1.二值图像
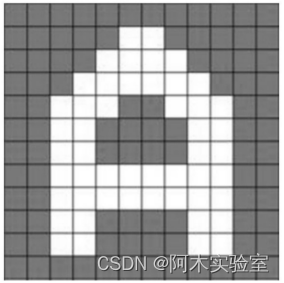
二值图像是指仅仅包含黑色和白色两种颜色的图像。在计算机中,通过一个栅格状排列的数据集(矩阵)来表示和处理图像。例如,图1是一个字母A的图像,计算机在处理该图像时,会首先将其划分为一个个的小方块,每一个小方块就是一个独立的处理单位,称为像素点。接下来,计算机会将其中的白色像素点(白色小方块区域)处理为“1”,将黑色像素点(黑色小方块区域)处理为“0”,以方便进行后续的存储和处理等操作。

图1 字母A的图像
按照上述处理方式,图2中的字母A在计算机内的存储形式如图2所示。

图2 计算机内字母A储存形式
上述图像比较简单,图像内只有黑色和白色两种不同的颜色,因此只使用一个比特位(0或者1)就能表示。
2.灰度图像
二值图像表示起来简单方便,但是因为其仅有黑白两种颜色,所表示的图像不够细腻。如果想要表现更多的细节,就需要使用更多的颜色。例如,图3中的lena图像是一幅灰度图像,它采用了更多的数值以体现不同的颜色,因此该图像的细节信息更丰富。

图3 lena图像
通常,计算机会将灰度处理为256个灰度级,用数值区间[0, 255]来表示。其中,数值“255”表示纯白色,数值“0”表示纯黑色,其余的数值表示从纯白到纯黑之间不同级别的灰度。用于表示256个灰度级的数值0~255,正好可以用一个字节(8位二进制值)来表示。
表1所示的是部分二进制值所对应的十进制值及灰度颜色。

表1 部分灰度级及所对应的值
按照上述方法,图4中的图像需要使用一个各行各列的数值都在[0, 255]之间的矩阵来表示。例如,图4就是图3的lena图像中部分区域的数值表示形式。

图4 部分lena图像的数值表示
有些情况下,也会使用8位二进制值来表示一幅二值图像。这种情况下,使用灰度值255表示白色、灰度值0表示黑色。此时,该二值图像内仅有数值0和数值255两种类型的灰度值(灰度级),不存在其他灰度值的像素点。
3.彩色图像
相比二值图像和灰度图像,彩色图像是更常见的一类图像,它能表现更丰富的细节信息。神经生理学实验发现,在视网膜上存在三种不同的颜色感受器,能够感受三种不同的颜色:红色、绿色和蓝色,即三基色。自然界中常见的各种色光都可以通过将三基色按照一定的比例混合构成。除此以外,从光学角度出发,可以将颜色解析为主波长、纯度、明度等。从心理学和视觉角度出发,可以将颜色解析为色调、饱和度、亮度等。通常,我们将上述采用不同的方式表述颜色的模式称为色彩空间,或者颜色空间、颜色模式等。
虽然不同的色彩空间具有不同的表示方式,但是各种色彩空间之间可以根据需要按照公式进行转换。这里仅仅介绍较为常用的RGB色彩空间。在RGB色彩空间中,存在R(red,红色)通道、G(green,绿色)通道和B(blue,蓝色)通道,共三个通道。每个色彩通道值的范围都在[0, 255]之间,我们用这三个色彩通道的组合表示颜色。
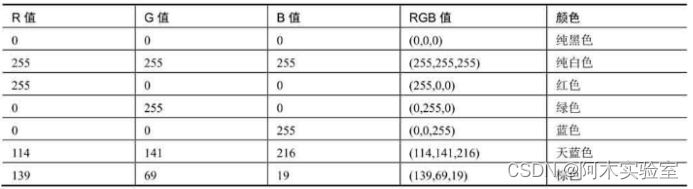
以比较通俗的方式来解释就是,有三个油漆桶,分别装了红色、绿色、蓝色的油漆,我们分别从每个油漆桶中取容量为0~255个单位的不等量的油漆,将三种油漆混合就可以调配出一种新的颜色。三种油漆经过不同的组合,共可以调配出所有常见的256×256×256=16777216种颜色。表2展示了不同的RGB值所对应的颜色。

表2 RGB值及颜色示例
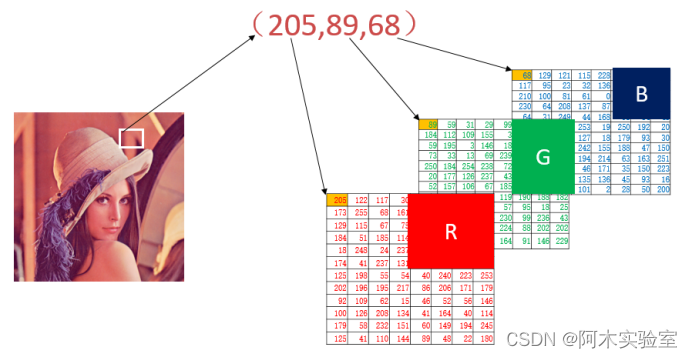
例如,对于图5左侧的彩色图像,可以理解为由右侧的R通道、G通道、B通道三个通道构成。其中,每一个通道都可以理解为一个独立的灰度图像。左侧彩色图像中的白色方块内的区域对应右侧三个通道的三个矩阵,白色方块左上角顶点的RGB值为(205,89,68)。

图5 图像数据展示
因此,通常用一个三维数组来表示一幅RGB色彩空间的彩色图像。一般情况下,在RGB色彩空间中,图像通道的顺序是R→G→B,即第1个通道是R通道,第2个通道是G通道,第3个通道是B通道。需要特别注意的是,在OpenCV中,通道的顺序是B→G→R,即:
● 第1个通道保存B通道的信息。
● 第2个通道保存G通道的信息。
● 第3个通道保存R通道的信息。
在图像处理过程中,可以根据需要对图像的通道顺序进行转换。除此以外,还可以根据需要对不同色彩空间的图像进行类型转换,例如,将灰度图像处理为二值图像,将彩色图像处理为灰度图像等。