Glide 是一个用于 Android 的图片加载和缓存库。它可以帮助开发者快速、高效地加载网络图片、本地文件和视频帧,并且能够自动缓存图片数据,减少网络请求。Glide 具有良好的性能和易用的 API,支持常见的图片加载需求,例如图片压缩、裁剪和动画等功能。
尽管 Glide 是一个非常优秀的图片加载框架,但是在 RecyleView 上使用 Glide 加载图片还需注意性能问题
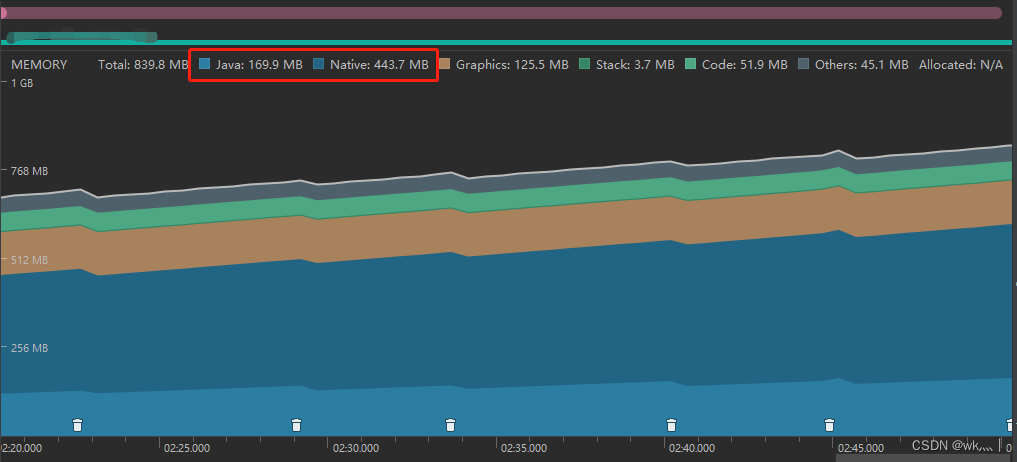
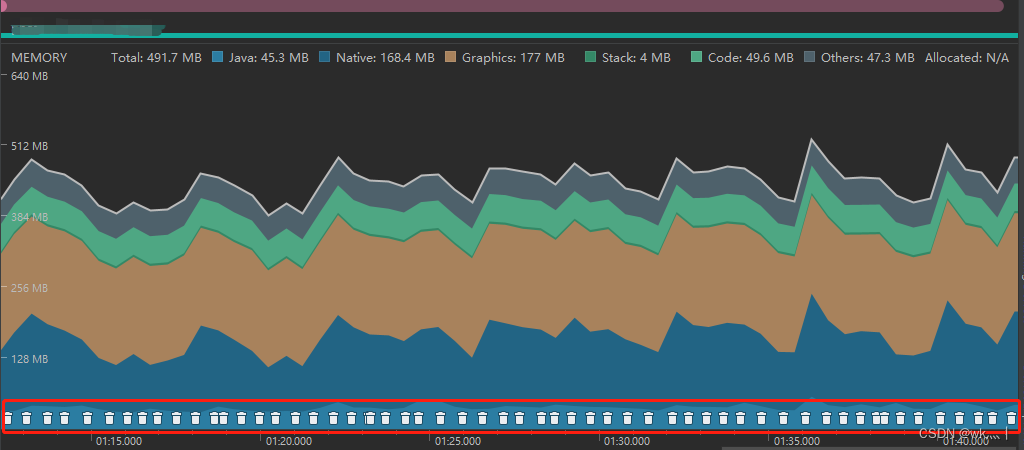
在实际的项目中发现 RecyleView 在频繁大幅度的上下滑动时(短时间内使用 Glide 加载了大量的图片)出现了比较明显的卡顿,使用 Profile 查看:

好家伙,内存直接暴涨,虽然 Native 内存上涨并不会直接引发 OOM,但还是会影响应用的稳定性的(比如卡顿),甚至会间接引发 ANR 或 OOM
经研究发现 Glide 在加载图片的过程中,item 被回收后并不会停止加载,而是等待图片加载完成,那怪不得内存上涨成这样,也有可能是手机性能不好加载速度太慢了?
换个性能好的手机试试,还是用 Profile 查看:

从主观体验上还是会有一些卡顿,从 Profile 上也证实了这一点,因为尽管手机的性能很好,加载图片的速度很快,但会触发大量的 GC(内存抖动),也是会引发卡顿,有 ANR 或 OOM 的风险。
为了解决这个卡顿问题,需要对 RecyleView 在滑动时的加载图片做一些收敛
Glide 也有提供了对应的方法来让我们优化加载图片的过程:
暂停加载图片:Glide.with(context).pauseRequests()
恢复加载图片:Glide.with(context).resumeRequests()
接下来在 RecyleView 的滑动回调中调用即可:
recycleView.addOnScrollListener(object : RecyclerView.OnScrollListener() {
override fun onScrollStateChanged(recyclerView: RecyclerView, newState: Int) {
when(newState) {
RecyclerView.SCROLL_STATE_DRAGGING -> { // 拖动时
Glide.with(context).pauseRequests()
}
RecyclerView.SCROLL_STATE_SETTLING -> { // 惯性滑动时
}
RecyclerView.SCROLL_STATE_IDLE -> { // 静止时
Glide.with(context).resumeRequests()
}
}
}
})可以根据自己的业务需求和用户体验自行调整