0. 多个方法对应同一个请求
@RequestMapping("/")
public String toIndex(){
return "index";
}
@RequestMapping("/")
public String toIndex2(){
return "index";
}
这种情况是不允许的,会报错。
1. 注解的功能
@RequestMapping注解的作用就是将请求地址和处理请求的控制器方法关联起来,建立映射关系。
SpringMVC接收到指定的请求,就会找到映射关系中对应的控制器方法来处理这个请求。
2. 注解位置
@RequestMapping注解既可以放在方法上,也可以放在类上。
标识方法:设置映射的请求路径的具体信息。
标识类:设置映射的请求路径的初始信息。
例如:如果有如下代码
@RequestMapping("/hello")
@Controller
public class TestRequestMapping {
@RequestMapping("/target")
public String toTarget(){
return "target";
}
}
那么在访问target之前必须加上/hello,否则访问不到target,也就是url为 http://localhost:8080/项目上下文路径/hello/target。

3. value属性
- value属性用于配置映射到控制器方法的请求路径。
- value属性是一个字符串数组,表示该控制器方法可以匹配多个请求地址。如果指定了多个value值,那么请求时满足其中之一即可。
- value属性必须设置。
@RequestMapping({"/test1","/test2"})
public String toTestValue(){
return "testValue";
}
<a th:href="@{/test1}">一个控制器方法匹配多个value测试1</a><br>
<a th:href="@{/test2}">一个控制器方法匹配多个value测试2</a><br>



4. method属性
- 通过请求方式映射控制器方法。
- method属性是一个RequestMethod类型数组,表示该方法可以匹配多个请求方式。如果指定了多个method值,那么请求时满足其中之一即可。
- 目前浏览器只能支持GET和POST方式。
- 在提交表单时,如果指定了GET和POST以外的请求方式,则会默认以GET请求发送。
- 如果请求地址匹配,但是请求方式不匹配,则会返回405,请求方式不允许。
- 如果不指定请求方式,则默认可以处理所有请求方式。
- 若要发送PUT和DELETE请求,则需通过spring提供的过滤器HiddenHttpMethodFilter。
- 有专门用于处理指定请求方式的注解:@GetMapping、@PostMapping、@PutMapping等。
@RequestMapping(value="/test3",method=RequestMethod.POST)
public String toTestMethod(){
return "testMethod";
}
<a th:href="@{/test3}">method允许POST请求测试</a><br>
<form method="POST" th:action="@{/test3}">
username<input name="username" type="text" /><br>
<input type="submit" value="提交" /><br>
</form>
<form method="DELETE" th:action="@{/test3}">
username<input name="username" type="text" /><br>
<input type="submit" value="提交" /><br>
</form>



5. params属性
- 通过请求参数映射控制器方法。
- params属性是一个字符串数组,可以通过四种表达式设置请求参数和控制器映射的关系。如果指定了多个请求参数,那么在请求时需要全部满足。
- “param”:要求请求参数必须携带名为param的参数,参数值可以任意。
- “!param”:要求请求参数中不能含有名为param的参数。
- “param=value”:要求请求参数必须含有param且值为value。
- “param!=value”:要求请求参数必须含有param且值不为value。
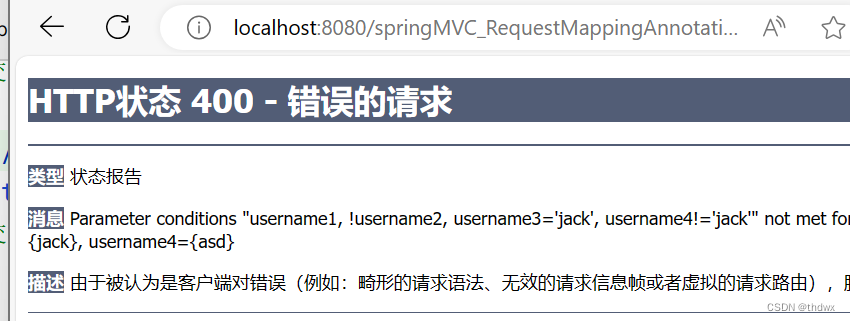
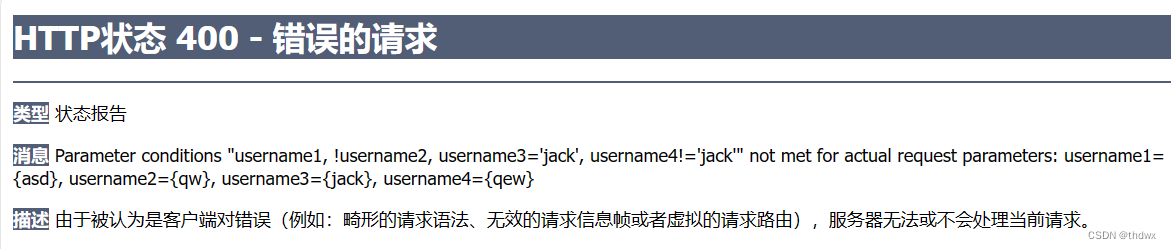
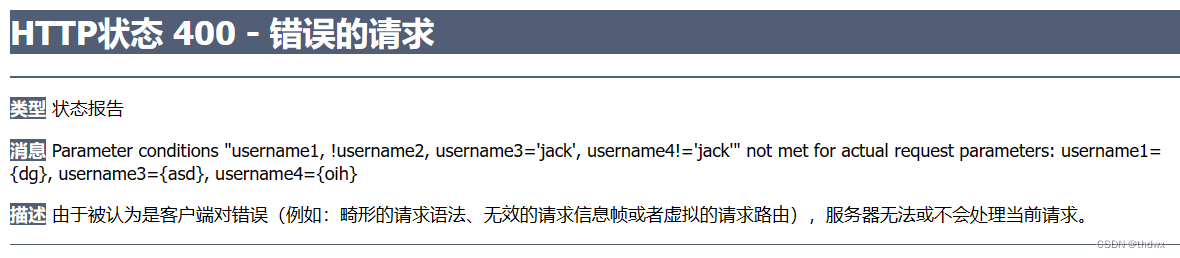
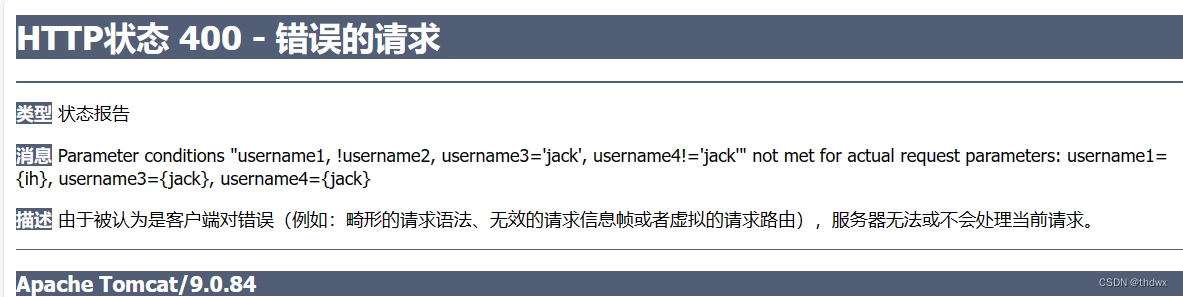
- 如果请求匹配了value和method,但是没有匹配params,会返回400状态码。
/*这个注解表示请求参数要满足如下要求
1.要有username1,值任意
2.不能有username2
3.要有username3,且值为jack
4.要有username4,且值不能为jack
在写键值对时,如果value为字符串类型,不需要使用单引号括起来,否则会出错
*/
@RequestMapping(value="/test4",params={"username1","!username2","username3=jack","username4!=jack"})
public String toTestParams(){
return "testParams";
}
<!--使用?可以连接请求参数,但是会标红,所以可以使用括号来表示请求参数-->
<a th:href="@{/test4(username3='jack',username4='asd')}">Params没有username1测试</a><br>
<a th:href="@{/test4(username1='asd',username2='qw',username3='jack',username4='qew')}">Params有username2测试</a><br>
<a th:href="@{/test4(username1='dg',username3='asd',username4='oih')}">Params有username3但值不为jack测试</a><br>
<a th:href="@{/test4(username1='ih',username3='jack',username4='jack')}">Params有username4但值为jack测试</a><br>
<a th:href="@{/test4(username1='asd',username3='jack',username4='xcv')}">Params参数满足条件测试</a><br>





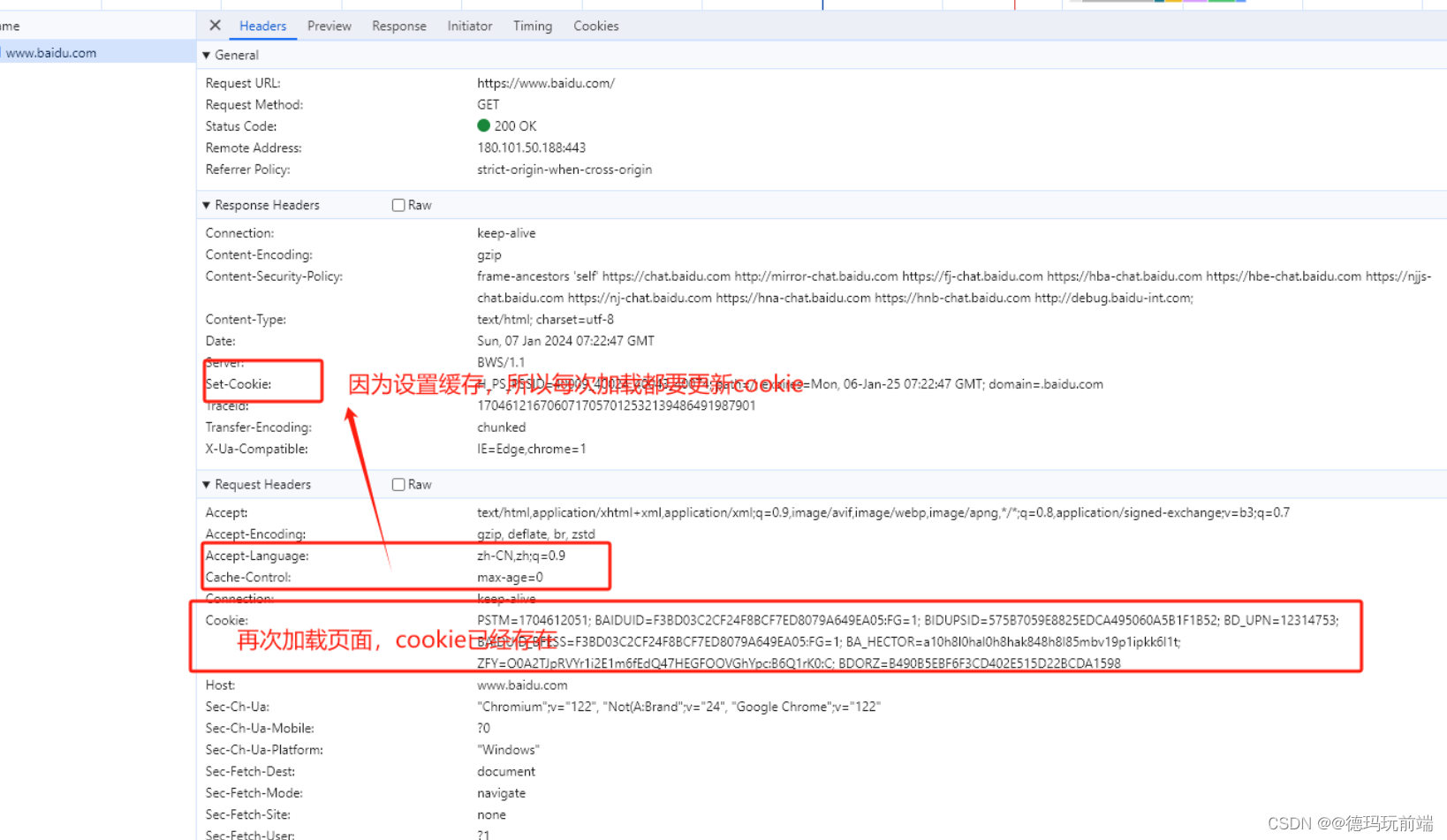
6. headers属性
- 通过请求头信息来匹配控制器方法。
- headers属性是一个字符串数组,可以通过四种表达式设置请求头信息和控制器的匹配关系。如果指定了多个headers值,需要全部满足。
- “header”:要求请求头中必须有header,值任意。
- “!header”:要求请求头中不能含有名为header的参数。
- “header=value”:要求请求头必须含有header且值为value。
- “header!=value”:要求请求头必须含有header且值不为value。
- 如果请求满足了value、method和params,但没有满足headers属性,那么就会返回404状态码。
@RequestMapping(value="/test5",headers = {"Host=localhost:8080","Accept-Encoding!=gzip, deflate, br"})
public String toTestHeaders(){
return "testHeaders";
}
<a th:href="@{/test5}">Headers不满足Accept-Encoding条件</a><br>

修改headers属性后,可以使条件满足:
@RequestMapping(value="/test5",headers = {"Host=localhost:8080","Accept-Encoding=gzip, deflate, br"})
public String toTestHeaders(){
return "testHeaders";
}

7. ant风格的路径
- ?:表示任意单个字符。
- *:表示任意0个或多个字符。
- **:表示任意的一层或多层目录。注意在使用时,两个星号必须位于独立的一层目录内,例如
前缀路径/**/后缀路径,前缀和后缀可以没有,但是两个星号前后或中间不能有任何内容。



8. 路径中的占位符
SpringMVC路径中的占位符常用于RESTful风格中,它允许将参数作为路径的一部分发送给服务器,而不是以?连接在URL后。该方式传递的参数只能通过@PathVariable注解的value属性中的同名变量获得参数值。
//大括号表示占位符
@RequestMapping("/test6/{id}/{username}")
public String toTest(@PathVariable("id")Integer id,@PathVariable("username")String username){
System.out.println("id = "+id+" "+"username = "+username);
return "test";
}