文章目录
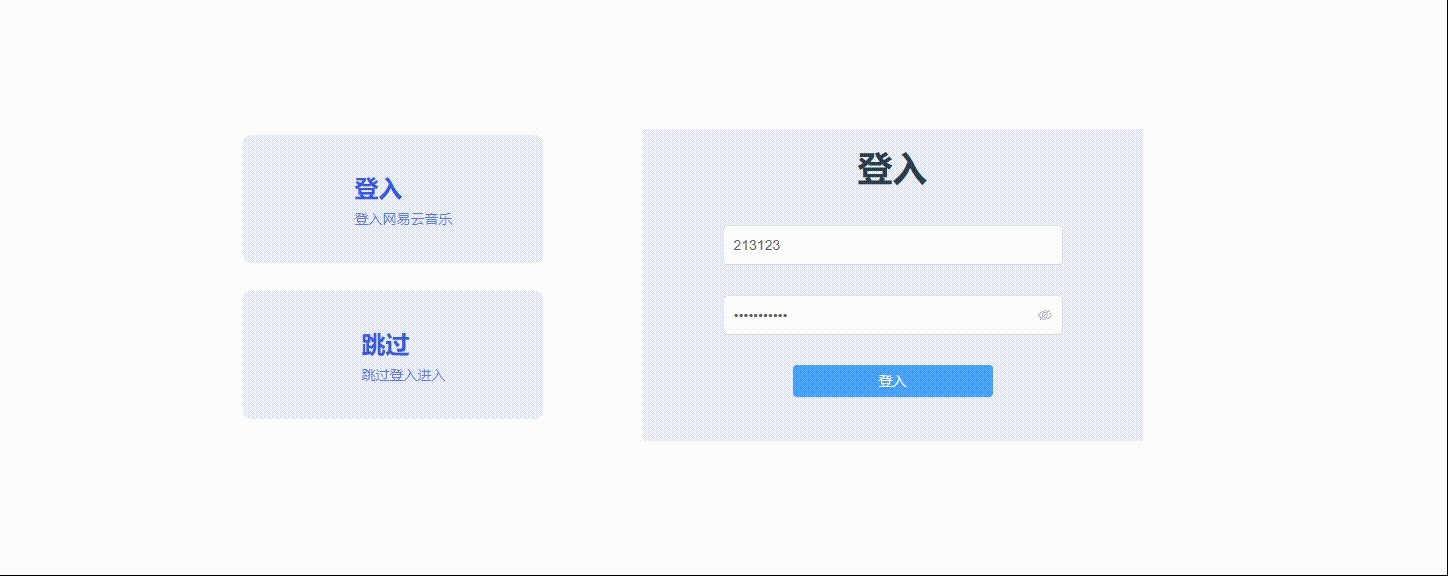
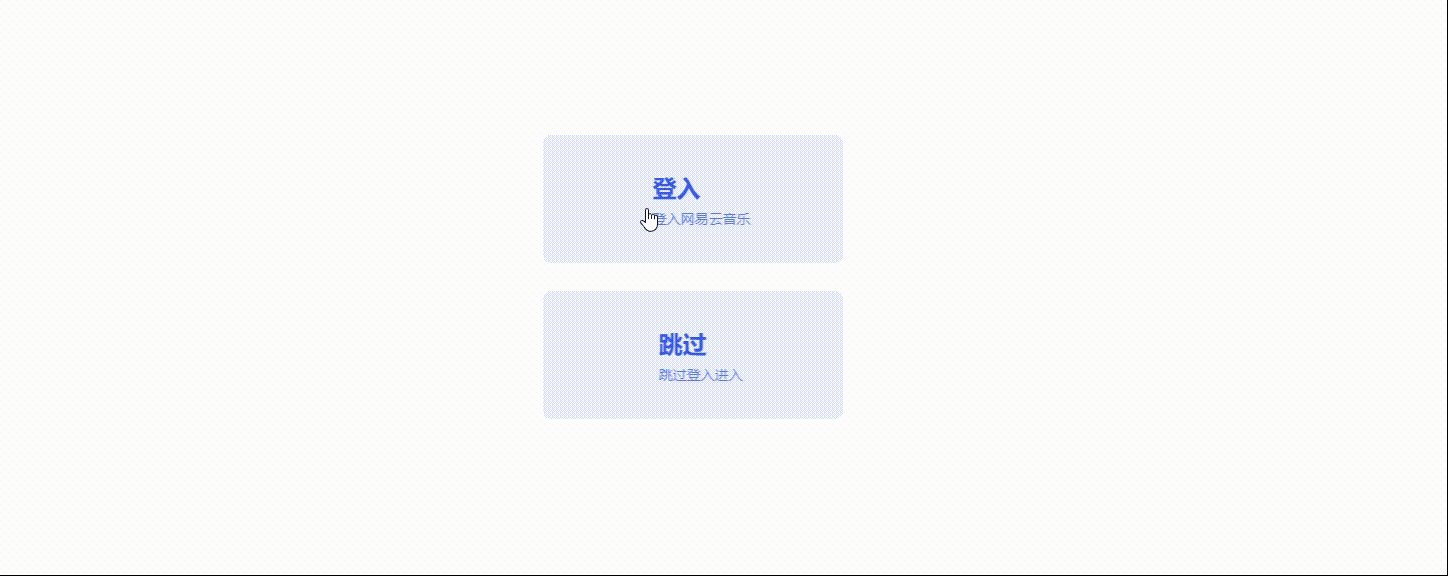
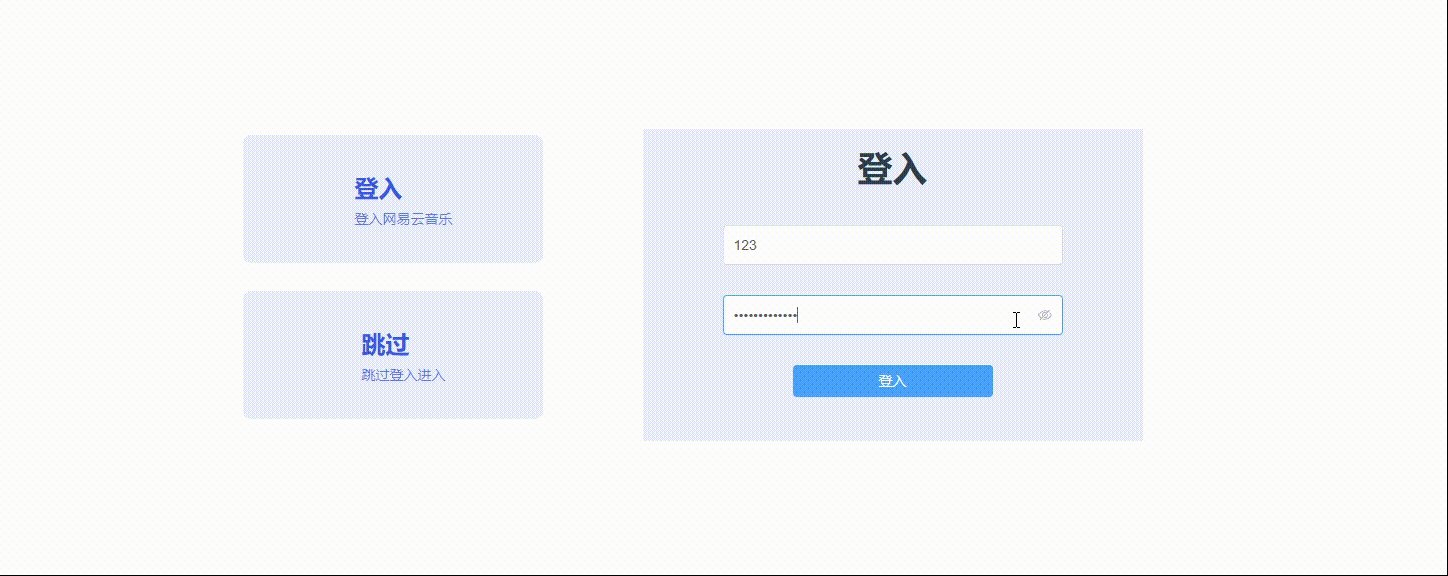
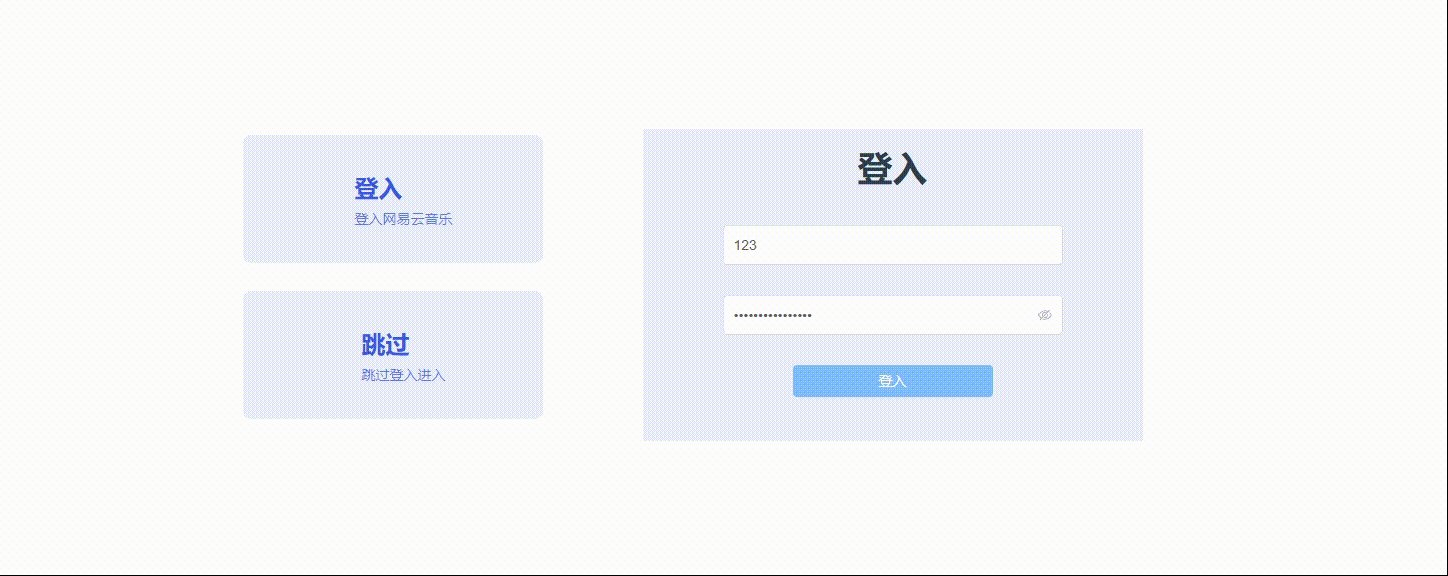
效果展示:

代码:
<template>
<div class="login">
<div class="section-1">
<div class="card" @mouseover="activeCard = 1" @mouseleave="activeCard = 0" @click="islogin = !islogin">
<div class="container" :class="{ active: activeCard === 1 }">
<div class="title-info">
<div class="title">{{ '登入' }}</div>
<div class="info">{{ '登入网易云音乐' }}</div>
</div>
</div>
</div>
<div class="card" @mouseover="activeCard = 2" @mouseleave="activeCard = 0" @click="goTo('about')">
<div class="container" :class="{ active: activeCard === 2 }">
<div class="title-info">
<div class="title">{{ '跳过' }}</div>
<div class="info">{{ '跳过登入进入' }}</div>
</div>
</div>
</div>
</div>
<div class="section-2" v-if="islogin">
<p style="font-size: 35px; font-weight:600; text-align: center;"> 登入</p>
<el-input class="input" v-model="form.username" placeholder="Please input username" />
<el-input
class="input"
v-model="form.password"
type="password"
placeholder="Please input password"
show-password
/>
<div class="input" style="display: flex; justify-content: center;">
<el-button type="primary" style= "width: 200px; " @click="onSubmit">登入</el-button>
</div>
</div>
</div>
</template>
<script setup>
import { ref, reactive, onMounted, onUnmounted } from 'vue'
import { useRouter } from 'vue-router'
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
const activeCard = ref(0)
const router = useRouter()
const islogin = ref(false)
const form = reactive({
username : '',
password : '',
});
const onSubmit = () => {
console.log(form.username, form.password)
}
NProgress.start()
onMounted(() => {
NProgress.done()
})
onUnmounted(() => {
NProgress.remove() // 如果需要在组件卸载时清除进度条,可以调用这个方法
})
async function goTo(path) {
await router.push({ path: `/${path}` })
console.log('hello')
}
</script>
<style lang="scss" scoped>
.login {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
height: calc(100vh - 192px);
}
.section-1 {
margin-bottom: 16px;
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
}
.section-2 {
background-color: #eaeffd;
justify-content: center;
margin-left: 100px;
width: 500px;
height: 312px;
padding-left: 80px;
padding-right: 80px;
padding-top: 10px;
}
.section-2 .input {
margin-top: 30px;
height: 40px
}
.card {
cursor: pointer;
margin-top: 14px;
margin-bottom: 14px;
display: flex;
justify-content: center;
align-items: center;
background: #eaeffd;
border-radius: 8px;
height: 128px;
width: 300px;
transition: all 0.3s;
padding-left: 22px;
box-sizing: border-box;
.active {
.title-info {
transform: translateX(-8px);
}
}
.container {
display: rgb(234, 239, 253);
// justify-content: space-around;
align-items: center;
color: #335eea;
}
.title-info {
transition: all 0.3s;
}
.title {
font-size: 24px;
font-weight: 600;
}
.info {
margin-top: 2px;
font-size: 14px;
color: rgba(51, 94, 234, 0.78);
}
}
</style>