cookie的原理
- http本身是一个无状态的请求,cookie最初的原始目的是为了维持状态而产生的。
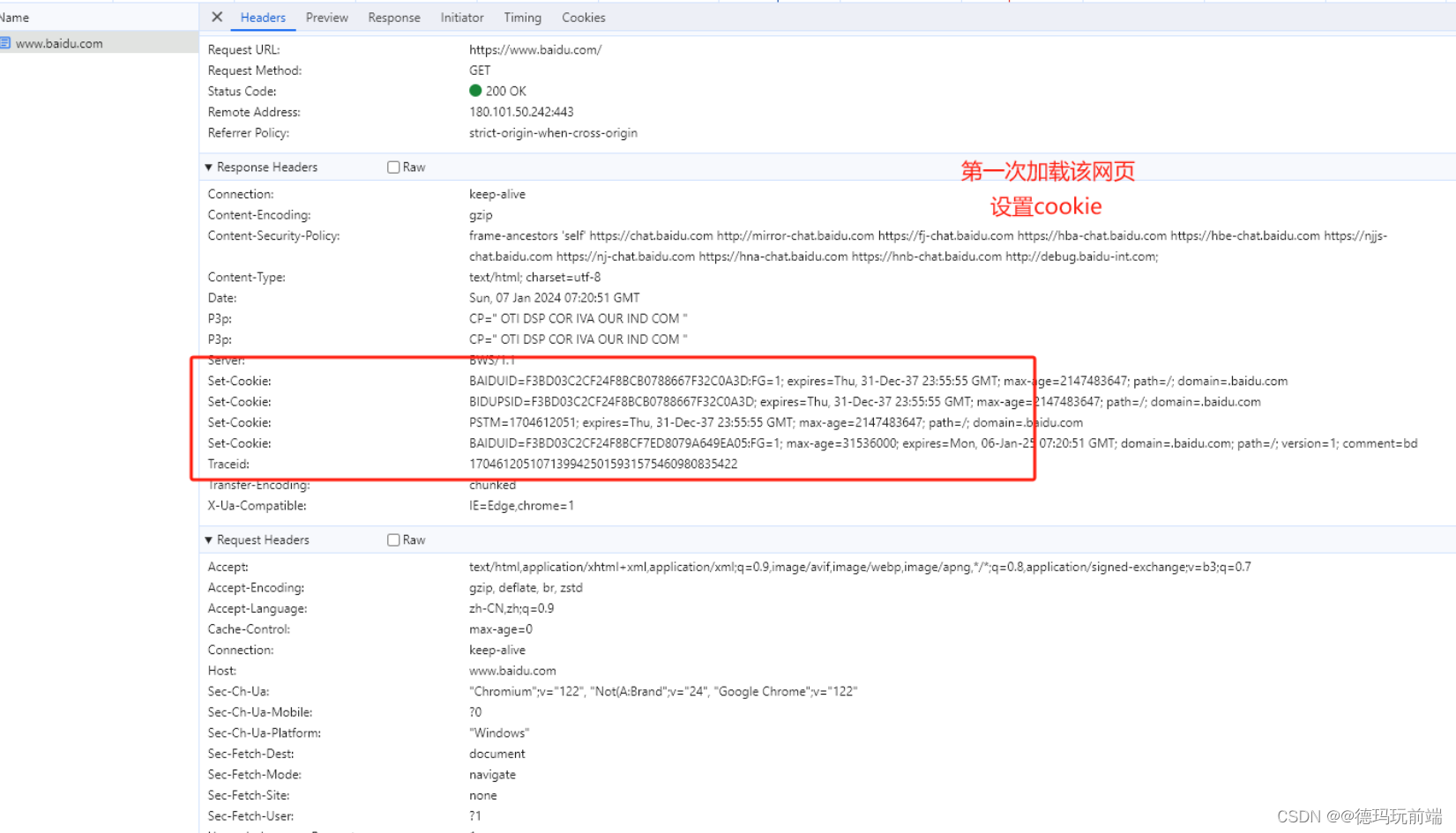
- 在首次访问网站时,浏览发送请求中并未携带cookie,即发送无状态请求
- 服务器接受请求之后会在请求上的respond header上加入cookie相关信息并返回给浏览器,第一次浏览器看到请求中未携带Cookie,在HTTP的响应头中加入
Set-Cookie。 - 浏览器收到
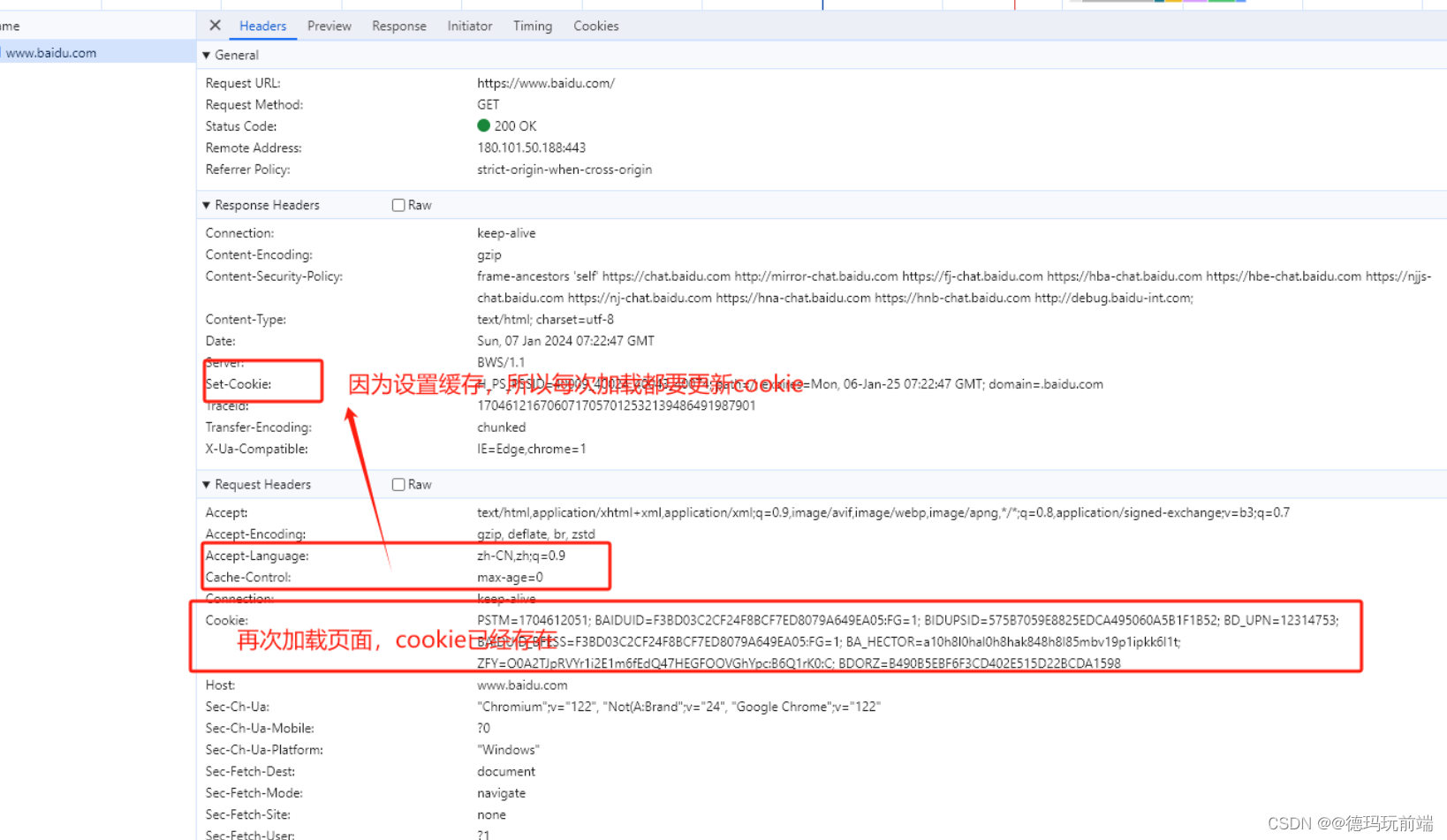
Set-Cookie,会将cookie保存下来 - 下次再向服务器发送请求时都会同步的带上cookie,那这样cookie就会附带再每一个http请求上,服务器也可以根据这些信息来进行相关的逻辑判断


cookie如何生成
- 服务端生成,在Http Response Header中 Set-Cookie
- 客户端生成 document.cookie,在浏览器中使用js,可以直接设置Cookie。一次只能设置一个Cookie。但是可以同时对单个Cookie的属性进行设置,每个属性使用分隔符;。
// Cookie都是name=value的结构,name和value都为字符串
document.cookie="USERNAME=胡文浩"
document.cookie="COURSE=what is cookie"
cookie的缺陷
- Cookie设计的初衷 用于维持HTTP状态(让无状态的请求变成有状态),不用于存储数据。
- 每个cookie项只能存储4k的数据。
- 性能浪费:cookie附带在http请求上,数据量过大,会导致每个http的请求非常庞大,耗费流量和带宽。
关于cookie的补充
http协议是无状态的,并且请求成功后连接会断开,他无法确定这一次请求的客户端,就是之前登录成功的那个客户端。理论上,每次请求都可以带上账号和密码就可以解决这个问题,但是太麻烦。
所以,一般客户端登录成功后,服务器会给客户端一个"出入证",客户端只需要一个卡包来保存一个或多个出入证,后续客户端的每次请求,都必须自动附带这个出入证。并且客户端能够正确的正确的出示"出入证",当"出入证"过期也能自动的从卡包中移除。
因为localstorage是html5之后出来的,而且localstorage需要手动触发,所以。能满足上述要求的只能使用cookie。
5.1、cookie的组成
cookie就像是浏览器的专属卡包,管理各个网站的身份信息
每个cookie就相当于是属于某个网站的一个卡片,它记录了以下信息:
- key:键
- value:值
- domain:域 属于哪一个网站
- path:路径 属于哪个网站的哪个基路径 好比是一个公司不同部门有不同的权限
- secure:是否使用安全传输
- expire:过期时间
当浏览器向服务器发送请求时,它会找有无cookie,如果有,就把cookie自动附带到请求中发给服务器。
5.2、可以被附带到请求中的cookie需同时满足以下条件:
- cookie没有过期
- cookie中的域与请求的域是匹配的,不在乎端口
- cookie中的基路径要与请求的路径匹配
- cookie中的path为/ 可匹配 /a /b /a/b
- 验证cookie的安全传输
- cookie里的secure属性是true 必须是https才能发送cookie
- cookie里的secure属性是false 可以https发送cookie也可以http
5.3、如何附带到请求中
浏览器会将符合条件的cookie,自动放置到请求头中
例如:
Cookie:a=1;b=2;c==3 分号分隔
cookie包含着重要信息,特别是登录成功后返回的cookie,虽然存储在浏览器中,但是不能泄露cookie。
5.4、如何设置Cookie
5.4.1、cookie的来源
-
服务器响应
-
服务器可以通过设置响应头,来告诉浏览器应该如何设置cookie
响应头按照下面的格式设置
set Cookie:cookie1 set Cookie:cookie2 set Cookie:cookie3每个cookie的格式如下
键=值;path=?;domain=?;expire=?;max-age=7?;secure;httponly键和值必须设置,其他属性可选
path路径默认用当前请求的路径
domain域默认设置为当前的请求域
expire(字符串 格林威治时间)和max-age(max-age:1000表示当前时间+1000秒)设置过期时间 设置一个即可;默认会话结束后过期
secure 设置后下一次请求只能是https才能带上该cookie
httponly 只能传输,不能通过js获取,这对防止跨站脚本攻击很有效
-
举例:
客户端通过post请求服务器http://huwenhao.com,并在消息体重给予了账户和密码,服务器验证登录成功后,在响应头中加入了如下内容set-cookie:token=12345;domain=huwenhao.com;path=/;max-age=3000;httponly客户端接收后自动的创建下面的cookie放入cookie卡包
key:token value:12345 domain:huwenhao.com path:/ expire:2020-04-07 19:20:30 secure:false httponly:true于是,随着后续当前浏览器对服务器的请求,只要满足要求cookie就会覆盖到请求头上。
cookie:token=123456;其他cookie.... //用;隔开
-
-
客户端设置
document.cookie 获取所有cookie
document.cookie="键-值;path=?;domain=?;expire=?;max-age=?;secure" 设置cookie
5.4.2、如何删除cookie
1.cookie自动过期
2.没过期的情况下,让服务器响应一个相同域,相同域,相同key,时间过期的cookie
set-cookie:token=;domainhuwenhao.com;path=/;max-age=-1
【注意】:可能会存在不同的域,不同的路径,但key相同的cookie,所以无法凭借key确定是哪一个cookie