问题:el-table表格内容区域在高度自适应的情况下冒出滚动条

解决办法:
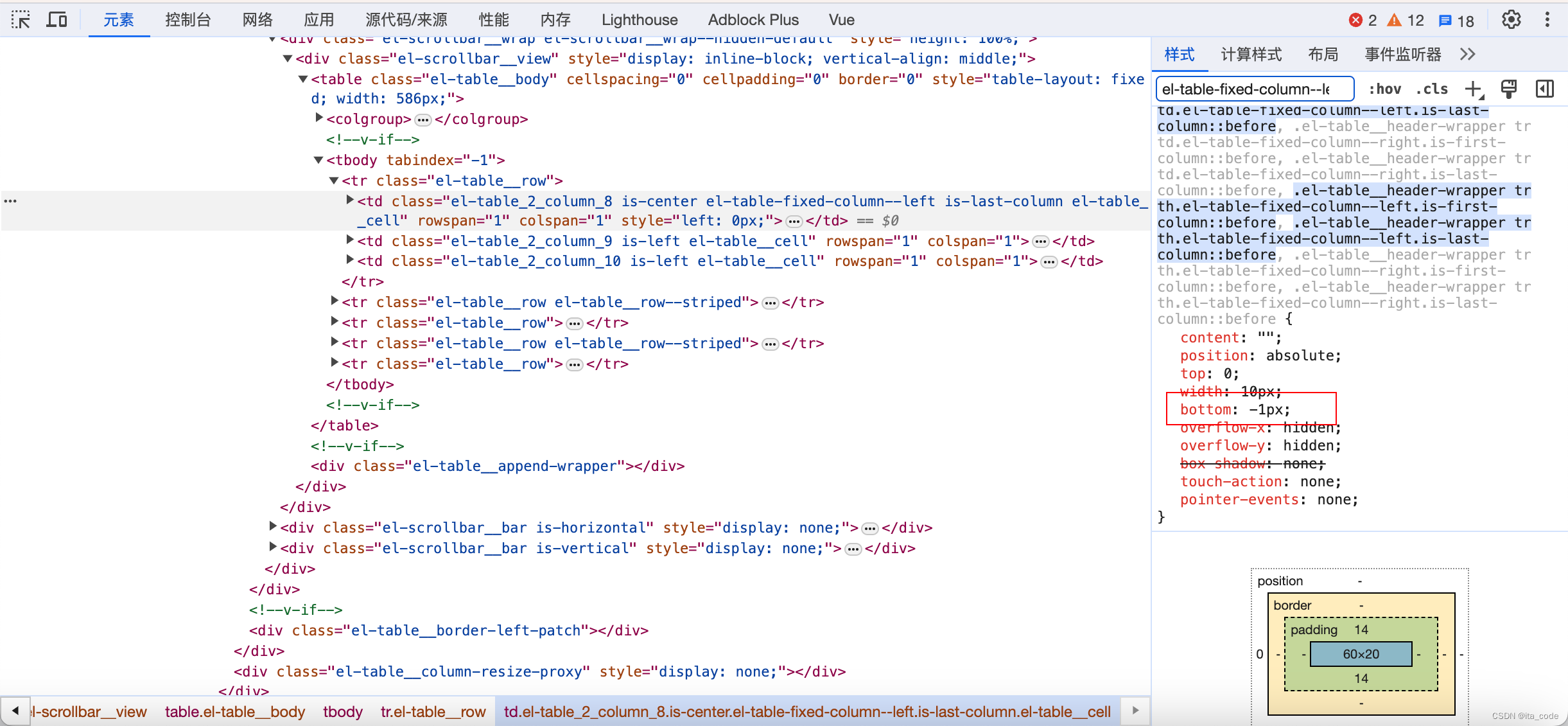
- 代码排查后发现时我设置了fixed:“xxx” 属性就会导致滚动条出现的问题,不设置则无。
[
{ type: 'index', label: '序号', fixed: 'left' },
{ prop: 'enterprisesName', label: '企业名称' },
{ prop: 'orderAmount', label: '销售金额', format: 'price' }
]
<el-table-column fixed="left" label="序号">
</el-table-column>
- 设置fixed:“xxx” 后elementui就会多渲染几个css。重点看bottom:-1px,这是官方设置的值。我发现重置为bottom:-0px,问题就能解决了,下面直接贴解决代码。

- 把样式放在全局CSS中
.el-table__body-wrapper tr td.el-table-fixed-column--left.is-first-column::before,
.el-table__body-wrapper tr td.el-table-fixed-column--left.is-last-column::before,
.el-table__body-wrapper tr td.el-table-fixed-column--right.is-first-column::before,
.el-table__body-wrapper tr td.el-table-fixed-column--right.is-last-column::before,
.el-table__body-wrapper tr th.el-table-fixed-column--left.is-first-column::before,
.el-table__body-wrapper tr th.el-table-fixed-column--left.is-last-column::before,
.el-table__body-wrapper tr th.el-table-fixed-column--right.is-first-column::before,
.el-table__body-wrapper tr th.el-table-fixed-column--right.is-last-column::before,
.el-table__footer-wrapper tr td.el-table-fixed-column--left.is-first-column::before,
.el-table__footer-wrapper tr td.el-table-fixed-column--left.is-last-column::before,
.el-table__footer-wrapper tr td.el-table-fixed-column--right.is-first-column::before,
.el-table__footer-wrapper tr td.el-table-fixed-column--right.is-last-column::before,
.el-table__footer-wrapper tr th.el-table-fixed-column--left.is-first-column::before,
.el-table__footer-wrapper tr th.el-table-fixed-column--left.is-last-column::before,
.el-table__footer-wrapper tr th.el-table-fixed-column--right.is-first-column::before,
.el-table__footer-wrapper tr th.el-table-fixed-column--right.is-last-column::before,
.el-table__header-wrapper tr td.el-table-fixed-column--left.is-first-column::before,
.el-table__header-wrapper tr td.el-table-fixed-column--left.is-last-column::before,
.el-table__header-wrapper tr td.el-table-fixed-column--right.is-first-column::before,
.el-table__header-wrapper tr td.el-table-fixed-column--right.is-last-column::before,
.el-table__header-wrapper tr th.el-table-fixed-column--left.is-first-column::before,
.el-table__header-wrapper tr th.el-table-fixed-column--left.is-last-column::before,
.el-table__header-wrapper tr th.el-table-fixed-column--right.is-first-column::before,
.el-table__header-wrapper tr th.el-table-fixed-column--right.is-last-column::before {
bottom: 0px !important;
}
还有更好的方案,希望大家尽情探讨一下。
下面还有个关于魔改el-table的bug欢迎大家提供解决思路。
BUG