
您是否在Angular模板中实现角色库访问控制?一种方法是通过*ngIf,但我不会选择该路径,因为它将在Angular模板中包含自定义函数,并且很难维护。正确的方法是使用Angular结构指令🚀.
什么是RBAC?
基于角色的访问控制(RBAC)是指根据用户在组织中的角色为其分配权限的想法。它提供了一种简单、可管理的访问管理方法,与单独为用户分配权限相比,这种方法更不容易出错。
实施
假设我们有一个具有3个属性的帐户接口:id、name和roles。角色是枚举类型的数组,可以表示我们的帐户可以具有的不同角色,包括ADMIN、USER、EDITOR、VIEWER。
export interface IAccount {
id: number;
name: string;
roles: ERoles[]
}
export enum ERoles {
admin = 'ADMIN',
user = 'USER',
editor = 'EDITOR',
viewer = 'VIEWER'
}
而不是 *ngIf 我们想要一个自定义结构指令,它接受应该显示模板的角色以及可以检查哪些角色的帐户。
import { Directive, Input, OnChanges, TemplateRef, ViewContainerRef } from '@angular/core';
import { ERoles, IAccount } from '../../interfaces/account.interface';
@Directive({
selector: '[hasRoles]'
})
export class HasRolesDirective implements OnChanges {
private visible: boolean;
private roles: ERoles[];
private account: IAccount;
@Input() set hasRoles(roles: ERoles[]) {
this.roles = roles;
}
@Input('hasRolesFor') set hasRolesFor(account: IAccount) {
this.account = account;
};
constructor(private templateRef: TemplateRef<unknown>, private viewContainer: ViewContainerRef) {}
ngOnChanges(): void {
if (!this.roles?.length || !this.account) {
return;
}
if (this.visible) {
return;
}
// check if account roles include at least one of the input roles
if (this.account.roles.some(role => this.roles.includes(role))) {
this.viewContainer.clear();
this.viewContainer.createEmbeddedView(this.templateRef);
this.visible = true;
return;
}
this.viewContainer.clear();
this.visible = false;
}
}
如何使用它?
特别是在组件的typescript文件中,您需要帐户和角色数组(为了类型安全),如下所示:
account: IAccount = {
id: 1,
name: 'Klajdi',
roles: [ERoles.editor],
};
roles: typeof ERoles = ERoles;
然后在您想要的任何模板的HTML标记中使用它。我将在下面展示两个示例:
<div *hasRoles="[roles.editor]; for: account">Editor only</div> <div *hasRoles="[roles.user, roles.viewer]; for: account">User and viewer only</div>
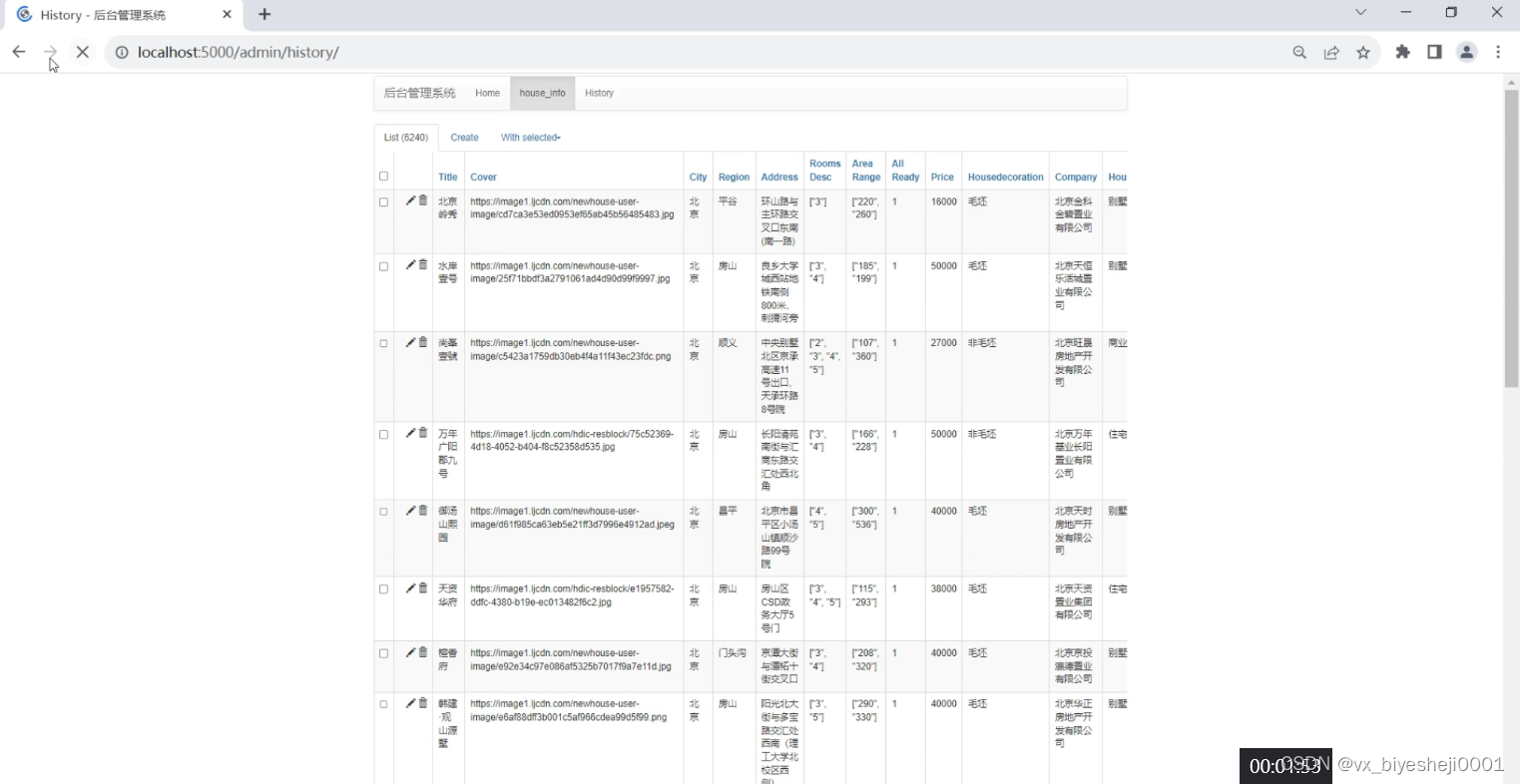
这就是它在浏览器中打印的内容:

我们有了它。由于我只给了我的帐户EDITOR的角色,它只能看到EDITOR的div🚀🚀.
现在更容易处理角色了。该指令可扩展到您想要应用的任何其他逻辑。您可以为它编写单元测试,这样新的开发人员在编写新代码时就不会破坏逻辑。在每个模板中使用*ngIf是我们无法想象的。😀
就是这样
像往常一样,感谢您的阅读。我很感激你花时间阅读我的内容和故事。我希望你能觉得这篇文章有用。如果你喜欢,就给它👏👏 并且毫不犹豫地跟随。
敬请关注,编码快乐!
本文:【Angular 】Angular 模板中基于角色的访问控制 | 开发者开聊
自我介绍
- 做一个简单介绍,酒研年近48 ,有20多年IT工作经历,目前在一家500强做企业架构.因为工作需要,另外也因为兴趣涉猎比较广,为了自己学习建立了三个博客,分别是【全球IT瞭望】,【架构师研究会】和【开发者开聊】,有更多的内容分享,谢谢大家收藏。
- 企业架构师需要比较广泛的知识面,了解一个企业的整体的业务,应用,技术,数据,治理和合规。之前4年主要负责企业整体的技术规划,标准的建立和项目治理。最近一年主要负责数据,涉及到数据平台,数据战略,数据分析,数据建模,数据治理,还涉及到数据主权,隐私保护和数据经济。 因为需要,比如数据资源入财务报表,另外数据如何估值和货币化需要财务和金融方面的知识,最近在学习财务,金融和法律。打算先备考CPA,然后CFA,如果可能也想学习法律,备战律考。
- 欢迎爱学习的同学朋友关注,也欢迎大家交流。全网同号【架构师研究会】
欢迎收藏 【全球IT瞭望】,【架构师酒馆】和【开发者开聊】.