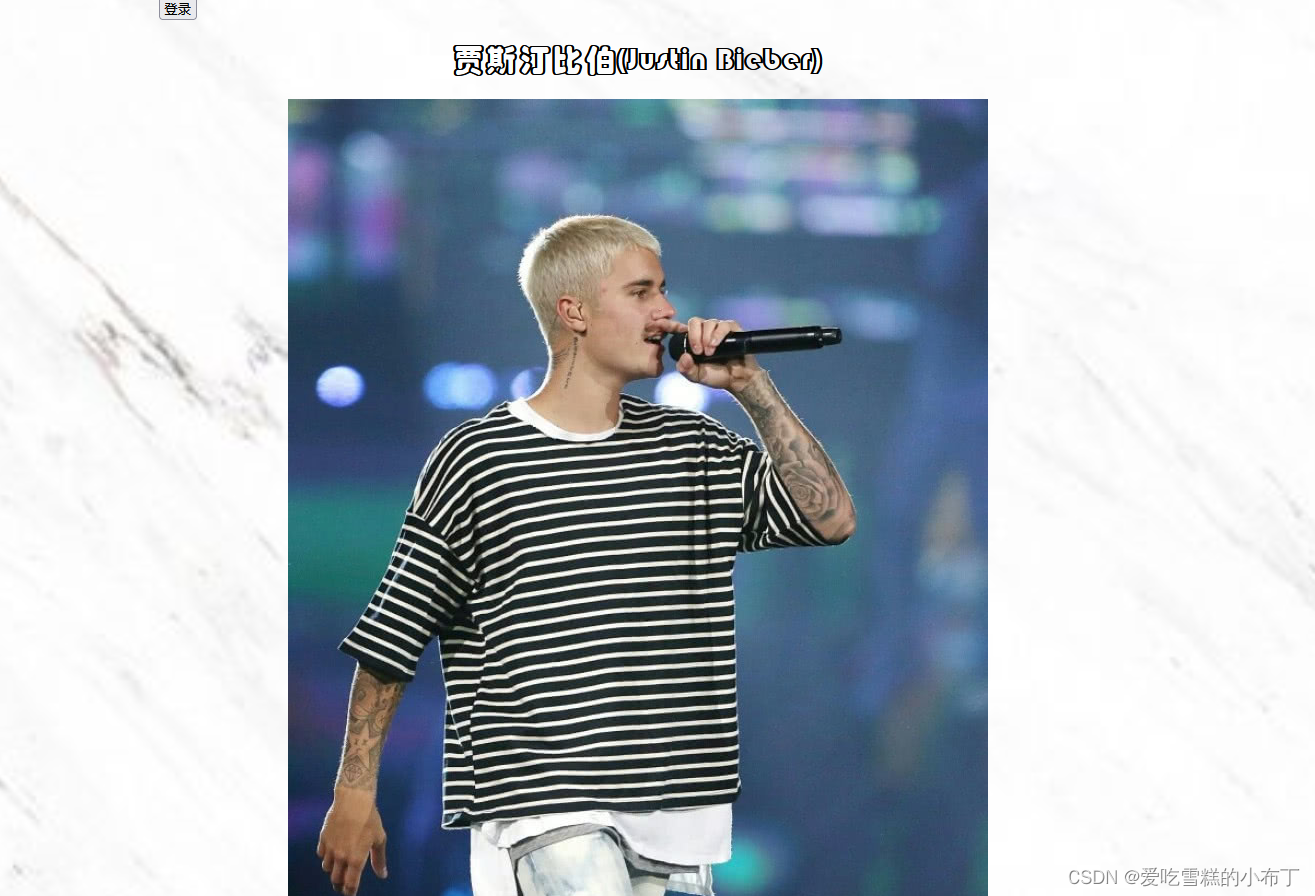
<div id="1"><h2 class="class3">简介</h2></div>
<div style="height: 705px ">
<a href="javascript:;" ><img src="images/1.jpg" align="right" border="grey" /> </a>
<p class="class1" ><a href="javascript:;#">贾斯汀比伯(Justin Bieber)</a>,1994年3月1日出生于加拿大斯特拉特福,加拿大歌手。</p>
<p class="class1">2008年,贾斯汀·比伯被其经纪人斯科特在YouTube发现,随后被亚瑟小子培养进入歌坛。2009年发行第一张个人专辑<a href="javascript:;">《My World》</a>。2010年,贾斯汀·比伯获得美国AMA音乐奖年度艺人。2011年8月29日,出席第28届MTV音乐录影带大奖,获得最佳男歌手录影带奖。9月20日,获得欧洲MTV音乐奖的最佳流行歌手、最佳男歌手以及最受乐迷喜爱三项提名。11月7日比伯获得最佳流行歌手奖和最佳男歌手奖。12月3日,比伯与亚瑟小子在美国迪士尼公园同台献唱。2013年,比伯发行现场专辑<a href="javascript:;">《Believe Acoustic》</a>,并凭借专辑<a href="javascript:;">《Believe》</a>获得了第40届AMA全美音乐奖最佳艺人奖。2016年,凭借<a href="javascript:;">《Where Are U Now》</a>夺得第58届格莱美最佳舞曲录制奖。2016年11月20日,获得2016AMA全美音乐奖最受欢迎流行/摇滚男歌手,凭借<a href="javascript:;">《Sorry》</a>获得年度录影带,凭借<a href="javascript:;">《Purpose》</a>获得最受欢迎流行/摇滚专辑,凭借<a href="javascript:;">《Love Yourself》</a>获得最受欢迎流行/摇滚歌曲。</p>
<p class="class1">2020年1月8日,贾斯汀·比伯在社交媒体上发文,透露自己患上莱姆病。</p></div>
2、歌曲播放页面
我们点击下图部分,可对页面进行切换。

点击Changes切换到歌曲播放页面,如图:

点击右侧的播放按钮,可以对歌曲进行播放。
部分代码如下:
<h1 style="text-align: center;" class="class3">贾斯汀比伯(Justin Bieber)</h1>
<div class="imgBox" align="center">
<img class="img-slide img1" src="images/5.jpg" alt="1">
<img class="img-slide img2" src="images/6.gif" alt="2">
<img class="img-slide img3" src="images/7.jpeg" alt="3">
</div>
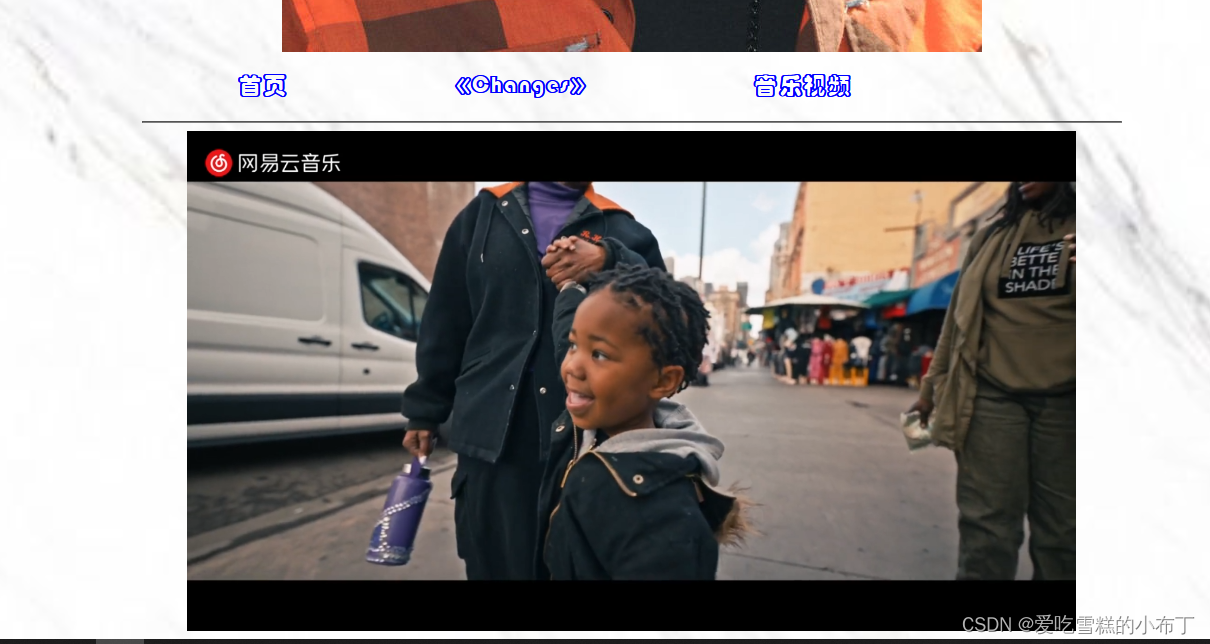
3、音乐视频页面
点击音乐视频进行音乐视频界面,如图:

点击视频播放按钮,可以对视频进行播放。

部分代码如下:
<script type="text/javascript">
var index=0;
function ChangeImg() {
index++;
var a=document.getElementsByClassName("img-slide");
if(index>=a.length) index=0;
for(var i=0;i<a.length;i++){
a[i].style.display='none';
}
a[index].style.display='block';
}
setInterval(ChangeImg,2000);
</script>
总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV1at4y1Z7Rv/?vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。





![[VUE]5-TypeScript](https://img-blog.csdnimg.cn/img_convert/c81551dce2a681abe5b34eea946a94cd.png)




![[ffmpeg系列 03] 文件、流地址(视频)解码为YUV](https://img-blog.csdnimg.cn/direct/edd81620276b46dca8dc4a00f1470abd.png)