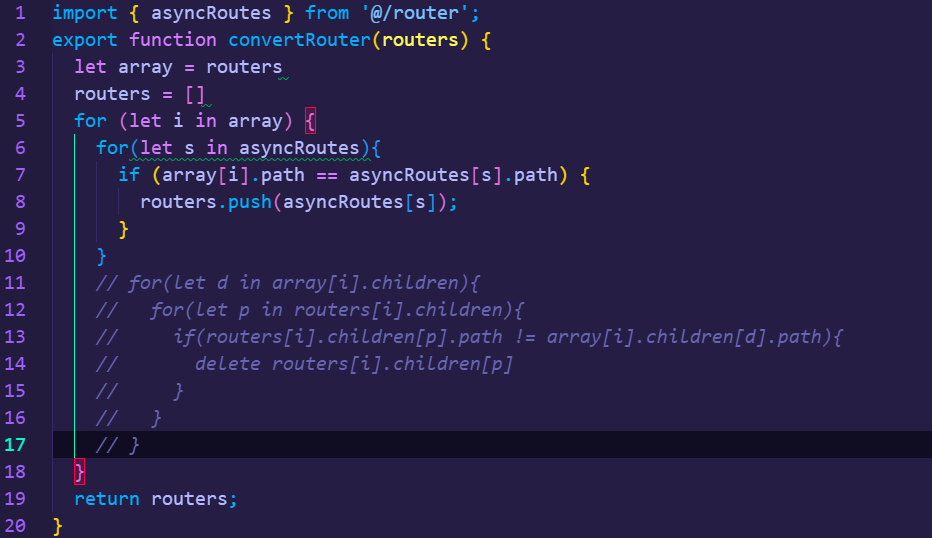
第一步:在src-utils-handleRoutes,修改代码:
export function convertRouter(routers) {
let array = routers
routers = []
for (let i in array) {
for(let s in asyncRoutes){
if (array[i].path == asyncRoutes[s].path) {
routers.push(asyncRoutes[s]);
}
}
// for(let d in array[i].children){
// for(let p in routers[i].children){
// if(routers[i].children[p].path != array[i].children[d].path){
// delete routers[i].children[p]
// }
// }
// }
}
return routers;
}
第二步登录后存储菜单数据:
第三部:因为框架默认为前端控制路由所以需要在src-config-setting文件将authentication改为all

第四步:找到src-config-permission ,获取登录成功后存储的菜单列表

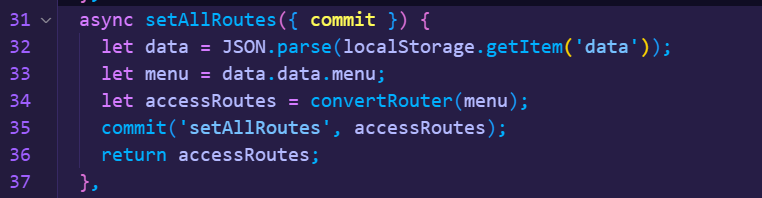
第五步:找到src--store-modules-routes.js
async setAllRoutes({ commit }) {
let data = JSON.parse(localStorage.getItem('data'));
let menu = data.data.menu;
let accessRoutes = convertRouter(menu);
commit('setAllRoutes', accessRoutes);
return accessRoutes;
},

总结:此方法需要先在router index.js中制作假数据然后通过后端接口返回的数据进行对比,相等的显示