目录
一、Vue脚手架的使用
1、通过命令行使用vue-cli的指令创建:vue init webpack 项目名称
2、使用webStorm软件:本质仍然使用vue脚手架
3、使用vue ui创建:vue提供的图形化的操作界面
二、Vue的组件和组件之间的通信
1、组件:是vue的重要的特征之一,可以扩展html的功能,也可以封装代码实现重复使用。
2、组件的创建:
3、组件中的data
4、组件中的methods:和vue实例中的methods用法相同
5、Vue组件之间的通信(组件之间的数据传递)
课堂练习:在子组件中定义input,将input的值传递给父组件
一、Vue脚手架的使用
1、通过命令行使用vue-cli的指令创建:vue init webpack 项目名称
build文件夹: 用于webpack打包配置文件夹
config文件夹:与webpack相关的配置文件夹
|——- index.js:可以改变项目默认的端口号
node_moudles:npm 安装的支持项目运行的库
src文件夹:项目源代码目录
|——- assets:资源目录,存放图片、css、js文件等
|——- components:组件文件夹,用来存放用户自定义的组件
|——- router:路由文件夹,用来存放路由文件
|——- App.vue:根组件。可以包含其他组件
|——- main.js:vue项目的入口js文件
static文件夹:用来存放静态资源
index.html:vue项目的页面文件(首页)
package.json:npm的配置文件(所有包的信息)
2、使用webStorm软件:本质仍然使用vue脚手架
public文件夹:
|——- index.html:Vue项目的入口文件
src文件夹:
|——-assets:资源目录,存放图片、css、js文件等
|——-components:组件文件夹,用来存放用户自定义的组件
|——-App.vue:根组件。可以包含其他组件
|——-main.js:vue项目的入口js文件
package.json:npm的配置文件(所有包的信息)
vue.config.js:vue项目自身的配置文件
3、使用vue ui创建:vue提供的图形化的操作界面
vue ui
二、Vue的组件和组件之间的通信
1、组件:是vue的重要的特征之一,可以扩展html的功能,也可以封装代码实现重复使用。
2、组件的创建:
(1)非脚手架方式下创建:
第一步:使用Vue.extend创建组件
第二步:使用Vue.component注册组件
第三步:在html页面中使用组件
<body>
<div id="app">
<my-com></my-com> <!-- 使用组件:名称之间用-连接 -->
<com-demo></com-demo>
</div>
<script>
//第一步:使用Vue.extend创建组件
var mycom = Vue.extend({
template:'<h2>蜗牛学院</h2>'
})
//第二步:使用Vue.component注册组件
Vue.component('myCom',mycom) //myCom是注册得组件名,在注册时采用驼峰命名
Vue.component('comDemo',{
template:`<div>
<label>
<input type="text">
</label>
</div>`
})
new Vue({
el:'#app'
})
</script>
</body> (2)使用template创建组件
第一步:使用template创建html页面模板,并给template定义id属性
第二步:使用template的id属性值进行注册
强调:
全局组件:在Vue实例外部通过Vue.component创建或注册的组件称为全局组件
局部组件:创建方式和全局组件的创建方式一样,注册时必须放在Vue实例内部通过components完成
<body>
<div id="app">
<com3 />
</div>
<template id="temp">
<div>
<h2>蜗牛学院</h2>
<select name="" id="">
<option value="#">请选择</option>
<option value="1">成都</option>
<option value="2">重庆</option>
<option value="3">深圳</option>
</select>
</div>
</template>
<script>
// Vue.component('com3',{ //全局组件
// template:'#temp'
// })
new Vue({ //局部组件 components -->多加一个s
el:'#app',
components:{
com3:{
template:'#temp'
}
}
})
</script>
</body> (3)在WebStorm中使用脚手架创建组件:
第一步:创建Vue component,组件命名采用驼峰命名
<div id="app">
<my-com></my-com> <!-- 使用组件:名称之间用-连接 -->
<com-demo></com-demo>
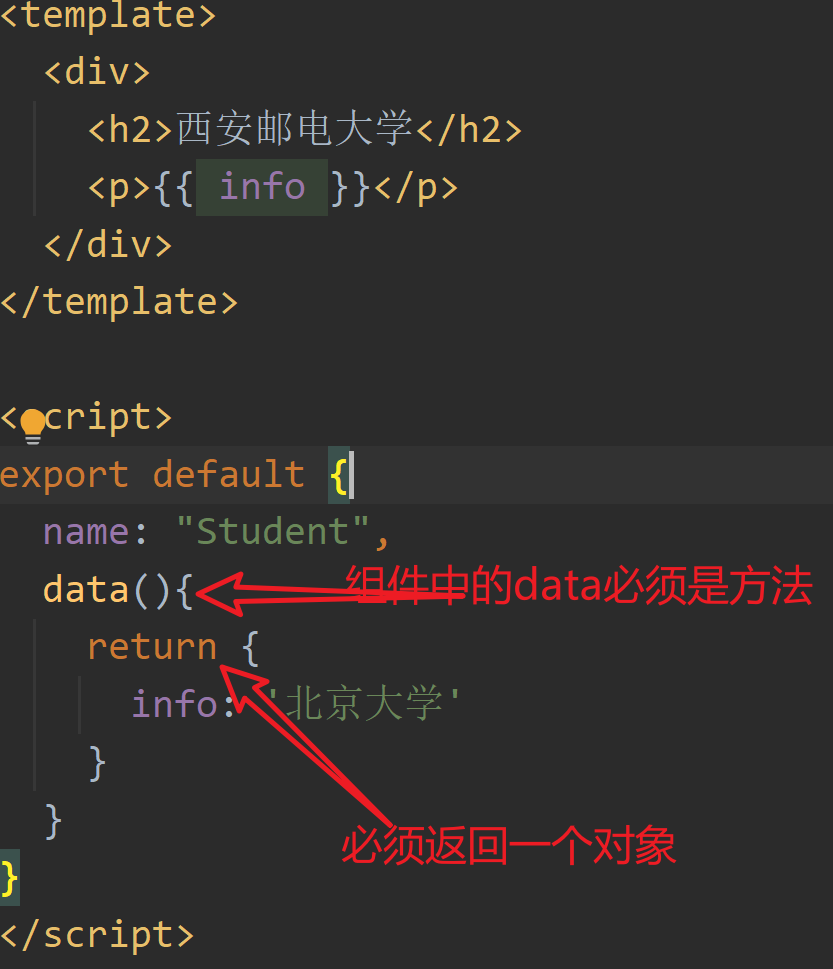
</div>3、组件中的data
(1)每个组件都有自己的数据:即每个组件都有自己的data
(2)vue实例的data和组件的data的区别:
A、vue实例的data是一个对象
B、组件的data必须是一个方法,该方法必须返回一个对象

C、vue实例中的data和组件中data在使用方法上是一样的
4、组件中的methods:和vue实例中的methods用法相同
5、Vue组件之间的通信(组件之间的数据传递)
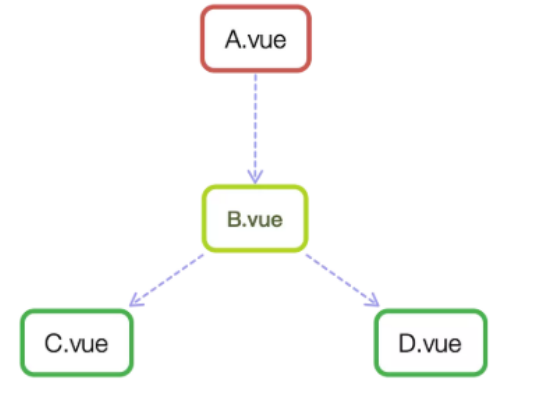
(1)Vue组件之间的关系:

A、父子关系:A组件和B组件、B组件和C组件、B组件和D组件
B、兄弟关系:C组件和D组件
C、隔代关系:A组件和C组件、A组件和D组件
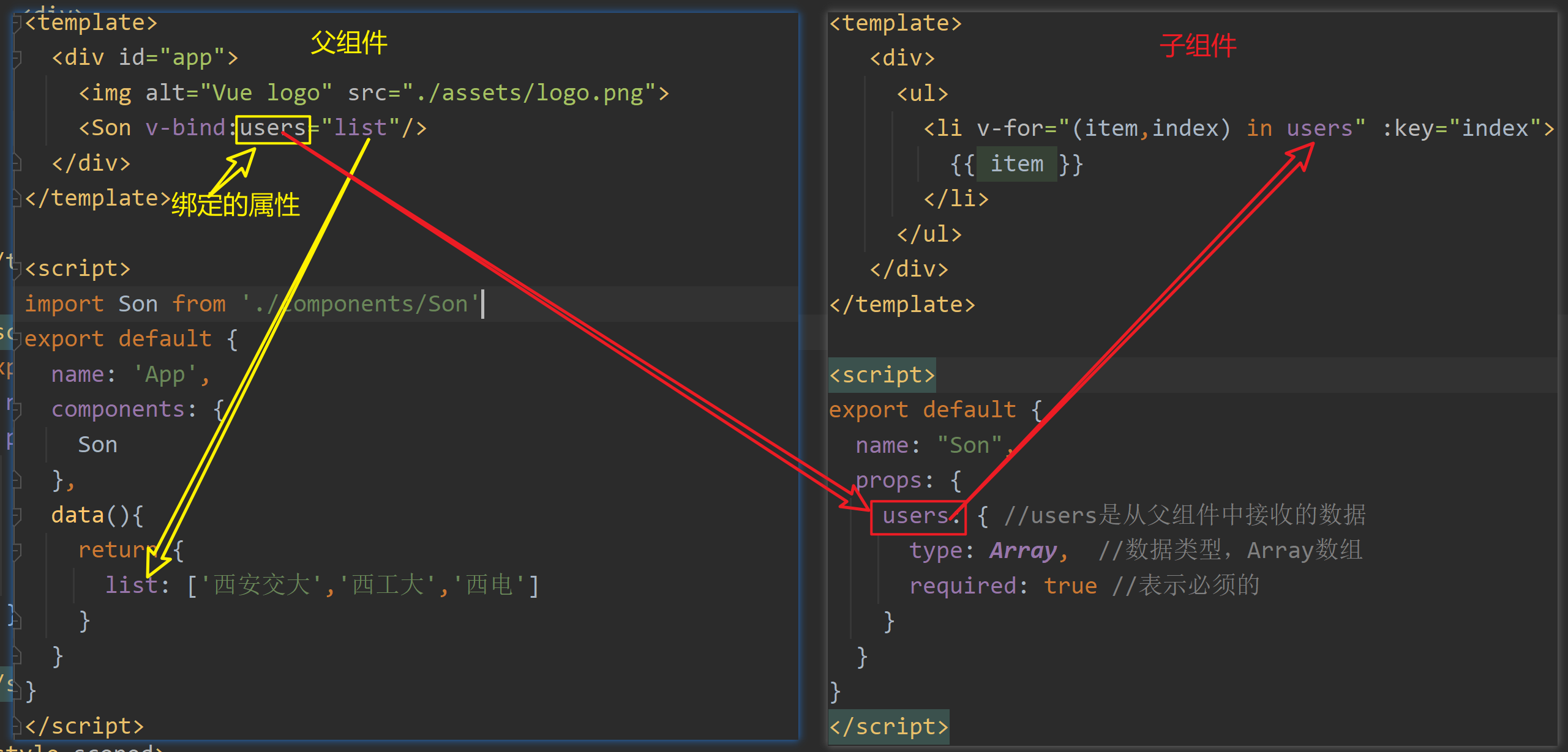
(2)父组件向子组件传递数据:通过props方式向子组件传递数据(在子组件中添加props属性)
父组件:App.vue
子组件:Son.vue
App.vue ——-users数组 ———> Son.vue

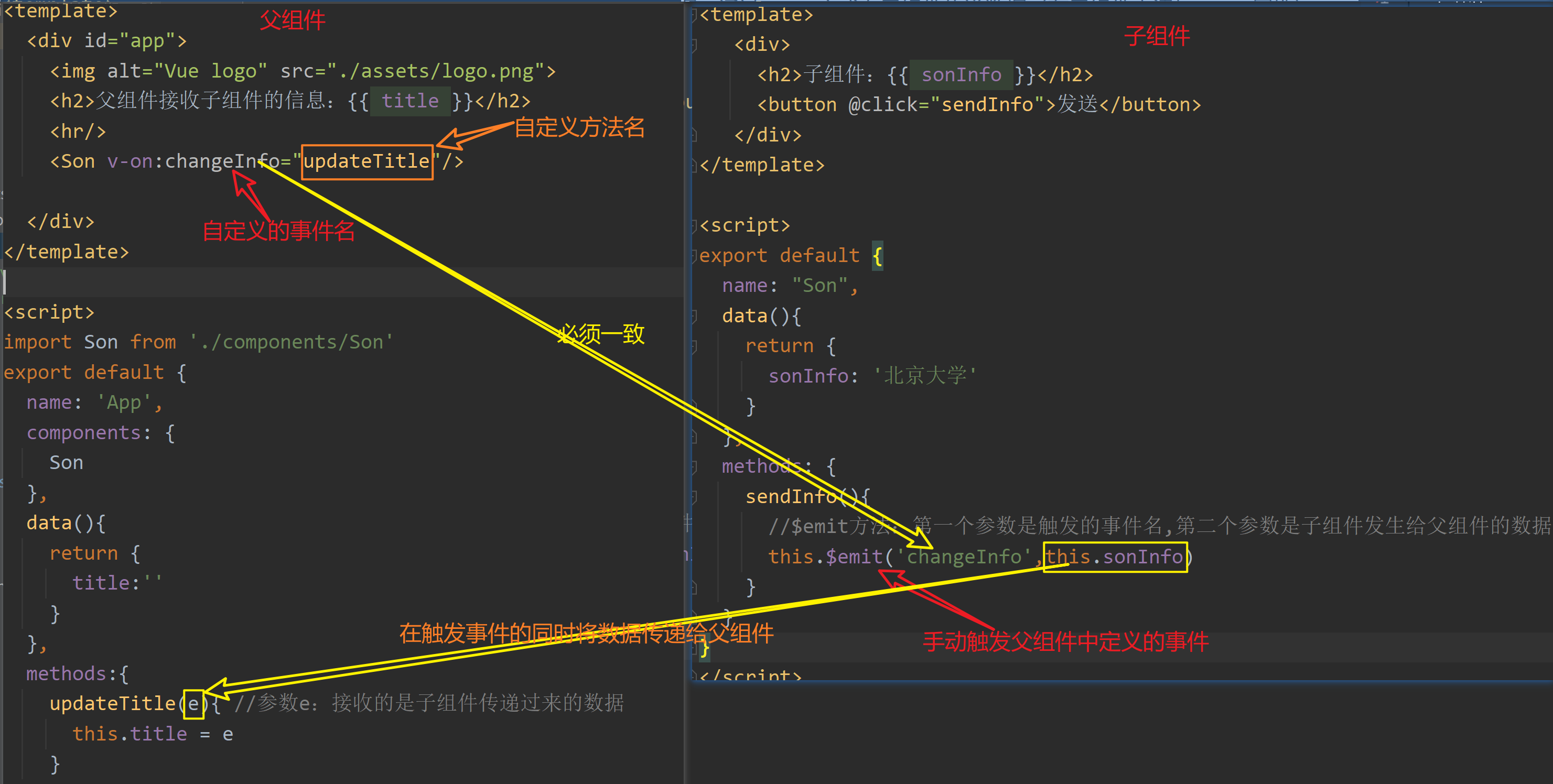
(3)子组件向父组件传值:是通过事件的形式来实现

课堂练习:在子组件中定义input,将input的值传递给父组件
//子组件:son.vue
<template>
<div>
<label>
子组件:<input v-model="sonInfo" @input="sendInfo"/>
</label>
</div>
</template>
<script>
export default {
name: "Son",
data(){
return {
sonInfo: ''
}
},
methods: {
sendInfo(){
//$emit方法:第一个参数是触发的事件名,第二个参数是子组件发生给父组件的数据
this.$emit('changeInfo',this.sonInfo)
}
}
}
</script>//父组件:App.vue
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<h2>父组件接收子组件的信息:{{ title }}</h2>
<hr/>
<Son v-on:changeInfo="updateTitle"/>
</div>
</template>
<script>
import Son from './components/Son'
export default {
name: 'App',
components: {
Son
},
data(){
return {
title:''
}
},
methods:{
updateTitle(e){ //参数e:接收的是子组件传递过来的数据
this.title = e
}
}
}
</script>